8、使用鼠標拖動“素材”圖層到圖層面板底部的“創建新圖層”按鈕上,復制該圖層,并將副本命名為“旋轉素材”。從菜單中選擇“編輯 > 變換 > 旋轉90度(逆時針)”,旋轉素材圖片。接著再移動素材圖片到合適的位置,以便得到滿意的 3D 文字豎直表面。

圖8:復制并旋轉素材圖片
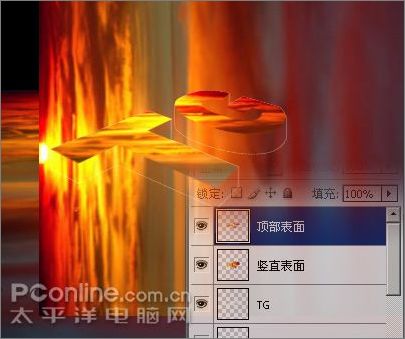
9、調整好位置后,按住 Ctrl 鍵不放,鼠標左鍵點擊“TG 副本 20”文字圖層的“圖層縮覽圖”圖標,加載該層文字的選區。然后點擊選中“旋轉素材”圖層,按 Ctrl + J 鍵,Photoshop將復制選區中的圖像并粘貼到新圖層中。重命名該圖層為“豎直表面”,并拖動該圖層到“頂部表面”圖層之下。

圖9:制作“豎直表面”后的效果
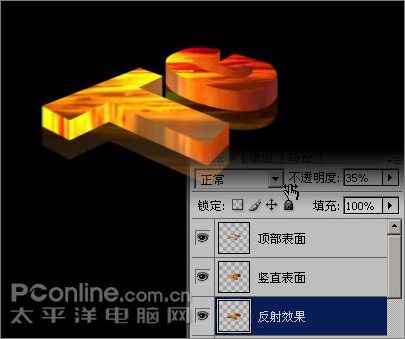
10、下面我們來制作文字的反射效果。按住 Ctrl 鍵不放,鼠標左鍵點擊“TG 副本 20”文字圖層的“圖層縮覽圖”圖標,加載該層文字的選區。再選中“素材”圖層,按 Ctrl + J 鍵,復制選區到新圖層。現在將“TG”、“TG 副本 20”、“旋轉素材”、“素材”圖層都隱藏起來。將剛復制的圖層重命名為“反射效果”,拖動到“豎直表面”圖層之下,然后使用移動工具將其向下移動到合適位置,并將其圖層不透明度降低至30%左右。

圖10
11、在“頂部表面”圖層之上新建一個空白圖層,命名為“漸變”。按住 Ctrl 鍵不放,鼠標左鍵點擊“TG”文字圖層的“圖層縮覽圖”圖標,加載該層文字的選區。再從菜單中選擇“選擇 > 修改 > 收縮”,將選區收縮1像素。選中“漸變”圖層,選擇“漸變”工具(G),選擇“白 -> 透明”的漸變色,拖動鼠標,給選區繪制一個漸變效果。

圖11:給 3D 文字表面添加漸變效果
12、最后,我們可以再給文字高光處加上閃光效果。選擇“多邊形”工具(U),從選項欄中指定邊數(本例設置為10),并點擊下拉三角箭頭,勾選“星型”復選框,將縮進邊依據設置在90%-99%之間,配合設置為92%。

圖12-1
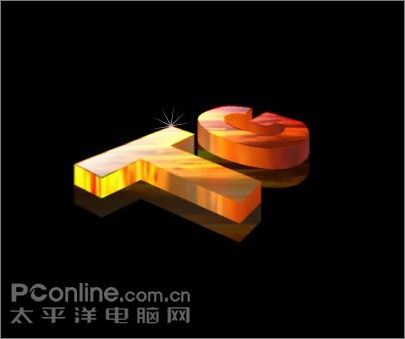
現在新建一個圖層,命名為“閃光”。然后在文字高光處拖動鼠標繪制多邊形,按 Ctrl + 回車鍵,將多邊形路徑轉化為選區,使用白色填充,適當調整圖層不透明度,即得到閃光效果。至此,一個剔透的 3D 效果字就完成了。

圖12-2

最終效果
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13










