效果字製作分為三個部分:背景、字體效果、裝飾。背景使用了一張與主題相關的星空素材,微調了顏色;字體部分用了多個圖層,每一層用不同的樣式增加描邊、浮雕、紋理等;最後加上一些星光裝飾即可。
最終效果

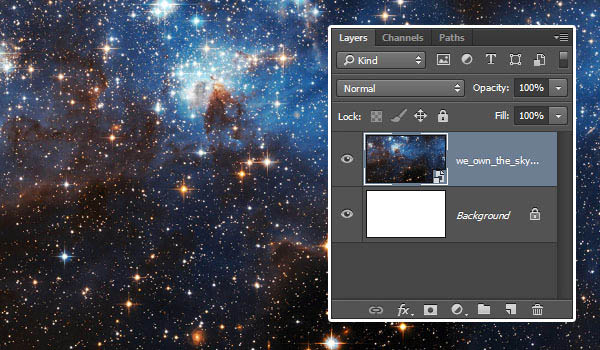
1、創建950*550像素畫布,將星空素材置入到背景圖層上方,然後按畫布大小調整尺寸。

<點小圖查看大圖>

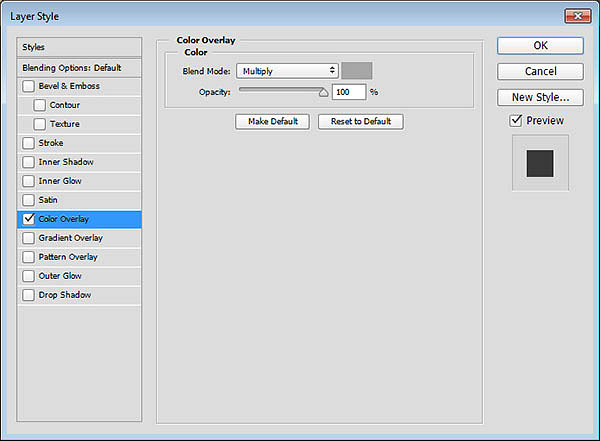
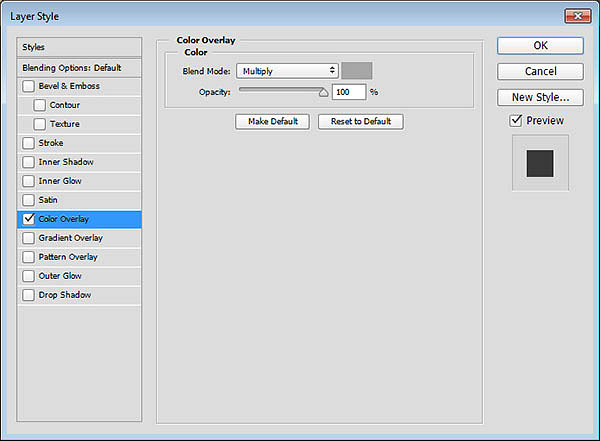
2、雙擊星空圖層,應用圖層樣式中的顏色疊加,設置混合模式為正片疊底,顏色為#a6a6a6。

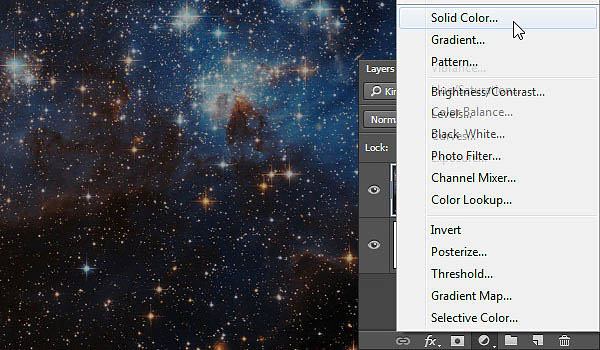
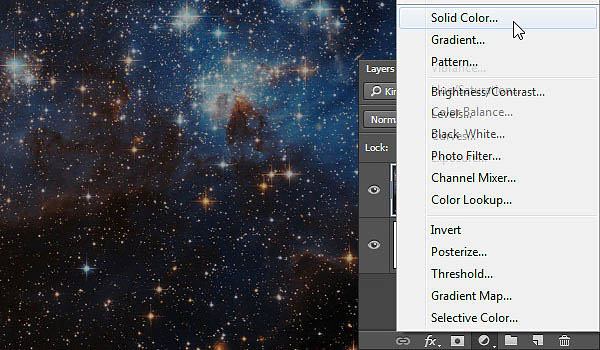
3、這樣會讓星空背景稍微變暗一點。在圖層面板,點擊添加純色調整圖層。

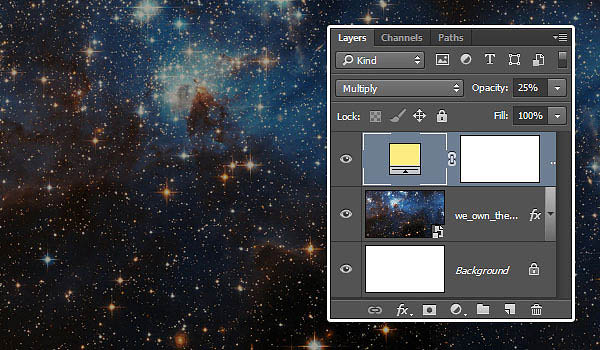
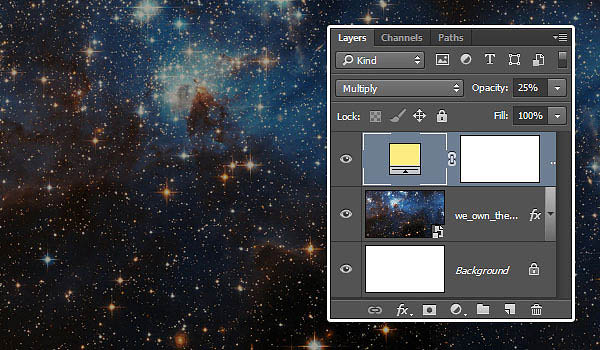
4、選用顏色#fced82,設置調整圖層混合模式為正片疊底,不透明度為25%。

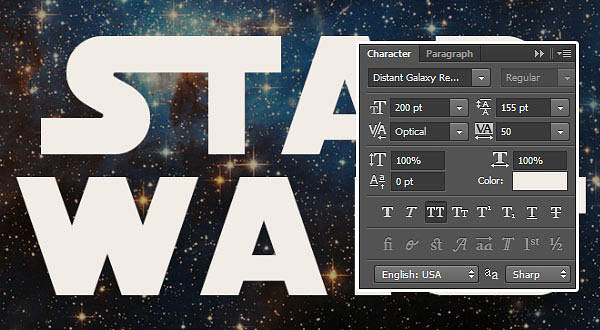
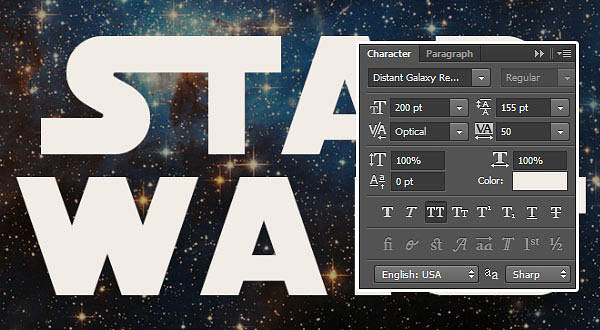
5、下載SF Distant Galaxy字體。字母S和T大寫。打開字體特性,設置字體顏色為#f2ece6,大小200點,字高155點,字間距50點。

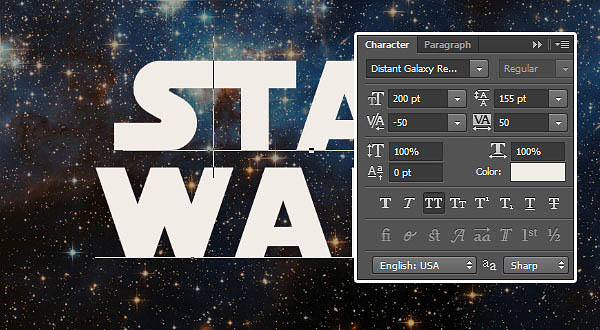
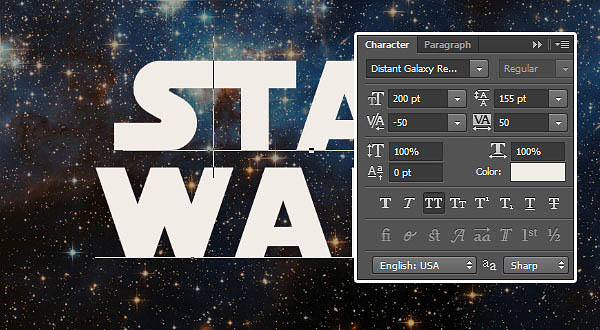
6、接下來調整各個字母之間的字間距。選定兩個字母進行設置,設置如下:S和T字間距-50點,AR字間距50點,RS字間距-50點。

7、點擊選擇“類型>轉變為形狀”。

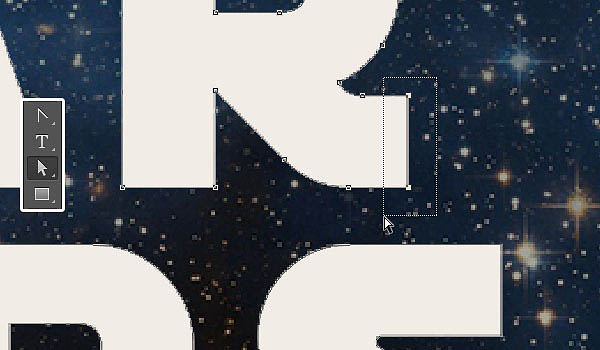
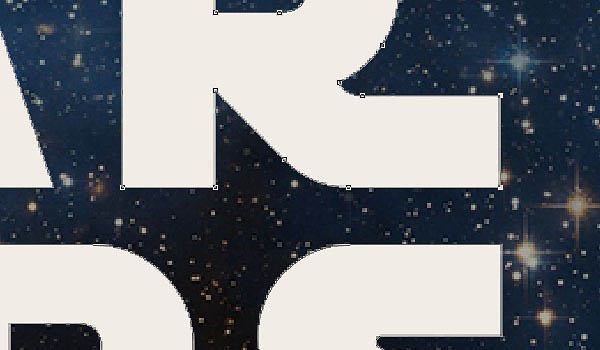
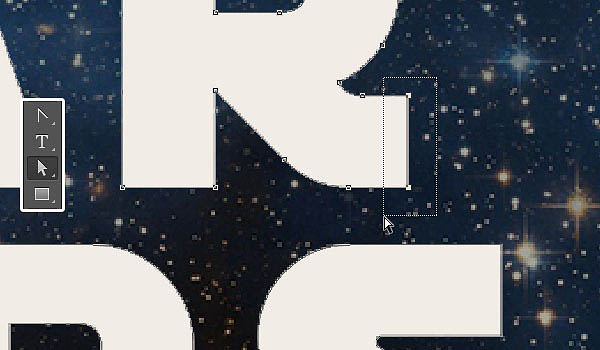
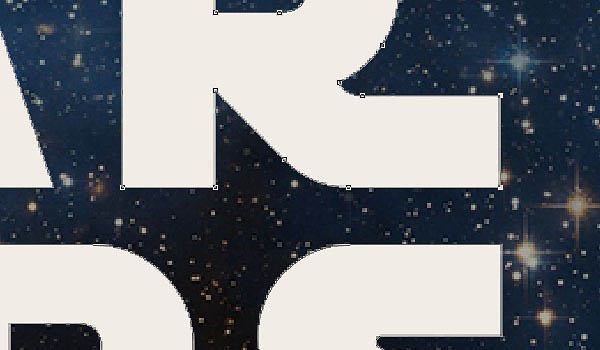
8、選擇直接選擇工具,點擊拖動R字母尾巴的兩個點,如下圖。

9、按著向右的方向鍵,將R字母的尾巴延伸到與S字母對齊。

10、選擇右下的S字母的尾巴延伸到與旁邊的R字母接合,左上S字母同樣延伸至與下面W字母對齊。

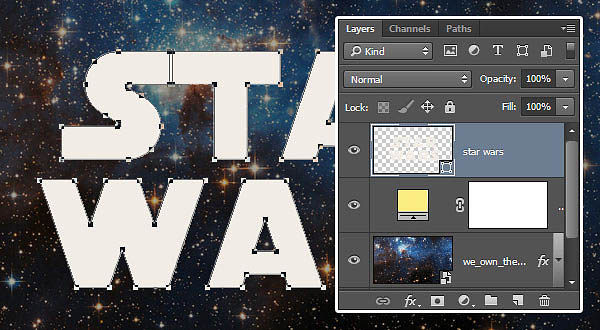
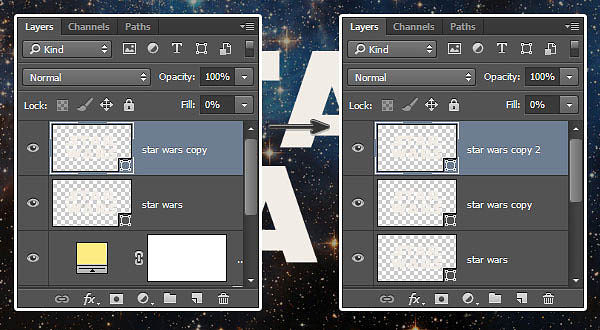
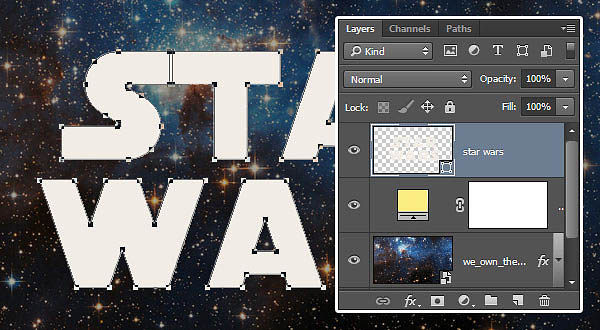
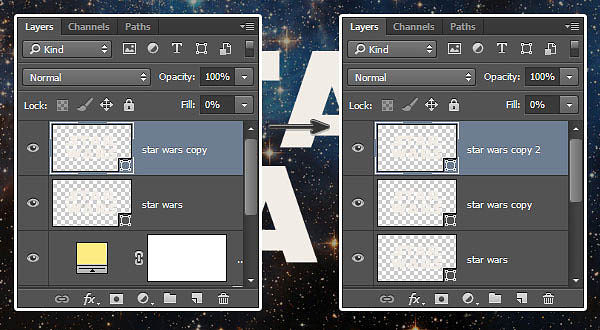
11、雙擊形狀圖層,設置填充度為0,複製二次副本。

12、雙擊原來形狀圖層,應用下面的圖層樣式。
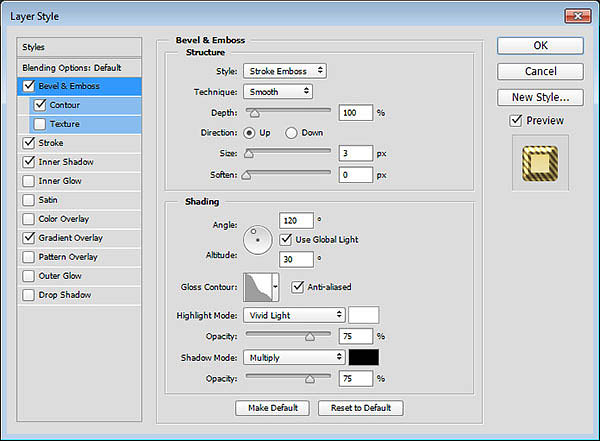
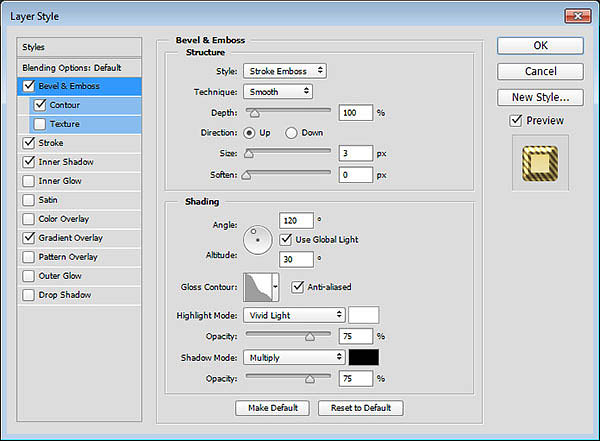
點擊添加斜面和浮雕,設置樣式為描邊浮雕、大小3像素、光澤等高線逆向高斯、勾選消除鋸齒、高光模式為亮光。

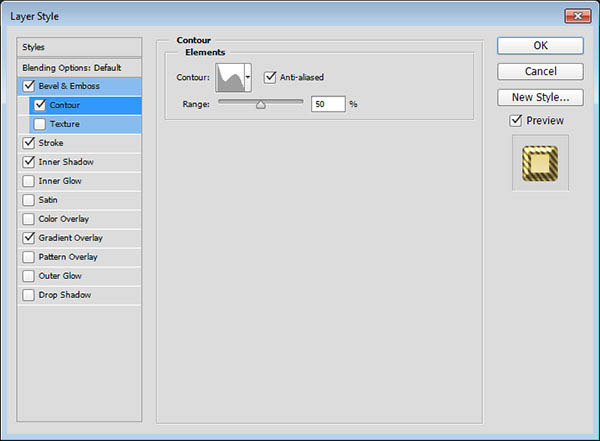
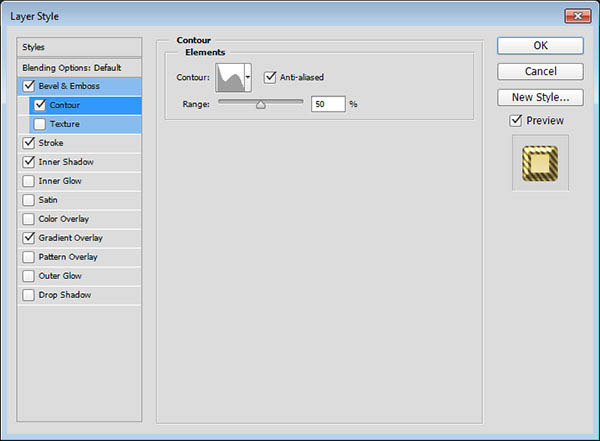
點擊添加等高線,設置等高線為滾動斜坡-遞減、勾選消除鋸齒。

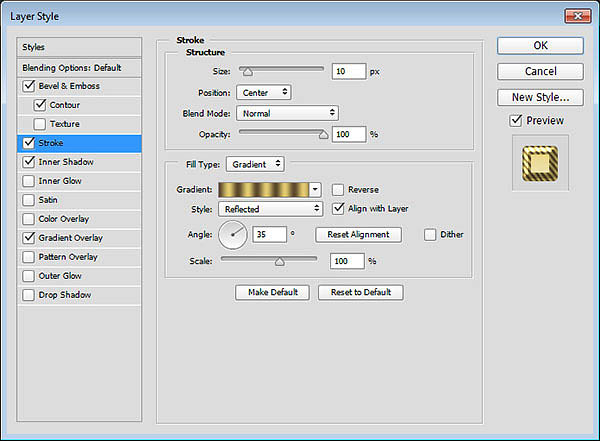
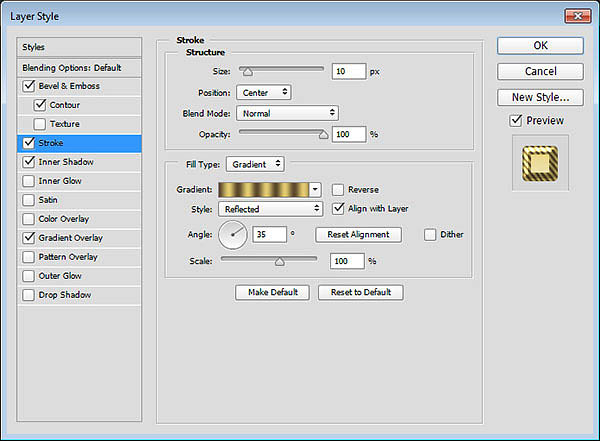
點擊添加描邊。設置大小10像素、位置居中、填充類型為漸變、樣式為反射、角度35度。使用Golden Dial Top X11漸變填充,然後點擊漸變編輯器,將顏色#f5e5a6替換為#e1ca71。

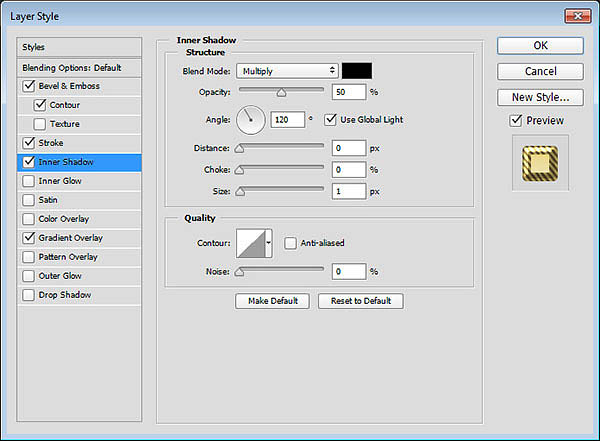
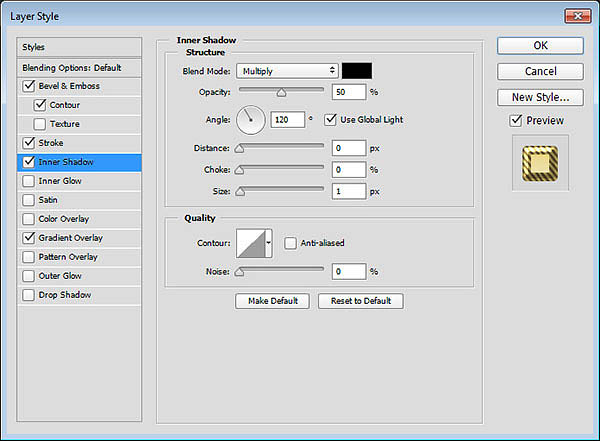
點擊應用內陰影。設置不透明度50%、距離0像素、大小1像素。

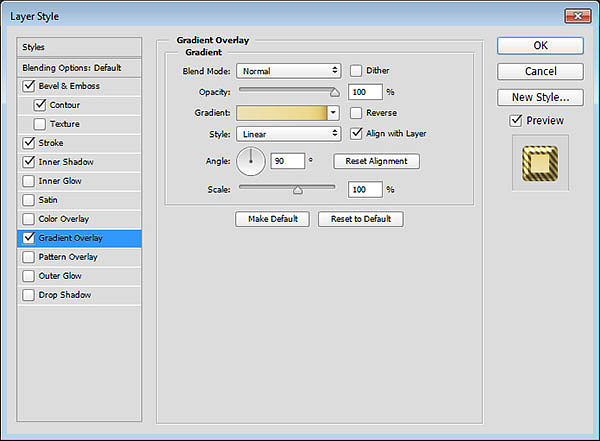
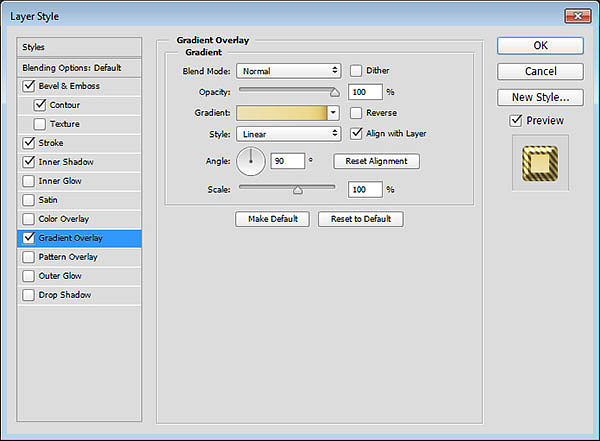
點擊添加漸變疊加,設置如下圖所示。

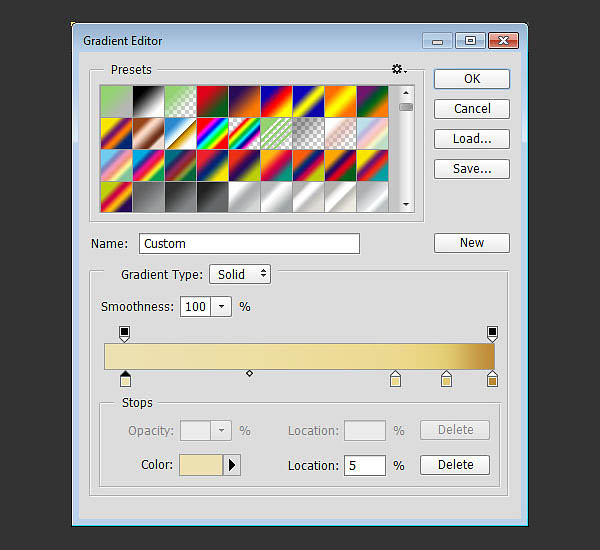
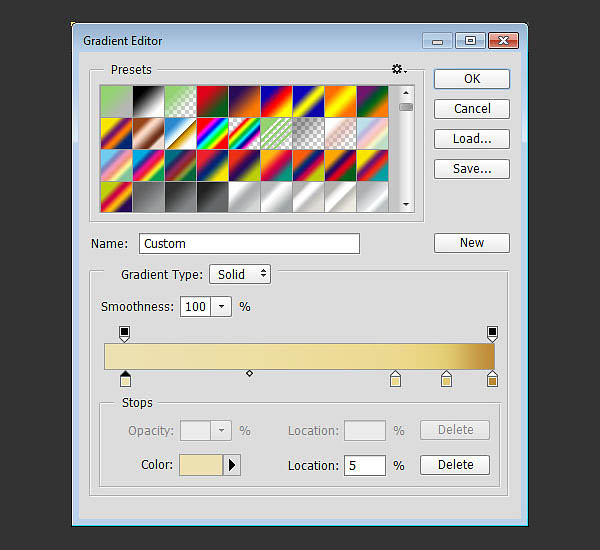
點擊漸變色條可以添加顏色控製點,通過顏色控製點,可以控製漸變的顏色和位置。同時可以點擊色條上端的不透明控製點,調整不透明度和不透明漸變位置。具體設置的顏色和位置,如下:

13、添加完圖層樣式後文字效果如下。

最終效果

1、創建950*550像素畫布,將星空素材置入到背景圖層上方,然後按畫布大小調整尺寸。

<點小圖查看大圖>

2、雙擊星空圖層,應用圖層樣式中的顏色疊加,設置混合模式為正片疊底,顏色為#a6a6a6。

3、這樣會讓星空背景稍微變暗一點。在圖層面板,點擊添加純色調整圖層。

4、選用顏色#fced82,設置調整圖層混合模式為正片疊底,不透明度為25%。

5、下載SF Distant Galaxy字體。字母S和T大寫。打開字體特性,設置字體顏色為#f2ece6,大小200點,字高155點,字間距50點。

6、接下來調整各個字母之間的字間距。選定兩個字母進行設置,設置如下:S和T字間距-50點,AR字間距50點,RS字間距-50點。

7、點擊選擇“類型>轉變為形狀”。

8、選擇直接選擇工具,點擊拖動R字母尾巴的兩個點,如下圖。

9、按著向右的方向鍵,將R字母的尾巴延伸到與S字母對齊。

10、選擇右下的S字母的尾巴延伸到與旁邊的R字母接合,左上S字母同樣延伸至與下面W字母對齊。

11、雙擊形狀圖層,設置填充度為0,複製二次副本。

12、雙擊原來形狀圖層,應用下面的圖層樣式。
點擊添加斜面和浮雕,設置樣式為描邊浮雕、大小3像素、光澤等高線逆向高斯、勾選消除鋸齒、高光模式為亮光。

點擊添加等高線,設置等高線為滾動斜坡-遞減、勾選消除鋸齒。

點擊添加描邊。設置大小10像素、位置居中、填充類型為漸變、樣式為反射、角度35度。使用Golden Dial Top X11漸變填充,然後點擊漸變編輯器,將顏色#f5e5a6替換為#e1ca71。

點擊應用內陰影。設置不透明度50%、距離0像素、大小1像素。

點擊添加漸變疊加,設置如下圖所示。

點擊漸變色條可以添加顏色控製點,通過顏色控製點,可以控製漸變的顏色和位置。同時可以點擊色條上端的不透明控製點,調整不透明度和不透明漸變位置。具體設置的顏色和位置,如下:
#ede1b1 - 5%;#ecd98f - 75%;#e1ca71 - 88%;#be8936 - 100%;最後設置左邊不透明位置為5%。

13、添加完圖層樣式後文字效果如下。

标签:立體字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















