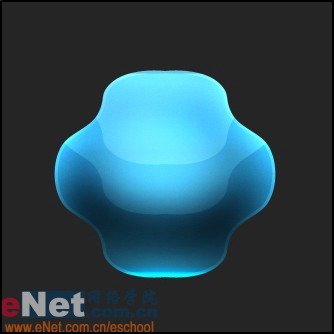
用加深工具對球體底部進行暗調的亮度處理,加大球體的對比度及高光與暗調部分亮度的反差。

現在在球體圖層下面建立一個新圖層,然后按CTRL單擊球體圖層載入選區,用變換選區命令將選擇區擴大一些并填充一個單色。雙擊剛建立的用單色填充了的圖層用以打開圖層樣式設置,選中漸變疊加樣式作出一個從黑色到深灰色的垂直漸變。

在背景層上面建立一個新的圖層,用橢圓選框工具從球體中心位置作出正圓選區在用黑色填充取消選擇。

在用橢圓選框工具逐一選中并刪除該層中不需要的部分。

現在回到球體下那個用漸變樣式編輯了的圖層,在它上面建立一個新的空白圖層然后用鏈接將2者鏈接起來后按CTRL+E與起合并。(為什么要這么做?原因我前面已經講過這里不在贅述)在用減淡工具對邊緣進行高光部分的亮度處理。

現在選中背景圖層上的用黑色填充的圖層,雙擊打開其圖層樣式設置,設置漸變疊加樣式:漸變編輯器中的設置為深灰-灰-深灰-灰-深灰。在在上面建立一個空圖層鏈接后合并。

在用加深減淡工具加大局部對比,畫筆大小50象素。

在保持此圖層選擇區是選中的情況下,執行選擇-修改-收縮命令,收縮2個象素值;接著執行選擇-反選,用圖象-調整-色階命令,將外部邊緣的亮度值調的低一些。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13