作者製作籃球的方法非常經典。思路:先搜集籃球實物圖及需要用到的紋理等;然後按素材圖的構造繪製;再渲染顏色、高光、暗部、紋理等即可。
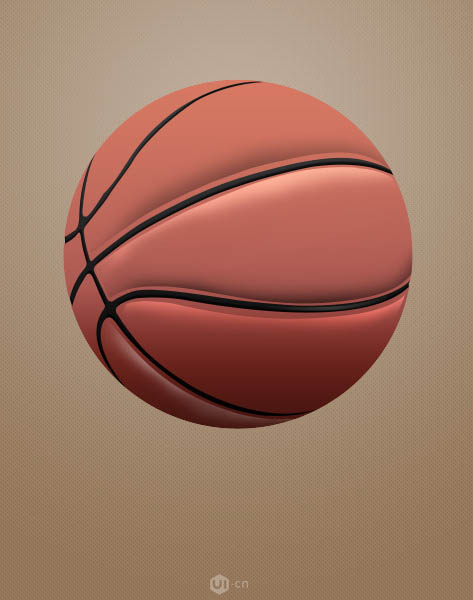
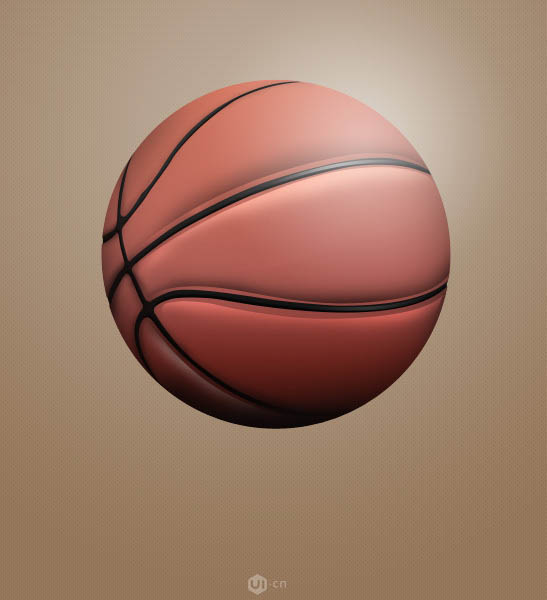
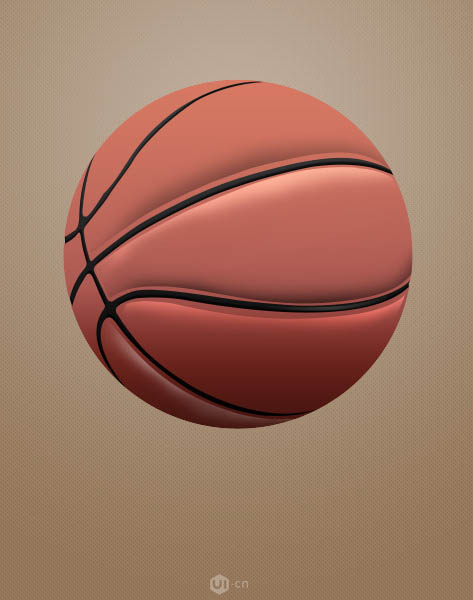
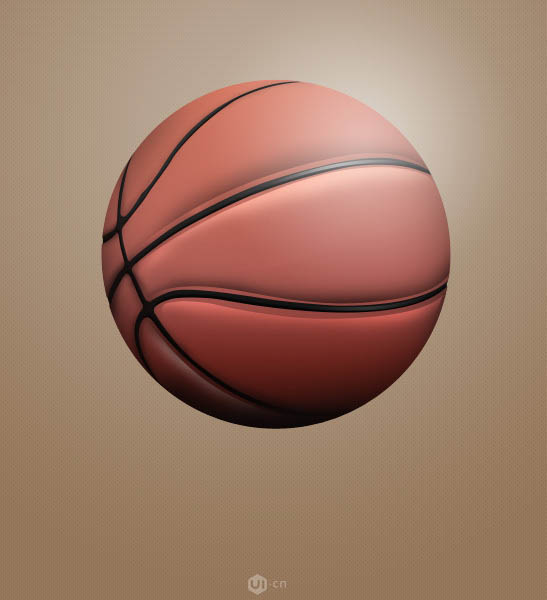
最終效果

<點小圖查看大圖>
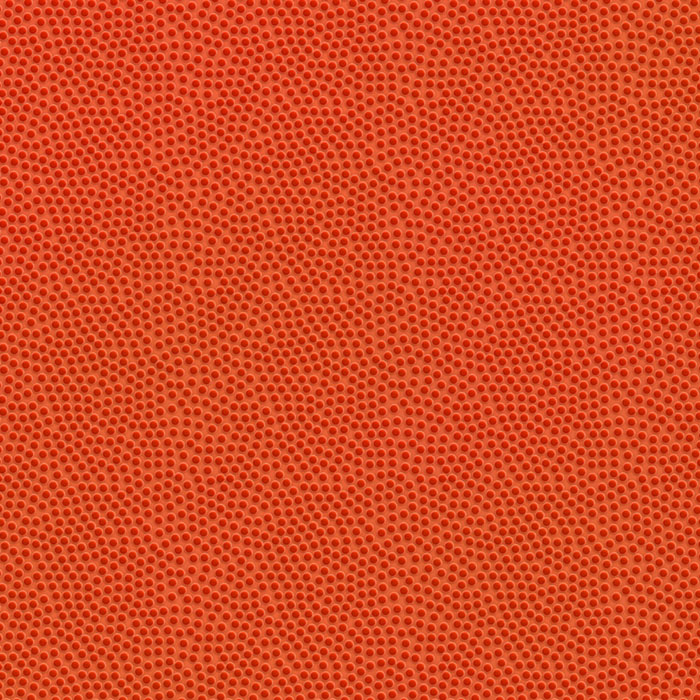
1、在網上搜一張籃球的圖片,用於輪廓線的繪製,另外再搜張籃球的皮質圖片用於貼圖。

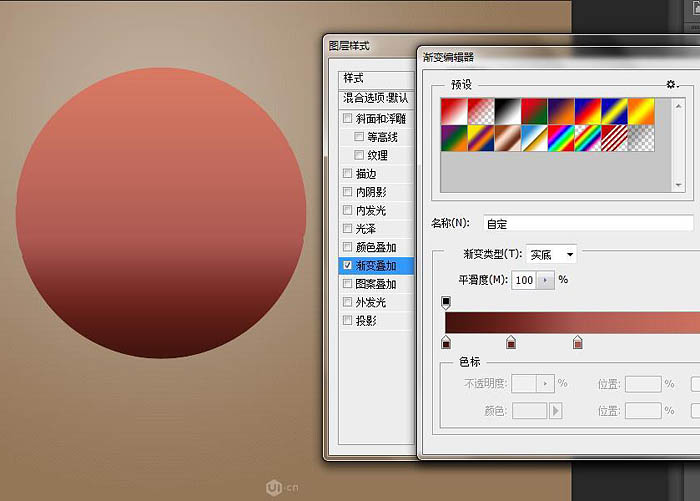
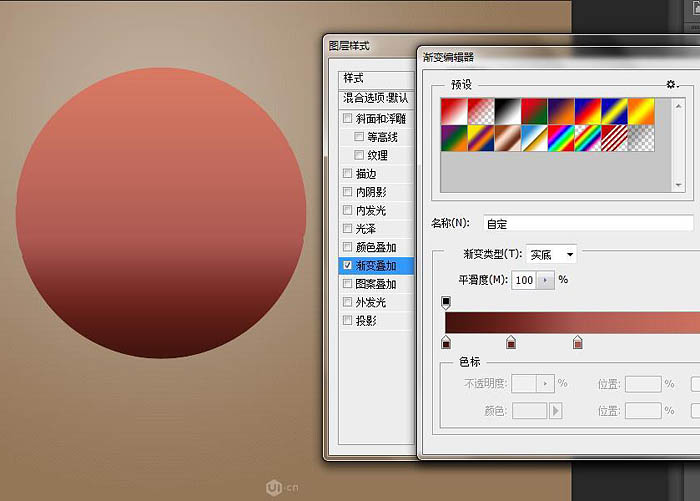
2、新建一個形狀圓,上下漸變為:#43140e、#6f261f、#ac5951、#d77963。

3、用籃球素材溝出其輪廓線,注意輪廓線的平滑度,盡量少一些節點溝出輪廓。

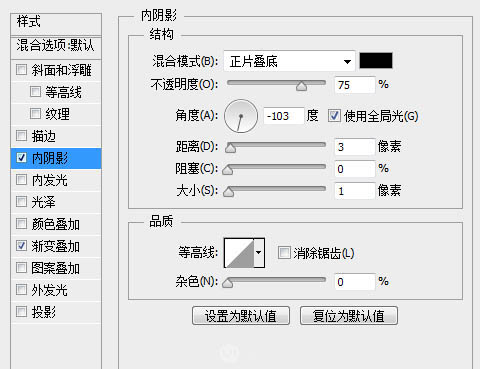
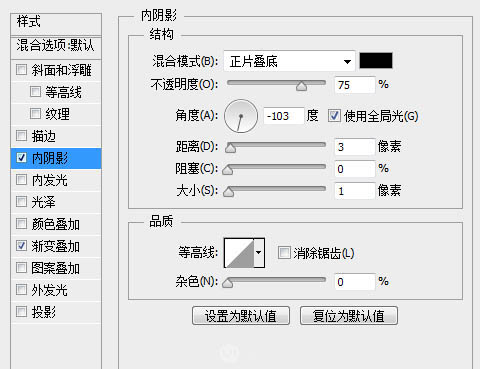
4、給輪廓線添加樣式如圖。

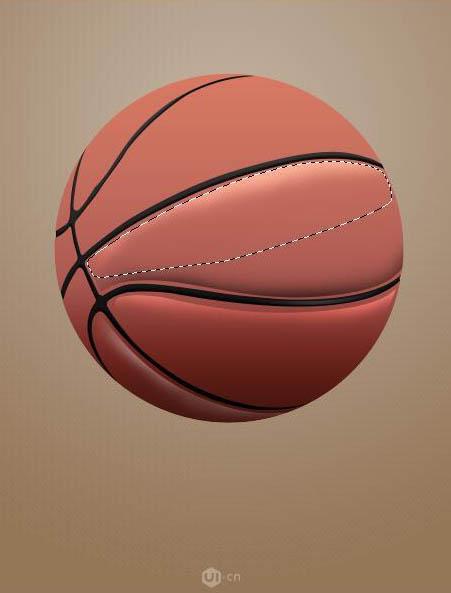
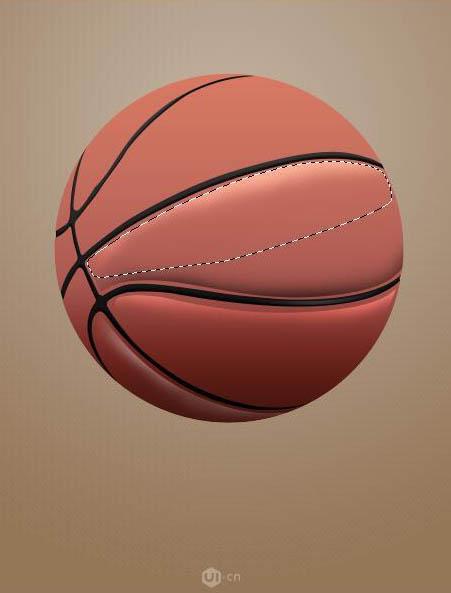
5、通過鋼筆工具描出底部的反光部的輪廓,填充為#fff,然後通過蒙板擦除留下從邊緣到無的一漸變。

6、如同上一步驟。

7、如同上一步驟。

8、陰影部分則為黑色填充,然後通過創建蒙板,擦除從邊緣到無的一個漸變。

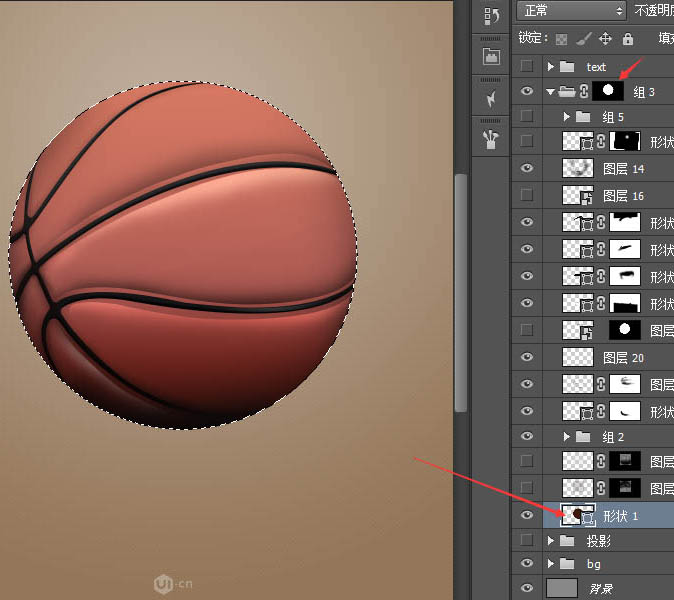
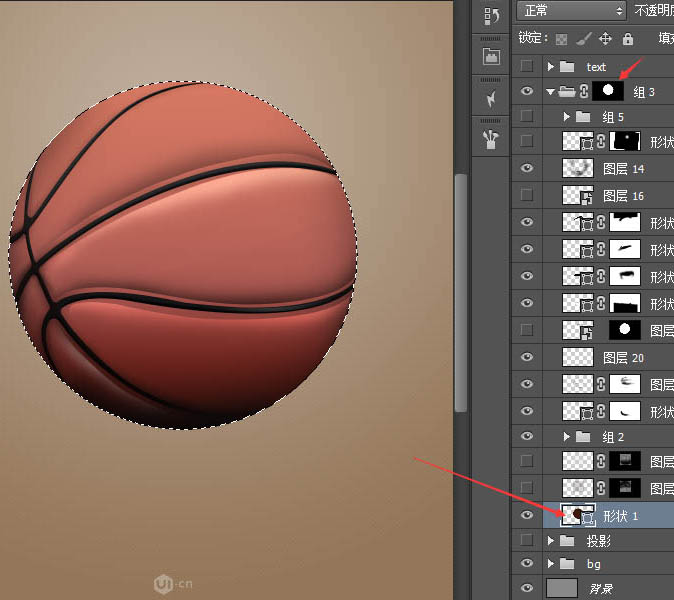
9、為整個球的圖層新建一個文件夾,然後crtl+點擊圖層的路徑,生成選區,然後為剛剛新建的組創建蒙板如圖層組“組3”,目的是為了所有繪製的層圖都會被遮罩在這個選區裏,而不會溢出。

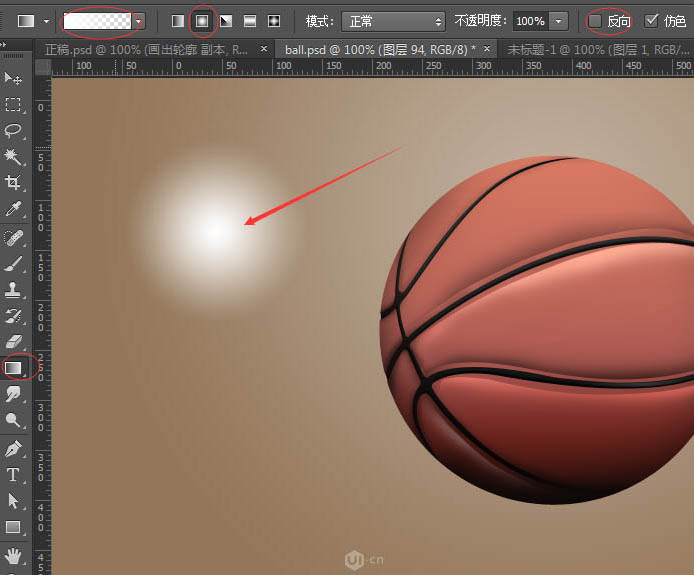
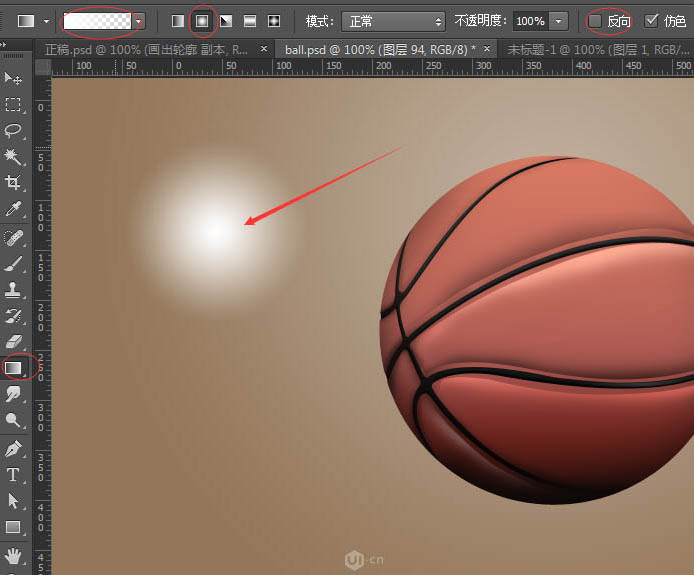
10、用漸變工具,選擇徑向漸變,拉一個從白色到不透明度為0%的漸變,得到一白色的類似發光體的圖層。

11、放入球體文件夾中,且為球體的的右上方,然後以該發光圖層新建一個組。

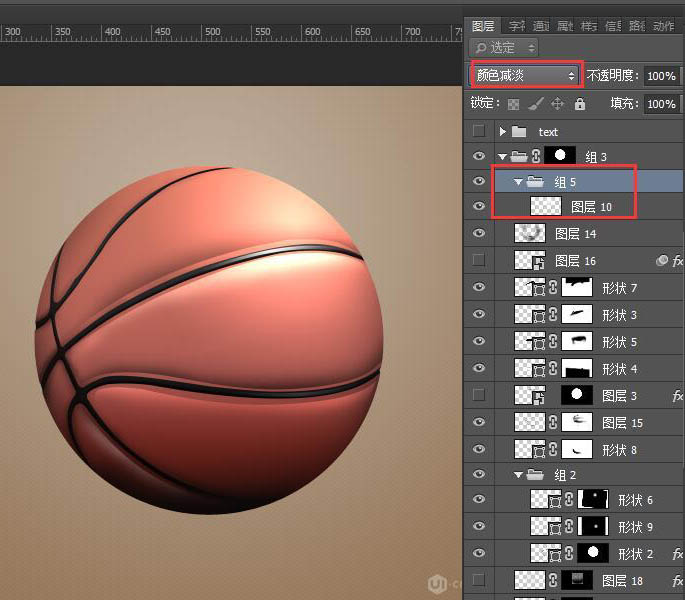
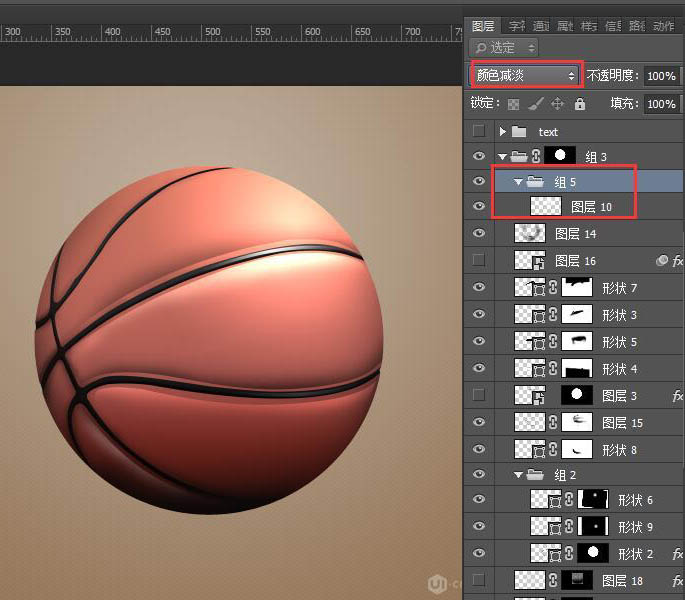
12、該組的混合模式為顏色減淡。

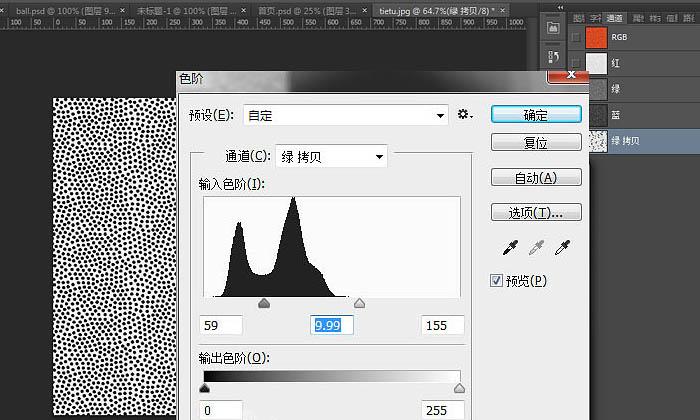
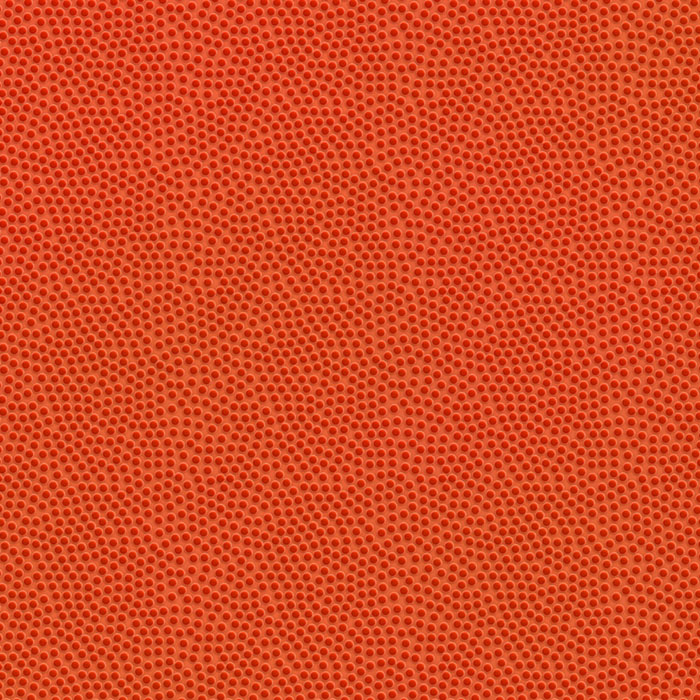
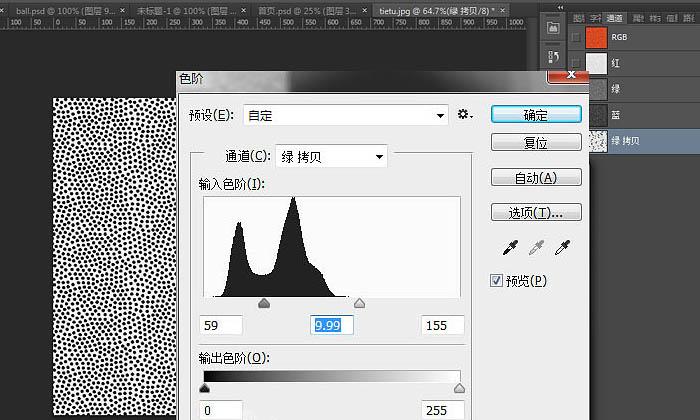
13、接下來就是製作球的材質了,搜來的材質圖片,通道→拷貝綠通道→色階,扣出透明的小點點,這步應該很簡單吧。


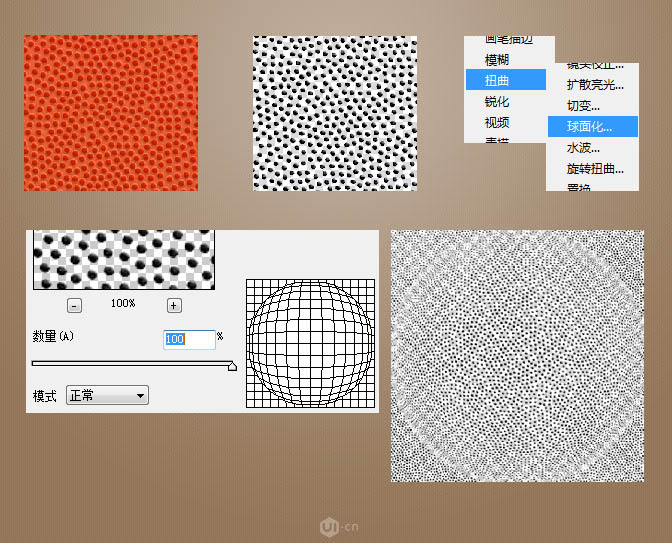
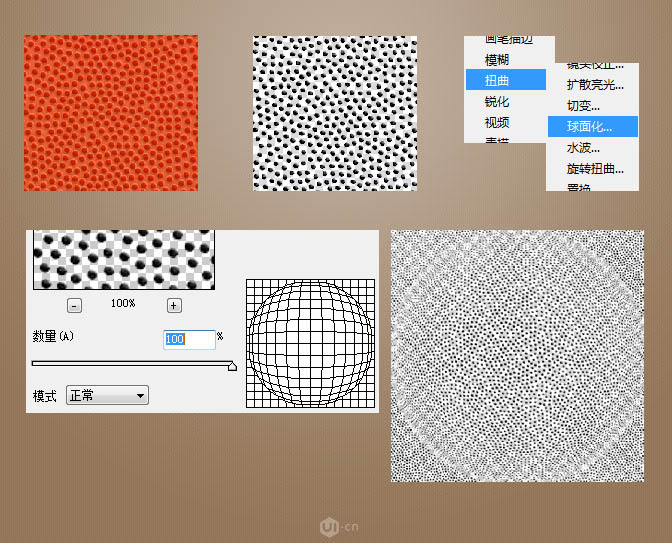
14、把小點點,通過濾鏡→扭曲→球面化100%。

最終效果

<點小圖查看大圖>
1、在網上搜一張籃球的圖片,用於輪廓線的繪製,另外再搜張籃球的皮質圖片用於貼圖。

2、新建一個形狀圓,上下漸變為:#43140e、#6f261f、#ac5951、#d77963。

3、用籃球素材溝出其輪廓線,注意輪廓線的平滑度,盡量少一些節點溝出輪廓。

4、給輪廓線添加樣式如圖。

5、通過鋼筆工具描出底部的反光部的輪廓,填充為#fff,然後通過蒙板擦除留下從邊緣到無的一漸變。

6、如同上一步驟。

7、如同上一步驟。

8、陰影部分則為黑色填充,然後通過創建蒙板,擦除從邊緣到無的一個漸變。

9、為整個球的圖層新建一個文件夾,然後crtl+點擊圖層的路徑,生成選區,然後為剛剛新建的組創建蒙板如圖層組“組3”,目的是為了所有繪製的層圖都會被遮罩在這個選區裏,而不會溢出。

10、用漸變工具,選擇徑向漸變,拉一個從白色到不透明度為0%的漸變,得到一白色的類似發光體的圖層。

11、放入球體文件夾中,且為球體的的右上方,然後以該發光圖層新建一個組。

12、該組的混合模式為顏色減淡。

13、接下來就是製作球的材質了,搜來的材質圖片,通道→拷貝綠通道→色階,扣出透明的小點點,這步應該很簡單吧。


14、把小點點,通過濾鏡→扭曲→球面化100%。

标签:製作籃球
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








