5、給文字副本圖層設置圖層樣式。
投影:混合模式“正常”,顏色為:#010302,其它設置如下圖。

<圖9>
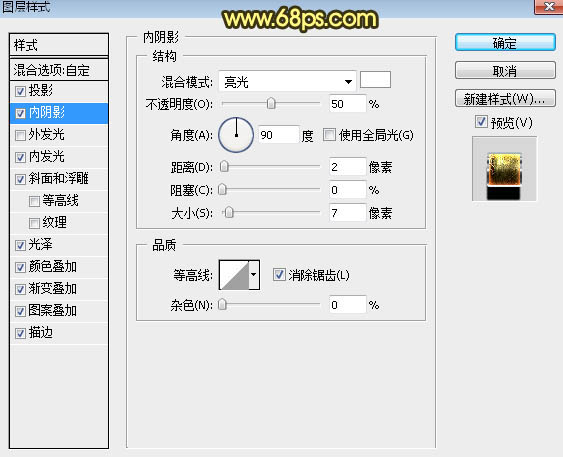
內陰影:混合模式“亮光”,顏色為白色,其它設置如下圖。

<圖10>
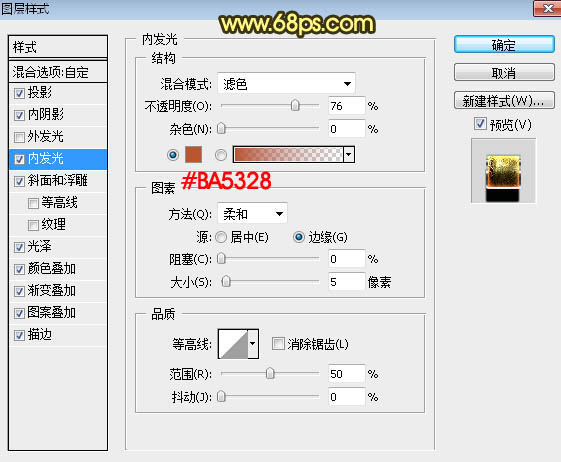
內發光:混合模式“濾色”,顏色為暗紅色:#ba5328,其它設置如下圖。

<圖11>
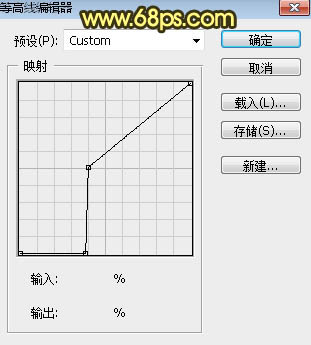
斜面和浮雕:高光顏色為白色,陰影顏色:#323232,其它設置如圖12,然後點擊光澤等高線圖標編輯等高線曲線,曲線設置如圖13。

<圖12>

<圖13>
光澤:混合模式“顏色減淡”,顏色為橙黃色:#fbc33c,其它設置如下圖。

<圖14>
顏色疊加:混合模式“線性光”,顏色為:#6e6d6b,其它設置如下圖。

<圖15>
标签:鏽跡文字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








