前言
插畫作為Banner元素之一,隻要學會創作小場景,利用場景元素,就能製作出自己原創的插畫Banner。下面這篇文章重點就通過創作一隻小貓咪出發,用小貓咪作為素材設計一張插畫風格的Banner。
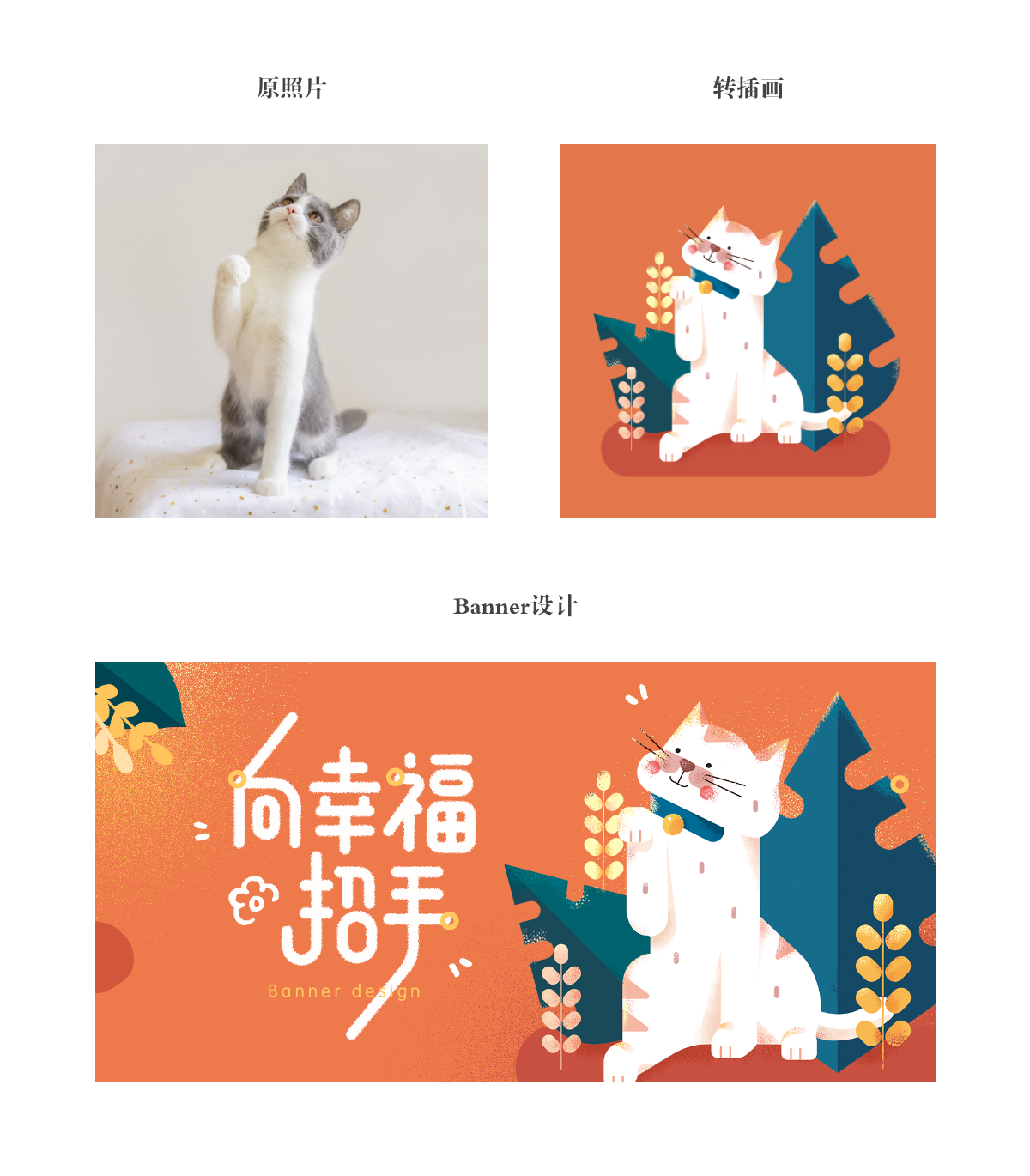
靈感素材
對於無法原創插畫的小夥伴,還是需要參考照片來作為創作起點。我們今天用的照片是我從攝圖網上看到的,剛好被小貓咪可愛的動作所吸引。(很像招財貓的動作~)

從照片中提取草圖
STEP 01
提取草圖,也就是明確貓咪的身體結構,造型可寫實可抽象,但是寫實永遠是個起點。所以寫實的過程就可以在草圖中進行。利用照片勾勒也好,還是根據照片參考自己畫出結構也好。都是一個不錯的開始。

從上圖可以看出,貓咪的結構輪廓線有了,這部分在我們的扁平插畫研習社課程中也和大家詳細講過,從骨骼開始抽取最基本的線條,這部分為接下描繪大形打下了堅固的基礎,如果骨骼出了問題,輪廓線就很難糾正最初的結構,導致形體出問題的也是這一最初環節。
外輪廓並不一定完全按照貓咪的外形來勾勒了,部分細節可以修改。
第一層!整體大輪廓
貓咪的大輪廓是造型的起點,先畫出一整個剪影形狀,為細節打下基礎。
STEP 02
打開AI,開始在AI中描形,文檔可設為1600*1600px,色彩模式可以設置為CMYK。有了草圖的輔助,就知道應該安排什麼形狀最好。但這時由於是偏抽象的風格,因此貓咪的外形需要進一步改造,簡化。
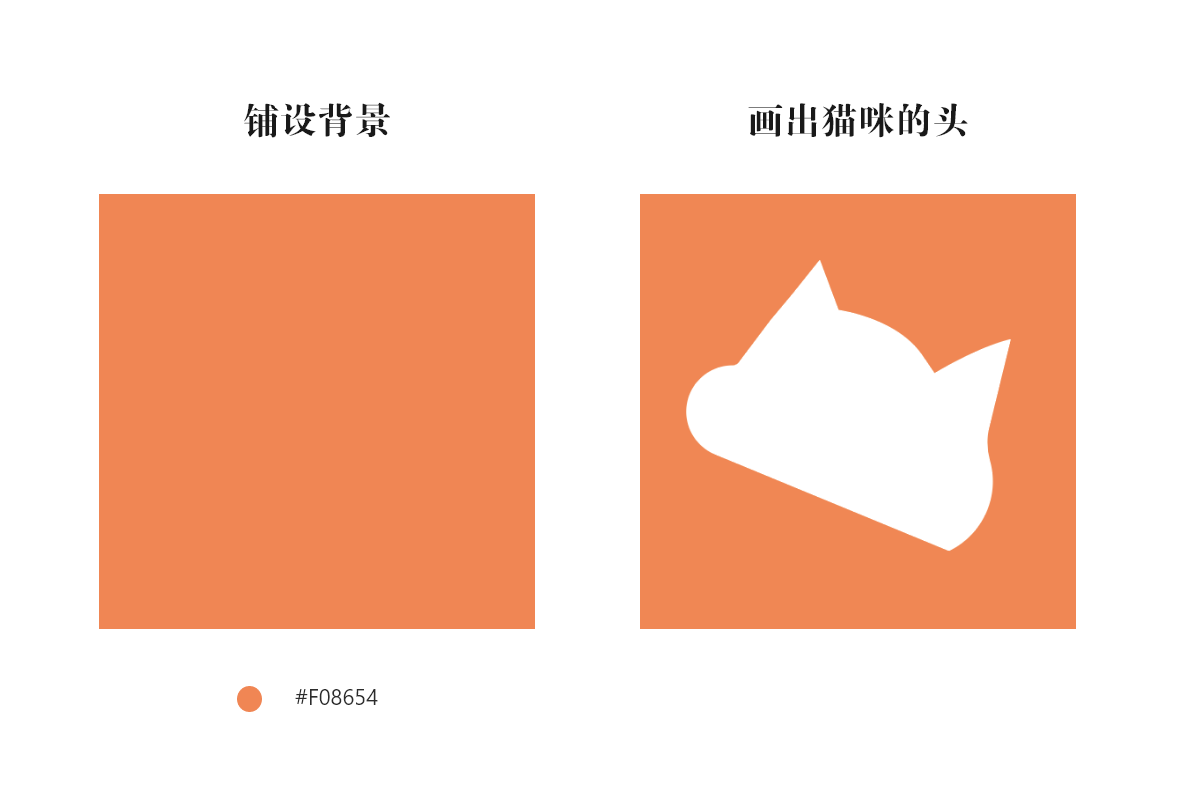
先為整個文檔鋪設背景形狀,運用矩形工具繪製一個1600*1600px,作為背景,先設置背景的目的是建立起整個色彩氛圍,讓前景色跟隨背景色來設計。背景色為#F08654。
並利用鋼筆工具畫出貓咪的頭部,注意貓咪的臉可以寬一點、肥一點,這樣會看起來更可愛。

STEP 03
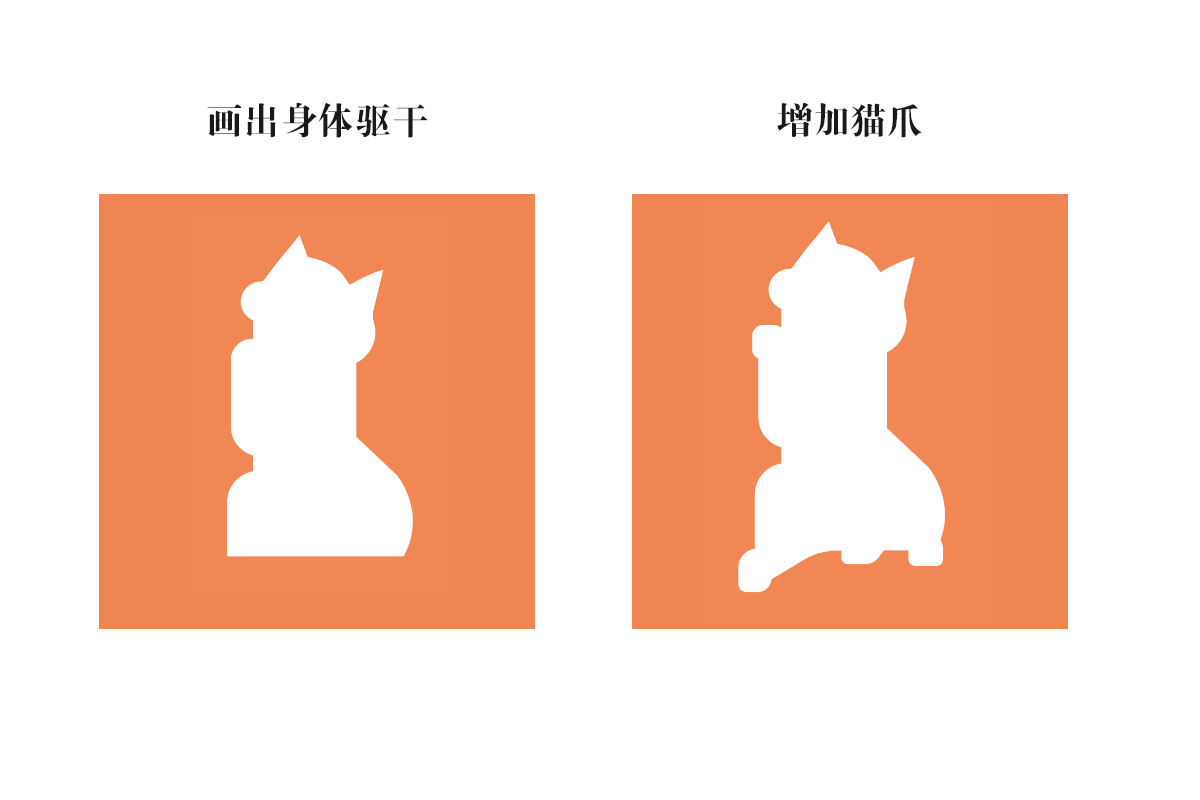
接下畫出身體的部分,貓咪的四隻小貓爪可以誇大一點。將四隻貓爪安放在合適的位置。這樣整個身體就拚裝好了。

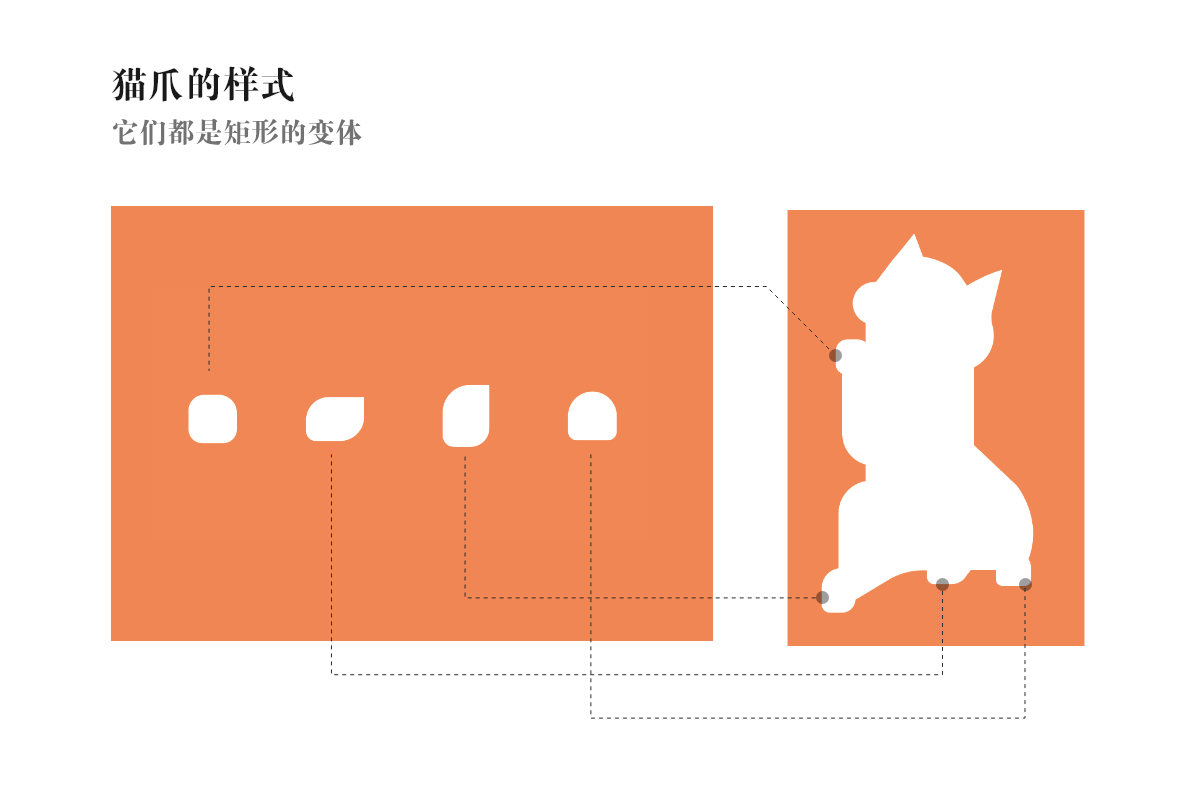
注意每隻貓爪都是用矩形的變體,這樣能讓貓咪看起來有種簡潔的抽象感,和寫實的貓咪能拉開風格距離。

再鋪一層!給貓咪更多細節
第二個層次,應該是貓咪更多細節:面部、毛色之類,讓貓咪看起來可辨認。
STEP 04
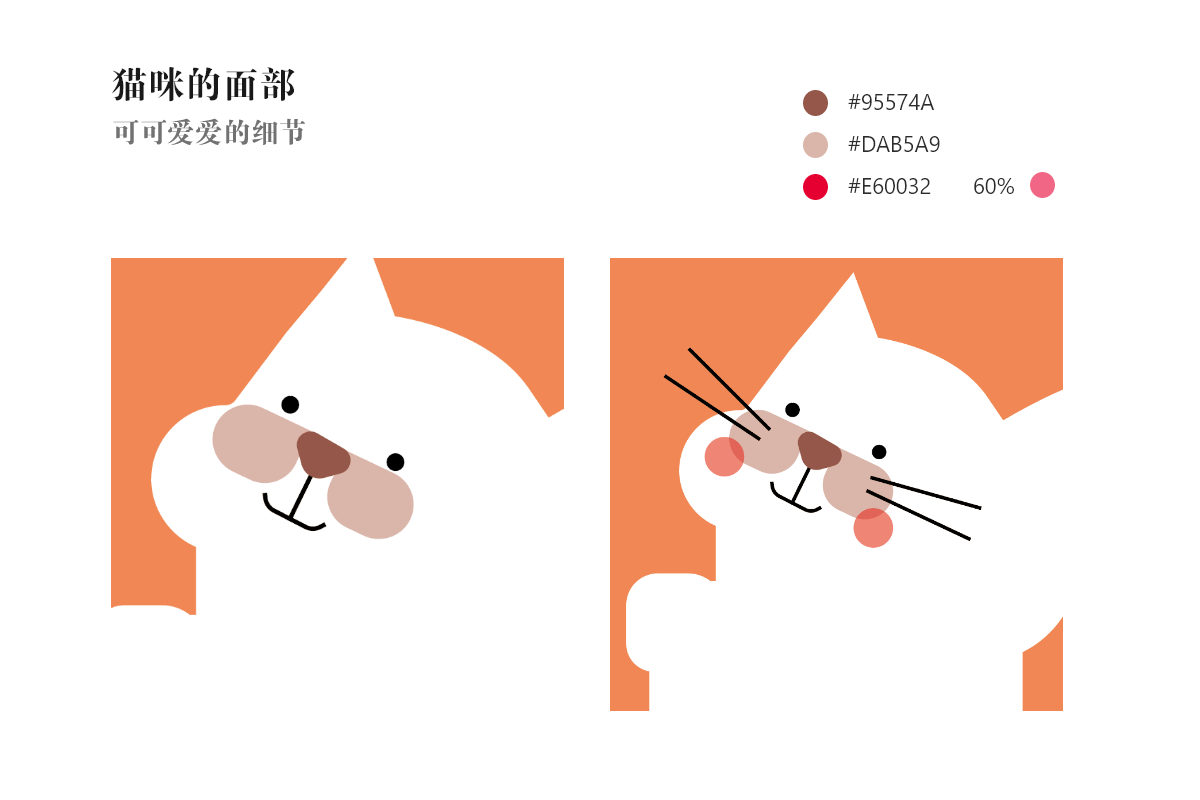
先畫出可愛的貓臉五官:眼睛、鼻子、嘴、胡須……等。這部分創作時需要注意形狀之間的間隔和位置。五官的位置非常重要,稍不小心,就會讓面部看上去不自然。
貓咪的小腮紅可以用降低透明度的方法,疊成在其他色彩上方。

STEP 05
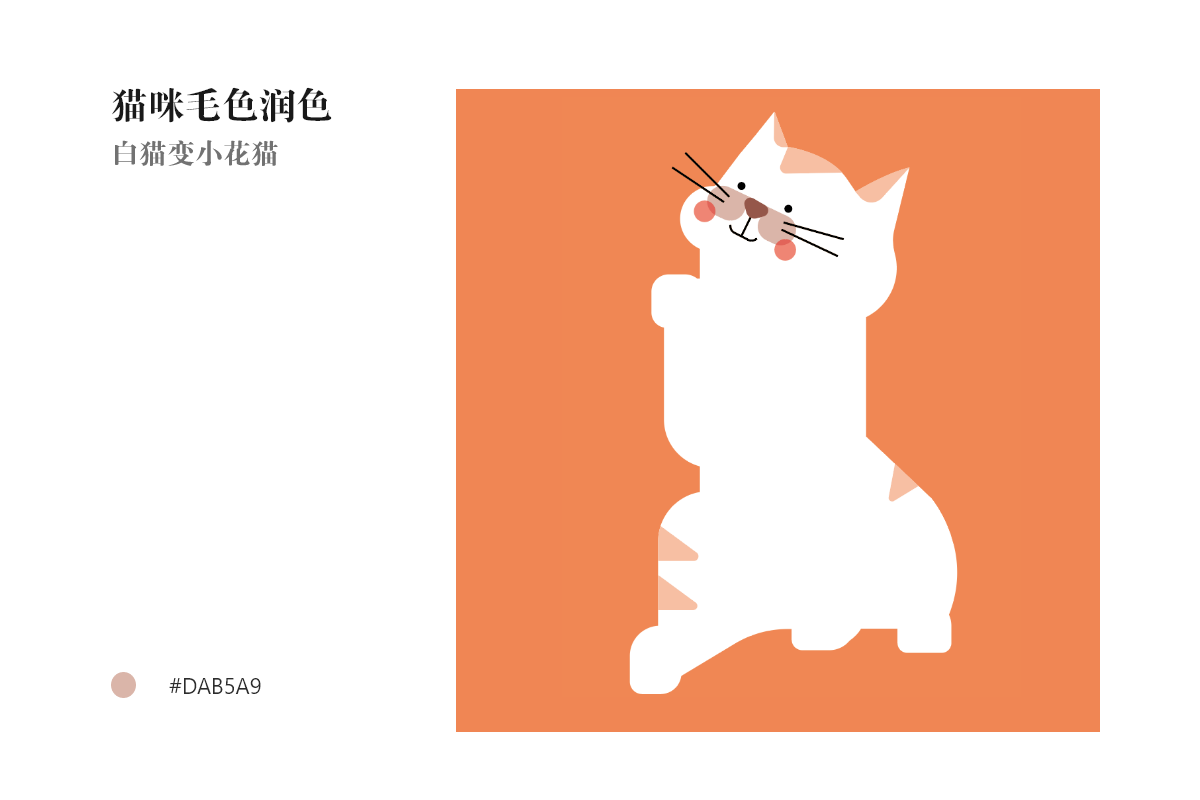
再增加貓咪的毛色,給純白的身體增加不一樣的色彩。依然從頭部開始,給兩隻耳朵和額頭部分增加粉色的形狀,這裏的形狀可以通過鋼筆工具來畫。
畫好的形狀如果超出了貓咪的大輪廓,就利用形狀生成器剪掉。

STEP 06
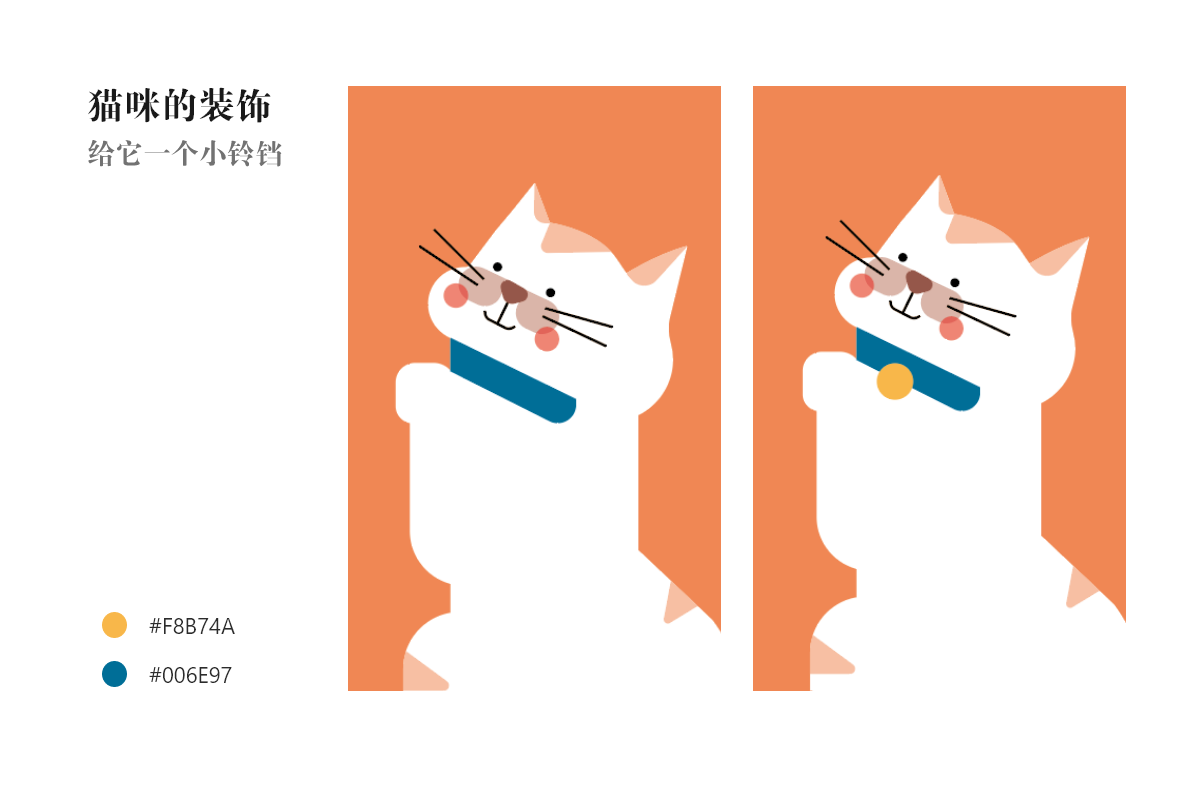
給貓咪一個裝飾上的細節,這個細節在照片裏沒有,這些小創意都來源於生活。從生活尋找創意素材~不止於小鈴鐺,還有其他可以想到的寵物用品,都可以幫助美化貓咪。
小鈴鐺的色彩用了兩個互補色,讓這部分看起來更鮮明。藍色能起到平衡畫面整體冷暖調的作用。

STEP 07
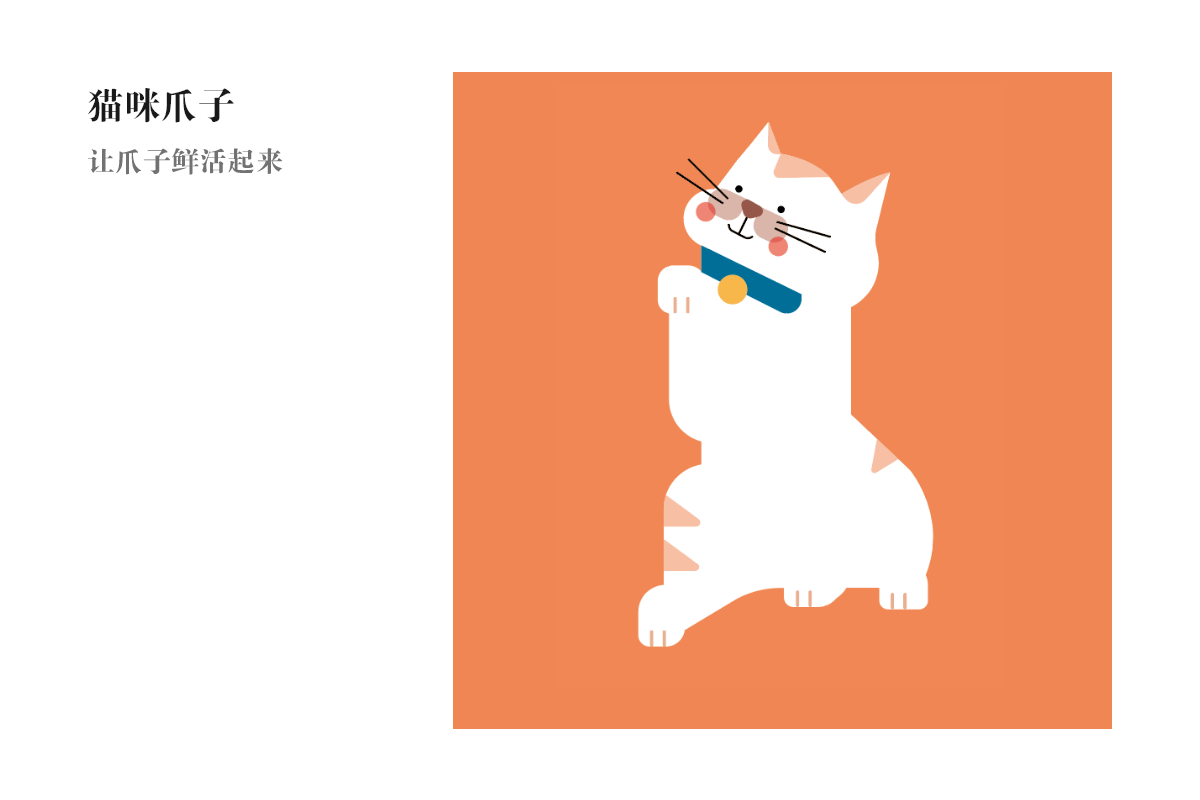
讓小爪子也增加上細節,利用兩端為圓角的豎線條做出指縫,讓小爪子鮮活起來。色彩依然采用肉粉色。和毛色在整體上保持統一。

STEP 08
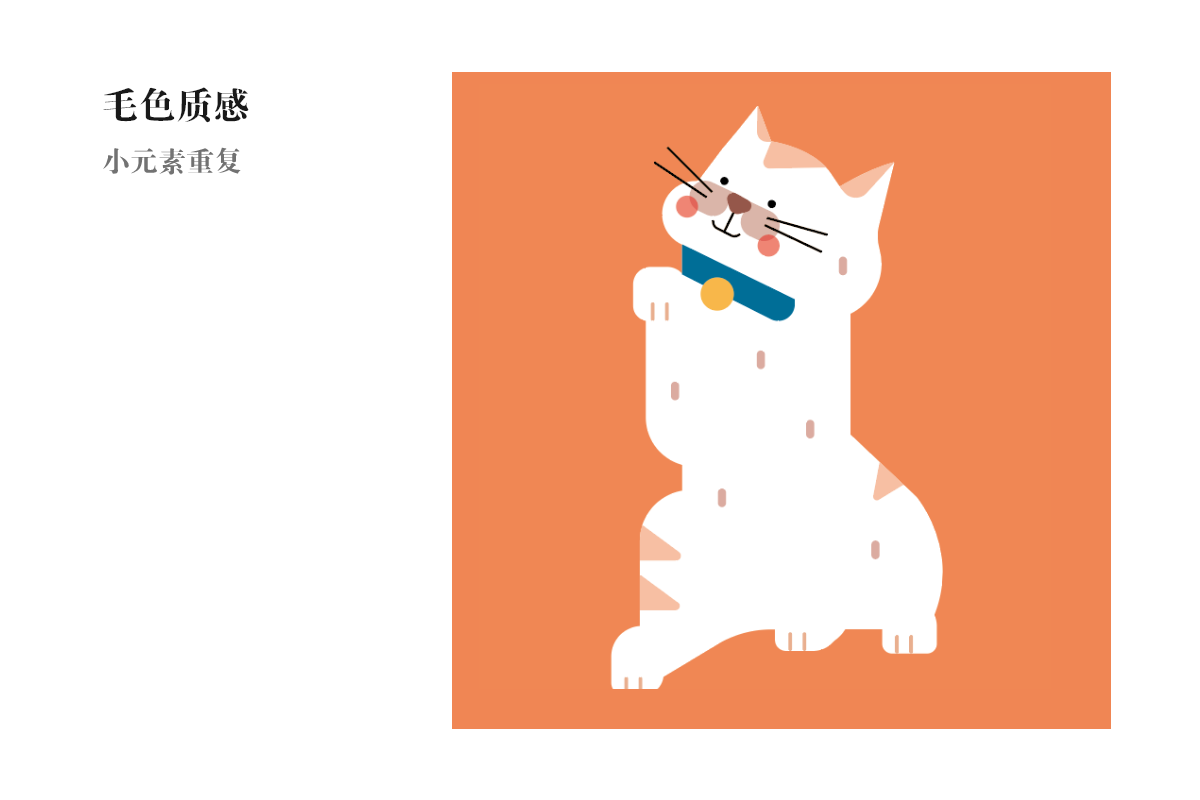
再利用比較小圓角矩形作為元素,重複該元素,就形成了裝飾圖案,裝點貓咪的身體,模擬類似貓咪的毛色質感。這是在AI中利用簡單的小元素模擬質感的常用技法。色彩仍然是為毛色的肉粉色。

STEP 10
最後給貓咪增加一條小尾巴,尾巴的畫法可以先利用線條做出弧形,再通過【擴展外觀】,轉為形狀。

上光影!讓它更生動
光影是能夠加深立體感的,但是扁平化中的立體感和平時我們所理解的立體感還是有差別。有一次,我在微博上寫過說自己的想要給畫面增加立體感,有提議說可以做3D效果。我立刻知道對方誤解了我的意思。因為我所謂的一種立體感是一種心理結構,而不是真要對象看起來立體。
可能把這個立體感換成鮮活、生動更合適。因為扁平化是在試圖抹平三維,而不是再現三維,所以增加立體效果,就要從形色上去入手。
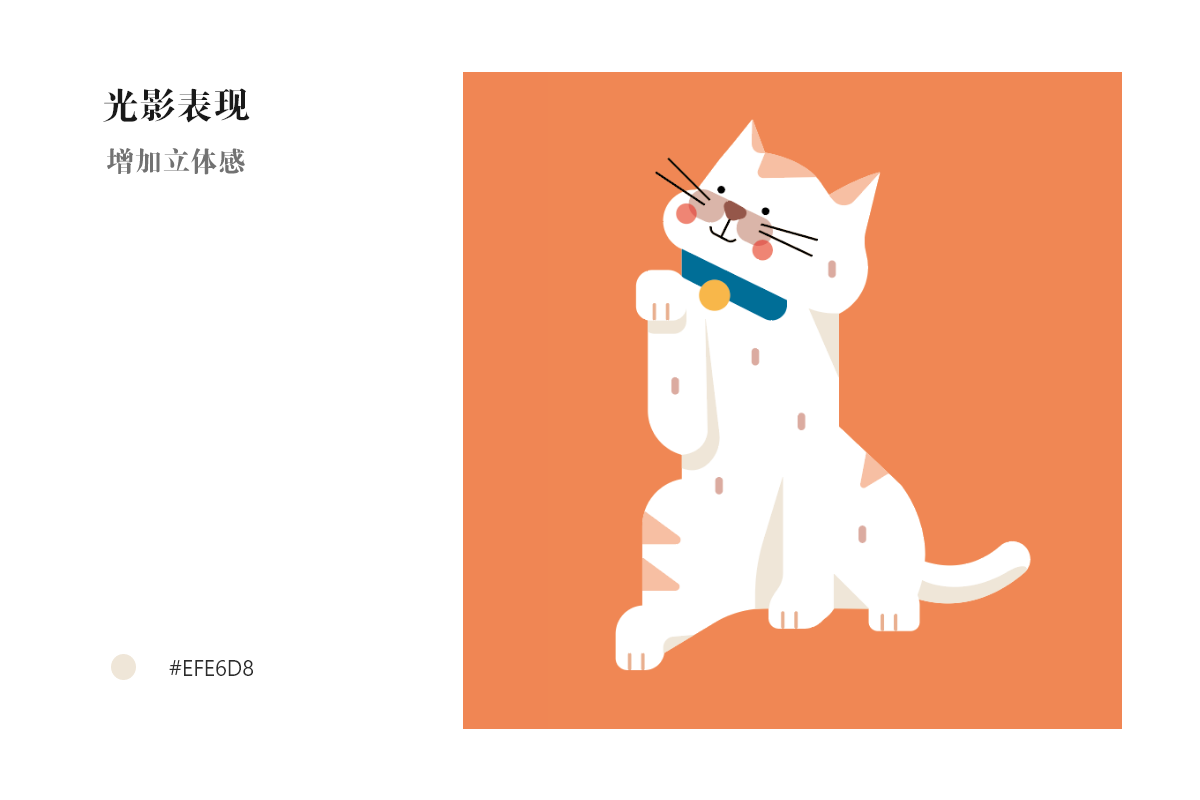
STEP 11
畫陰影,還是要先確定光源點,如果光源從左上方打過來,那麼陰影就會主要出現在貓咪身體的右側。當然,並不是絕對的,比如貓咪的爪子擋住腹部的部分也會有大面積陰影的表現。
這部分除了寫實,更要遵循形式美的原則。我在光影的繪製是不會參考攝影圖的,這就需要把握好光影的基本法則。

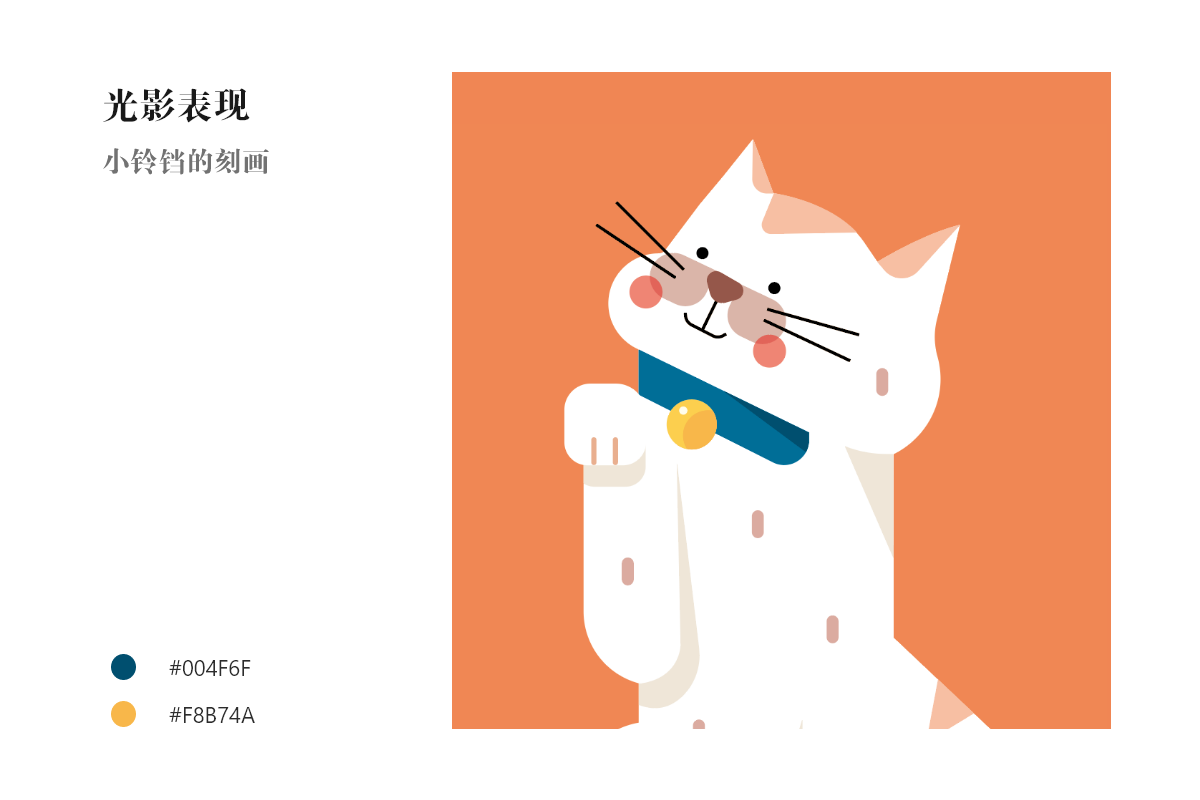
STEP 12
小鈴鐺的光影部分也不要忘記,給小鈴鐺增加陰影和高光。

讓喵去戶外!植物畫起來
表現戶外的場景,最多用的元素大概就是植物了。
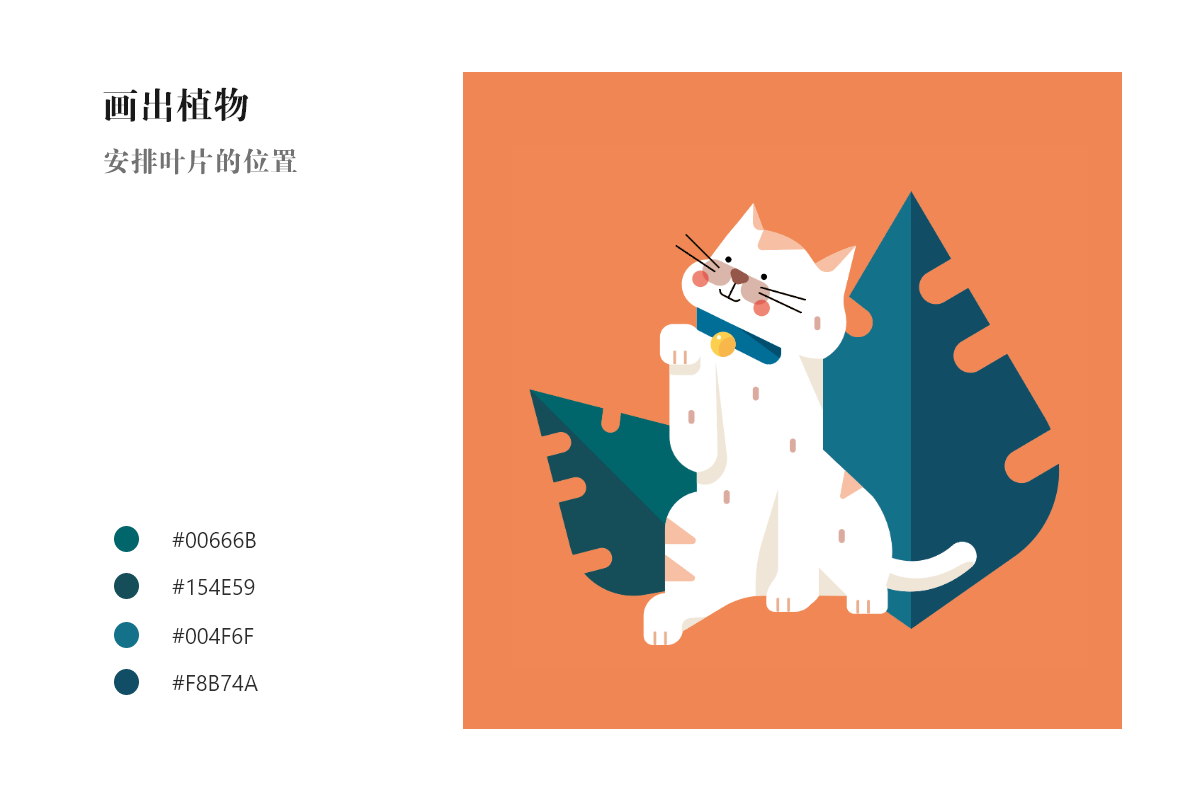
STEP 13
首先畫大片的葉子,我們可以菱形來轉為葉片造型,再利用左右兩邊色彩的明暗對比來表現最簡單純粹的光影關係。

STEP 14
植物的葉片位置關係,通過再複製葉片形狀並旋轉的方式,可以多放置一個大葉片在主體對象的後面做背景,讓畫面有“景”的觀感。

色彩因角度的不同產生非常微妙的變化~
STEP 15
最後增加串裝的葉片,這類植物能有一種零碎的感覺,會衝淡大片葉子的整塊感。

到這一步初步的形色就完成了。在背景下為貓咪和植物都增加一個簡化的投影。

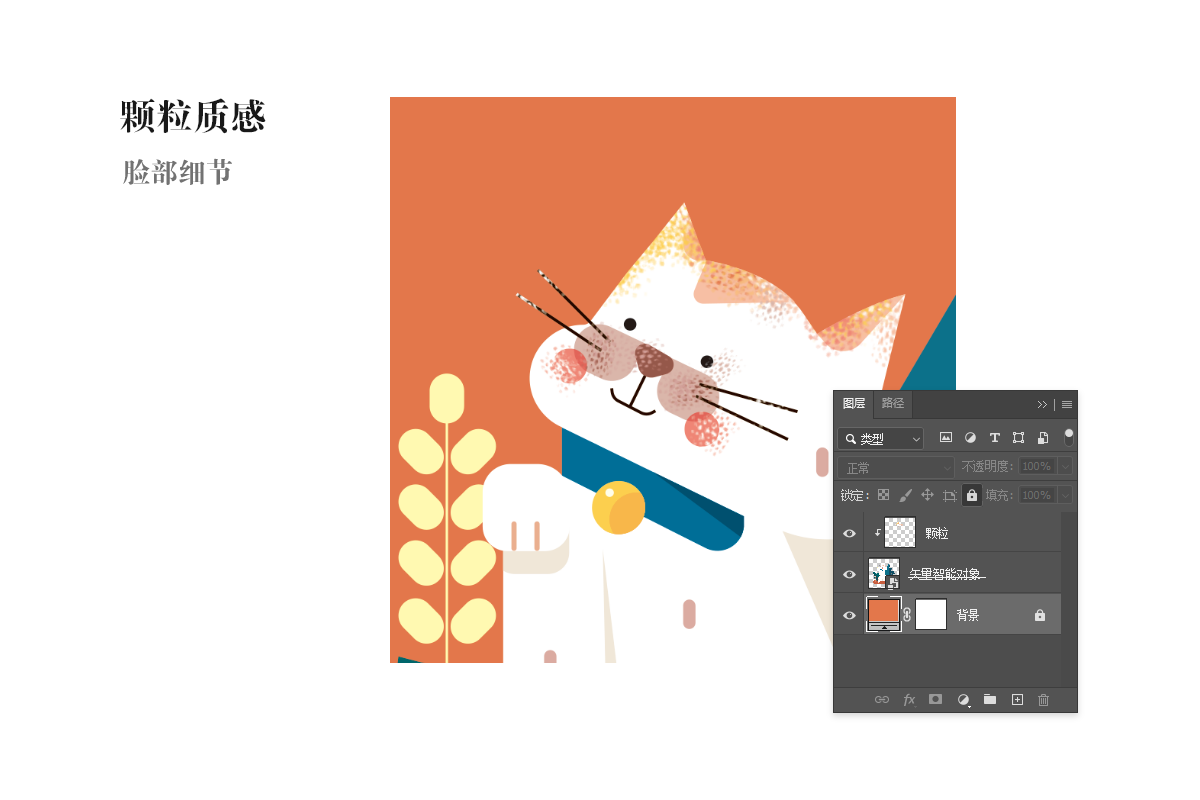
玩顆粒筆刷,增加質感
顆粒筆刷是我最喜歡的一種PS筆刷,默認的筆刷裏沒有,這是我自製的一款顆粒筆刷的方法:
http://www.ifeiwu.com/blog-detail/1523.html
增加顆粒感是一個可選項,如果有時間,可以多刷幾筆,讓AI中的平塗形狀色彩看起來更飽滿,也更多視覺趣味。這也是我最喜歡的part。
STEP 16
打開PS,新建一個2000*2000px的文檔,色彩模式cmyk,分辨率300ppi。首先還是把招財貓複製進入PS,這裏需要把背景色分開兩個圖層,方便我們通過剪切蒙板實現塗色效果。
這時開始運用我們自製的顆粒感畫筆給貓咪臉部增加顆粒感細節,在貓咪的圖層上新建一個圖層,再創建剪切蒙板,畫筆就在新建的圖層上開始畫。

STEP 17
接下開始畫身體,有些地方可以學會運用鋼筆工具來畫出部分區域,讓形狀看起來有更豐富的層次。

STEP 18
開始增加植物環境部分的顆粒,在植物邊緣部分增加少量顆粒即可。小的葉片可以多增加一點。

STEP 19
最後再利用調色工具調整一下整體的顏色。
一般來說質感這部分是可選項,有時候你想要簡潔輕盈,就可以省略這個步驟。
效果對比:

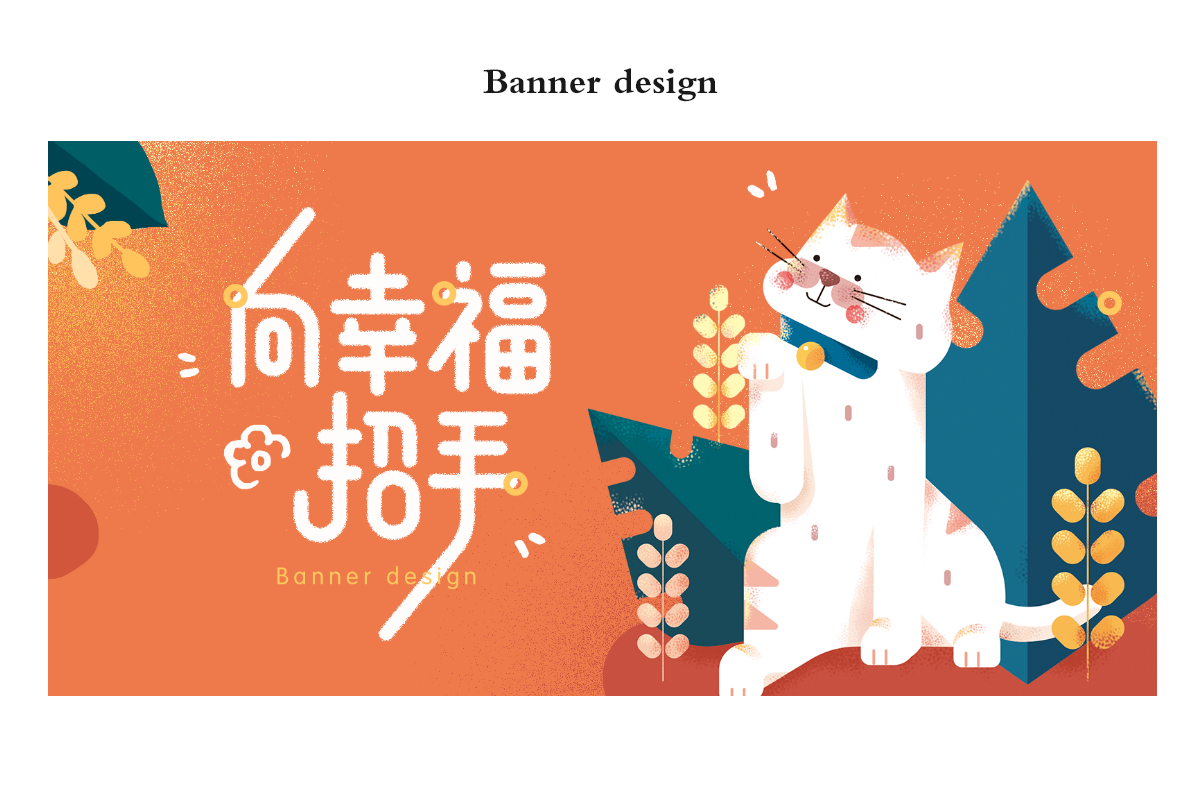
Banner設計
STEP 20
將招財喵放在右方,給左方文字以空間,順便在左邊也增加同樣的植物元素,算是呼應右邊的插畫。

最後,創作思路再捋一捋
從一張照片提取貓咪對象,從草圖開始再轉為插畫,給照片對象增加環境元素(植物等),然後放進Banner設計裏,並跟隨插畫繼續潤色Banner~
生活就是最好的創作來源,當你感覺原創乏力時,跟著這篇文章來,快給你家家貓也來一張可愛的小插畫吧,把它用在你的下一次的設計裏。

原文:ifeiwu
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18









