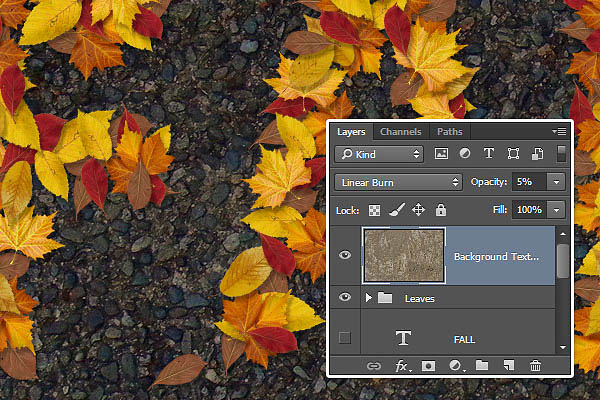
13、複製 “Background Texture Overlay”,然後放置到落葉組的上方。改變其混合模式為線性加深哦~不透明度也降低到5%~這一步是為了給我們落葉添加一些紋理,看上去更加逼真。

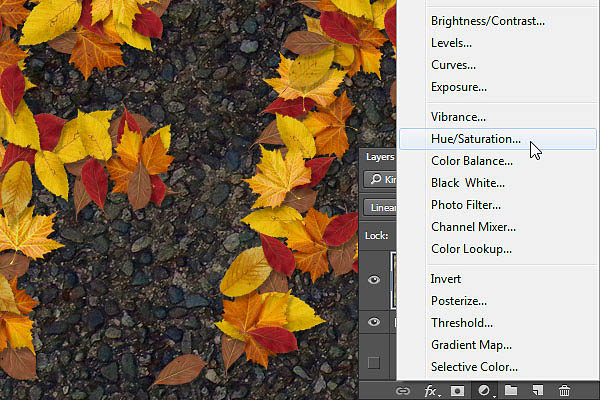
14、現在我們新建色相/飽和度來調顏色。

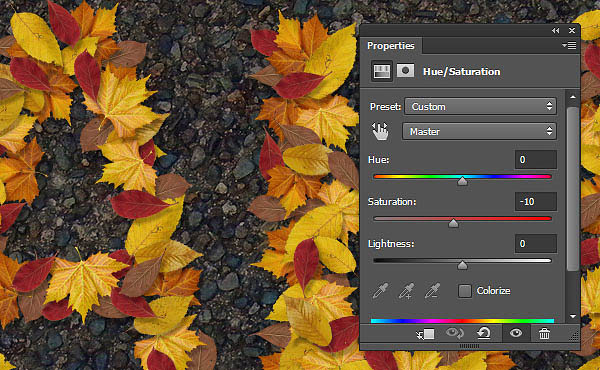
15、飽和度值:-10。

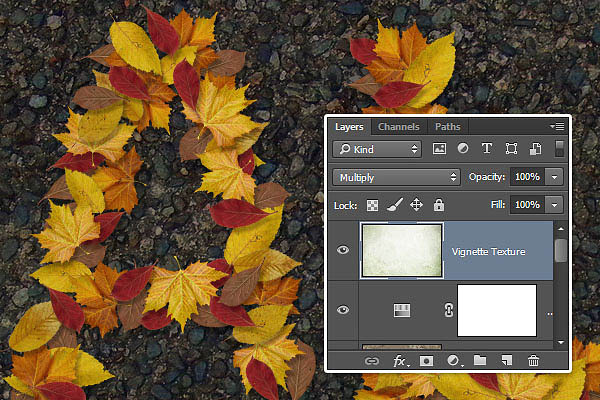
16、將“ Grunge texture 4”圖片素材放置在最頂端,並重命名為“ Vignette Texture”,適當調整圖片的大小,然後改變圖層混合模式為正片疊底哦。

<點小圖查看大圖>

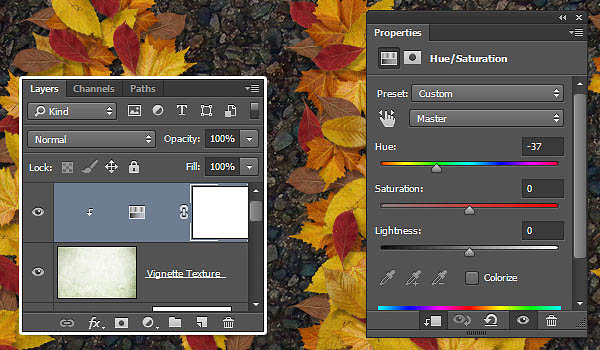
17、之後呢,我們要再次新建色相/飽和度調整層,色相值:-37。

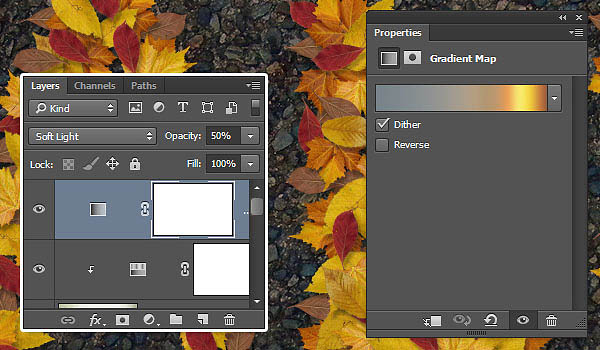
18、添加漸變映射,使用我們圖裏所示的漸變顏色,要給仿色打上勾哦~然後改變混合模式為柔光,不透明度改變至50%。

19、現在我們對所有的圖層進行蓋章圖像CTRL+SHIFT+ALT+E,或者選擇所有圖層,複製粘貼,然後合並所有副本喲。

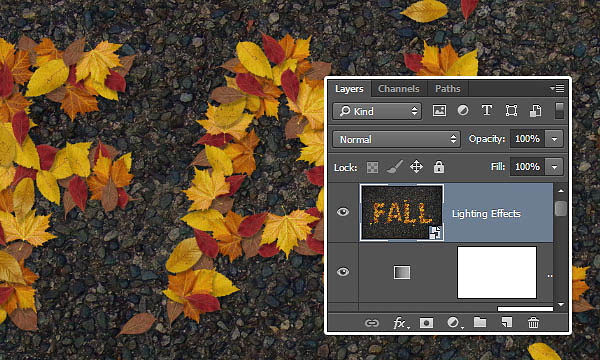
20、將合並的圖層放置在最頂端,重命名為“ Lighting Effects”,濾鏡>轉化為智能濾鏡庫。

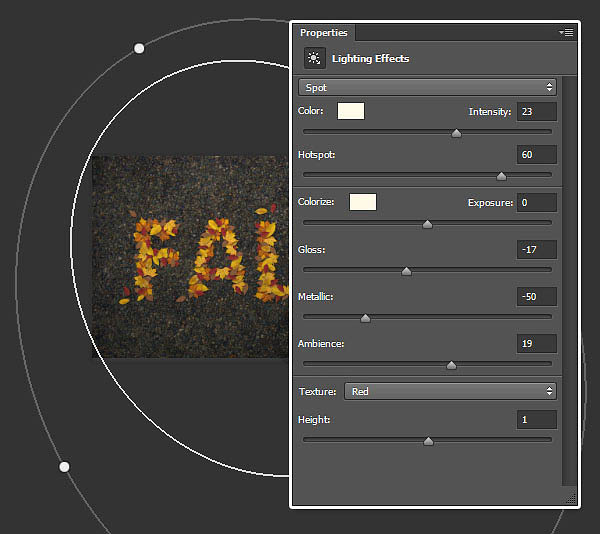
21、濾鏡>渲染>光照效果。然後選擇聚光燈,我們調整一下光環 ,如下圖所示。

22、在屬性面板裏改變的值是:
顏色RGB (255, 251, 235),聚光:60,著色RGB (255, 249, 231),光澤:-17,金屬質感:-50,環境:19,紋理:紅色 ,高度:1。

23、添加了光照效果的圖就和下面的圖差不多啦。

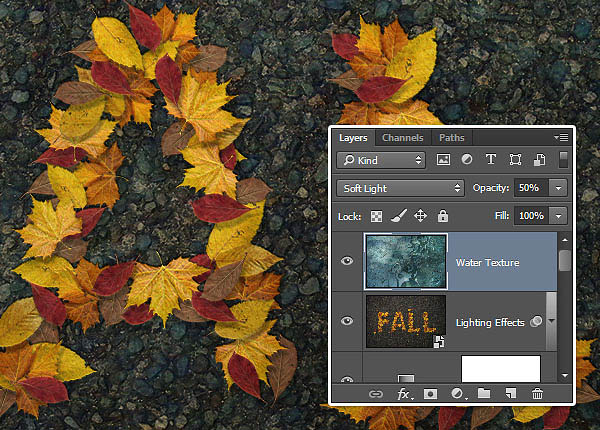
24、將“Water 02”圖片素材,然後放置在最頂層,重命名為“Water Texture”,然後改變其混合模式為柔光,不透明度為50%。

<點小圖查看大圖>

最終效果:

标签:樹葉字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13










