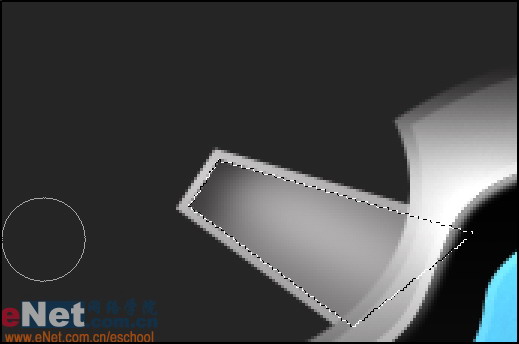
現在在背景層上建立一個新圖層,用多變形套鎖工具作出和以下相類似圖象。

在這個剛作好的圖層上執行選擇-修改命令修改2個象素。用色階命令將選擇區中的亮度值調的低些。

用加深工具對內部加深處理。

在用選擇-變換選區命令將選擇區縮小些,在用加深工具進行加深處理。

繼續重復以上步驟,直到認為滿意為止。

現在按CTRL+j把此圖層復制出4個放置在圖象中的合適位置。

在背景圖層上建立一個新圖層,在用鋼筆工具作出線狀的路徑轉換成選區后用深點的天藍色填充,注意不要取消選擇。

在保持選擇情況下執行選擇-修改收縮命令,收縮3個象素。對“線”內部的顏色用減淡工具進行處理到合適的亮度;在執行選擇-反選命令對“線”的外部進行暗調處理。

标签:按鈕
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13