在show overlay這個區域,你可以調整opacity,克隆層的透明度,還有在下拉條的地方,你可以對克隆層運用圖層模式,比如我設置透明度為75%,圖層模式用了darken,勾選invert,你可以看到相對應的被克隆的圖片產生的變化,見圖8

圖8
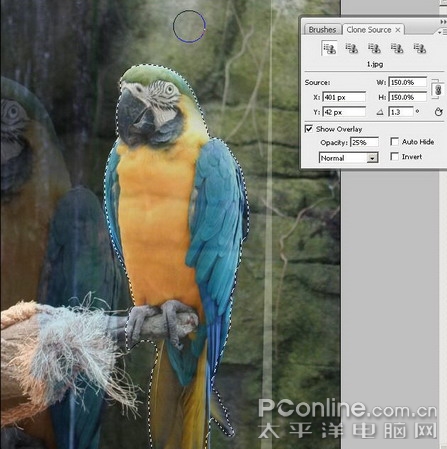
我們把show overlay恢復成默認選項,我們今天不需要對其進行改變,看面板當中的區域,有一個source選項的,你可以定義你克隆圖片的位置大小,并且對其進行旋轉,旋轉旁邊的按鈕 是恢復默認角度。
這里我們要做的是讓鸚鵡變透明,也就是說顯示出背后的墻,那我們要把墻復制到鸚鵡的選區里,但是墻的寬度明顯比鸚鵡的小,所以我們調整克隆圖片的大小,并稍加旋轉,設置見圖9。

圖9
這個時候可以看到克隆圖片相應的變大了,勾選auto hide,這個選項是讓你在涂抹復制區域的時候,自動隱藏被克隆的層。另外勾選選項面板里的aligned,這樣你的選區和你要克隆的圖片就被連在一起,我們可以按住shift+alt+你鍵盤上的方向鍵來移動被克隆的圖層。用這個方法我把source圖片墻的部位對準鸚鵡的區域,然后涂抹,見圖10。

圖10
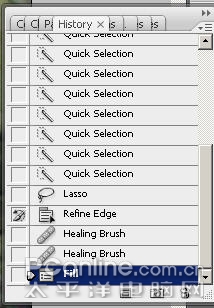
涂完之后我們關掉clone source工具,這個時候我們可以看到鸚鵡完全消失了,但是我們需要他是半透明,所以要恢復一點鸚鵡的顏色,打開history歷史面板,我們可以看到最后的是refine edge然后是healing brush,我們把refine edge設為歷史比刷,然后快捷鍵ctrl+alt+back回退鍵,添加一層fill,見圖11。

圖11
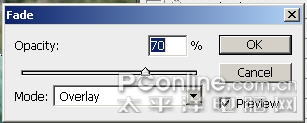
然后到menu菜單edit里找到fade fill(圖12),然后將透明度設為70,圖層模式設為overlay(見圖13)。

圖12

圖13
最后你可以看到圖中的鸚鵡像鬼魂一樣變成了半透明狀,(見圖14)。筆者制作這個實例的時間稍有倉促,相信大家可以做得更逼真。

圖14
讓我們來看看最終圖與原圖的效果對比:

圖15
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















