11、把畫筆的不透明度設置為30%,前景色為黑色,用畫筆在蒙版上把多出的部分塗掉,效果如下圖。

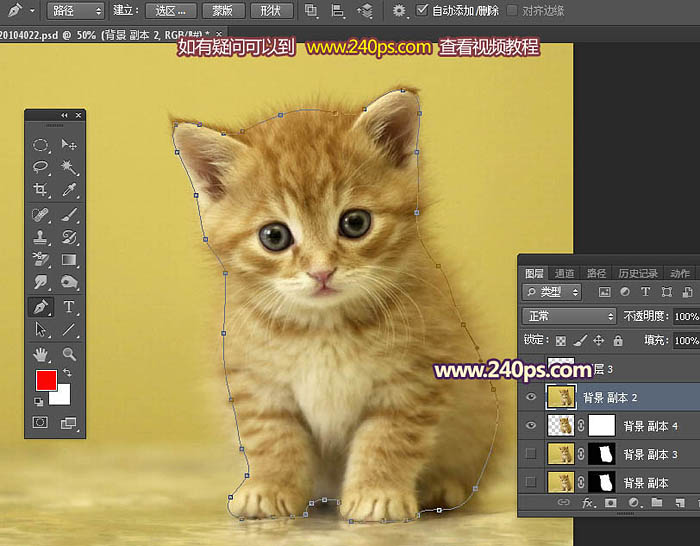
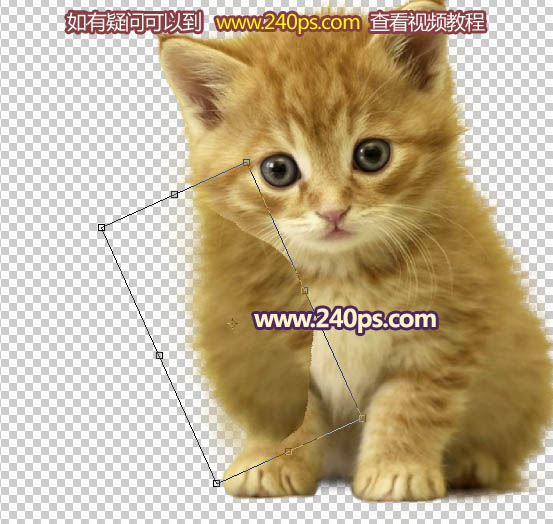
12、把背景圖層複製一層,按Ctrl + Shift + ] 置頂;選擇鋼筆工具,勾出貓的主體部分,如下圖。

13、按Ctrl + 回車把路徑轉為選區,然後添加圖層蒙版,效果如下圖。

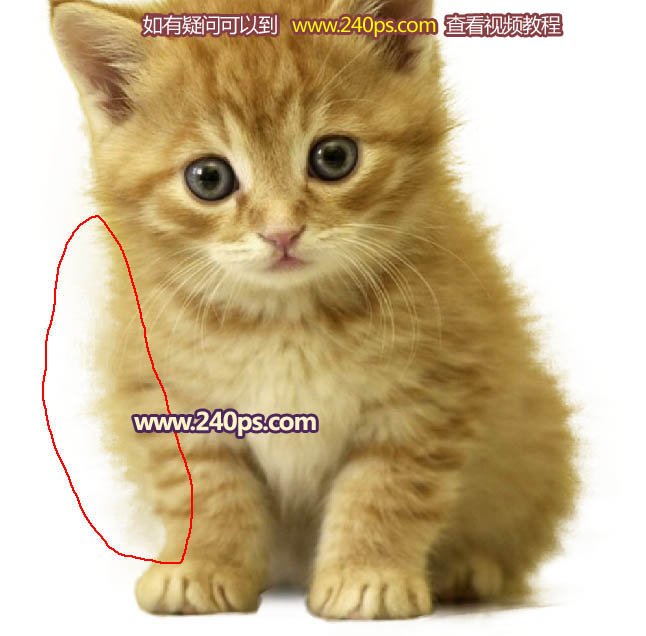
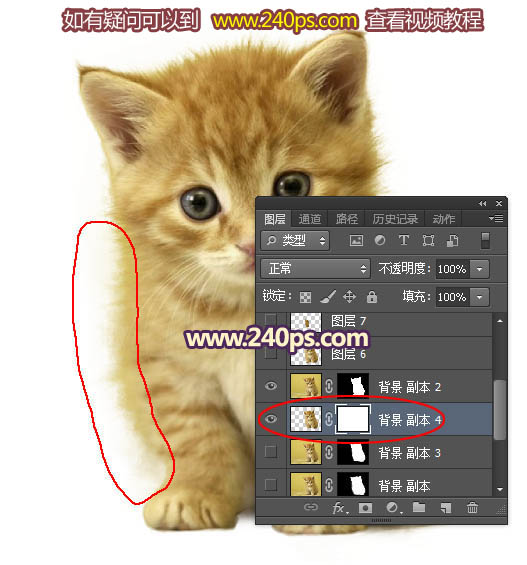
14、貓的左側部分還是不太理想,還需要細化處理。

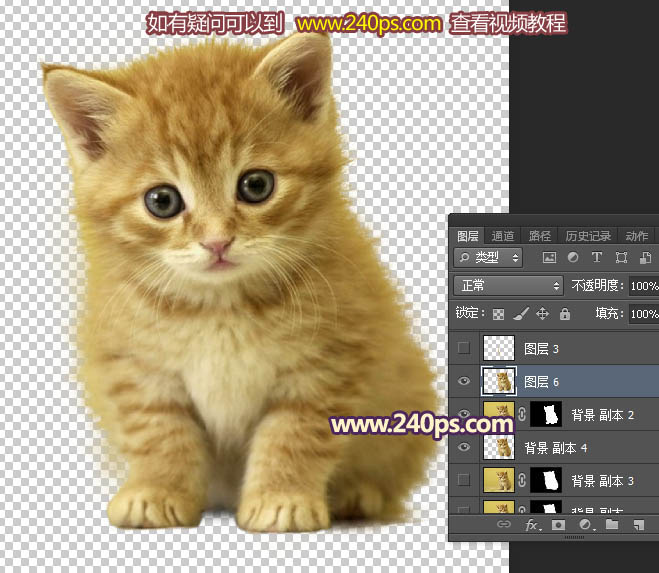
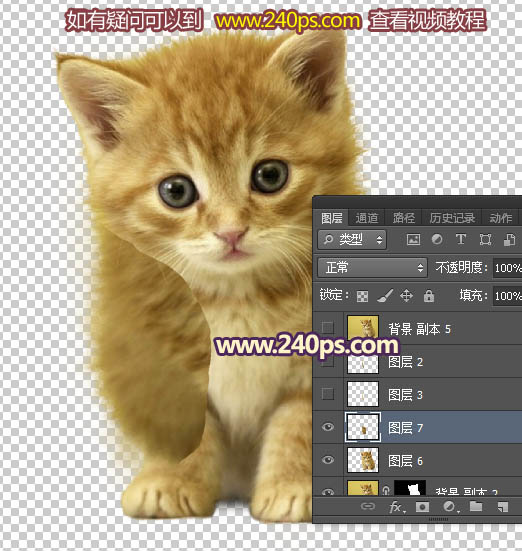
15、新建一個圖層,把背景圖層和白色圖層隱藏,按Ctrl + Alt + Shift + E 蓋印圖層,如下圖。

16、選擇套索工具,勾出小貓右側的毛發局部,如下圖。

17、按Ctrl + J 把選區部分的毛發複製到新的圖層,如下圖。

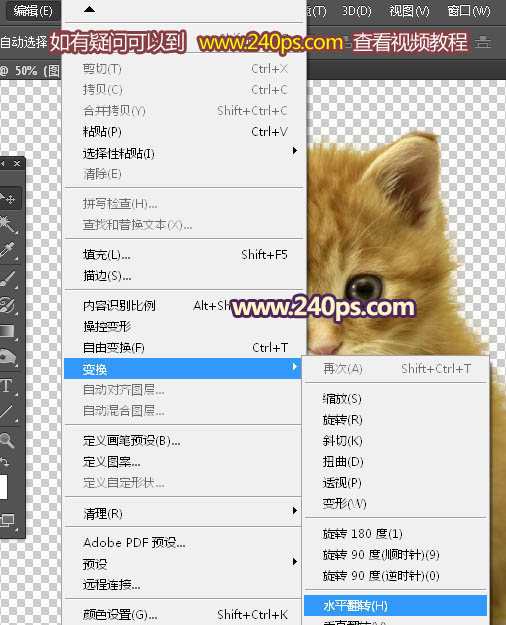
18、選擇菜單:編輯 > 變換 > 水平翻轉,如下圖。

19、把毛發移到左側位置,按Ctrl + T 變換角度,跟左側毛發走勢一致,然後回車確定如下圖。


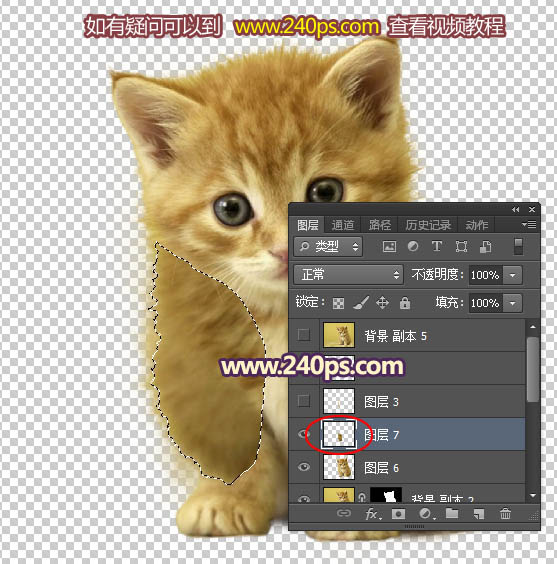
20、按住Ctrl + 鼠標左鍵點擊當前圖層縮略圖載入選區,如下圖。

21、回到背景圖層。

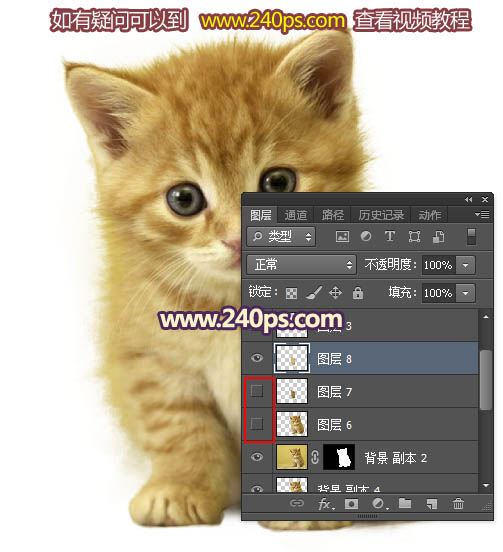
22、按Ctrl + J 複製選區部分的背景,再按Ctrl + Shift + ] 置頂;然後把下面的兩個圖層隱藏,如下圖。

23、回到摳出的那個圖層,在蒙版上用剛才設置的畫筆把左側部分塗掉。

24、這是處理好的效果,感覺自然了很多。

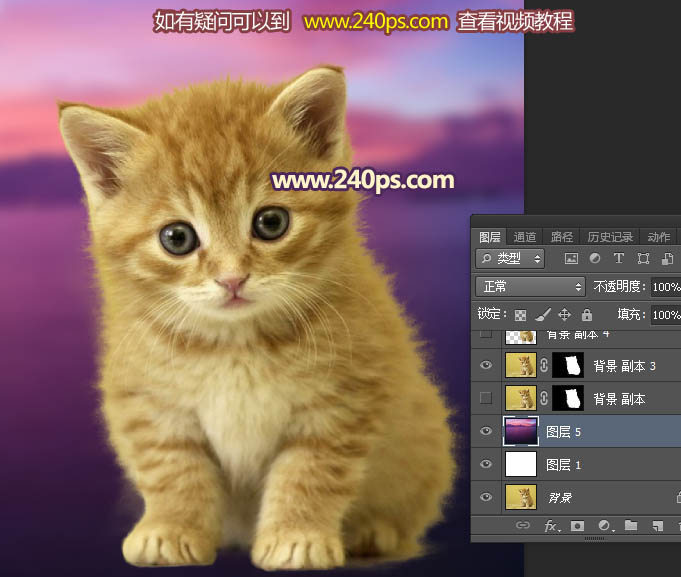
25、再更換一張背景,毛發沒有任何雜色,摳出的效果是非常理想的。

<點小圖查看大圖>

最終效果:

标签:摳圖
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13















