工具:Adobe Photoshop
難易度:新手
耗時:25分鐘
最終成果

所需素材
- 字體—— Pieces of Eight
- 金屬圖案——Metal Patterns
- 條紋圖案 (源文件中)
- 背景圖像 (源文件中)
步驟1
“工欲善其事,必先利其器”,首先要做的是準備素材,安裝Pieces of Eight字體到電腦中,然后用PS打開 “background-img.jpg” ,準備開始了。

步驟2
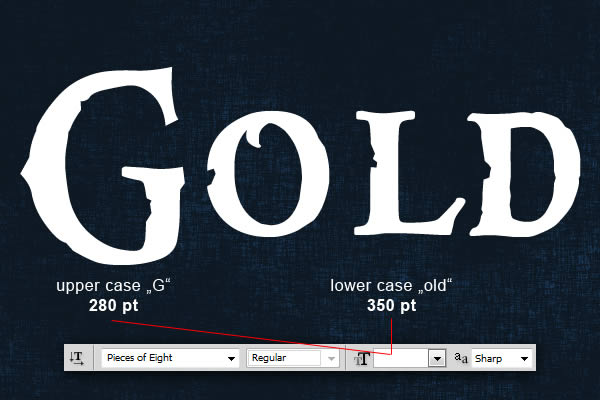
現在我們可以打造文本的初步效果。首先使用文字工具,選擇Pieces of Eight字體,G要大寫280pt,剩下的”old”小寫350pt,選擇”銳利”如下圖,將寫好的文本放置在圖像的中央。

步驟3
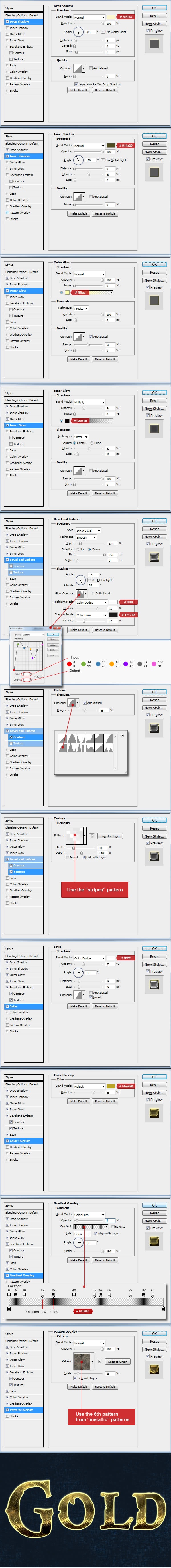
現在開始調整文本的圖層樣式。
自上而下:(也可自行查看源文件中的psd文件)
投影選項
內陰影選項
外發光選項
內發光選項(正片疊底)
斜面和浮雕選項(內斜面 高光:顏色減淡 陰影:顏色加深)
等高線選項
紋理選項(使用條紋圖案,stripes.pat)
光澤選項(顏色減淡)
顏色疊加(整片疊底)
漸變疊加(顏色加深、線性)
圖案疊加(圖案下載包的第六張圖,已失效,是這個樣子的,大家可以自行尋找差不多的,或者用源文件中的)


步驟4
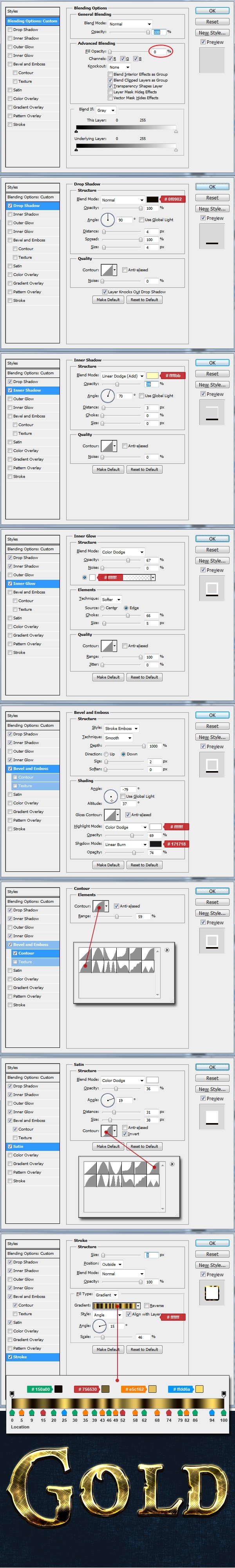
現在復制”Gold”文本圖層,置于元圖層的上方。首先要清除掉圖層樣式 ,圖層->圖層樣式->清楚圖層樣式,然后重新設置圖層樣式。按下圖參數設置。
自上而下:(也可自行查看源文件中的psd文件)
混合選項:默認
投影選項
內陰影選項(線性減淡(添加))
外發光選項
內發光選項(顏色減淡)
斜面和浮雕選項(描邊浮雕 高光:顏色減淡 陰影:線性加深 )
等高線選項
光澤選項(顏色減淡)
描邊(外部,漸變,角度)
下一步就是加入一點金燦燦的光輝了。

步驟5
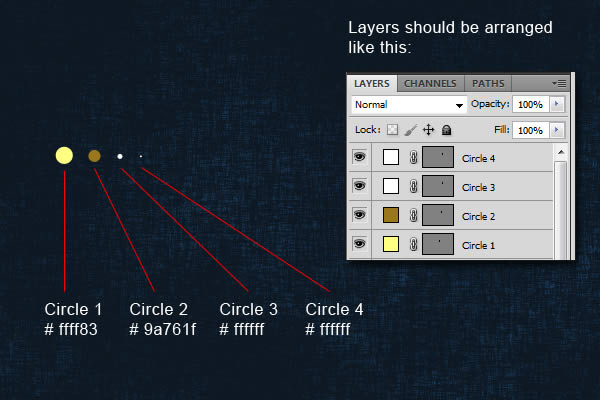
現在需要加入一點光點。我們要多復制一點,我復制了33個圖層。現在你可以將兩個文本圖層隱藏。用橢圓工具按下圖的顏色 直徑和圖層排布方式畫出4個圓點。

步驟6
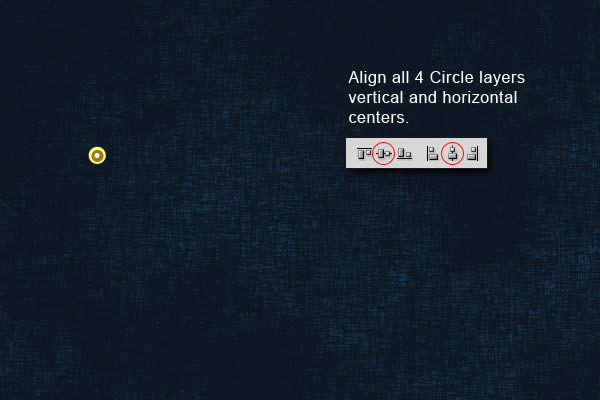
創建完所有的圓點后,水平居中對齊和垂直居中對齊。

步驟7
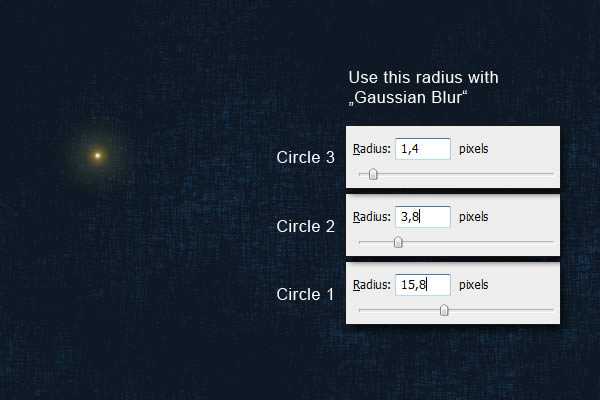
下一步是給1、2、3號圓點加入”高斯模糊”,按下圖設置。

步驟8
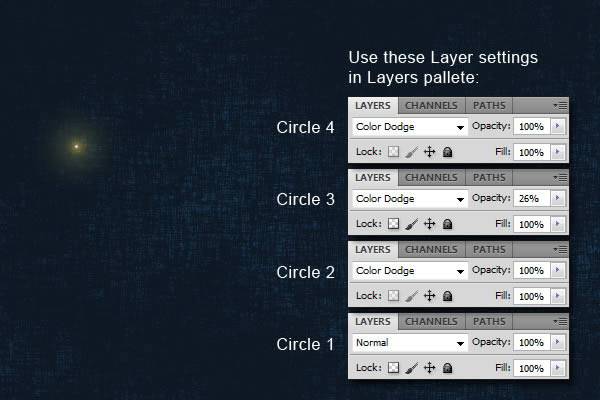
完成模糊后,進行圖層設置,2、3、4號圓點的混合模式是顏色減淡,1號是正常,3號圖層的不透明度是26%。參數如下。

步驟9
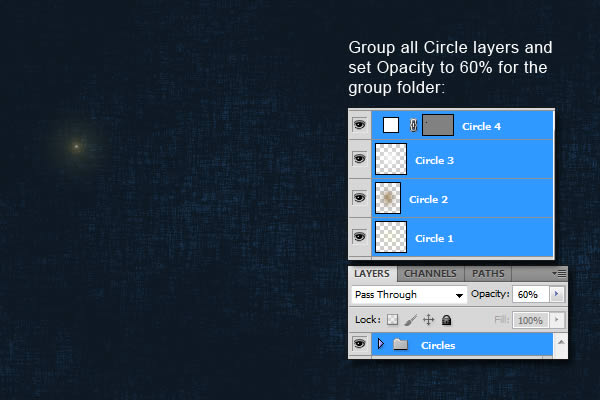
將4個圓點圖層編組,混合模式為穿透,不透明度設置為60%。

步驟10
這是本教程中最有趣的一部分,現在讓兩個文本圖層顯現。將所有的”光點”圖層組貼附在字體的周圍,多復制一些(我復制了33組),可以看看一阿土,這是我擺放的位置,你也可以酌情排布。

結果圖像

原文地址:tutsplus
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13