在製作文字效果之前,我們先要找一些彩帶或飄帶的素材觀察一下,把握好彩帶的光影構成及一些轉角等部分的特點;然後把這些應用到文字裏面,經過一些改進,就可以做出自己想要的效果。
最終效果

1、打開PS軟件,按Ctrl + N 新建畫布,尺寸為1200 * 768像素,分辨率為72像素/英寸,如下圖,然後確定。

2、選擇漸變工具,顏色設置如下圖,然後由中心向邊角拉出徑向漸變作為背景。


3、這一步是教程的重點部分,我們需要先下載文字素材,到240ps.com視頻教程中下載,這裏不單獨提供;分段圖可以清晰把文字分割成5段,尤其是銜接區域需要巧妙一點,這樣可以更好的刻畫文字局部光影,下載的素材文件已經分組分割好。新手可以直接觀看視頻教程,要詳細很多。

4、我們先來製作第一段的效果,需要完成的效果如下圖。

5、在素材文件中找到這個組“組3”。

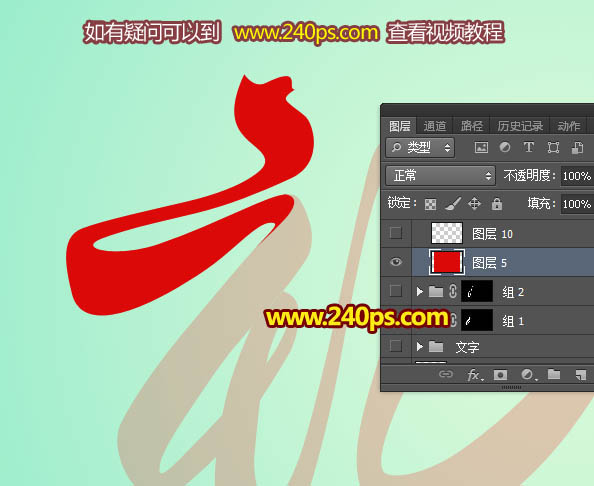
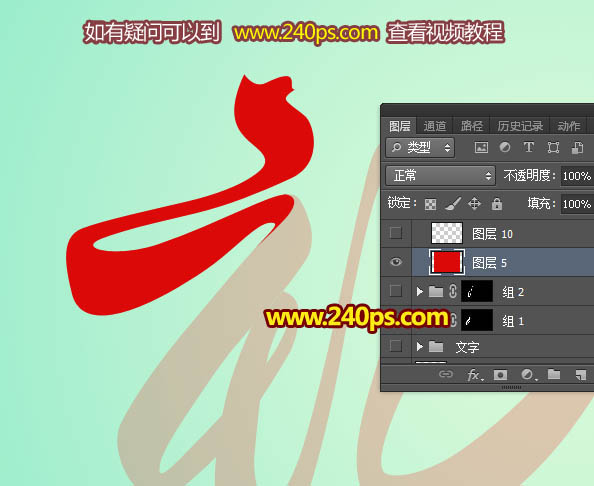
6、在組裏新建一個圖層,填充紅色#DC0706,如下圖。

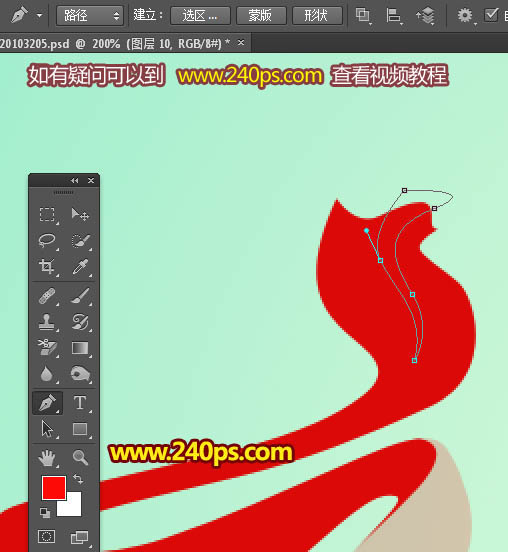
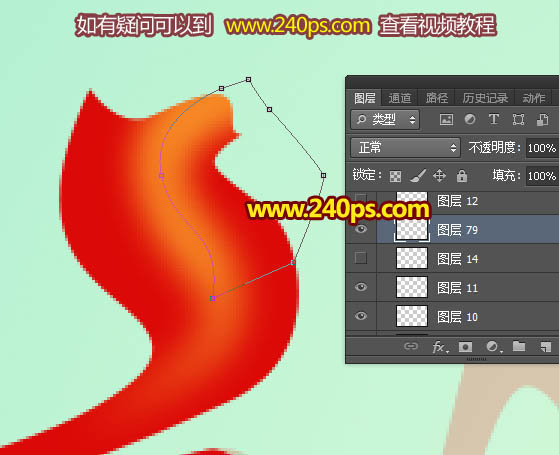
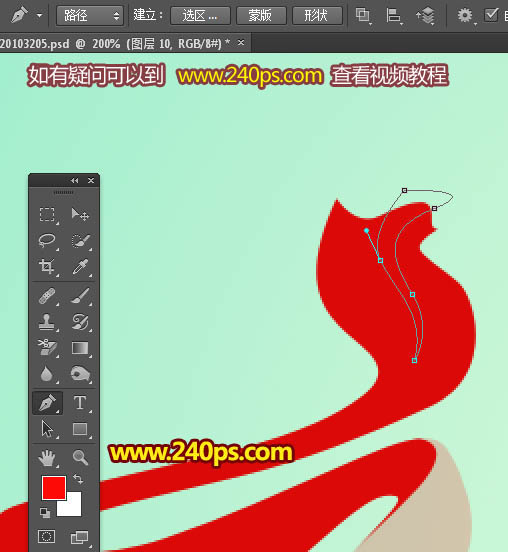
7、新建一個圖層,選擇鋼筆工具,屬性欄設置如下圖,然後在文字起始位置勾出右側邊緣高光路徑。

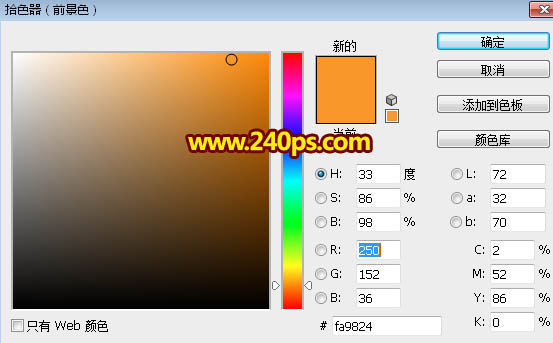
8、按Ctrl + 回車把路徑轉為選區,按Shift + F6羽化4個像素,再把前景色設置為橙黃色#fa9824,然後用油漆桶工具把選區填充前景色,按Ctrl + D 取消選區後效果如下圖,局部不自然的區域可以選擇塗抹工具,稍微塗抹一下。


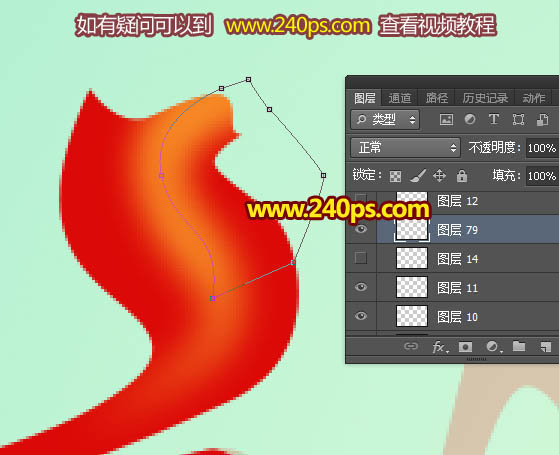
9、按Ctrl + J 把當前圖層複製一層,增加高光亮度,局部不自然的部分可以添加圖層蒙版,用透明度為10%的柔邊黑色畫筆塗抹一下。

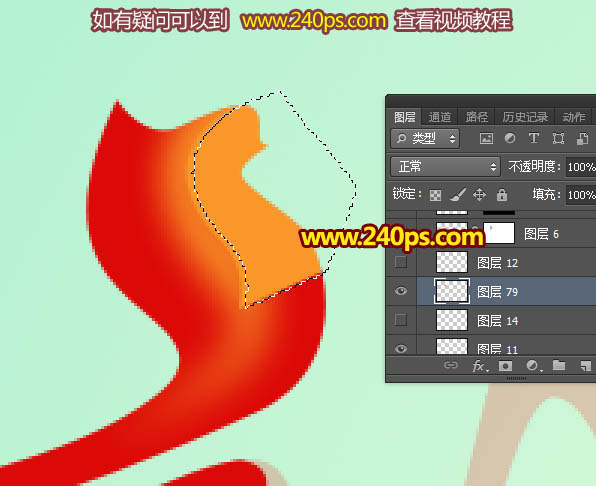
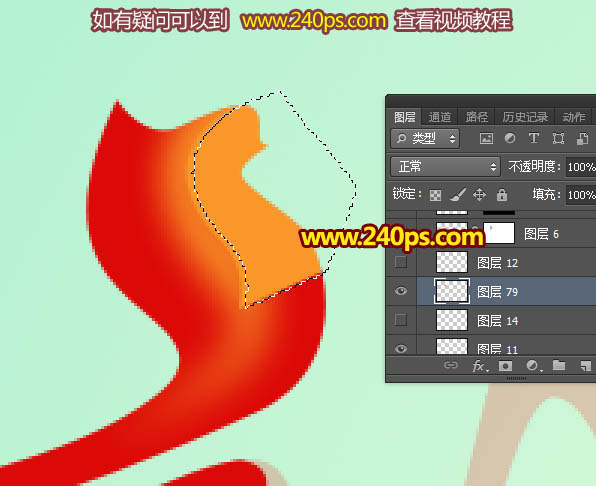
10、新建一個圖層,用鋼筆工具勾出下圖所示的路徑。

11、轉為選區後填充同樣的橙黃色,先不要取消選區,選擇矩形選框工具,再按向右的方向鍵兩次,移動2像素,如下圖。

最終效果

1、打開PS軟件,按Ctrl + N 新建畫布,尺寸為1200 * 768像素,分辨率為72像素/英寸,如下圖,然後確定。

2、選擇漸變工具,顏色設置如下圖,然後由中心向邊角拉出徑向漸變作為背景。


3、這一步是教程的重點部分,我們需要先下載文字素材,到240ps.com視頻教程中下載,這裏不單獨提供;分段圖可以清晰把文字分割成5段,尤其是銜接區域需要巧妙一點,這樣可以更好的刻畫文字局部光影,下載的素材文件已經分組分割好。新手可以直接觀看視頻教程,要詳細很多。

4、我們先來製作第一段的效果,需要完成的效果如下圖。

5、在素材文件中找到這個組“組3”。

6、在組裏新建一個圖層,填充紅色#DC0706,如下圖。

7、新建一個圖層,選擇鋼筆工具,屬性欄設置如下圖,然後在文字起始位置勾出右側邊緣高光路徑。

8、按Ctrl + 回車把路徑轉為選區,按Shift + F6羽化4個像素,再把前景色設置為橙黃色#fa9824,然後用油漆桶工具把選區填充前景色,按Ctrl + D 取消選區後效果如下圖,局部不自然的區域可以選擇塗抹工具,稍微塗抹一下。


9、按Ctrl + J 把當前圖層複製一層,增加高光亮度,局部不自然的部分可以添加圖層蒙版,用透明度為10%的柔邊黑色畫筆塗抹一下。

10、新建一個圖層,用鋼筆工具勾出下圖所示的路徑。

11、轉為選區後填充同樣的橙黃色,先不要取消選區,選擇矩形選框工具,再按向右的方向鍵兩次,移動2像素,如下圖。

标签:彩帶字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








