PS的樣式強大功能,實在令人驚嘆,連FireWork都要站一邊去..........
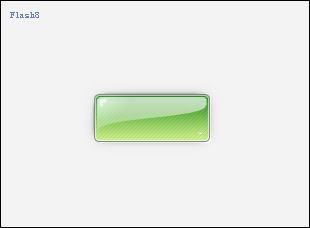
到底可以做成怎樣的效果?看看吧~
怎樣?Cool吧~下面詳細講解一下到底怎樣才能靈活運用PS的樣式功能,并且告訴一些使用技巧給大家參考。
在開始前,首先要弄清楚,你到底想要用樣式做什么。這個很重要,會影響整個作品的效果的。象現在的例子,偶是想做個按鈕,對,是一個按鈕。
但,這是一個怎樣的按鈕呢?玻璃質感?金屬質感?塑料的?還是其它材質的。我選擇了玻璃質感的,現在流行嘛~好像有點泛濫了,不過,給他多加點東西讓他有個性點,不如加個金屬邊吧~哈哈,那樣肯定很Cool呢。
有了構思,我們可以開始動手拉!
首先,填充一個淺灰的底,目的是為了突出按鈕的高光位置,有其是邊緣的。我現在把文字和高光的圖層給去掉了,只留下最重要的部分。這個圖層,就只有樣式,你看到的效果,全都是樣式做出來的。看到了嗎?都用了那幾種樣式?
有了基本認識,接下來,新建一個圖層,偶先畫了一個倒角的方形,偶比較喜歡倒角的,如果你喜歡其它形狀,隨便畫好了。如果你不知道怎么畫,請看之前的教程。畫好后,隨便填個顏色,什么顏色都沒關系。雙圖層,調出圖層樣式窗口。為了讓按鈕更明顯一些,先加了個描邊。一個像素就夠了,顏色選擇黑色,透明一點。為什么不直接用灰色呢?那是因為考慮到以后應用的時候,透明的黑色會更容易融入其它環境的。灰色會顯得很生硬,記住拉,用半透明的黑色,更容易融入背景的。
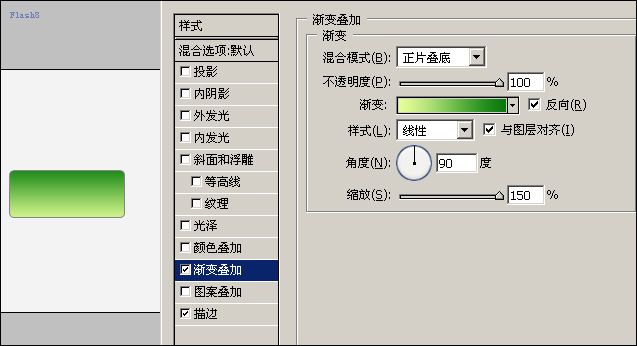
有了描邊,再加個漸變,好增加立體感,看看,怎么是正片疊加的?其實,你也可以用正常模式的,但為什么要選擇正片疊加?先買個關子,等一下再告訴你吧~現在先選擇好你喜歡的顏色先拉!加了顏色后,先不急著調整, 留待其它效果添加了再調整會容易很多的。
現在還差個陰影。那么,我們給他加個陰影吧,為什么不用陰影,而用外發光呢?怎么混和模式又不是正常的呢?呵,別急,下一步告訴你為什么。 先選好黑色的發光,表示陰影吧~
為了增加一個金屬質感的包邊,讓按鈕有一種嵌進去的感覺,偶覺得現在還差點東西,差了點什么呢?還少了個高光阿!因為嵌進去了,外面必然會有一條小縫的,為了要表現這條小縫,偶再加了一個陰影,但這個陰影是白色的,不是黑色的,大小不要了,把距離拉開一點。夷????奇怪,怎么什么都看不到的?嘿,那是因為之前那個外發光的緣故。于是偶試著一個一個的混和模式來試,也就只有實色混合效果最好,就用那個吧~
現在,你們明白到 樣式也有圖層混合模式的吧~而且,是互相影響著的。所以,要想有好的效果,必須有耐心的,慢慢去調整才行哦!
好拉,現在看看效果怎樣?在一個陰影的基礎上,就僅僅是多了一條白色的線,但就因為這條小線,令按鈕突出來了,細節的東西,可不要忽略了阿。當你發覺你做的東西不對勁的時候,要考慮一下,是否有某些細節給忽略了。
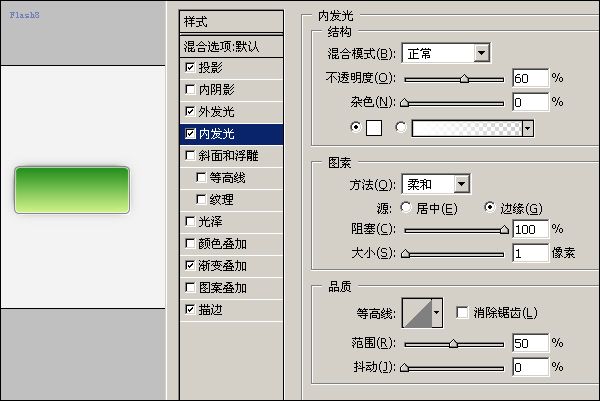
但現在的按鈕好像光的質感還不夠,我再加一個內發光!讓他在邊緣發光,這個也就只是一些細節,當然,你可能不會一下子發現,你可以在到制作到后期的時候添加和修改也行的。
加了個發光,效果好了點,但現在雖然有了金屬包邊的感覺,但還是覺得平凡了點。加個斜線也是個流行的做法阿!但你加了斜紋后,可能會看不到?為什么????嘗試修改混合模式吧~然后調整透明度,讓斜線更自然的融入按鈕
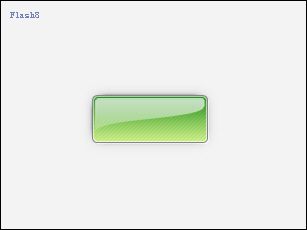
現在基本的東西已經完成了,再加上一個玻璃質感的高光。用鋼筆扣一下,然后填個漸變透明,那就不錯了。
這跟普通的玻璃質感按鈕好不了多少。有點平凡了,不如就加些高光的高光吧~~就像用射燈照著的一樣,泛著點點燈光,那個才叫Cool!
最后,加上文字,就成了我們今天要說的超Cool的玻璃按鈕,如果簡單的放上去,不就很單調了?加個陰影哦,讓文字也突出來!
小結,基本上,這個按鈕就主要用了樣式去表現出效果來,再加上一些高光,就是那么簡單。當中,想讓大家對圖層樣式有更多了解,細心的調整,最終會調出自己喜歡的,有個性的樣式。但樣式最吸引的地方,不僅僅是效果好,而且,即使,圖層內容改變了,它還是一樣跟著改變,還可以保存留著下次再用呢!
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13