14、第一個複製的文字形狀圖層應用以下的圖層樣式。
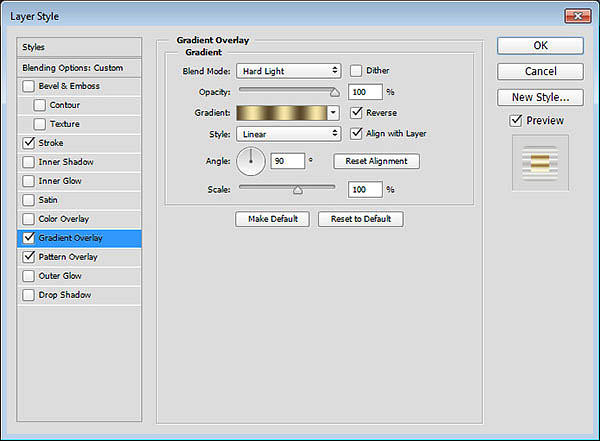
添加描邊,設置大小10像素、位置為居中、混合模式為疊加、填充類型為漸變、樣式為反射、角度90度、選用faucet 110漸變填充。

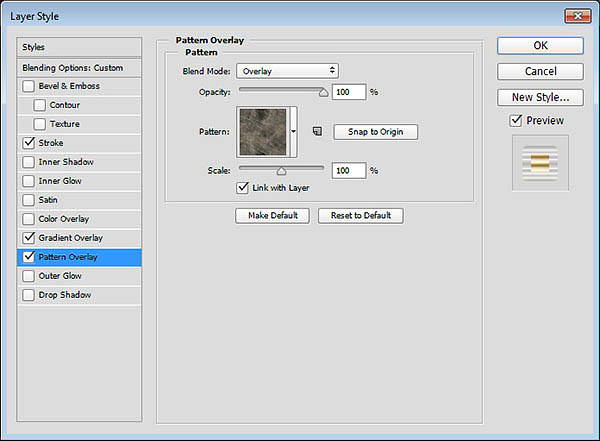
添加漸變疊加,設置混合模式為高光、勾選反向、選用Gold Dial Tops X7 – angled漸變填充。

點擊添加圖案疊加,設置混合模式為疊加,圖案為metal_6-512px.jpg。


15、設置後效果如下圖所示。

16、第二個複製的文字形狀圖層應用以下的圖層樣式。
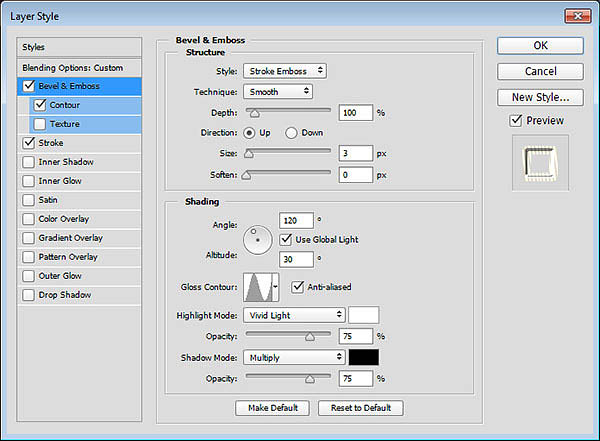
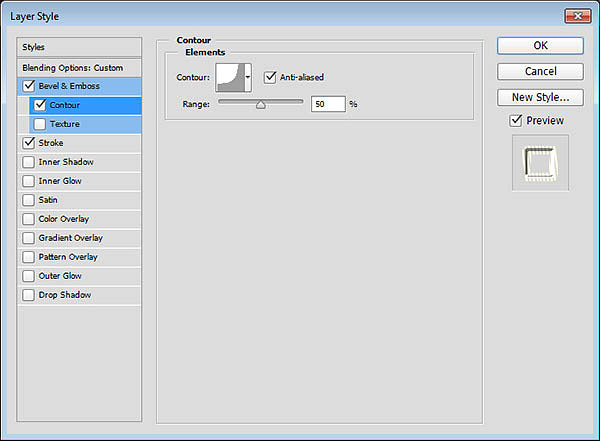
點擊添加斜面和浮雕,設置樣式為描邊浮雕、大小3像素、光澤等高線環形、勾選消除鋸齒、高光模式為亮光。

點擊添加等高線,設置等高線內凹-深、勾選消除鋸齒。

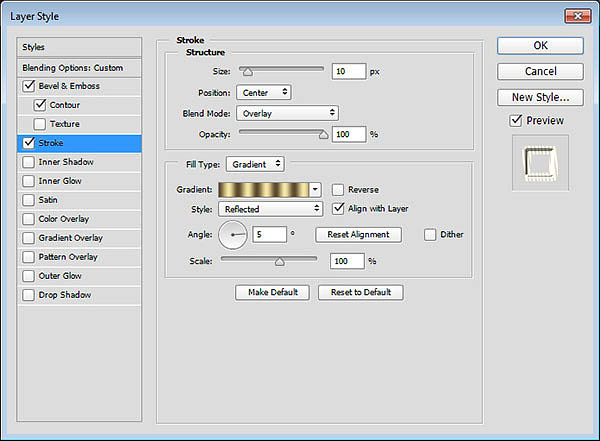
點擊添加描邊,設置大小10像素、位置為居中、混合模式為疊加、填充類型為漸變、樣式為反射、角度5度、選用Golden Dial Top X11漸變填充。

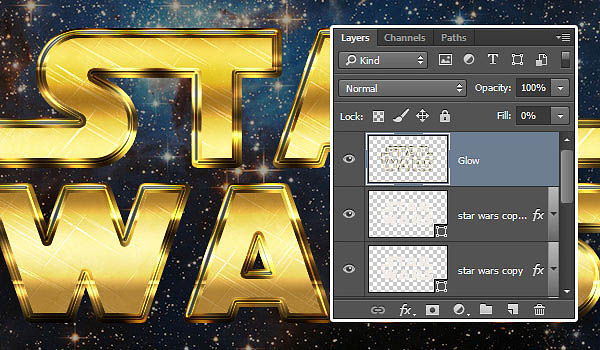
17、設置效果圖。

18、複製第二個複製形狀圖層,然後右擊選擇格柵化圖層樣式。重命名該圖層為發光,設置填充度為0。

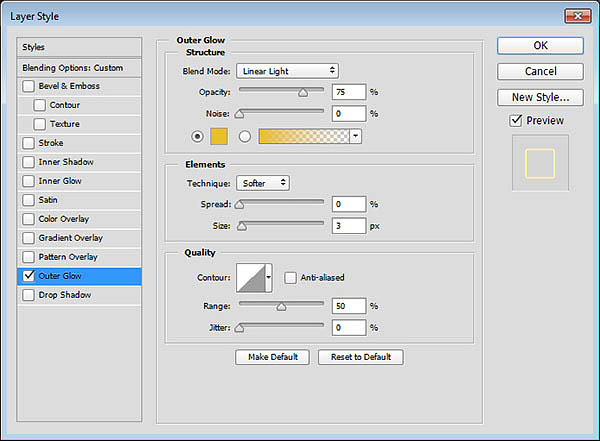
19、點擊添加發光圖層外發光效果,設置混合模式為線性光、顏色為#e7bf2a、大小為3像素。


20、設置前景色為#ead994,選擇筆刷工具,在素材Stars and Flares Brush Set筆刷中選用S&F-12。

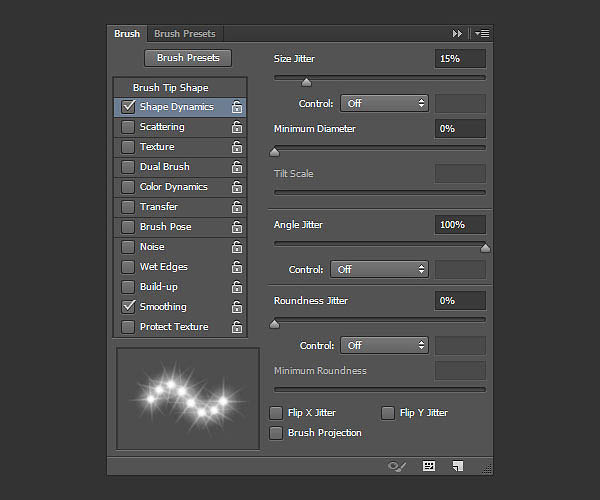
21、調出筆刷特性,設置形狀動態如下圖所示。

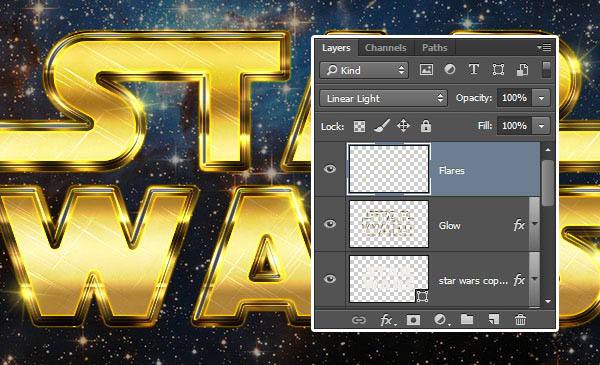
22、按自己喜好調整筆畫的大小,在全部圖層頂端創建新圖層,命名為耀斑,設置混合模式為線性光。然後隨意在自己喜歡的位置添加。

最終效果:

标签:立體字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















