12、按Delete鍵刪除選區部分圖形,再取消選區,效果如下圖。

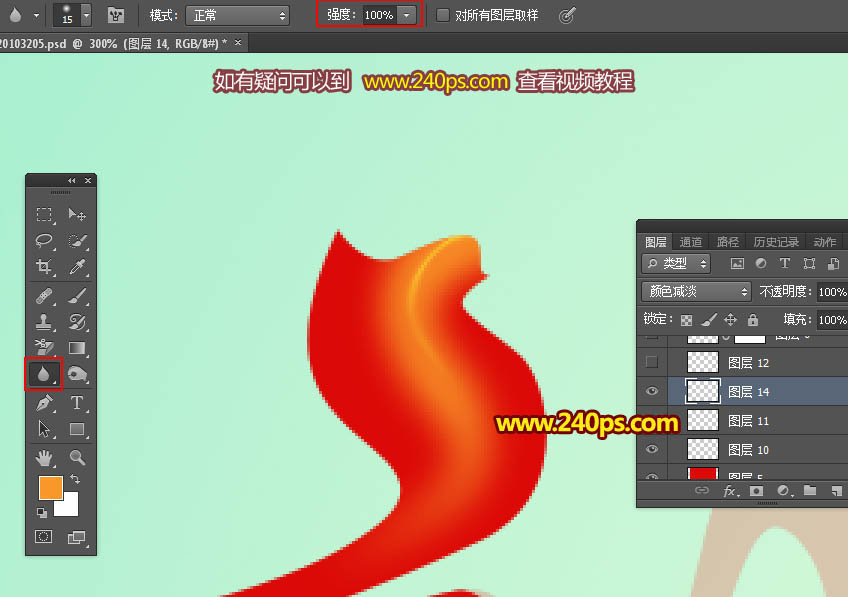
13、選擇模糊工具,強度設置為100%,然後把底部區域模糊處理,再把混合模式改為“顏色減淡”,效果如下圖。

14、新建一個圖層,用鋼筆勾出下圖所示的選區,羽化5個像素後填充橙黃色,取消選區後效果如下圖。

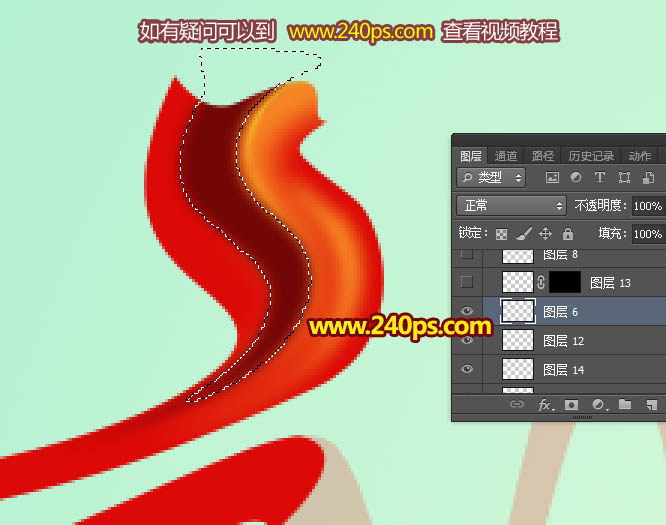
15、新建一個圖層,把前景色設置為暗紅色,用鋼筆工具勾出下圖所示的選區,羽化5個像素後用油漆桶工具填充前景色,取消選區後效果如下圖。

16、添加圖層蒙版,用透明度為10%的柔邊黑色畫筆把左側部分的過渡塗抹自然,如下圖。

這是塗好後的效果。

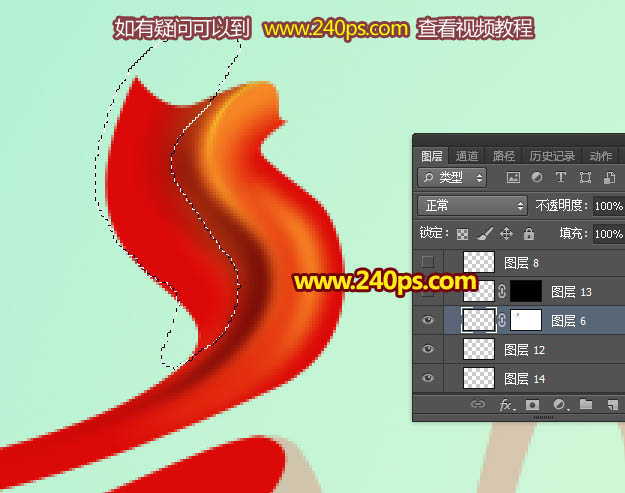
17、起始部分再用同樣的方法增加幾處暗部,如下圖。

18、有了上面的高光和暗部 刻畫經驗,下面的處理就容易很多。新建一個圖層,用鋼筆勾出中間頂部的高光選區,羽化5個像素後填充橙紅色,顏色可以自己把握。

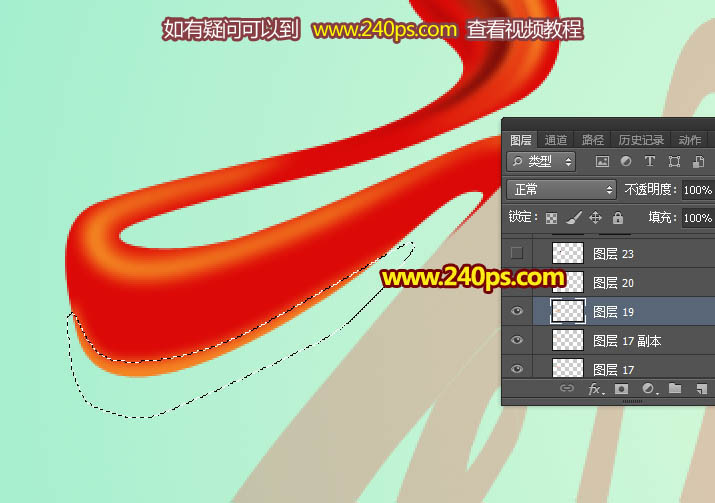
19、按Ctrl + J 把當前圖層複製一層,混合模式改為“顏色減淡”,不透明度20%,添加圖層蒙版,用透明度10%的柔邊黑色畫筆把不自然的部分塗抹一下。

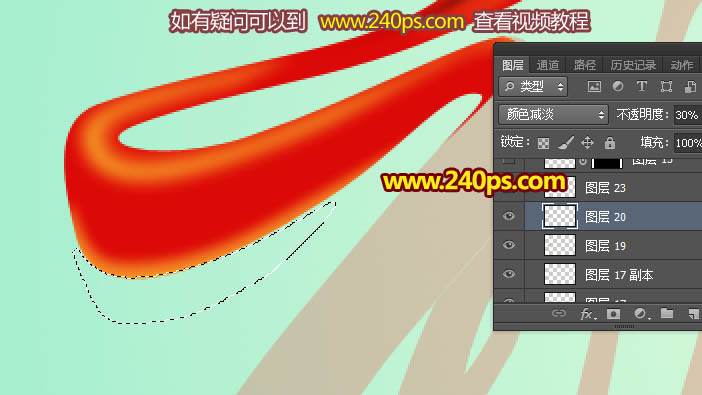
20、新建一個圖層,給中間底部增加高光,如下圖。


22、新建一個圖層,給尾部區域增加暗部,如下圖。

23、新建一個圖層,給中間頂部增加暗部,過程如下圖。


标签:彩帶字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13








