16、按住ctrl鍵點擊原始字體圖層,得到字體選區。

17、選擇--擴展3px,得到選區如下。

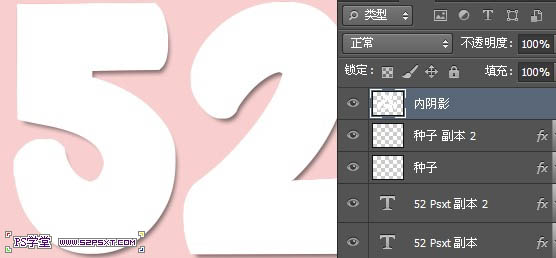
18、我們在種子圖層上新建圖層“內陰影”,上一步的選區不變,編輯填充白色。

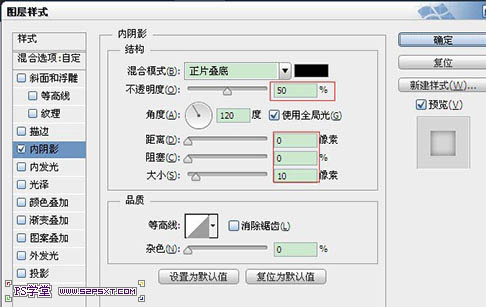
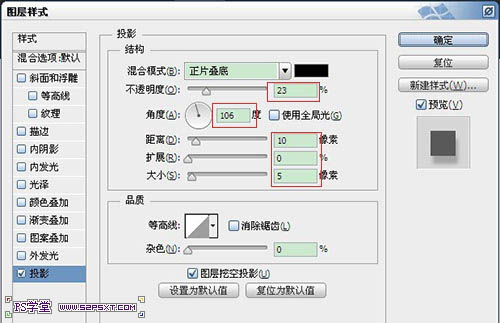
19、將圖層填充改為0%,設置圖層樣式如下。


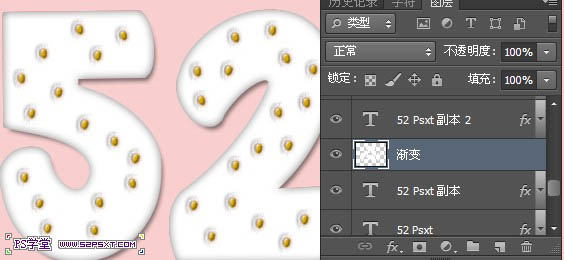
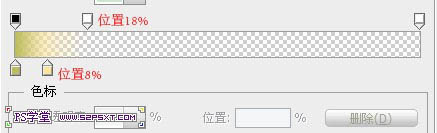
20、保持選區不變,我們在兩個字體副本之間新建圖層“漸變”,同樣編輯填充白色。

21、矩形選框工具,選擇減少選區。框住字體“5”,將5的選區去掉。其他部分剪貼,粘貼。

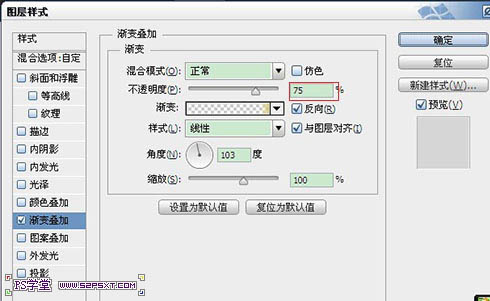
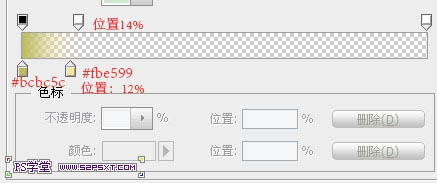
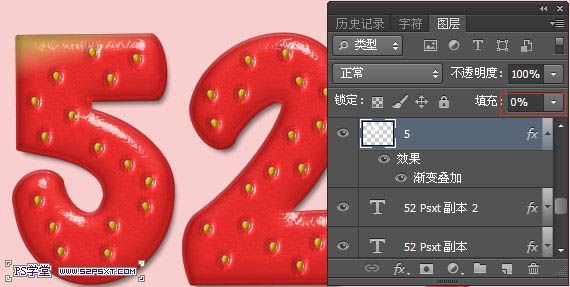
22、我們將字體“5”圖層填充0%,設置圖層樣式如下。



23、同樣的方法處理字體“2”,同樣填充0%,設置圖層樣式漸變疊加,顏色如22步。



24、同樣的方法處理其他的字體,每個字母一個圖層。

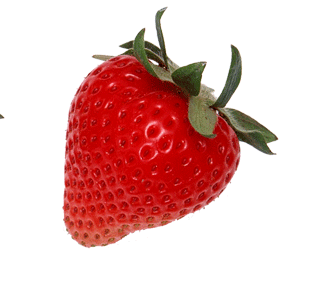
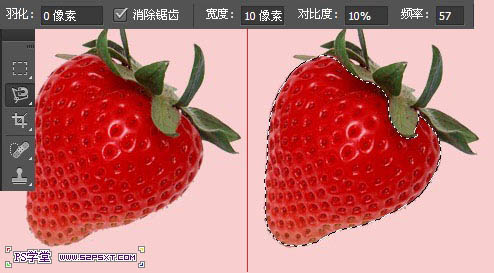
25、打開草莓圖片素材,我們用磁性套索工具,將草莓部分勾出(隻需點擊一下草莓邊緣,沿著草莓一圈即可),delete刪除,得到葉子部分,稍微修飾一下。


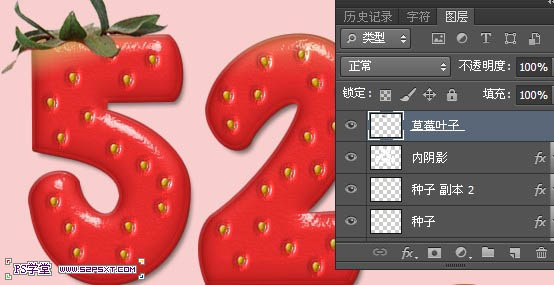
26、我們將摳好的草莓葉子放在字體上面,ctrl+T稍微變換位置大小。

27、給草莓葉子進行色相/飽和度的調整。

28、給草莓葉子添加圖層樣式。


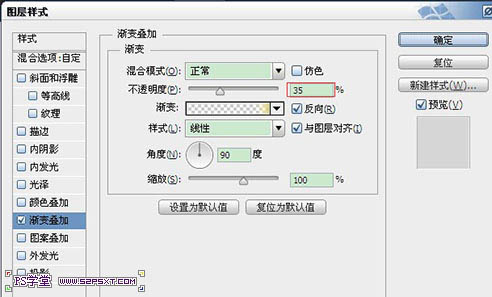
29、字體部分我們已經完成了,最後我們處理下背景部分。我們打開圓點素材,定義圖案。在背景圖層上新建“圓點”圖層,編輯填充上一步定義的圖案。將圖層模式改為正片疊底,不透明度35%。


30、當然你也可以最後將字體周邊的點點進行擦拭,邊上再打上小小的字體。

最終效果:

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13