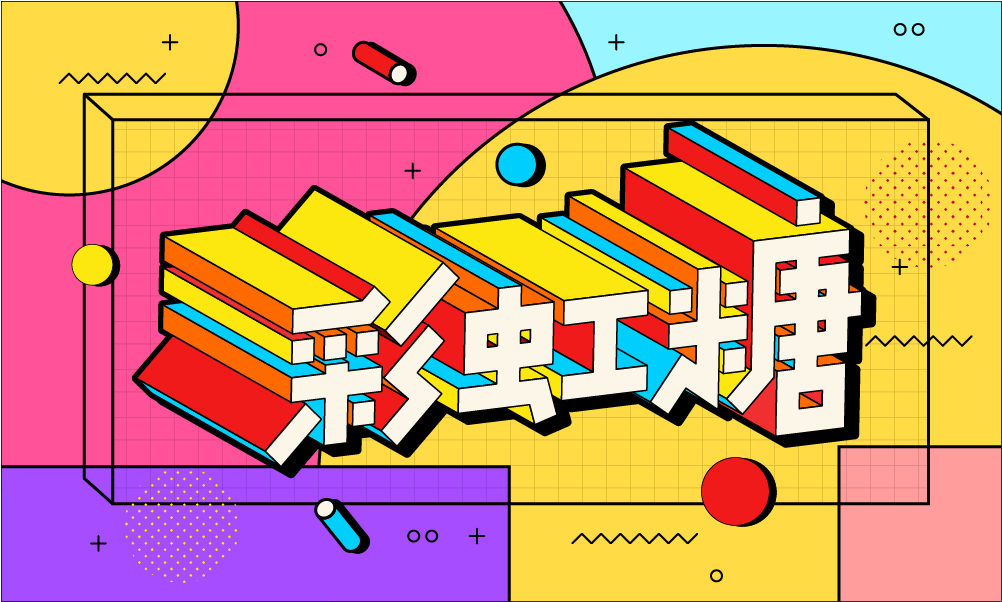
給字體增添立體效果,字體會更有立體感和質感,更有衝擊力,視覺效果往往會更吸睛。
在字體幫的投稿作品中,我們經常看到此類相關作品,同時,也有很多同學,一直想學習製作這樣的效果。
今天,我們就做一次總結和分享,使用AI軟件,分5種方式,設計出獨具一格的立體字!

方式1-案例A
先看最終效果

step1
① 在AI中把做好的字形複製兩層,第一層填充紅色,第二層填充一個從黑到白的漸變並添加一個白色描邊:

step2
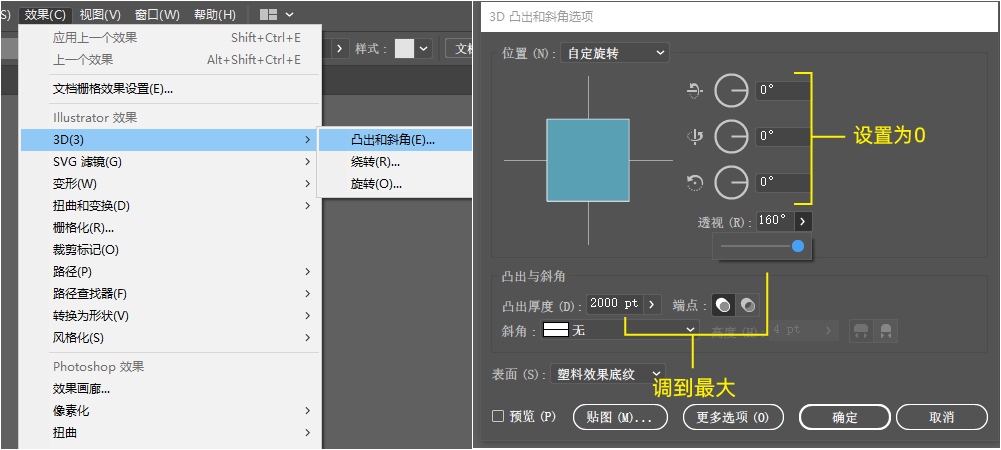
② 選中紅色字形,在菜單欄選擇,效果→3D→凸出和斜角,在麵板中把三個軸的參數都設置為0,把透視和凸出厚度都直接調到最大,然後點擊確定:

然後就得到了下麵這樣這樣的效果:

step3
③ 再次選中字形,按Ctrl+c,ctrl+f,粘貼一層在前麵,再把前麵一層的混合模式改成顏色減淡,這樣就亮了許多:


step4
④ 框選中紅色的字形,按ctrl+shift+【,把它置於底層,再把它和黑白漸變的字形水平居中對齊:

最終完成,是這樣的!當當當當!

方式1-案例B
先看最終效果

step1
① 在AI中給做好的字形先添加一個顏色和描邊:

在菜單欄選擇,效果→3D→凹凸和斜角,麵板中三個軸的參數,分別是 20、5 、0,凸出厚度為50pt:

點擊確定後,得到以下效果:

step2
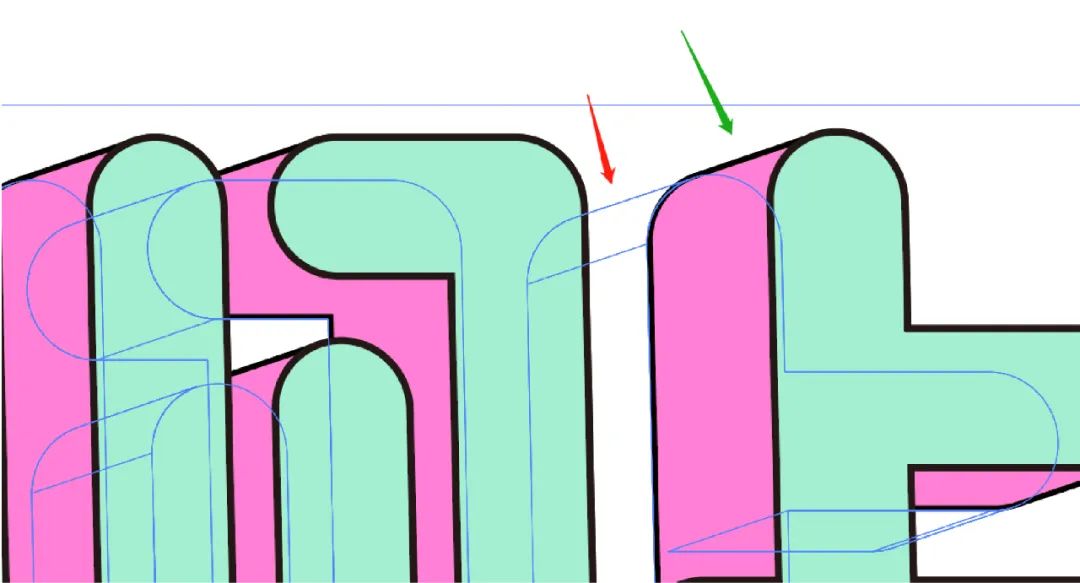
②全選中字體對其擴展外觀,選中頂層字體將其鎖定。然後全選下方厚度色塊,點擊路徑查找器中的聯集,將其合並且置於底層,更換一個顏色。最後給它添加一個圓頭圓角的描邊,對齊描邊選項為(使描邊外側對齊):

底層部分添加描邊後會出現一些參差不齊的部分,需要我們去手動調整一下細節,調整效果如下:

調整完細節之後,給頂層灰色字體部分描邊更改一個顏色。複製粘貼最底層的字體並且再次置於底層,然後向右下方位移幾下,填充一個比背景色略深的顏色作為投影:

繼續更改一下顏色:

最後給字體添加一些裝飾,排版一下,搞定!


方式2-案例A
先看最終效果

step1
① 在AI中給做好的字形先添加一個顏色:

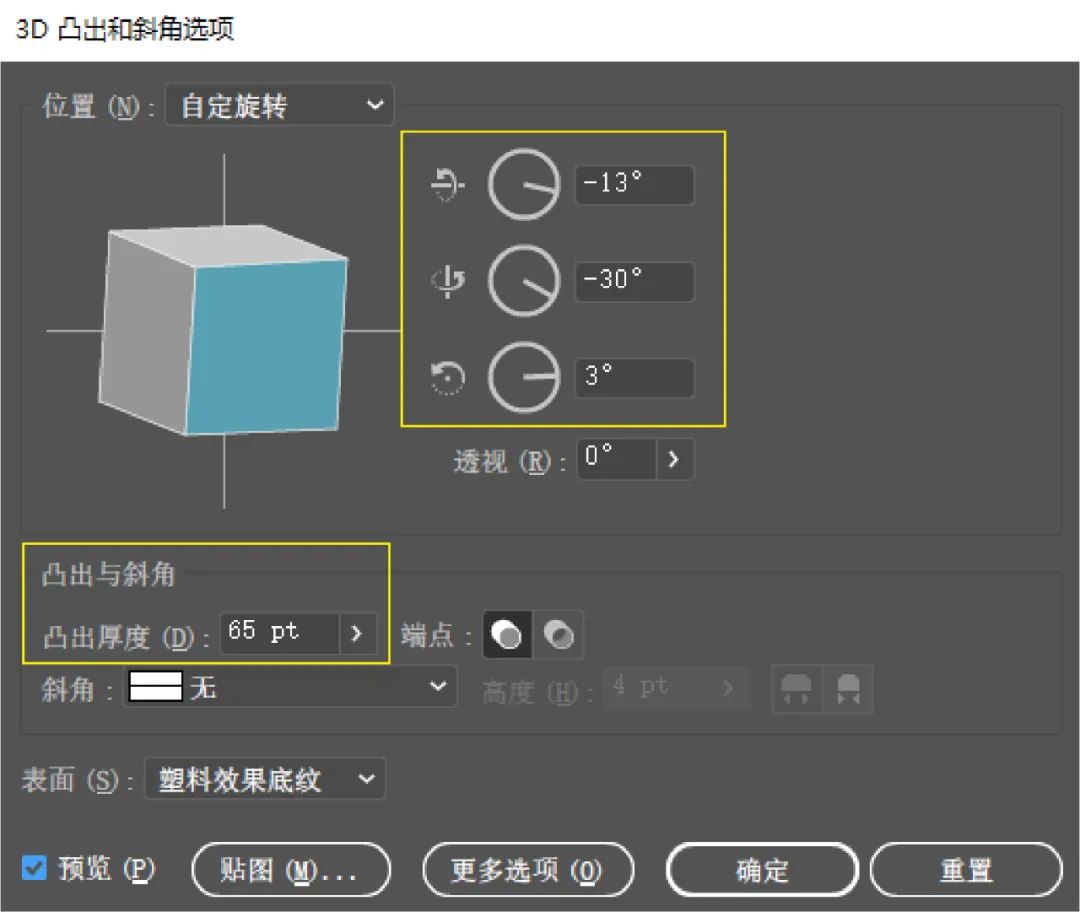
在菜單欄選擇,效果→3D→凹凸和斜角,麵板中三個軸的參數,分別是 -13、-30、3,凸出厚度為65pt:

點擊確定,然後就得到了下麵這樣這樣的效果:

step2
②選中3d效果字進行擴展,擴展之後,全選字體,給字體添加一個白色顏色填充和黑色描邊:

給頂層字體部分換回原來的顏色:

最後給字體添加一些裝飾,做出適當排版,搞定!

方式2-案例B
先看最終效果

step1
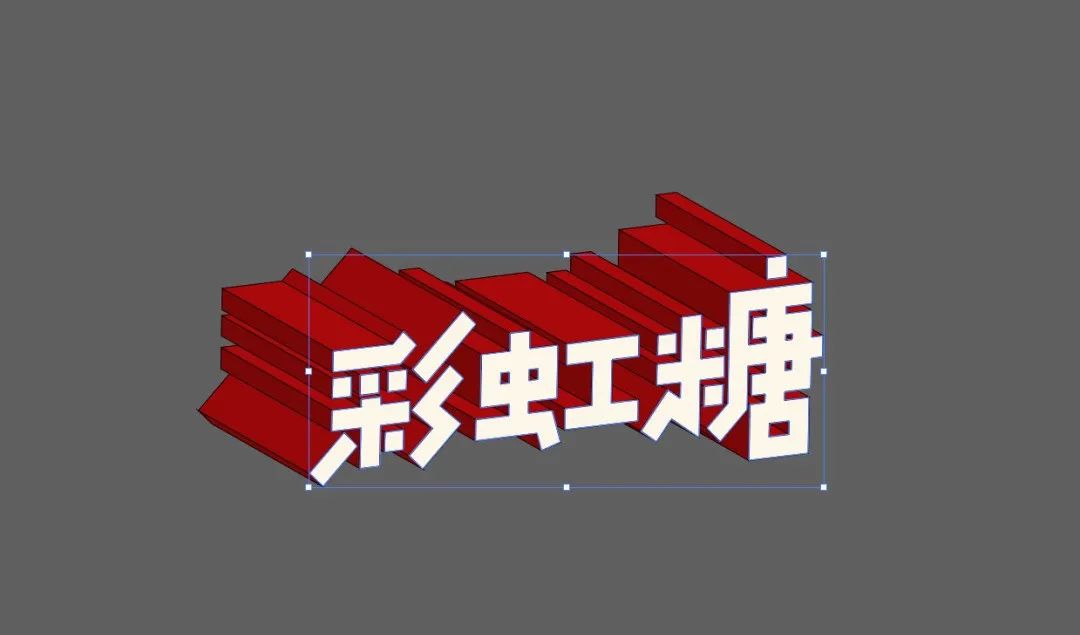
① 先準備好字形,隨便上一個自己喜歡的顏色:

然後在菜單欄在菜單欄選擇,效果→3D→凸出和斜角,麵板中三個軸的參數分別是 -18、-28、8,凸出厚度為200:

點擊確定

step2
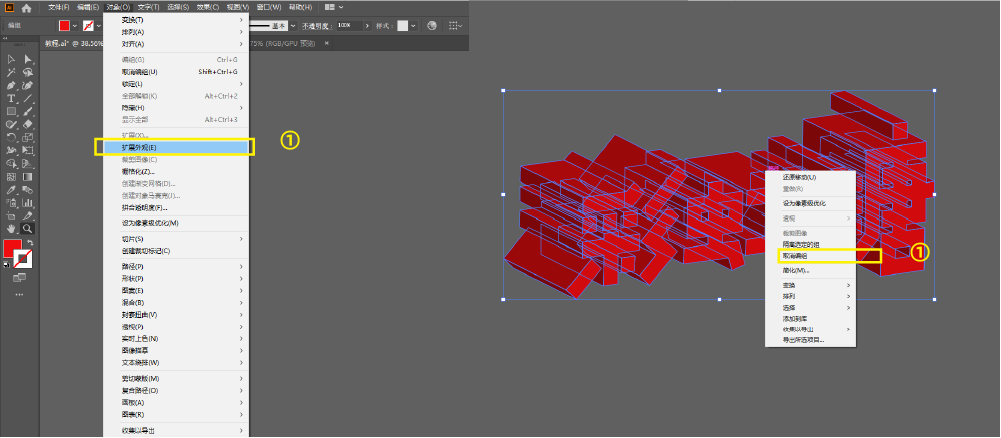
② 選中字形,點擊 對象→擴展外觀,再右擊→取消群組:

然後框選中字形給它添加一個描邊:

step3
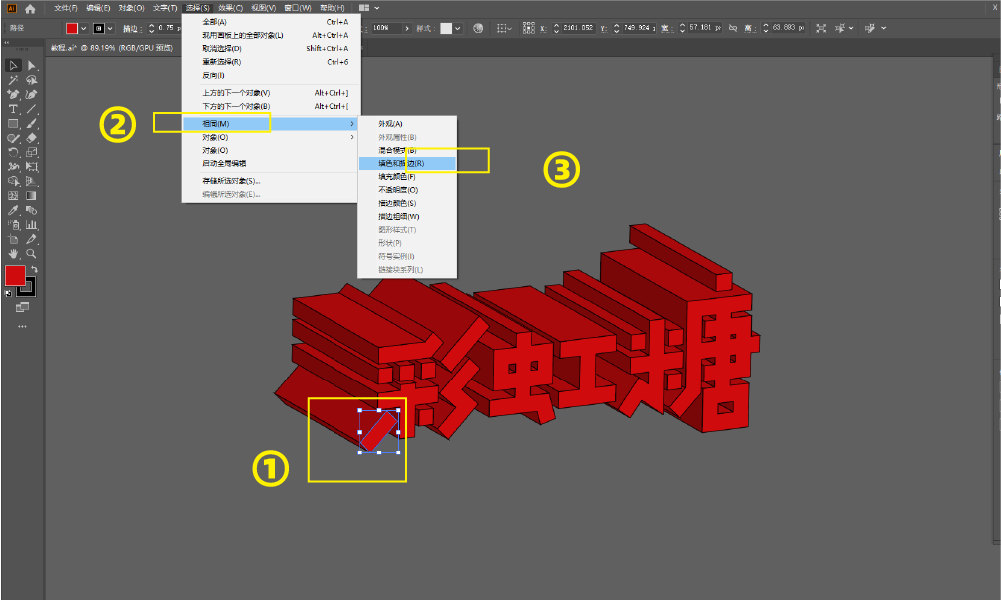
③現在來給它上色,先從字的正麵開始,先任意選中一個筆畫,選擇→相同→填色和描邊:

這樣我們就選中了字的正麵,現在把字的填充換成亮一點的顏色:

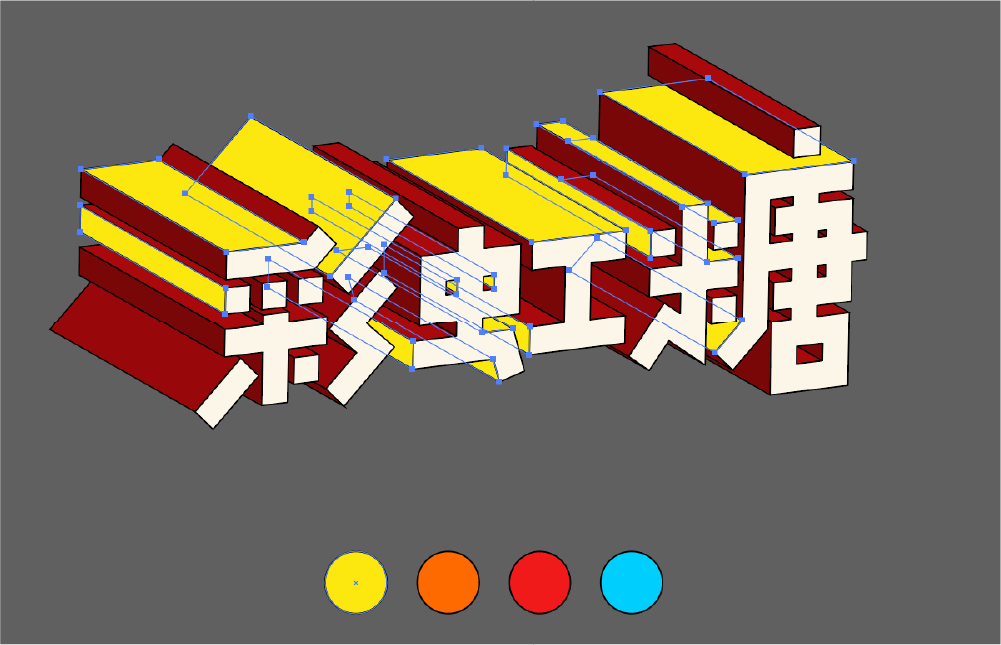
然後是側麵,先在下麵畫幾個自己想要的顏色,然後添加和字一樣大小的描邊粗細:

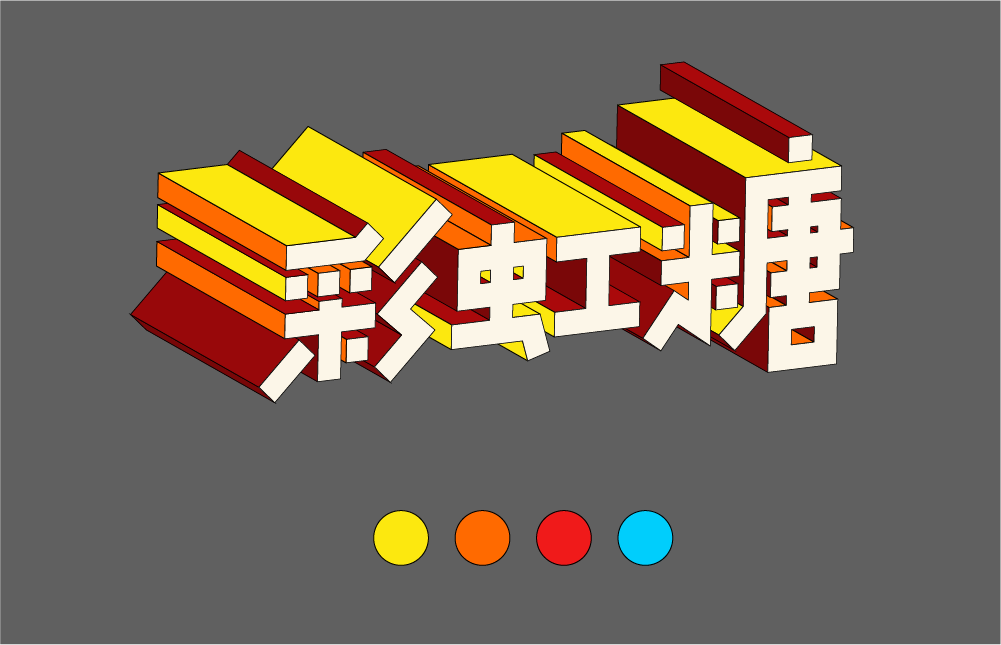
畫完之後我們用吸管工具開始吸,按住shift點擊側麵,點後用吸管工具吸下麵的黃色:

然後同樣的方法繼續吸:

再吸:

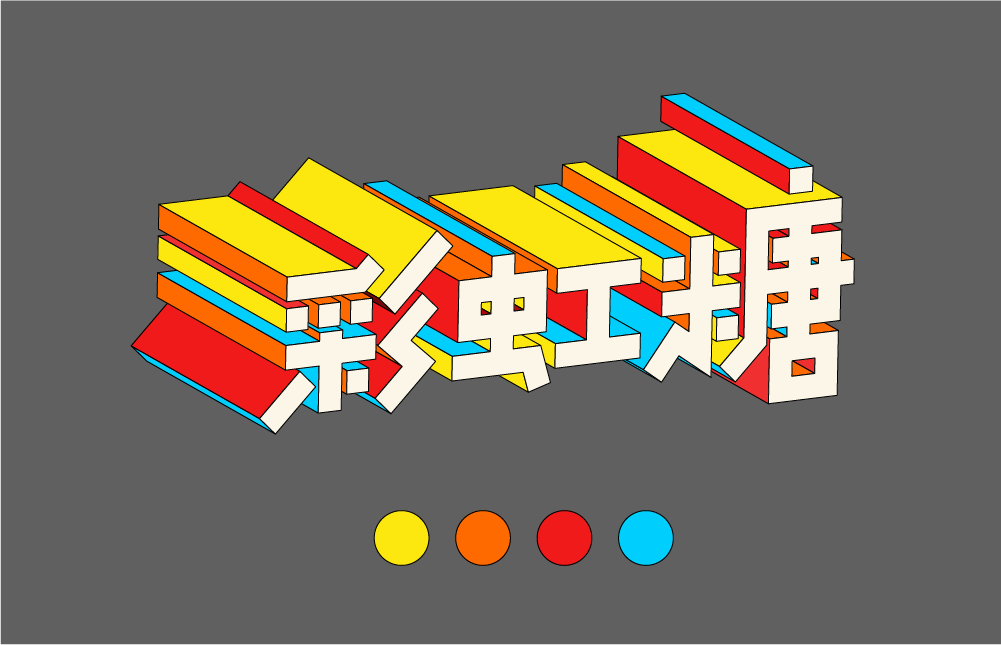
繼續吸:


老習慣,做出適當排版,搞定!


方式3-案例A
先看最終效果

step1
① 在AI中給做好的字形先添加一個顏色和描邊:

在菜單欄選擇,效果→3D→凹凸和斜角,麵板中三個軸的參數,分別是5 、-15、0,凸出厚度為28pt:

點擊確定,然後就得到了下麵這樣的效果:

step2
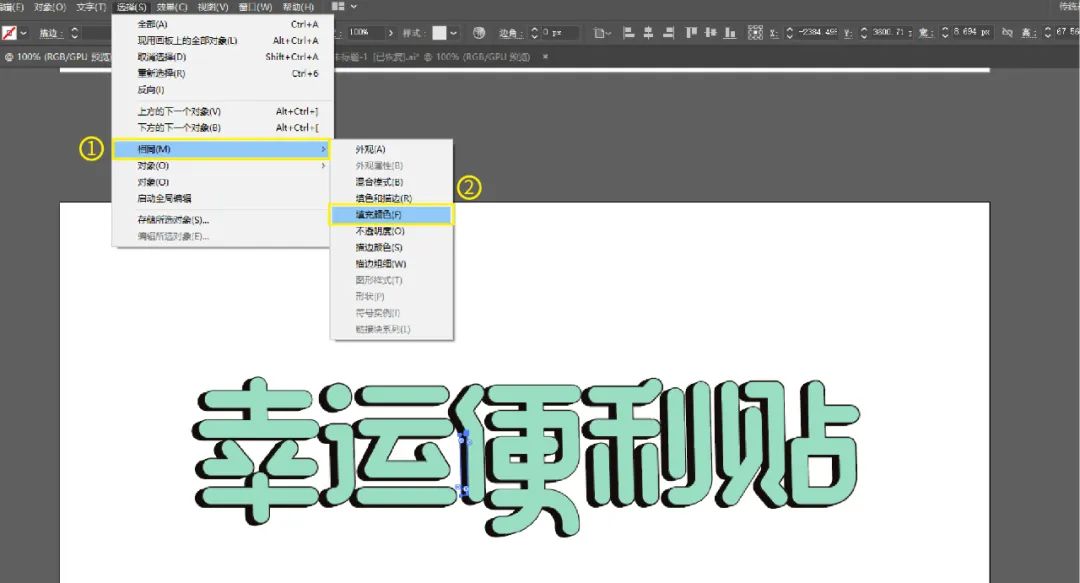
②全選字體擴展,現在我們來給它上色,選中一個黑色筆畫,在菜單欄中點擊選擇→相同→填充顏色:

這樣我們就選中了所有的黑色色塊,然後給它更換一種顏色。並且添加黑色描邊:
 step3
step3
③接下來我們給這兩層字體編個組,然後向左下方複製一層。複製的過程中注意對齊關係,將第一層文字貼合隱藏到第二層文字的下方。然後置於底層,如下圖所示:

然後就得到了這樣的效果:

我們選中將最上麵兩層文字按住ctrl+2鍵對其進行鎖定,然後選擇最底層的粉色筆畫,在菜單欄中點擊 選擇→相同→填充顏色,給其更改一個顏色:

運用上述方法繼續向下複製幾層更改顏色:

最後給字體添加一些裝飾,完成!

方式3-案例B
先看最終效果

step1
① 把做好的字形填充一個紅色:

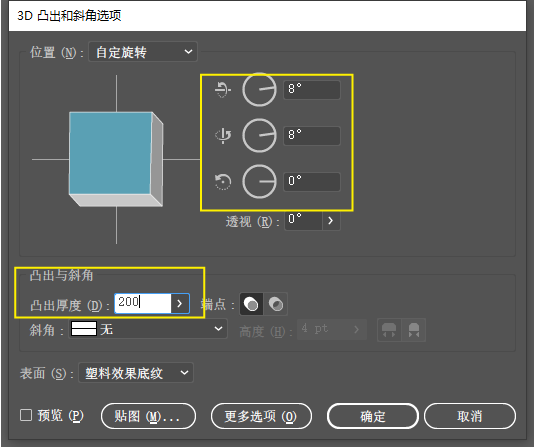
然後在菜單欄選擇,效果→3D→凸出和斜角,麵板中三個軸的參數,分別是8、8、0,凸出厚度為200:

點擊確定:

step2
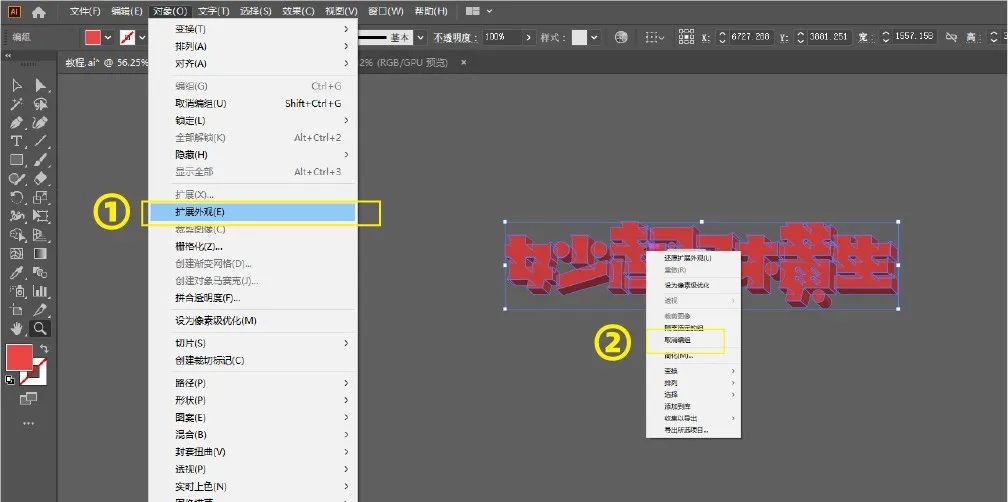
②選中字形點擊菜單欄 對象→擴展對象,然後右擊取消群組:

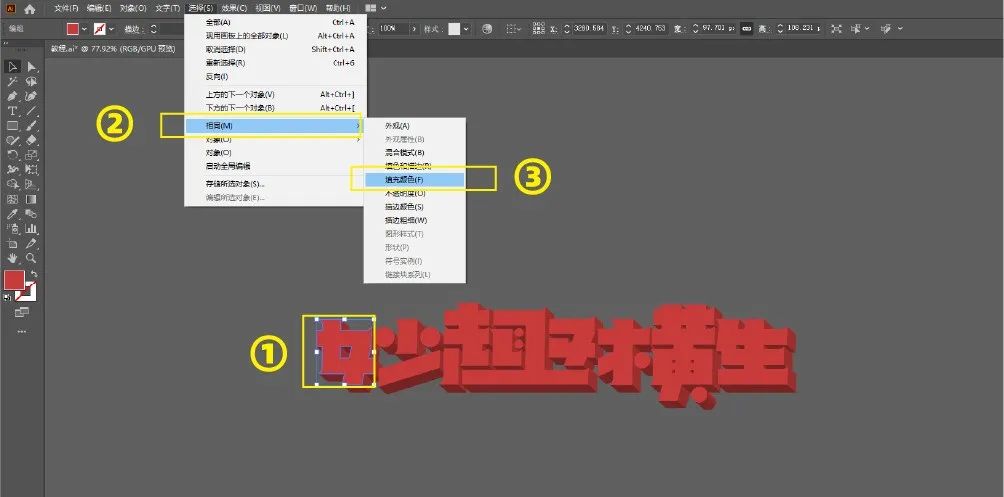
取消群組之後點擊任意一個筆畫,在菜單欄中點擊 選擇→相同→填充顏色:

選中之後先ctrl+G群組,然後按住alt向下拖動複製一層:

然後框選上麵的字,在路徑查找器點擊合並,如果沒有路徑查找器麵板可以在窗口中找到:

step3
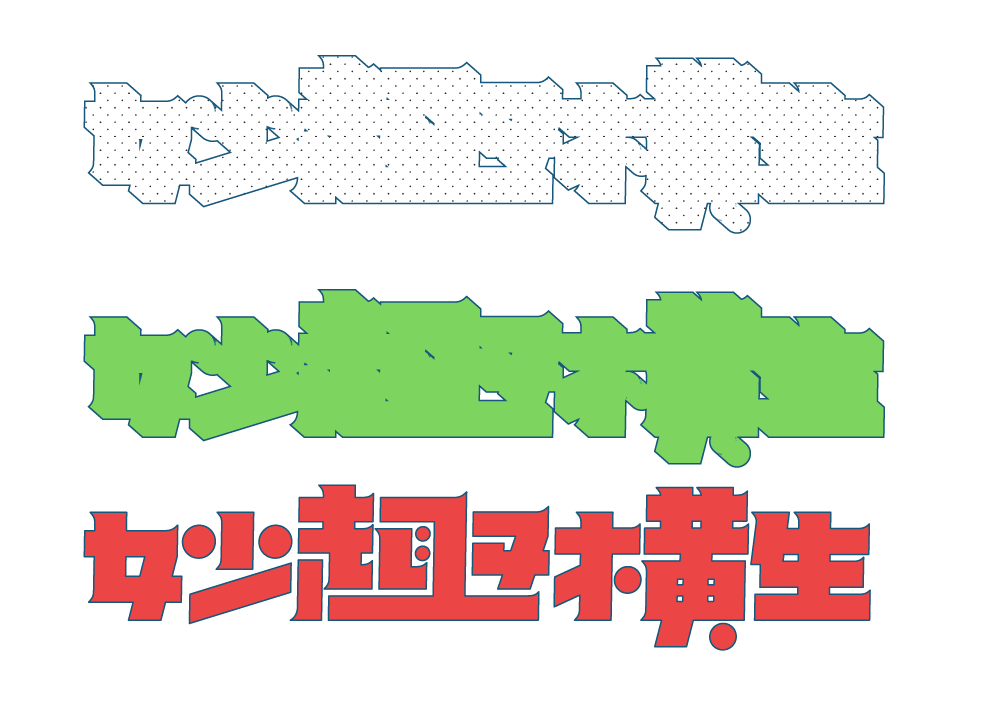
③合並之後給上麵的字填充綠色+描邊,下麵的填充紅色+同樣的描邊,然後再按住alt向上拖動,複製一層綠色的字,現在一共三層:

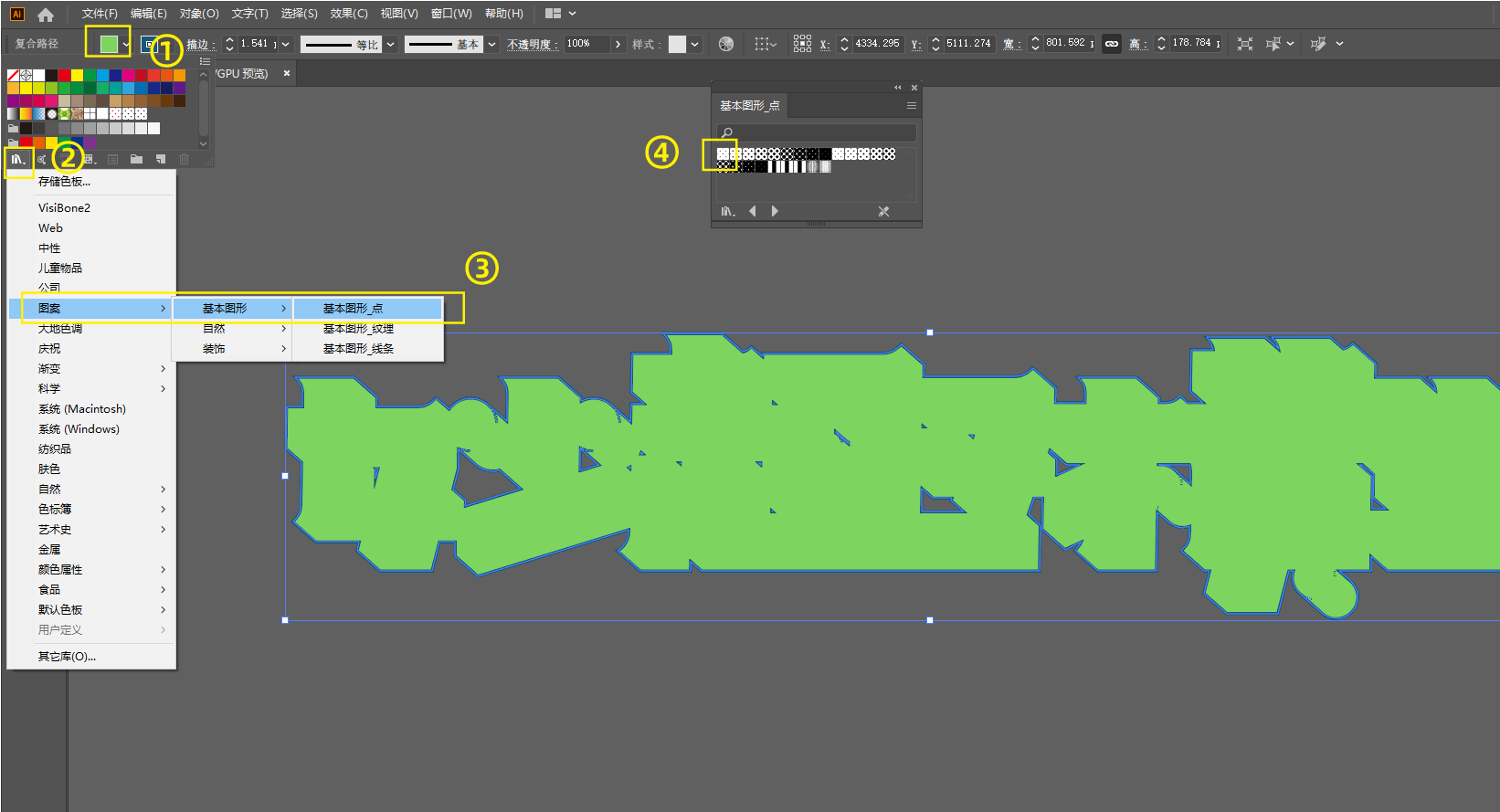
選中第一層綠色的字,點擊填充,然後點擊左下角的儲色板→圖案→基本圖形→基本圖形-點,然後在基本圖形-點麵板中選擇第一個:

這樣我們就得到了一個點填充的圖案:

然後把三層都一起選中,進行左對齊和頂對齊,這樣就基本完成了:

最後,排版裝飾,完工!



方式4-案例A
先看最終效果

step1
①把做好的字形填充一個黃色:

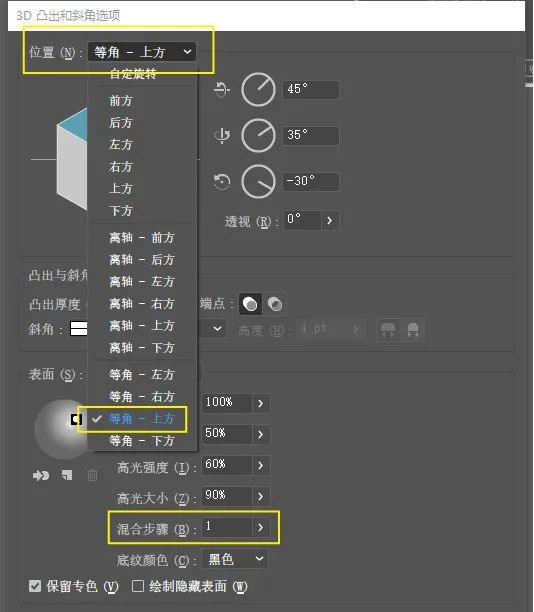
然後在菜單欄在菜單欄選擇,效果→3D→凸出和斜角,在位置這裏選擇等角-上方,混合步驟改為1,其他參數不動:

點擊確定之後點擊 對象→擴展,然後取消群組:

給取消群組後的字體添加一個描邊,然後再把側麵有多餘豎線的地方合並:

step2
②合並之後開始上色,按住shift選中頂部的筆畫,把填充調成亮一點的顏色:

用同樣的方法修改側麵的填充:


然後,簡單排版,完活!

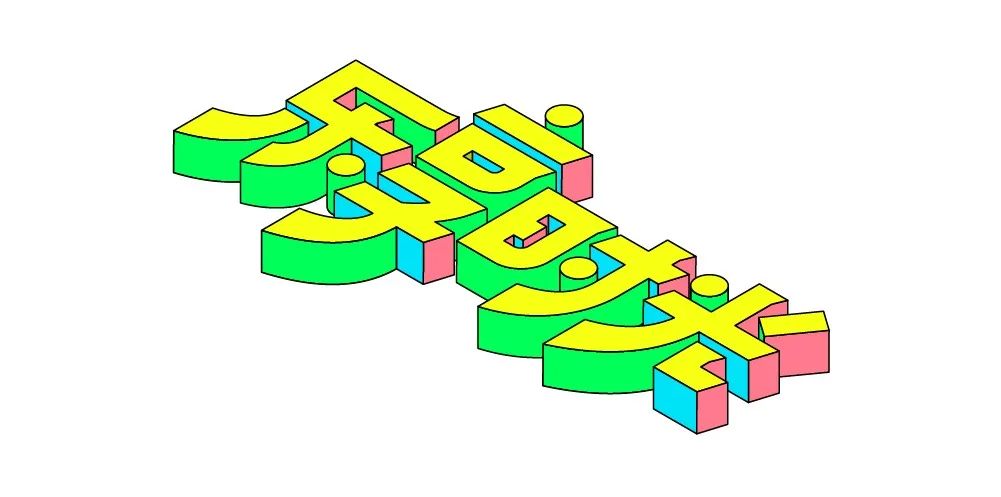
方式4-案例B
先看最終效果

step1
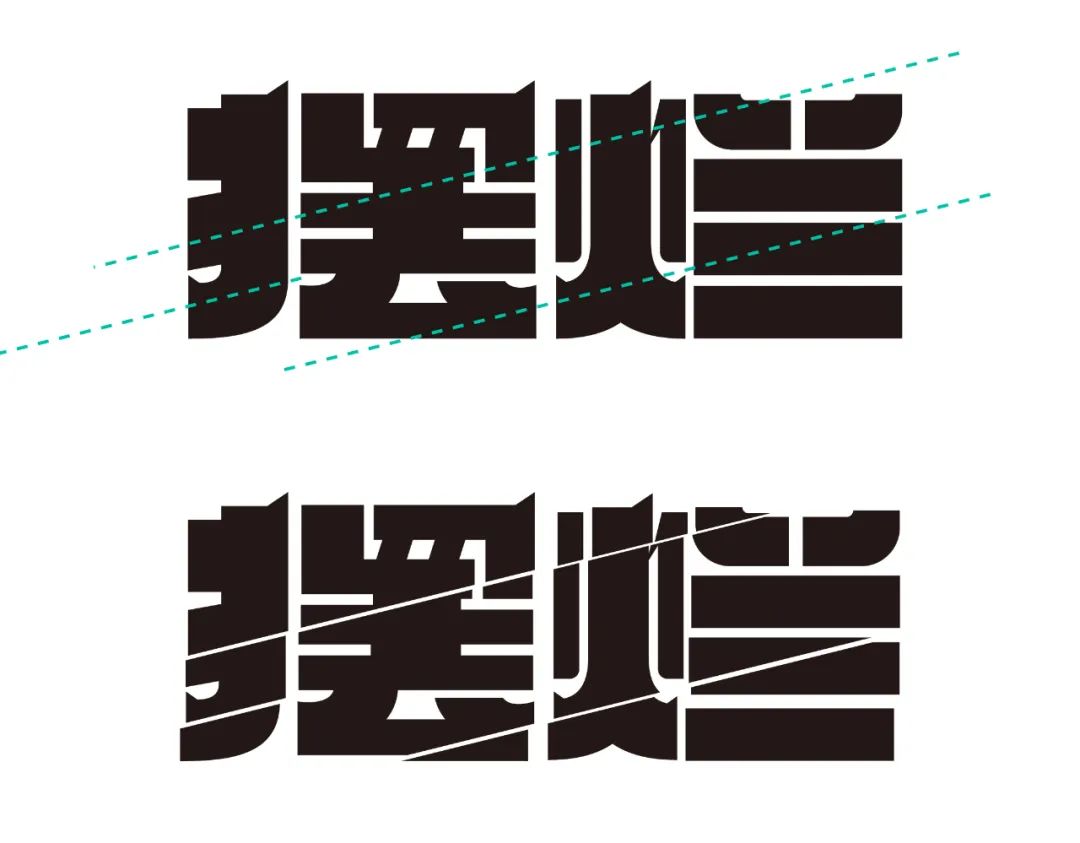
① 在AI中對做好的字形進行切割移位,這裏使用的是相同角度的切割:

選中切割後的字形,先給它填充一個顏色:

step2
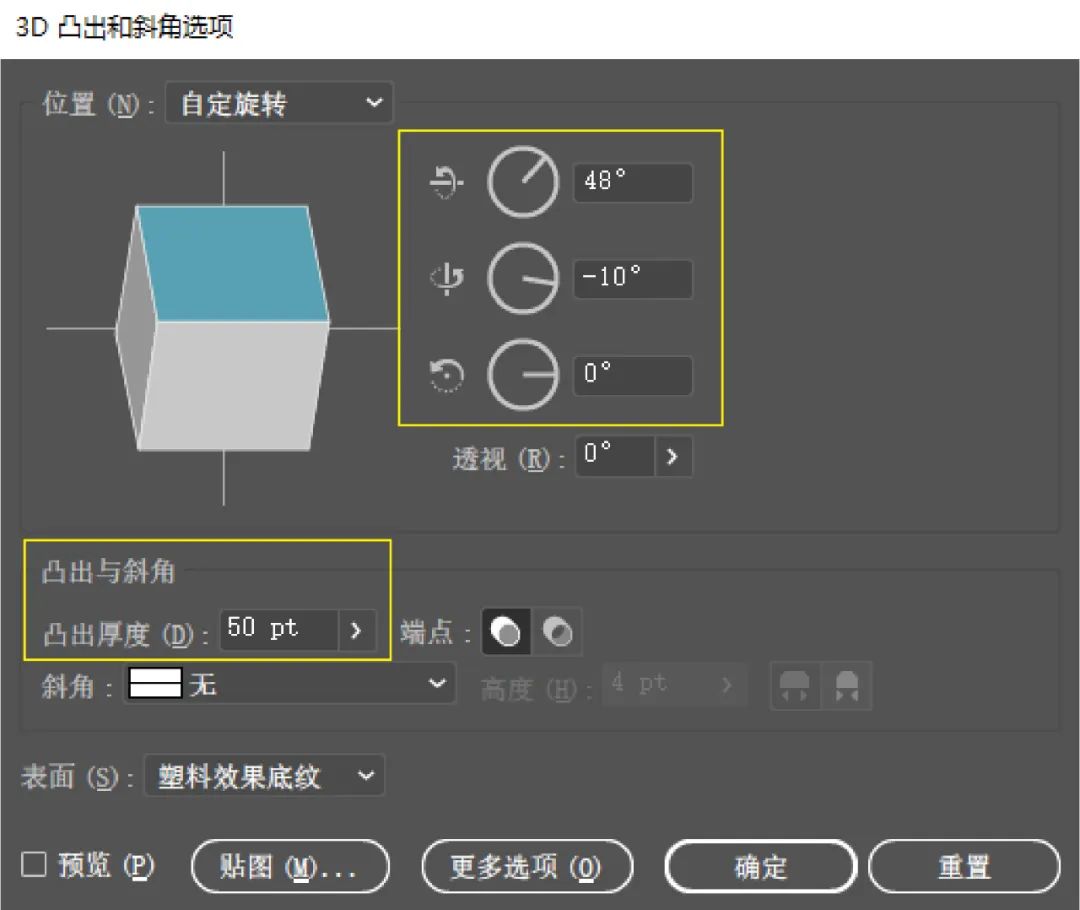
②在菜單欄選擇,效果→3D→凹凸和斜角,麵板中三個軸的參數,分別是 48、-10、0,凸出厚度為50pt:

點擊確定,然後就得到了下麵這樣的效果:

切割後的筆畫使用3D效果,位置距離上會出現一些偏差,需要我們去手動的調整對齊一下,調整效果如下:

step3
③選中3d效果字進行擴展,擴展之後,將字體厚度部分填充另一種顏色。(顏色的明暗變化直接參考3D效果所帶的明暗變化。)然後給字體整體添加一個1(pt)的黑色描邊:

選中綠色顏色部分字體,複製一層將其合並。然後置於底層。填充一個比背景色略深的顏色。移動其位置,將其作為投影:

給字體添加一個版式,完成!


方式5-案例A
先看最終效果

step1
① 在AI中給做好的字形添加一個顏色和描邊:

選中一個字體複製粘貼一個,然後置於底層移動到合適的位置:

將移動後的字體縮小,並且填充一個和原字體描邊顏色的相同的顏色:

step2
②框選兩個字體,用工具欄中的混合工具分別點擊兩個字體,得到如下效果:

框選住混合後的字體,按住ALT鍵然後點擊鼠標左鍵調出混合工具麵板。下拉選項,選中指定的距離一欄,參考數值如下。(具體數值根據實際情況調整,數值越小,混合距離越密集。數值越大,混合距離越鬆散。)

點擊確定後,得到以下效果:

step3
③給其他字體添加相同效果,並且填充和底層字體顏色相同的背景色。
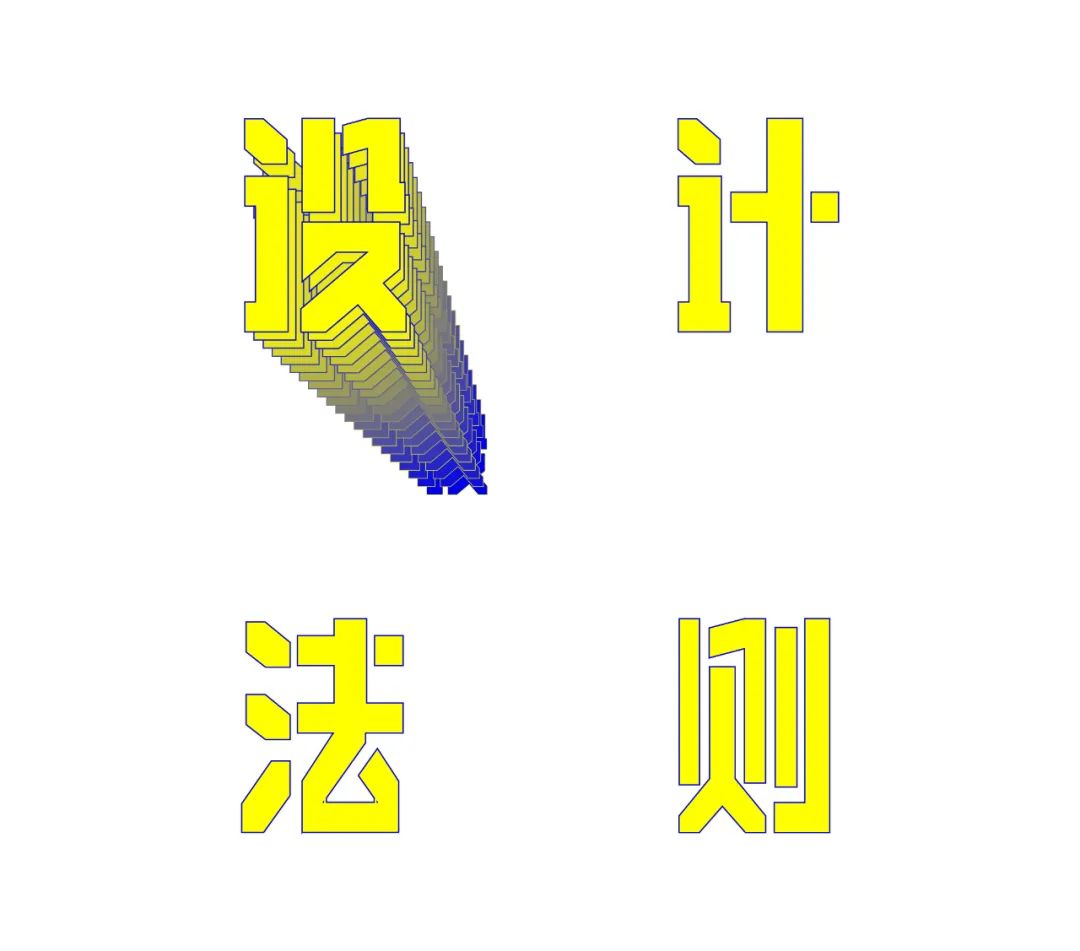
便得到一個由大到小,由實到虛的一個字體效果:

舉一反三,很快完成了!

方式5-案例B
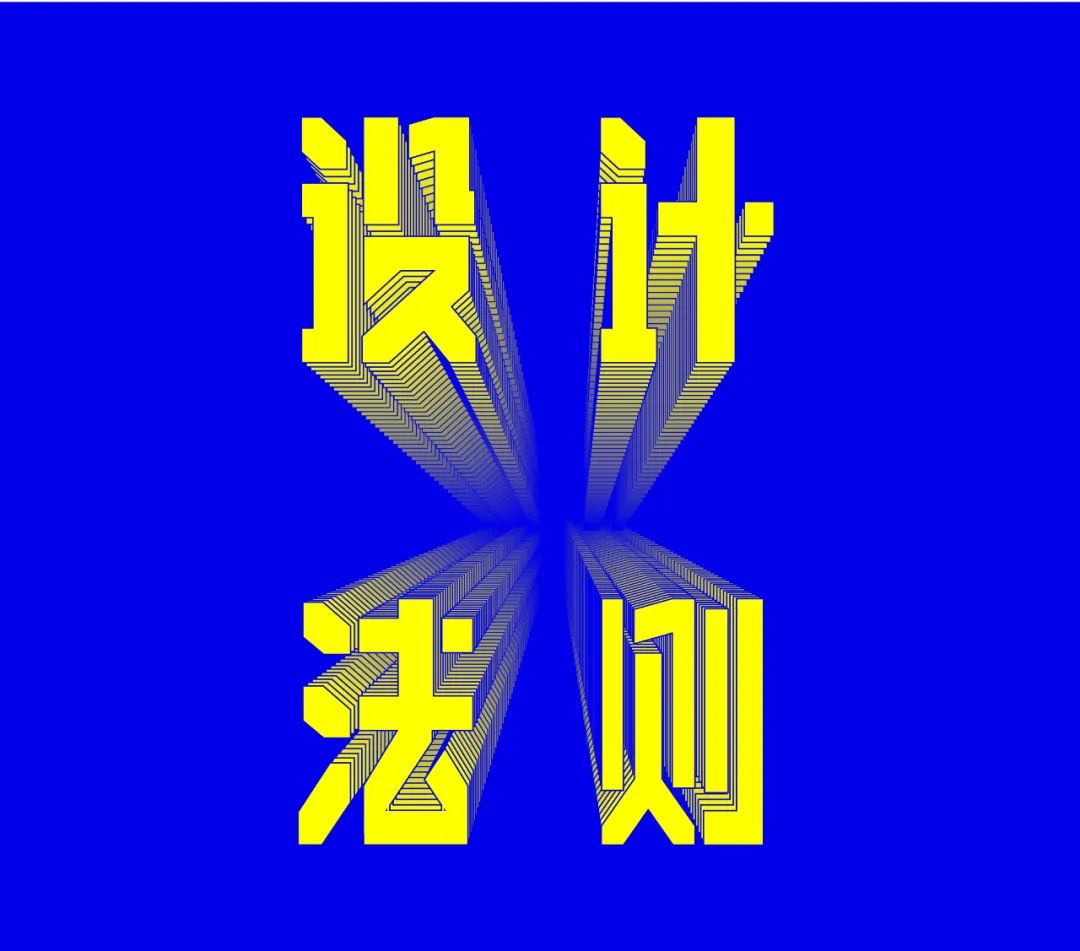
先看最終效果

step1
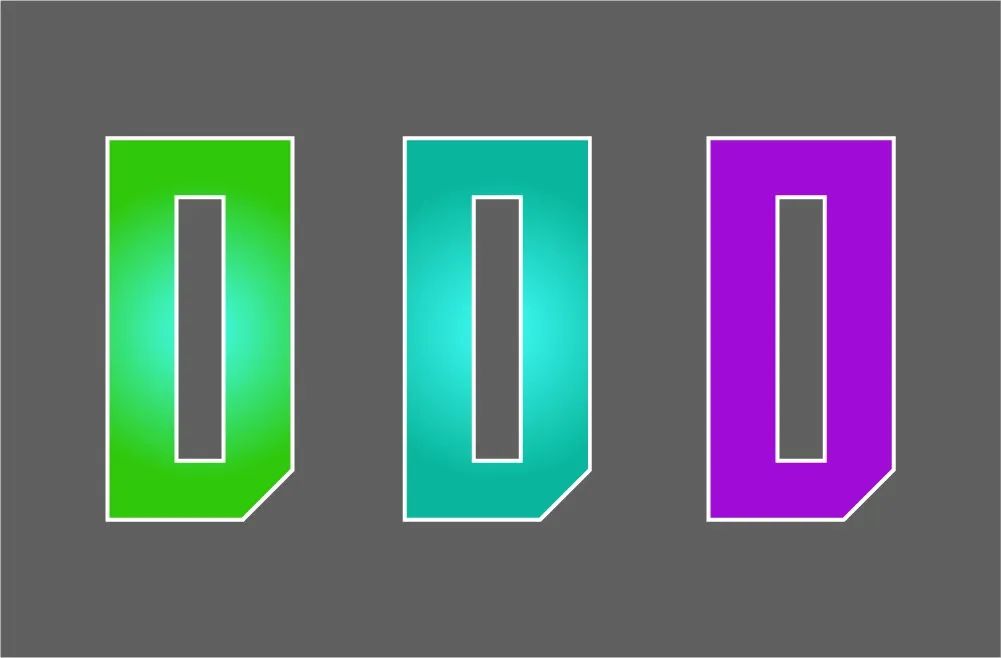
①把做好的字複製三層,填充兩個鏡像漸變加白色描邊,和一個純色加白色描邊:

step2
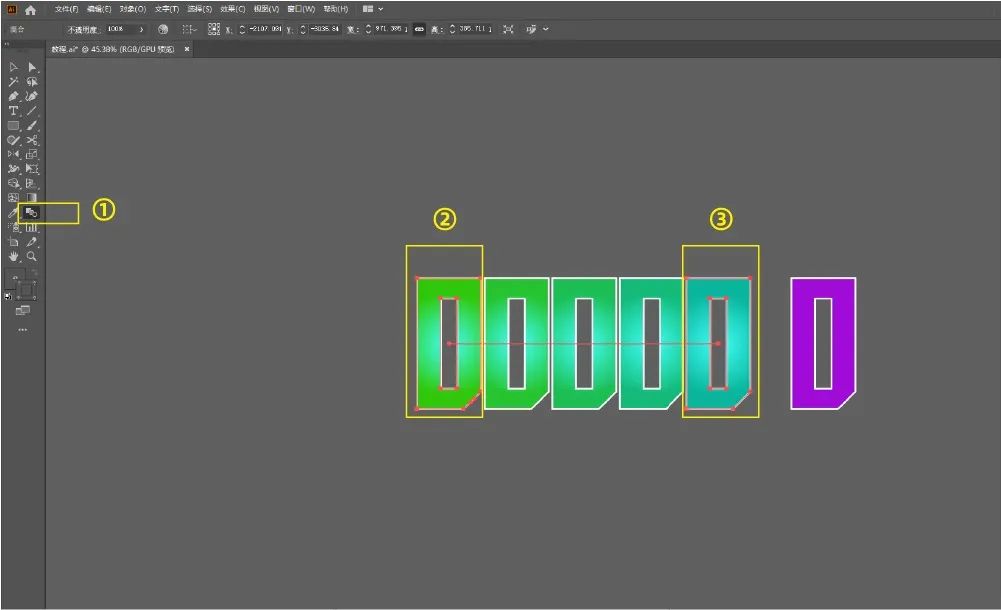
②框選中前麵兩個帶漸變的字,選擇混合工具,依次點擊框選中的第一個字和第二個字:

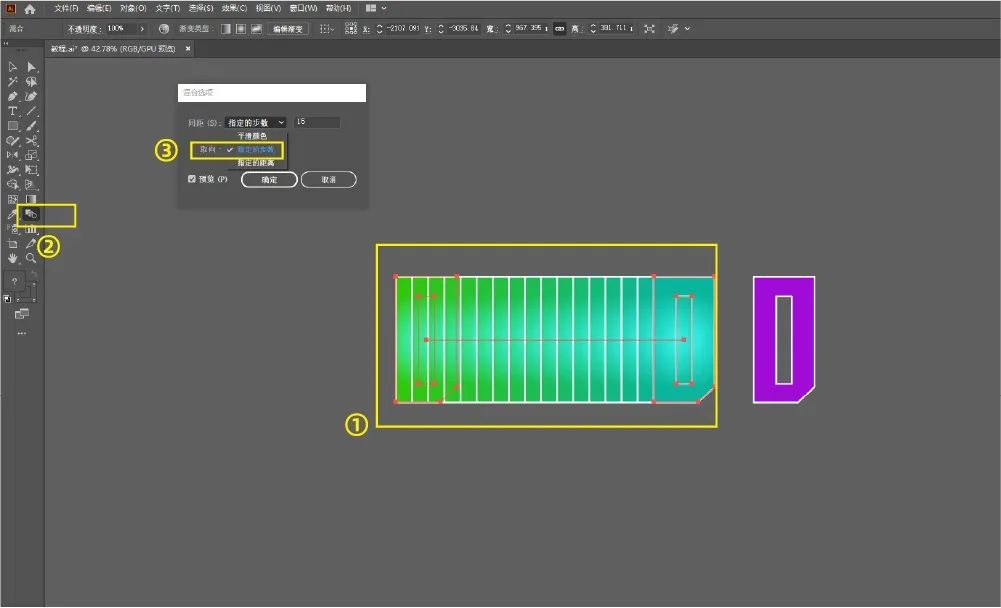
選中混合後的字體,再雙擊混合工具,在麵板中選中指定步數,步數15:

step3
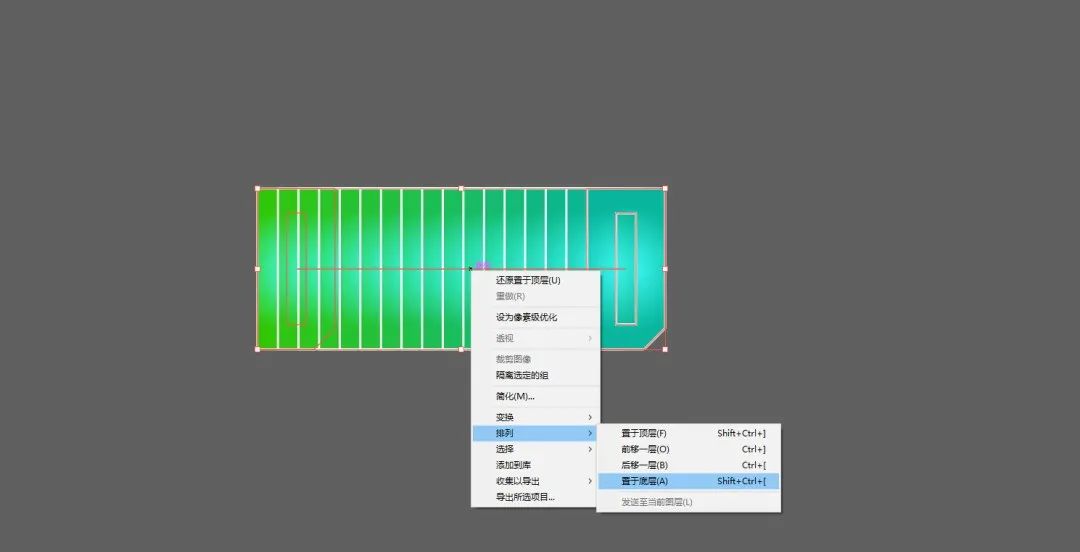
③把混合後的字和沒有混合的字進行右對齊,然後選擇混合的字,右擊→排列→置於底層:

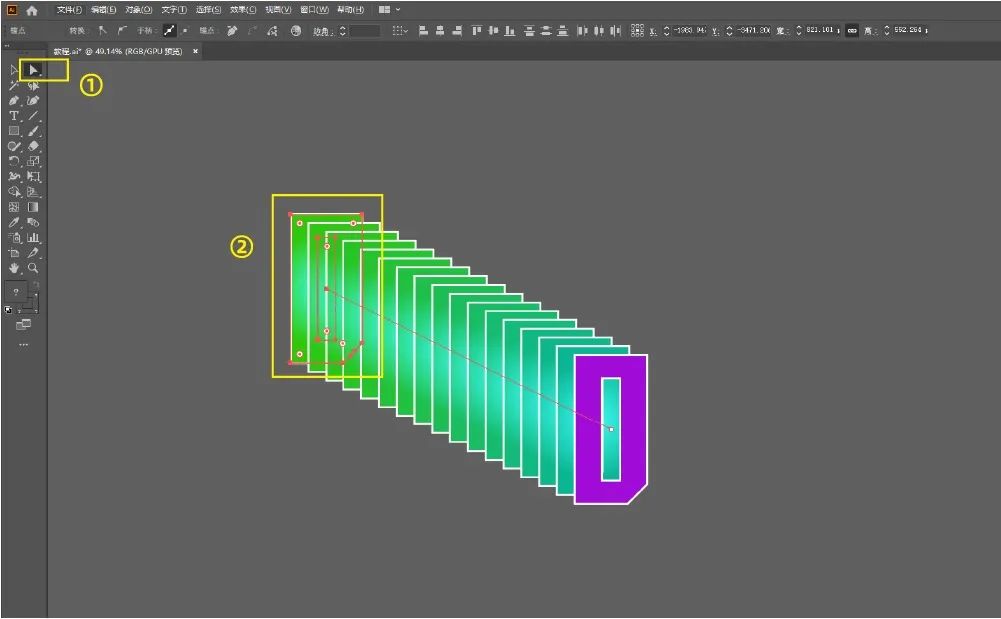
最後再用直接選擇工具選中末端的字,移動他的位置就完成了:

step4
④用同樣的步驟做出剩下的字:

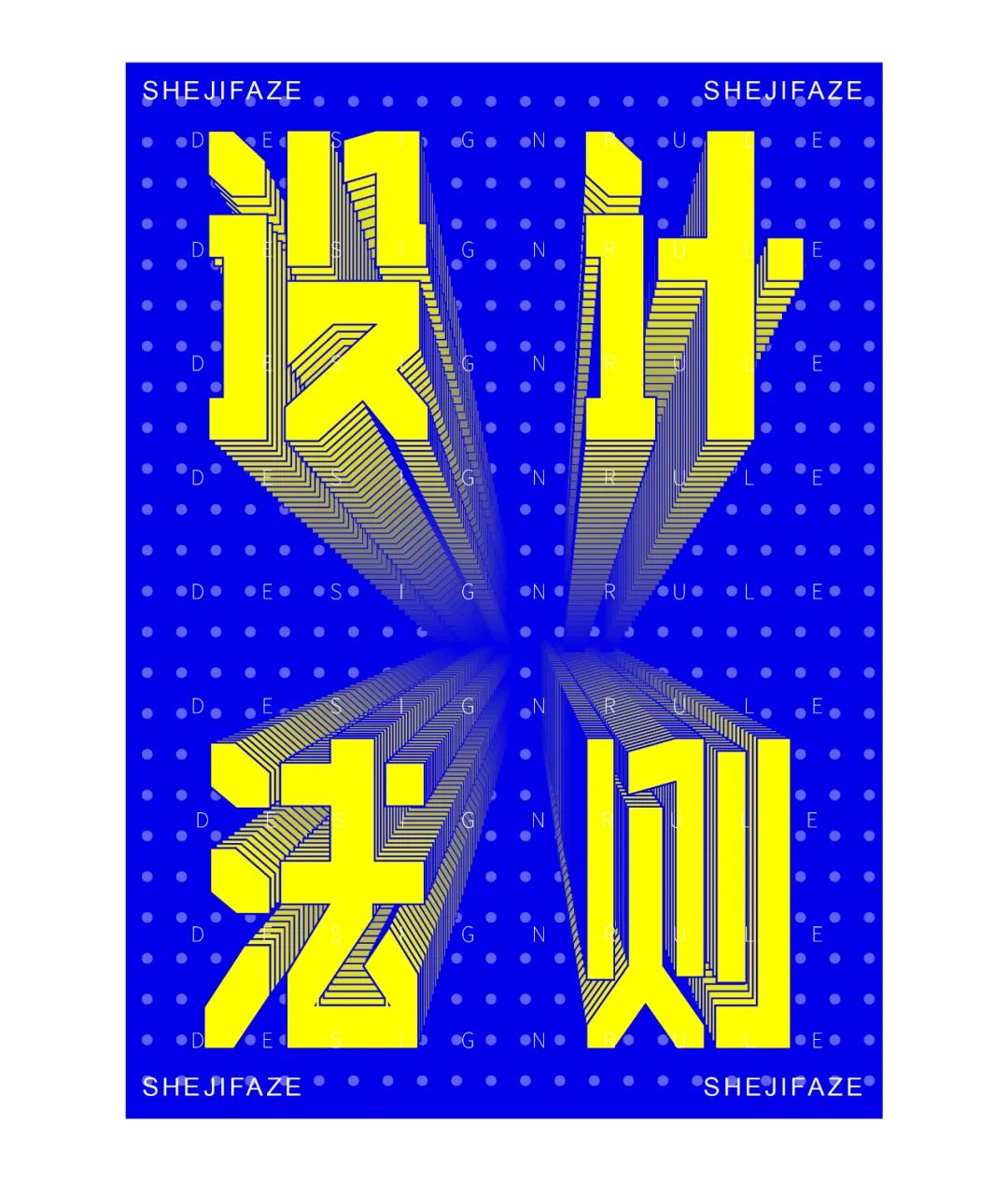
組合在一起:

再來個排版,搞定!

劉兵克工作室字體教程
本篇作者:熊偉、張高馳
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

無需手繪! AI矢量扁平幾何Illustrator教程2023-02-23

illustrator版式教程: 神奇的Illustrator教程2023-02-14

沒靈感? 用illustrator做這幾Illustrator教程2023-02-14

如何設計港風字體?AdobIllustrator教程2022-12-18