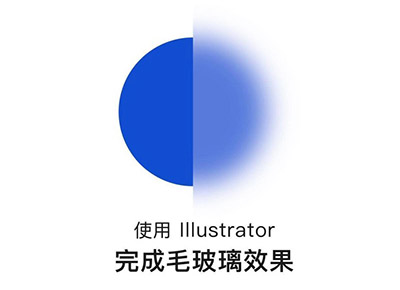
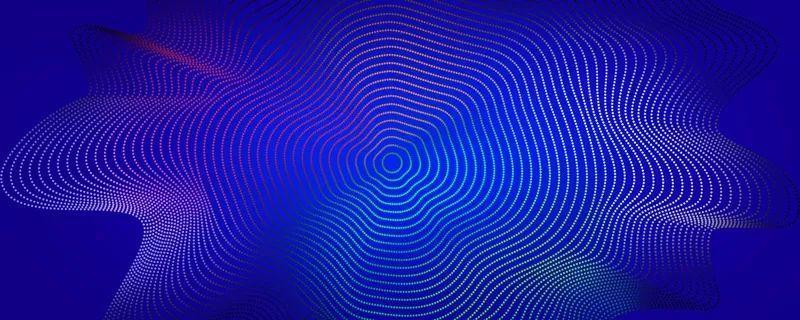
今天和大家分享一個實用的illustrator海報設計教程,主要是實現客戶經常說的大氣、科技感的效果,效果圖如下,是不是看起來很複雜的樣子?不用擔心,其實也就簡幾步就能實現,沒什麼複雜的技法,會AI基礎的同學就能製作出來哦,下面我們一起來學習吧!

這裏涉及到的第一個知識點就是畫圓點虛線,在 Ai裏畫圓點虛線的方法有好幾個,這裏給大家分享一個最簡單的。
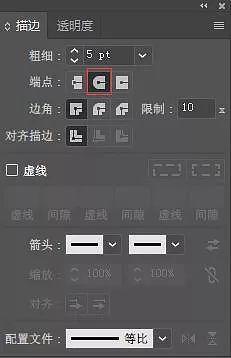
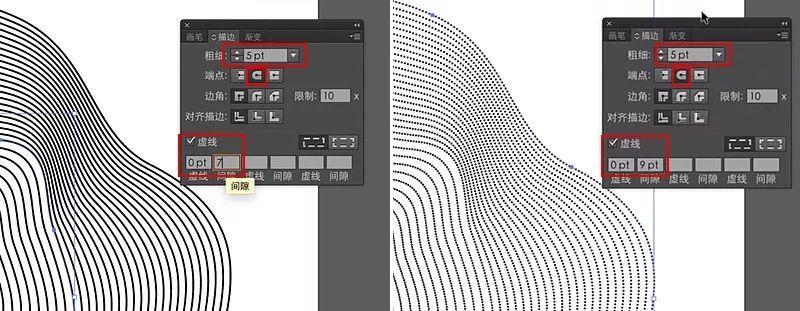
第一步:用鋼筆工具隨意畫一條線,在描邊面板中把描邊的粗細數值設為5;

第二步:把描邊的端點改成圓角;

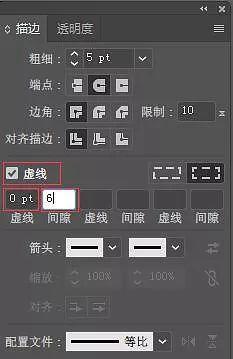
第三步:勾選虛線選項,然後把虛線數值改為0,間隙數值設為6,圓點虛線就做好了。

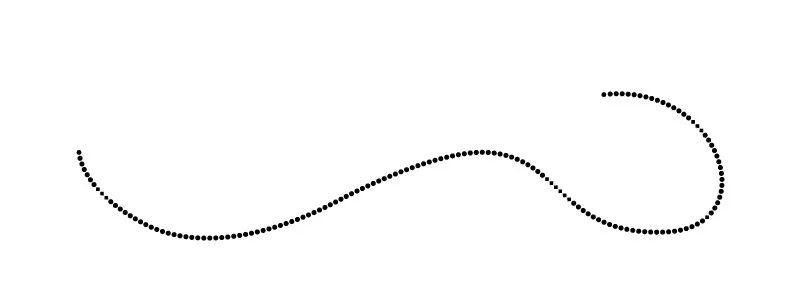
效果如下:

原理:線是由無數個點沿著一條路徑排列而成的,當把畫筆的端點設置成圓角時,就代表這條直線是由圓點組成的,隻是因為每個圓點挨的非常近,所以看起來就像一條線。而勾選虛線選項就是為了使這些圓點分開,虛線的數值表示虛線的長度,我們隻需要維持圓點本身的狀態,所以這裏的數值要設置成0。畫筆的粗細值就是圓點的直徑,而間隙就是指相連兩個圓點的圓心之間的距離,當間隙的距離等於圓點的直徑時,這兩個圓點正好想切。所以間隙距離必須大於圓點的直徑才能成為真正的虛線。

第二個知識點就是混合工具,這個大家應該都有所了解,我就簡單的說一下。
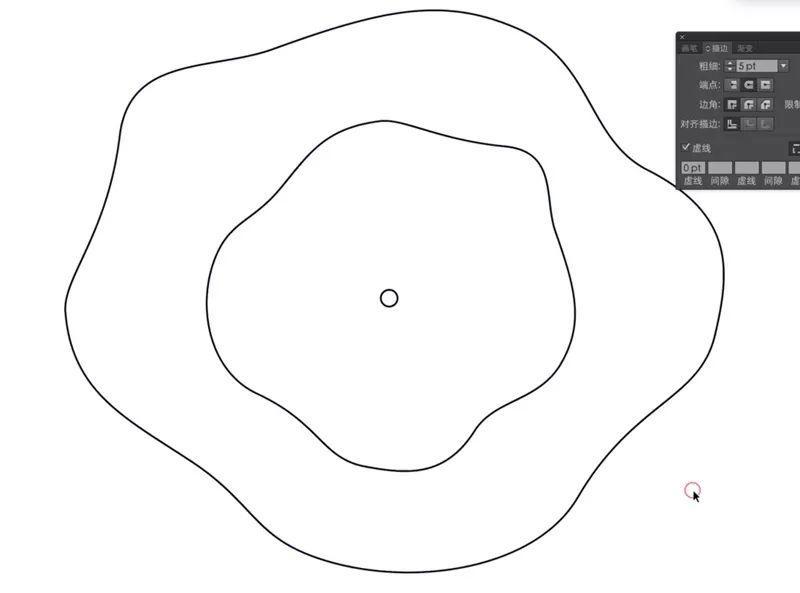
第一步:在畫板裏畫一個圓圈,然後在它的外圍畫兩個扭扭曲曲的線框,如下圖,(其實隻要兩個對象就能就能做混合效果,不過對象越多變化會越豐富,當然也更難控製):

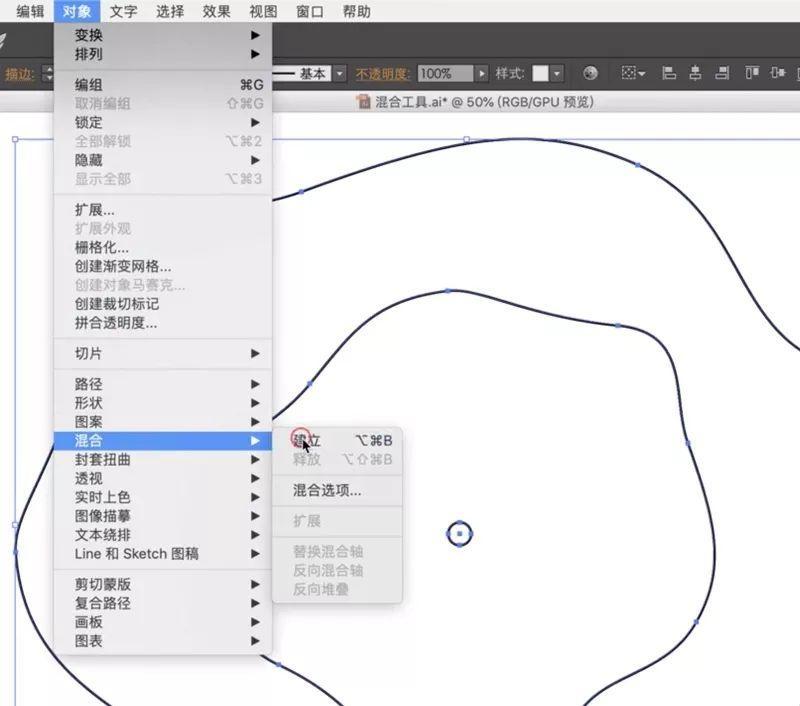
第二步:同時選中這三個圖形,然後在菜單欄的對象中選擇混合-建立,就得到了如下效果。


提示:我們還可以雙擊工具欄中的混合工具,在間距選項中點選“指定步數”選項來修改步數。

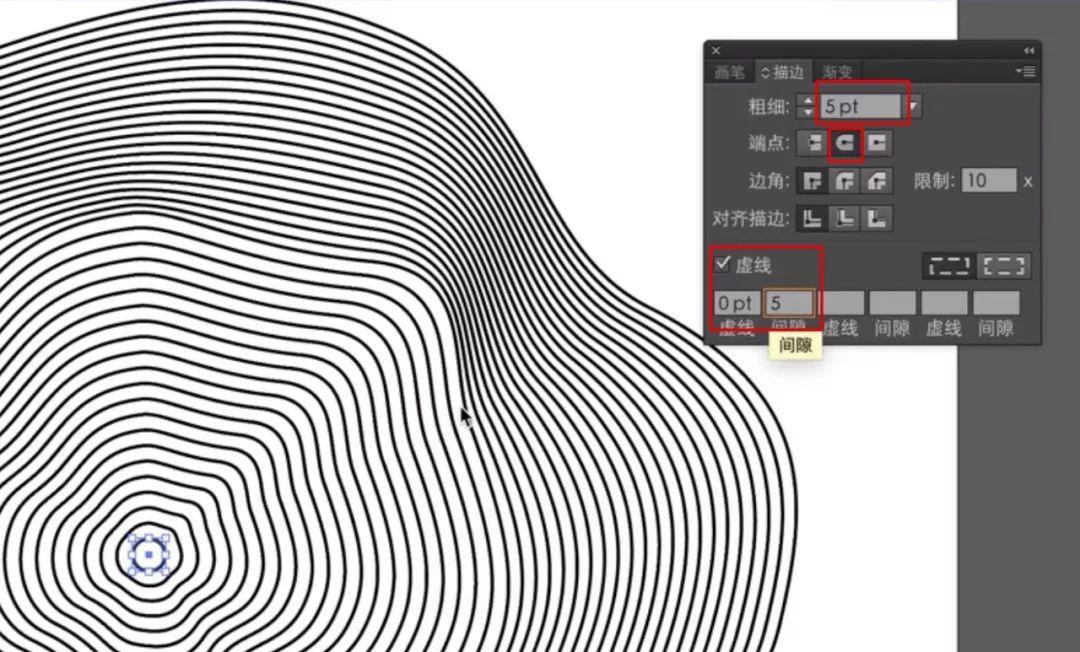
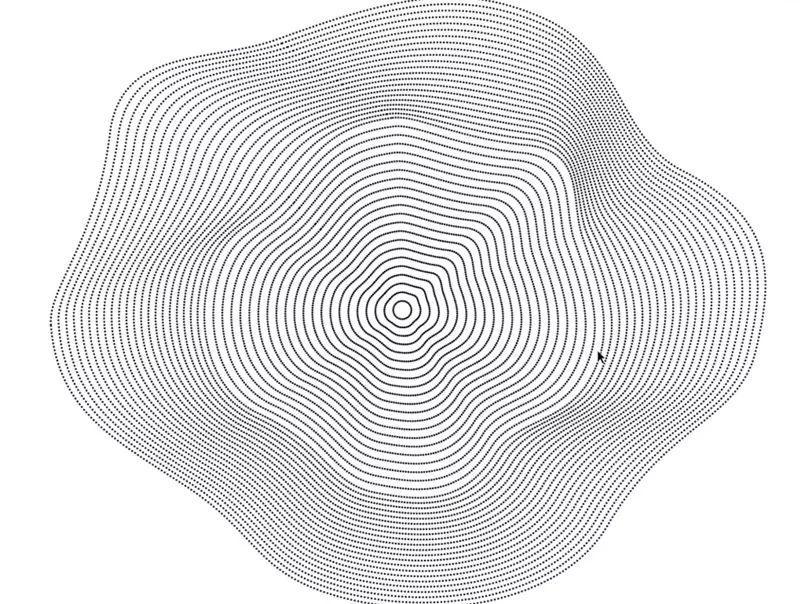
搞清楚了圓點虛線和混合工具後,前面所說的那張海報就水到渠成了,我們隻需在把已經畫好的輪廓圖形的描邊參數改成如下就好了。首先我們來設置最裏面的圓圈的參數,虛線數值為0,間隙為5。

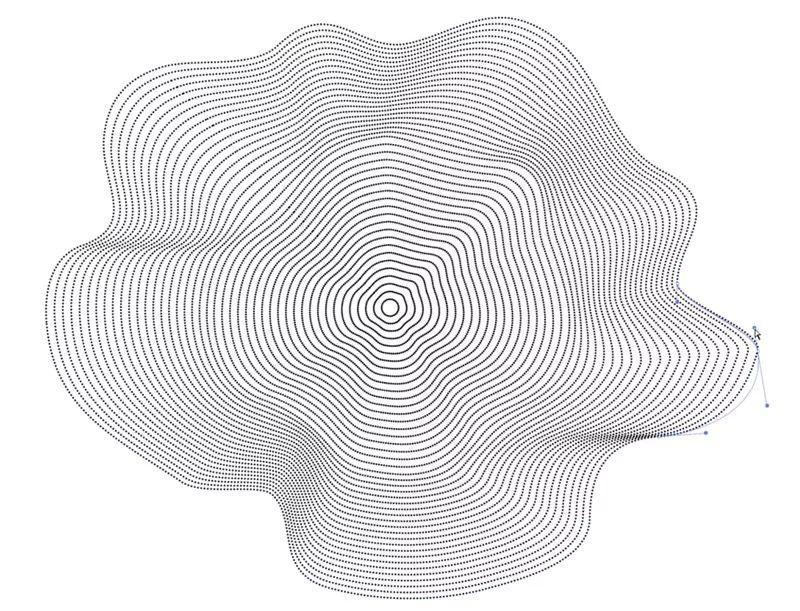
然後再來設置外圍兩個線框的參數,中間線框的間隙參數設為7,最外線框的間隙參數設為9,這麼做是為了虛線的間隙從裏往外變得越來越大。

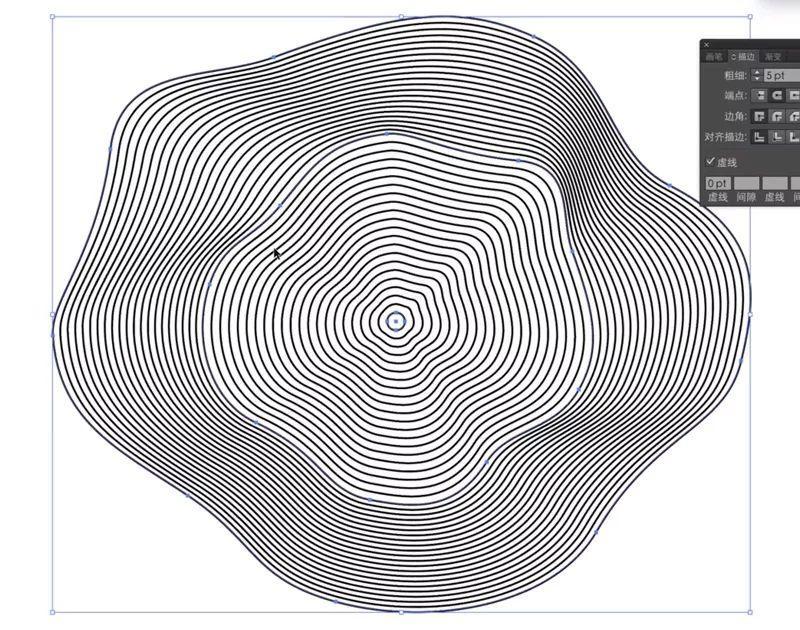
調整好參數後就得到了如下效果,如果對輪廓的形狀不滿意,還可以用直接選擇工具,拖動外輪廓上的錨點和手柄來調節形狀。


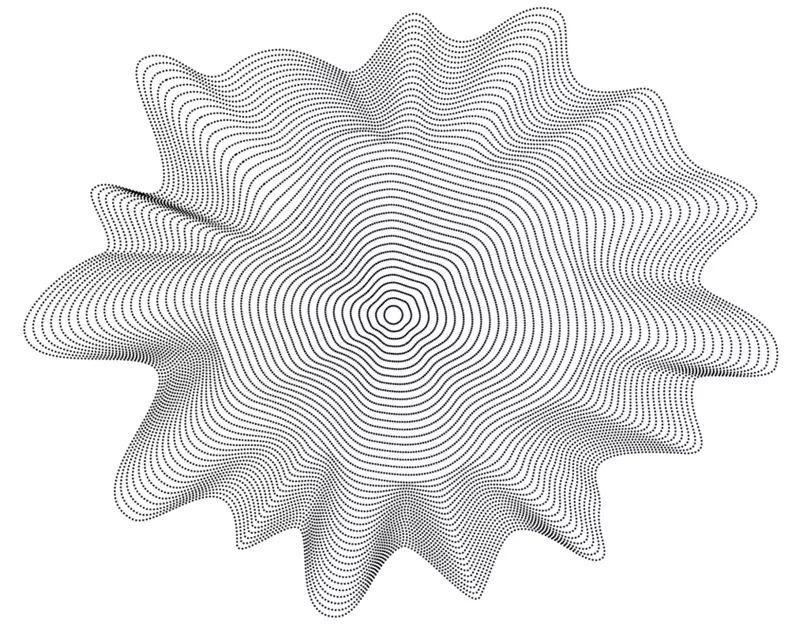
調整後大致效果如下,中間部分變化比較小,外圍部分變化比較豐富。

調整好後把圖形複製到Ps中填充顏色,具體顏色大家可以自由發揮。

最後再把圖形周圍用蒙板擦一下,使其融進背景裏,搭配一點文字就完成了,最終效果和原圖會有所差別,但方法就是這樣。

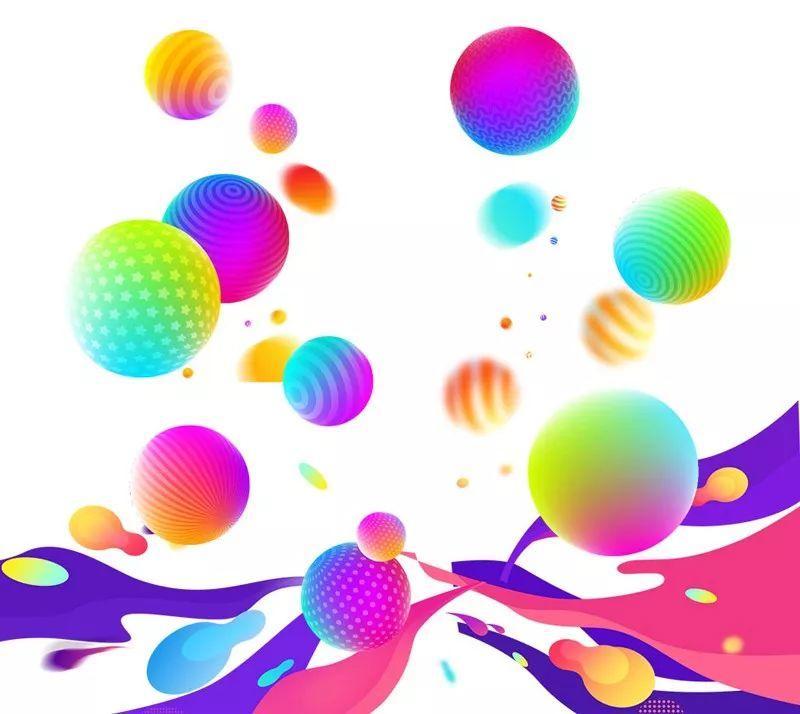
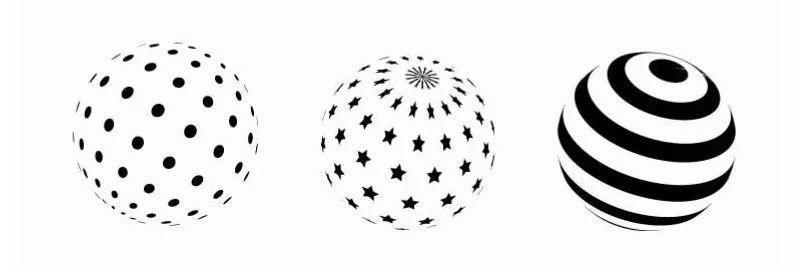
第二個我要分享的技巧是如何做出用圖形組成的球體效果,如下圖。

很多人可能會以為這個需要3D軟件才能完成,其實通過Ai就能很快做出來,操作方法如下。
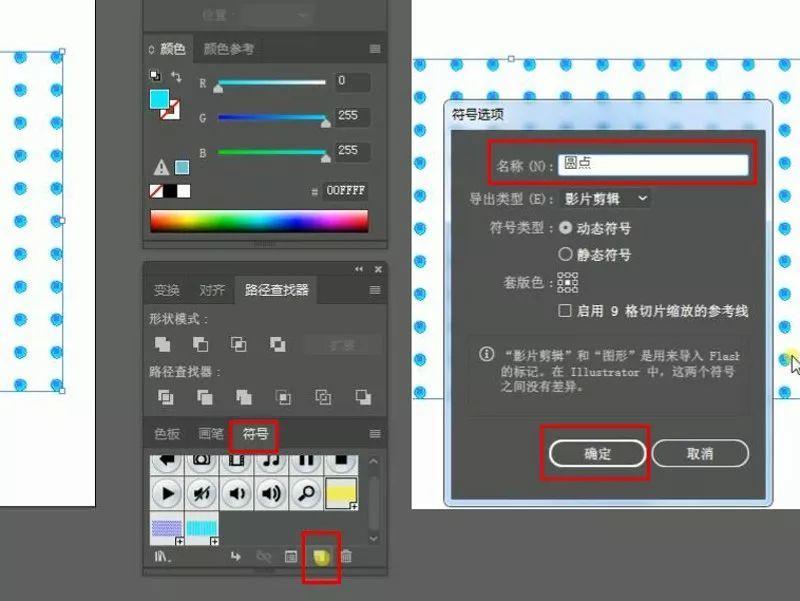
第一步:排列一組圓點。

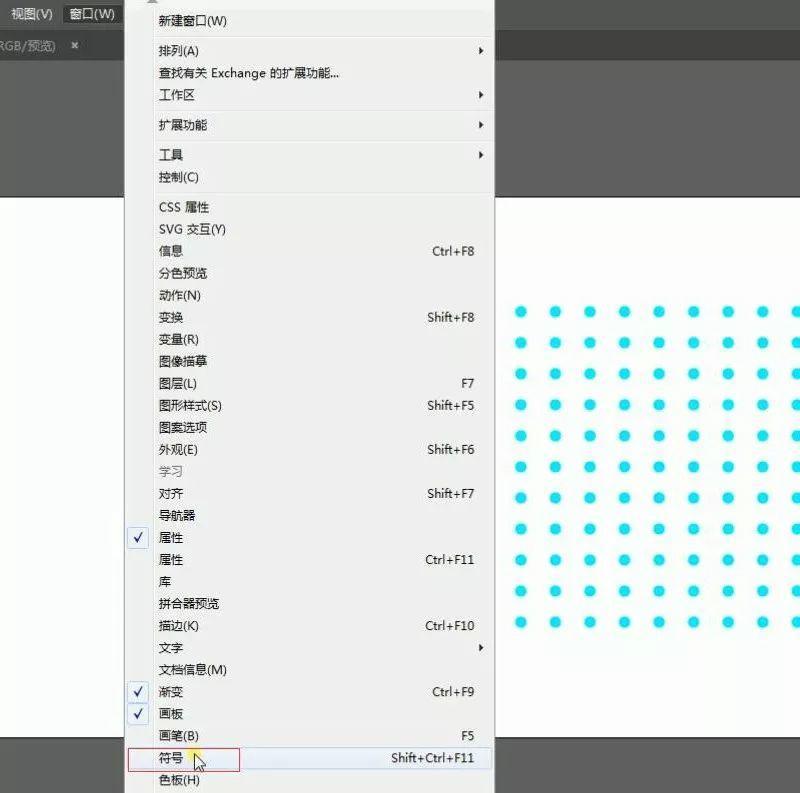
第二步:從窗口菜單欄中打開符號面板,選中排好的圓點,然後在符號面板的底部點擊新建符號圖標,於是我們就把這組圓點設置成了符號,創建這個符號是為了後面貼圖用。


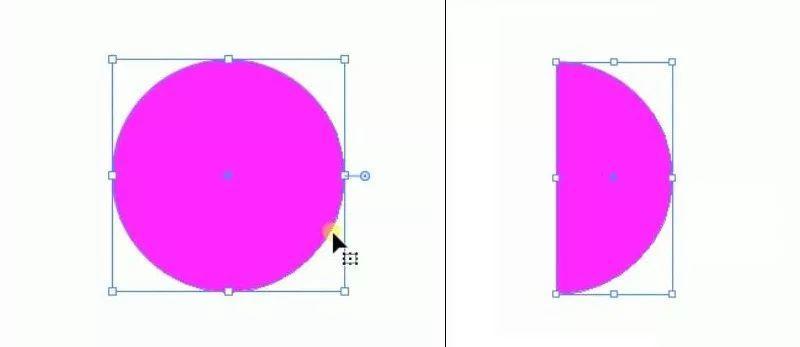
第三步:用圖形工具畫一個圓,填充一個顏色,然後刪除最左邊的錨點,這樣我們就得到了一個沒有封閉的半圓。

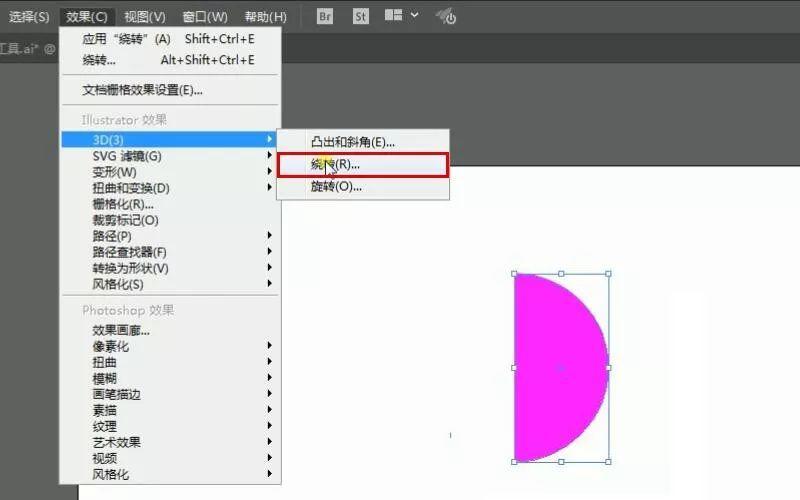
第四步:選中圖形,在效果菜單欄中找到3D效果,選擇繞轉,然後我們就打開了3D繞轉選項的面板。

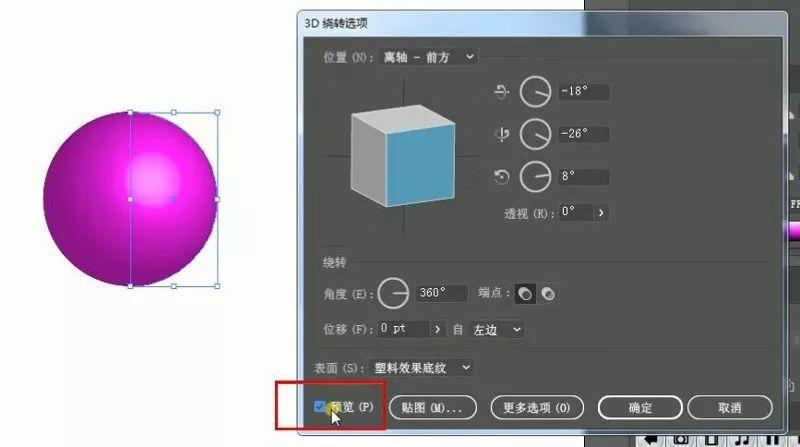
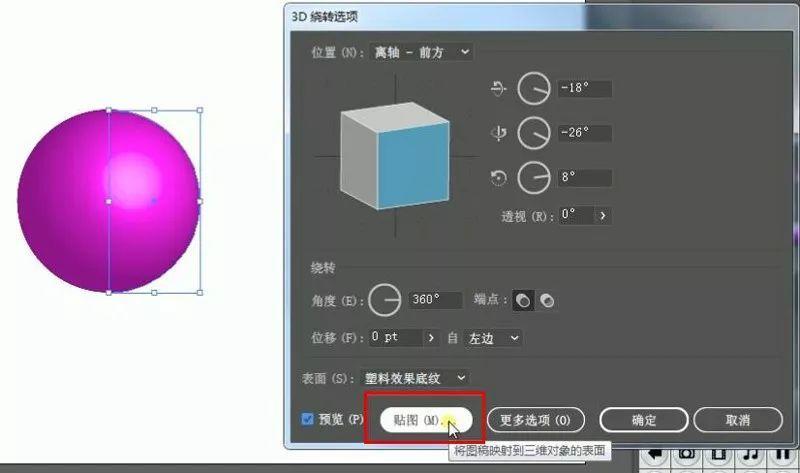
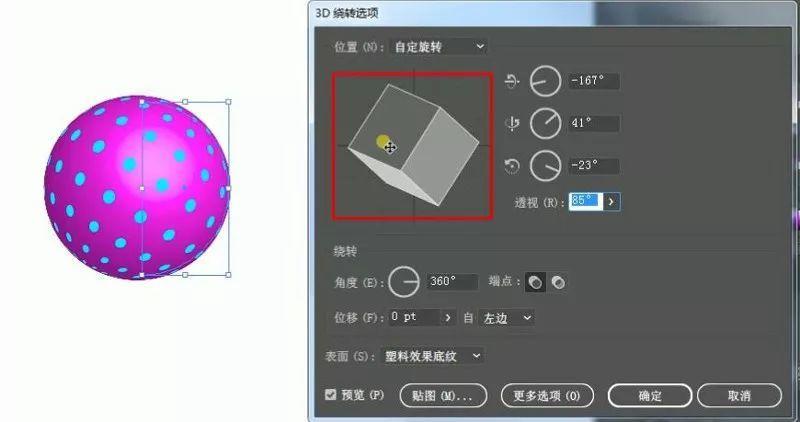
第五步:在3D面板中保留默認參數,然後勾選左下角的預覽,我們就可以看到剛剛創建的那個半圓已經變成了一個球體。

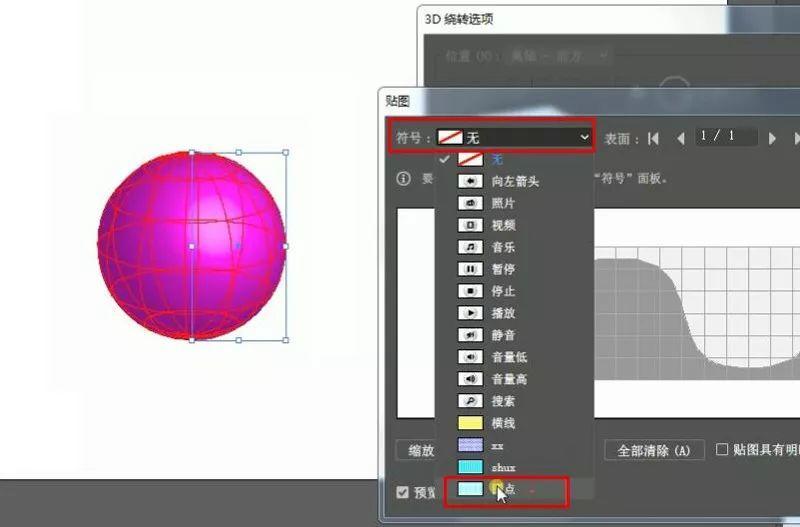
第六步:點擊預覽旁邊的貼圖選項進入貼圖面板,然後在面板頂部的符號欄中選擇剛剛創建好的圓點符號。


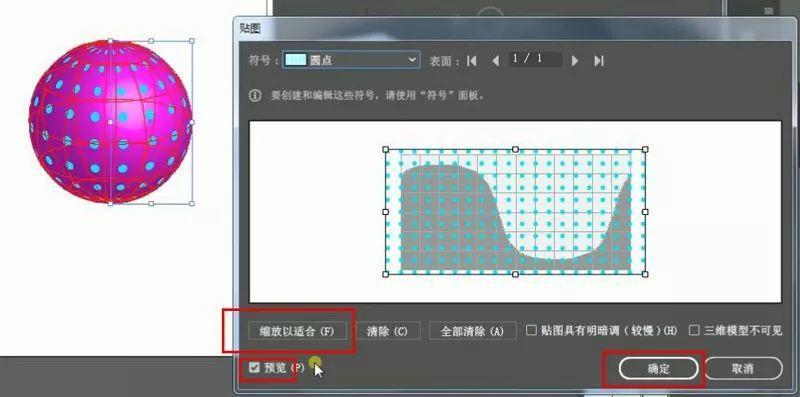
第七步:點擊面板左下角的“縮放以合適”按鈕,再點擊右下角的“確定”,這時我們可以看到圓點已經附在了球體表面。

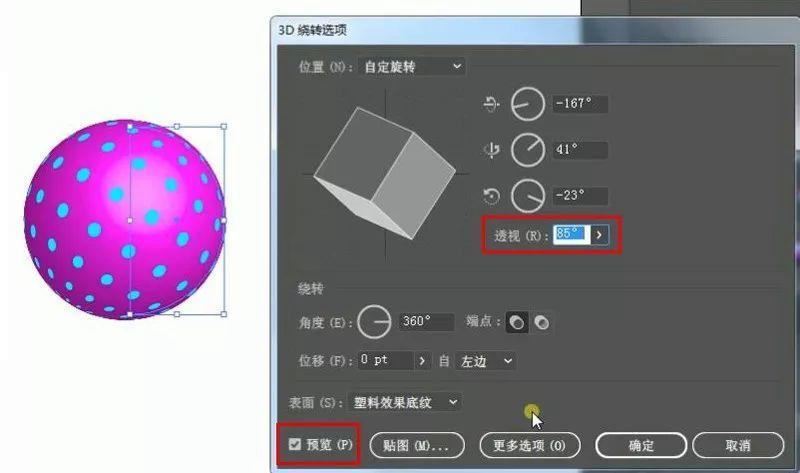
第八步:回到“3D繞轉選項”面板後,把透視參數改到80左右,這時球體上圓點大小的對比就變得更強烈了。

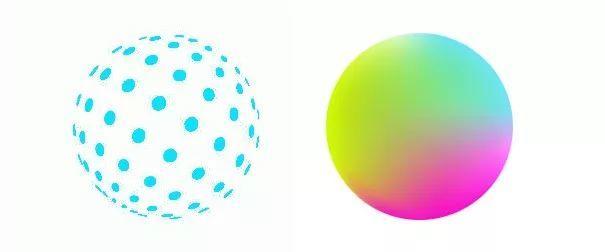
然後我們可以把鼠標移到左上角的立方體處,拖動立方體以調整預覽圖的角度,完成這波操作後就有了如下效果。

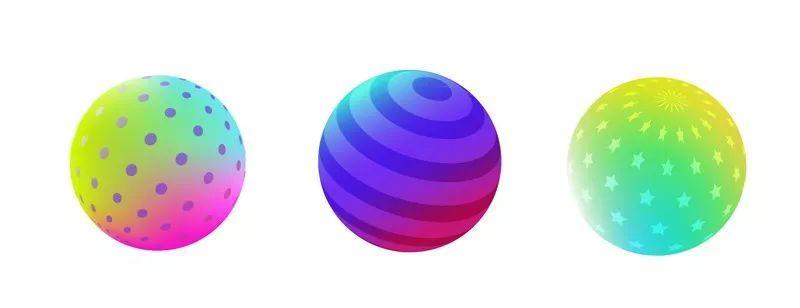
通過創建不同的貼圖符號,我們可以做出很多類似的效果。

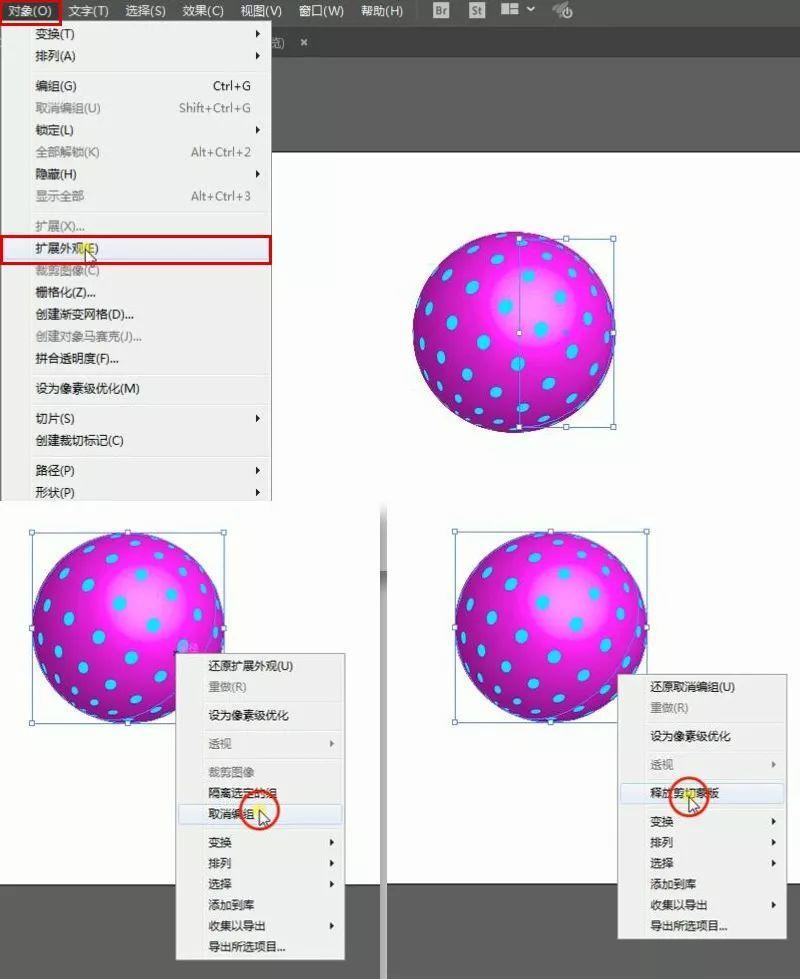
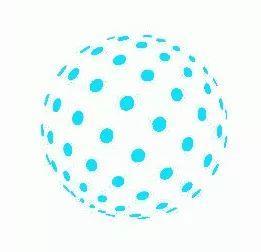
第九步:把球體圖形擴展後,取消群組、釋放剪切蒙板,我們就可以把附在球體表面的圓點貼圖單獨拿出來了。


同樣,其他的圖形也可以拿出來,這種形式我們也能在海報設計中常常看到,而想要得到前面提到的效果,我們還需要填充顏色,以及重新添加一個圓底。

第十步:畫一個與圖形同樣大小的圓,填充好漸變色(用漸變網格工具效果更佳)。圖形也可以填充一個類似的顏色,然後疊印在剛剛畫的圓上就可以了。

不同的貼圖和顏色搭配可以得到不同的效果。

總結
設計技巧雖然不是設計最本質的東西,但它是可以使設計變得更好看、更新穎、更具視覺衝擊力的有效手段,並且它可以大大提高工作效率,所以也很值得我們學習和研究,希望這篇文章對你有用。
作者:蔥爺
ID:congyenanian
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18