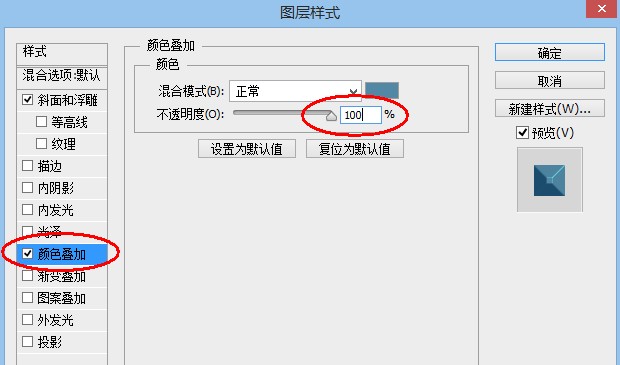
11、將下面圖層的顏色疊加不透明度修改為100%。

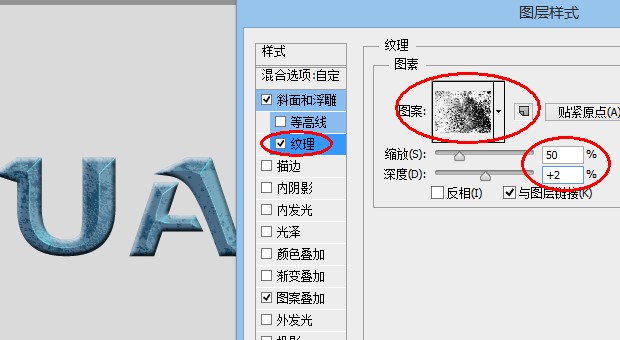
12、為上面的文字圖層添加斜面和浮雕的紋理。這樣會使紋理有略微凸起的效果。

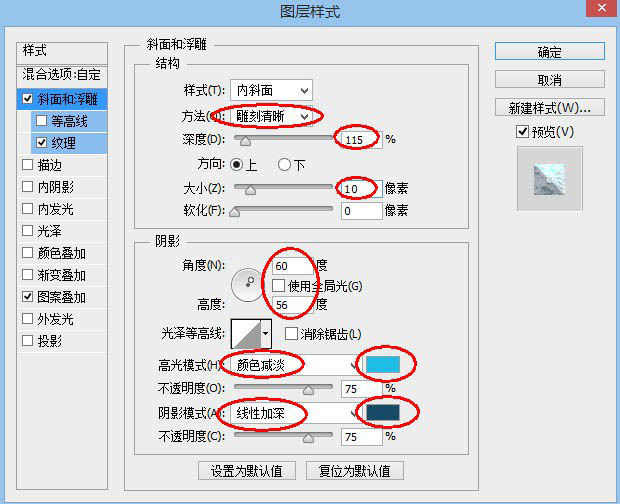
13、然後調整斜面和浮雕。這樣使得文字的立體感更加突出。

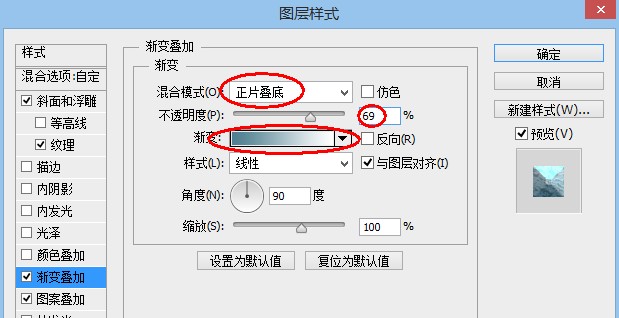
14、為了增加文字上下部分的明暗對比,我們為其添加漸變疊加,將混合模式設置為正片疊底。


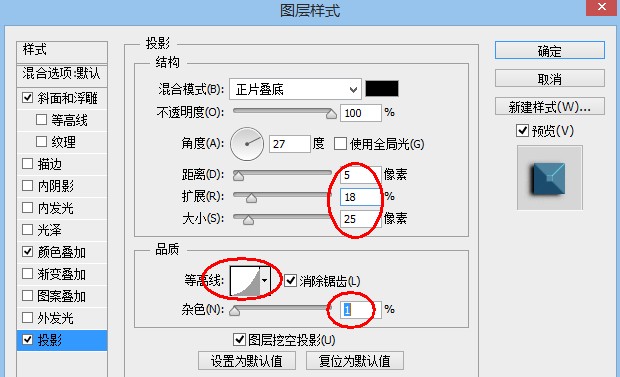
15、選中最下面的文字圖層,為其添加投影效果。

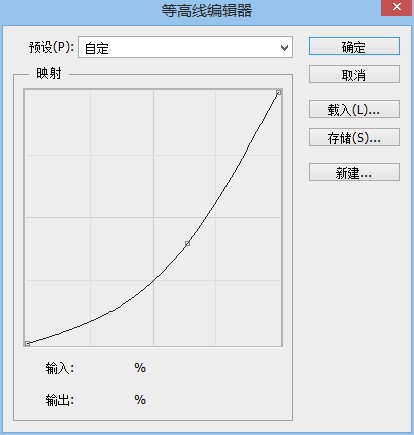
這裏我們使用等高線,使投影內部暗一些,外部更加虛化,符合真實投影的樣式。


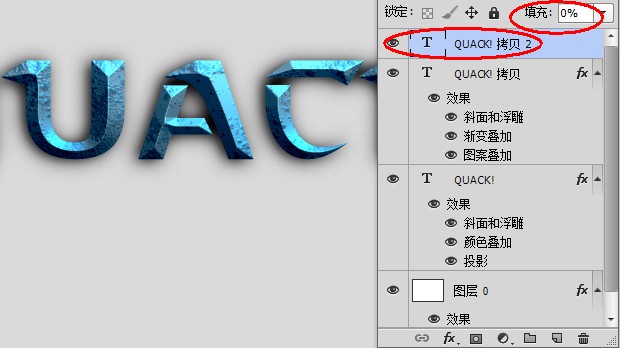
16、到目前為止,我們隻為文字添加了暗部,這一步來添加高光部分。Ctrl+J將文字複製一層,去掉圖層樣式,並將填充度設置為0。

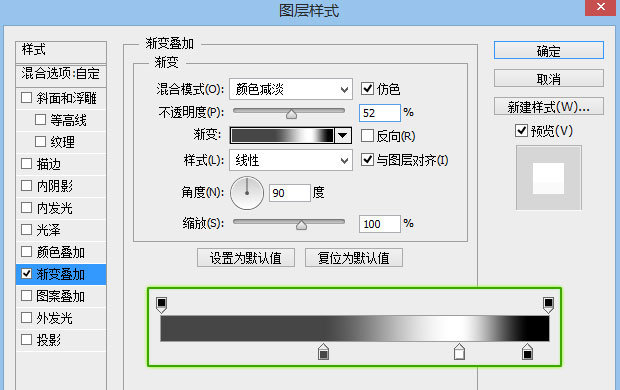
17、為文字添加漸變樣式。其中白色部分就是我們需要調亮的區域,注意此時的混合模式為顏色減淡。


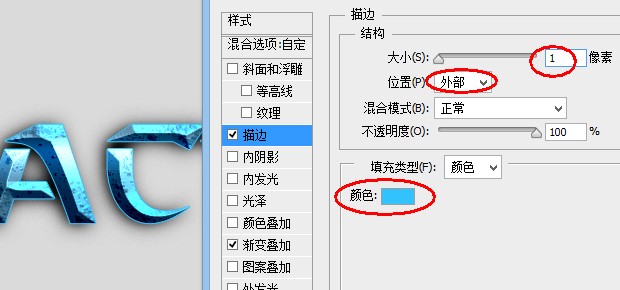
18、下面我們創建描邊,是文字的輪廓更加清晰。比較亮的輪廓可以區分文字與陰影,從而更加凸顯文字。我們選擇的顏色為#32c3ff。

19、不要滿足與上一步的樣式,我們的文字還可以繼續優化。來為文字添加一些內部的發光效果試試,此處我們使用內陰影來實現這種效果。記住,內陰影並不是隻能做陰影效果,我們還可以使用這個功能來模擬發光的效果。看看下圖是不是漂亮了很多。

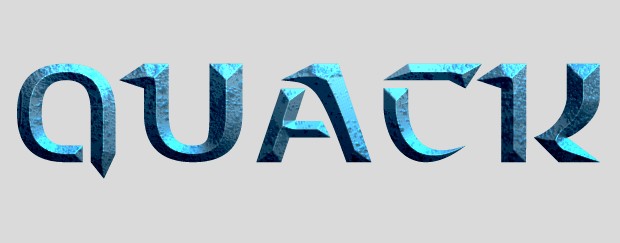
再稍微調整一下背景,我們的效果就做好了。

<點小圖查看大圖>
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13









