教程中的文字都是手工製作的。過程:先鋪好想要的背景素材;輸入文字,並按照文字的筆畫用摳出的樹葉貼到上面,適當加好投影等;然後調整整體顏色,增加紋理即可。
最終效果

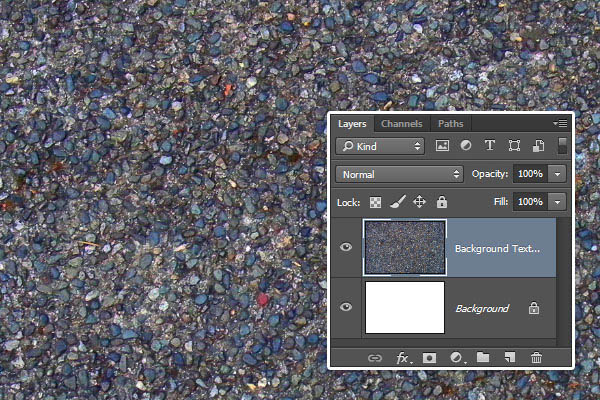
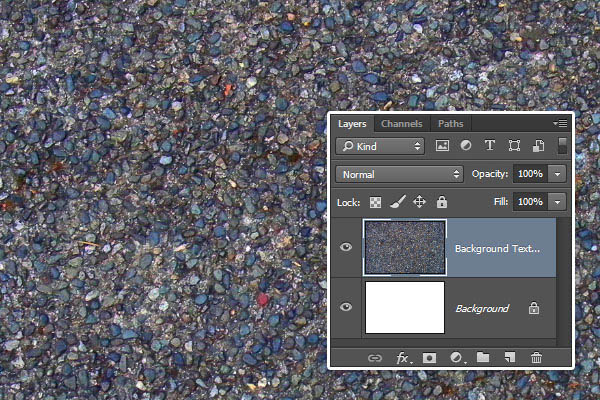
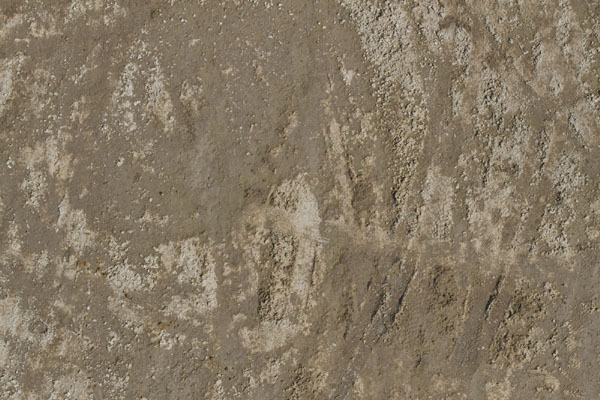
1、首先我們要新建1600*1031px的白色背景圖層,將“ Asphalt 02”素材拖入並改變其大小後放置在白色背景的上方,重命名為“Background Texture”。

<點小圖查看大圖>

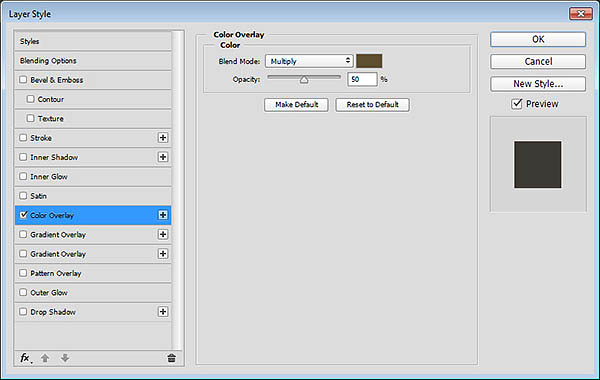
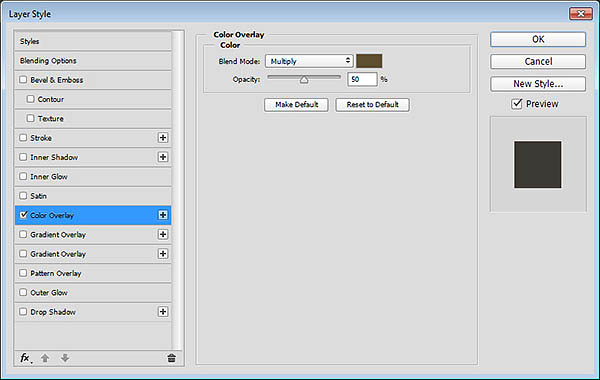
2、然後打開圖層樣式,顏色疊加 #5f4f31,混合模式是正片疊底,把不透明度降低至50%喲。

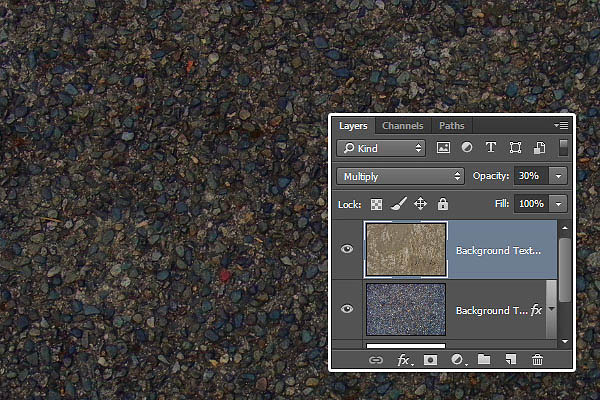
3、然後我們做出來的效果就和下圖差不多啦。

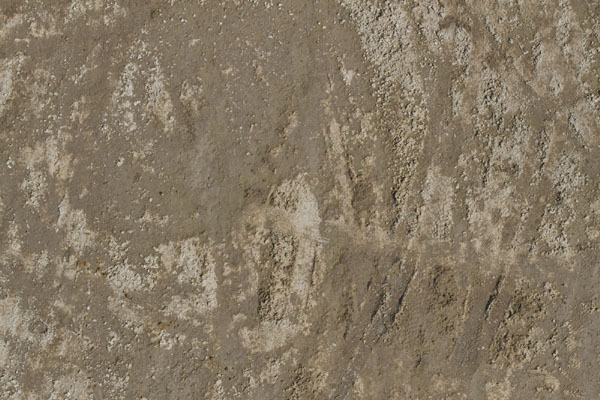
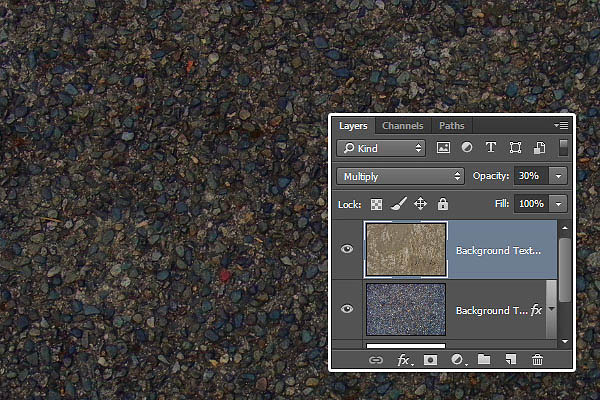
4、將“ SoilMud0041”圖片素材拖入,然後放置在最頂層 ,並適當改變其大小,重命名為“Background Texture Overlay”,改變它的混合模式為正片疊底,透明度要降低到30%哦。

<點小圖查看大圖>

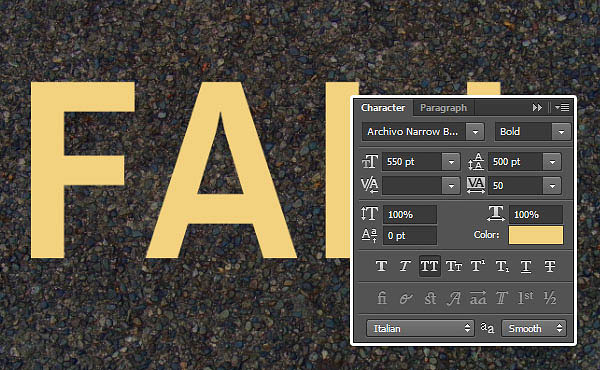
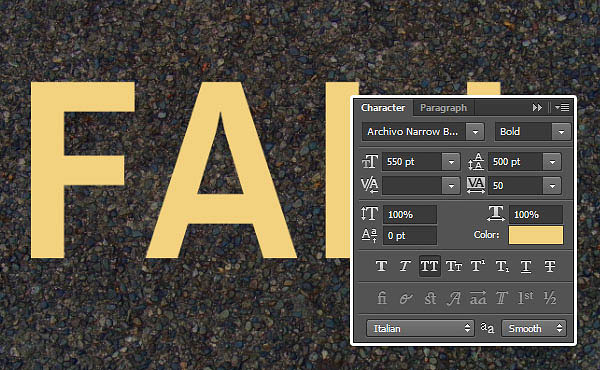
5、在這裏我們使用的是“Archivo Narrow Bold”字~大小是550pt,字距是50。

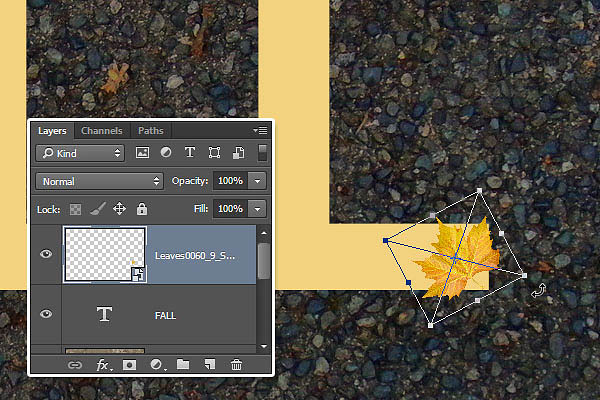
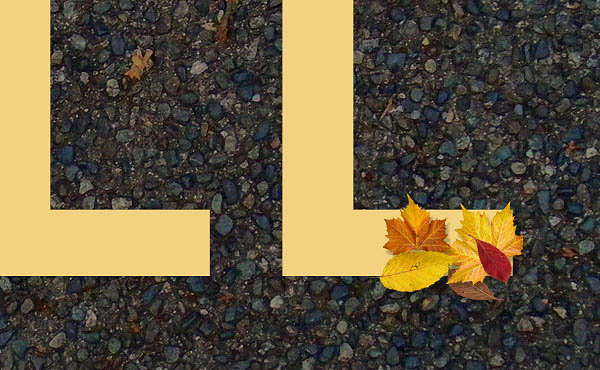
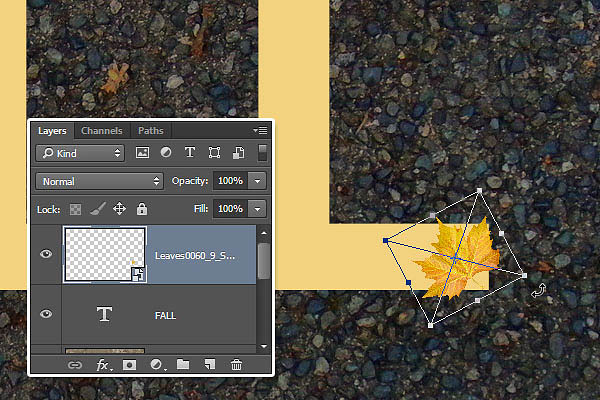
6、現在我們要讓字體看上去要是落葉圍成的~我們就要將落葉添加進來~置入落葉素材 ,注意是置入,然後它就變成了智能對象啦~文件>置入嵌入的智能對象,然後改變落葉的大小,就和我們圖裏這樣大就可以啦。


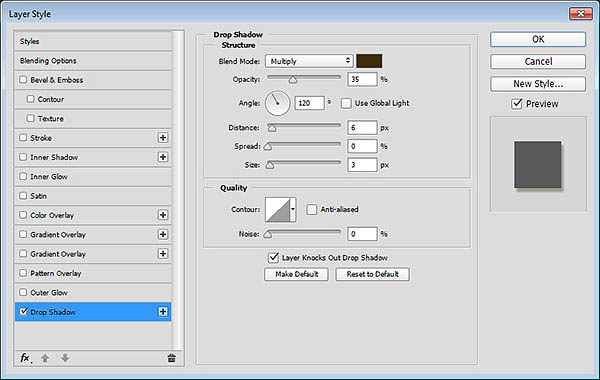
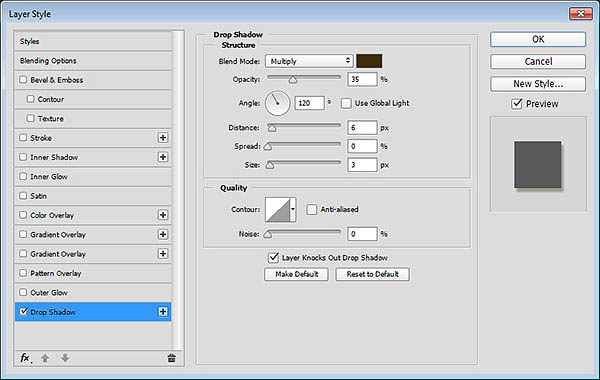
7、給落葉添加圖層樣式 ,陰影,#3d2d0b,不透明度35%,距離6,大小3px。

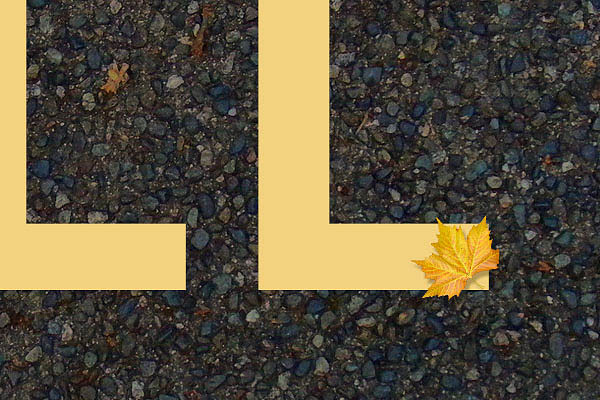
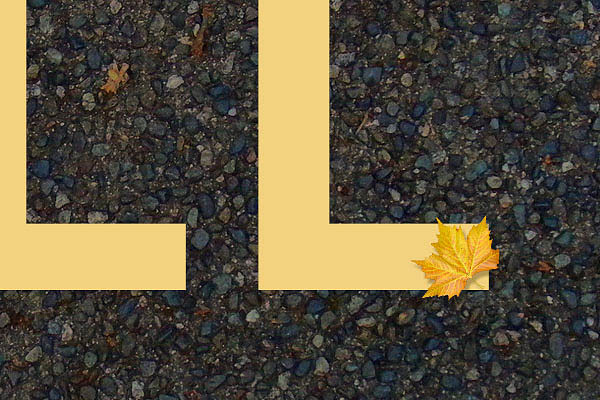
8、然後我們要複製該落葉的圖層樣式。

9、接下來放入其他的葉子素材,然後粘貼圖層樣式。









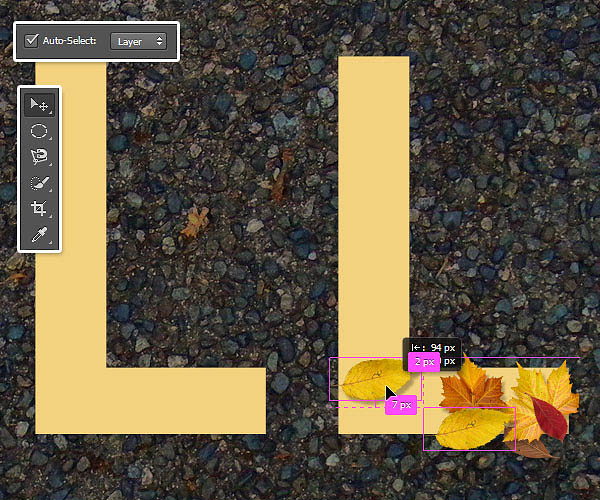
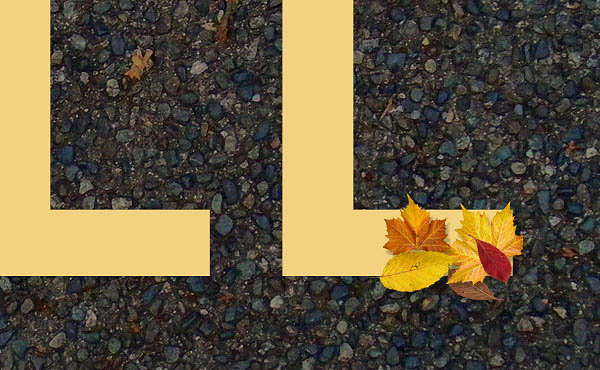
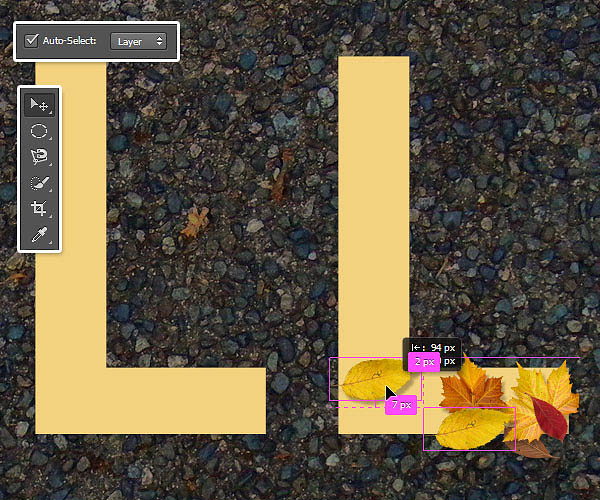
10、現在我們選擇移動工具,然後給自動選擇打上勾哦,然後選擇你想複製拖動的葉子。複製好每個葉子之後呢,Ctrl+T進入自由變換模式,然後改變其大小、方向還有位置哦~很簡單對不對。

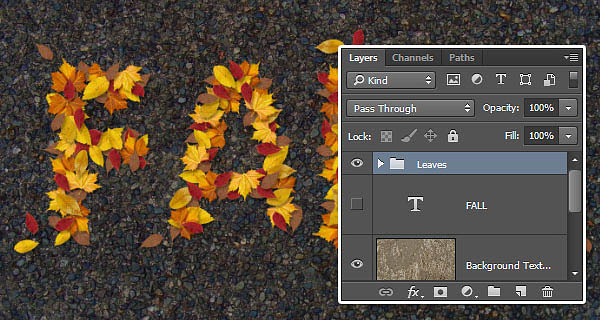
11、這個步驟雖然很簡單,但是需要花我們的一點點時間去擺放好落葉~最後當你放置好你的落葉後,將所有的落葉 建組Ctrl+G。

12、如果你想讓你的文字看上去更有逼真,你也可以適當改變落葉的擺放順序。

最終效果

1、首先我們要新建1600*1031px的白色背景圖層,將“ Asphalt 02”素材拖入並改變其大小後放置在白色背景的上方,重命名為“Background Texture”。

<點小圖查看大圖>

2、然後打開圖層樣式,顏色疊加 #5f4f31,混合模式是正片疊底,把不透明度降低至50%喲。

3、然後我們做出來的效果就和下圖差不多啦。

4、將“ SoilMud0041”圖片素材拖入,然後放置在最頂層 ,並適當改變其大小,重命名為“Background Texture Overlay”,改變它的混合模式為正片疊底,透明度要降低到30%哦。

<點小圖查看大圖>

5、在這裏我們使用的是“Archivo Narrow Bold”字~大小是550pt,字距是50。

6、現在我們要讓字體看上去要是落葉圍成的~我們就要將落葉添加進來~置入落葉素材 ,注意是置入,然後它就變成了智能對象啦~文件>置入嵌入的智能對象,然後改變落葉的大小,就和我們圖裏這樣大就可以啦。


7、給落葉添加圖層樣式 ,陰影,#3d2d0b,不透明度35%,距離6,大小3px。

8、然後我們要複製該落葉的圖層樣式。

9、接下來放入其他的葉子素材,然後粘貼圖層樣式。









10、現在我們選擇移動工具,然後給自動選擇打上勾哦,然後選擇你想複製拖動的葉子。複製好每個葉子之後呢,Ctrl+T進入自由變換模式,然後改變其大小、方向還有位置哦~很簡單對不對。

11、這個步驟雖然很簡單,但是需要花我們的一點點時間去擺放好落葉~最後當你放置好你的落葉後,將所有的落葉 建組Ctrl+G。
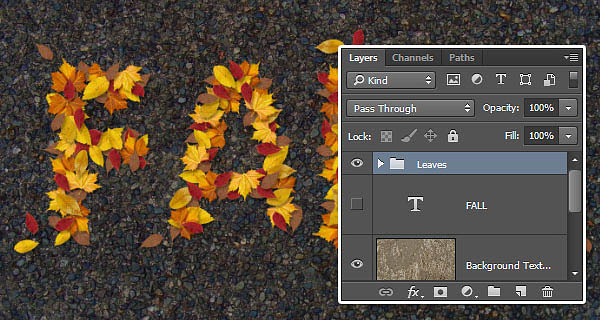
之後我們要隱藏我們之前的打好的文字,就可以看見我們落葉打造好的文字啦~但是!還沒有完~我們繼續~哈哈哈。

12、如果你想讓你的文字看上去更有逼真,你也可以適當改變落葉的擺放順序。

标签:樹葉字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13










