本教程主要使用Photoshop繪製簡潔風格的網頁開關按鈕教程,整體的效果非常的漂亮,方法也不是很難,喜歡的朋友讓我們一起來學習吧。
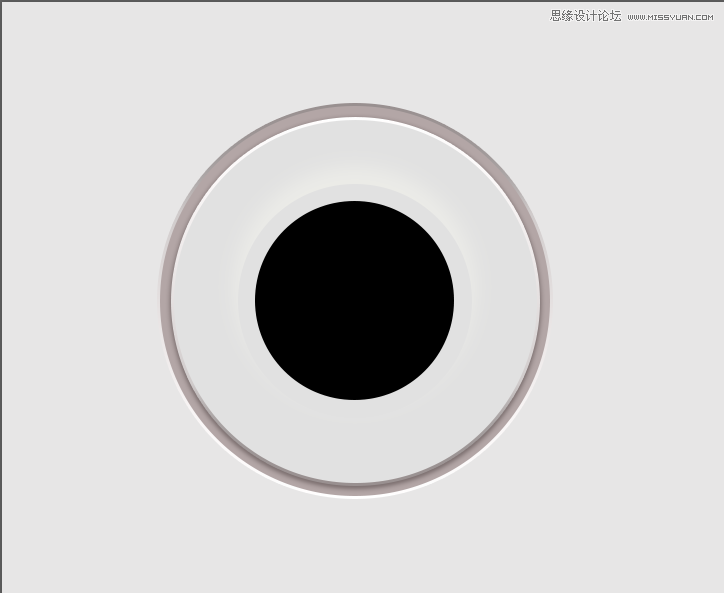
先看看效果圖

1、新建文件

2、選擇背景顏色

3、alt+delete鍵填充前景色。

4、橢圓工具新建一個正圓(橢圓1圖層)。

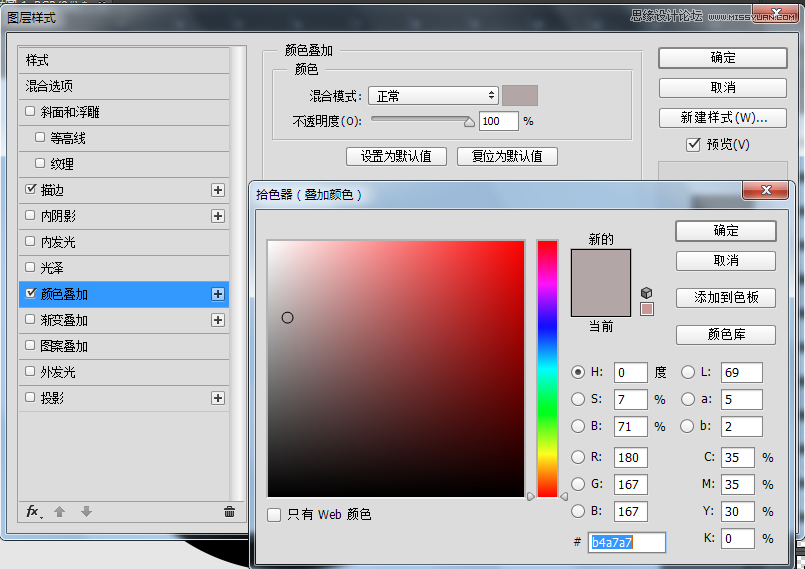
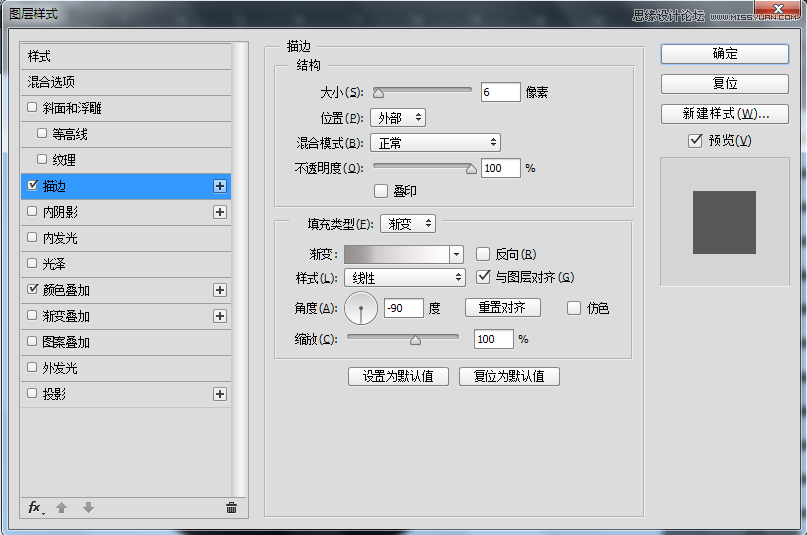
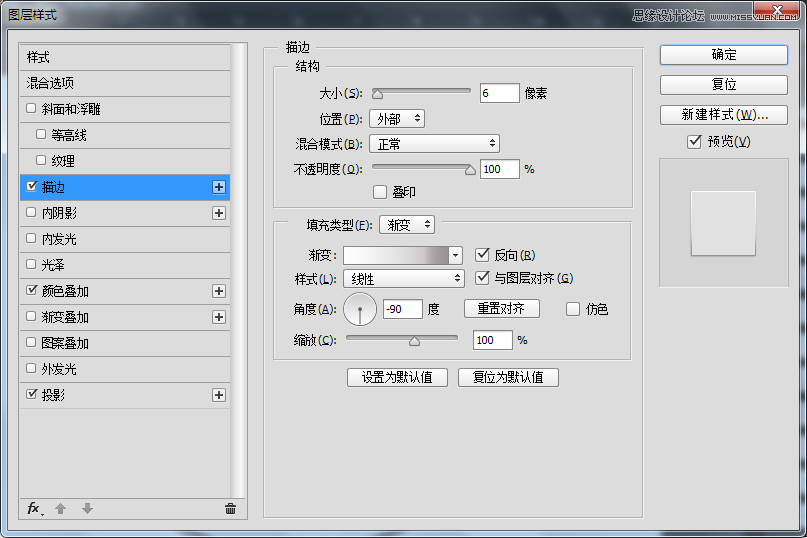
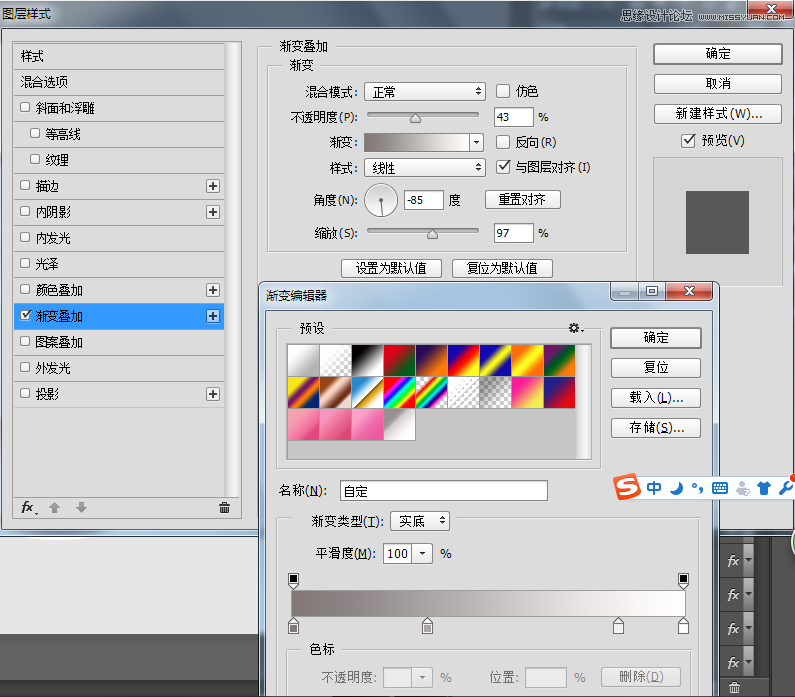
4.1、雙擊橢圓1圖層調節圖層樣式——顏色疊加、描邊,參數如圖。


4.2、得到橢圓1的效果。

5、再新建橢圓2,大小如圖。

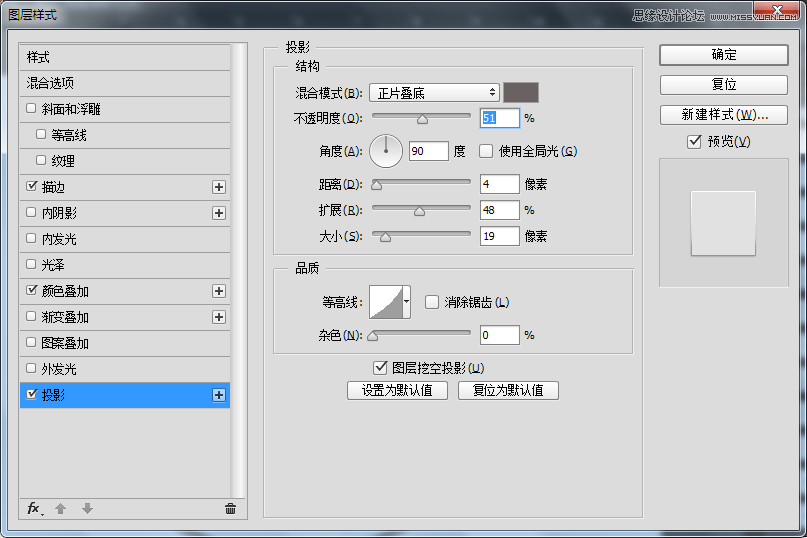
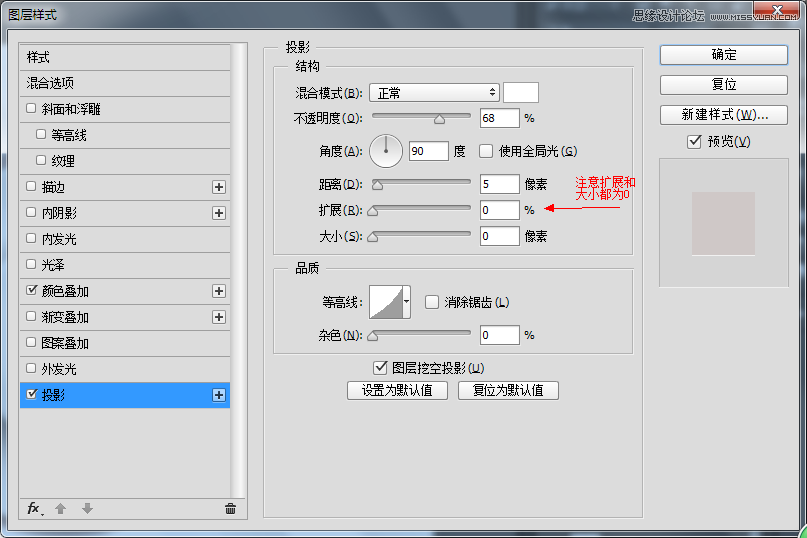
5.1、雙擊圖層調節圖層樣式:顏色疊加、描邊、投影。



6、得到效果,再新建橢圓3.

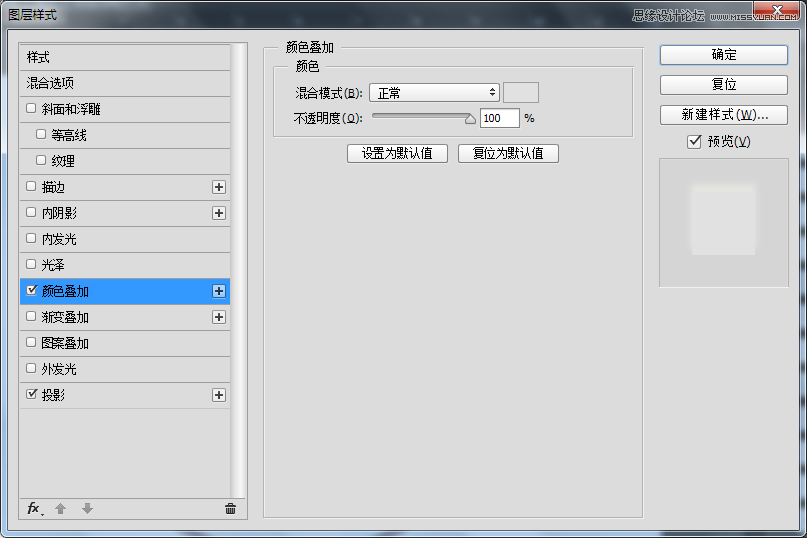
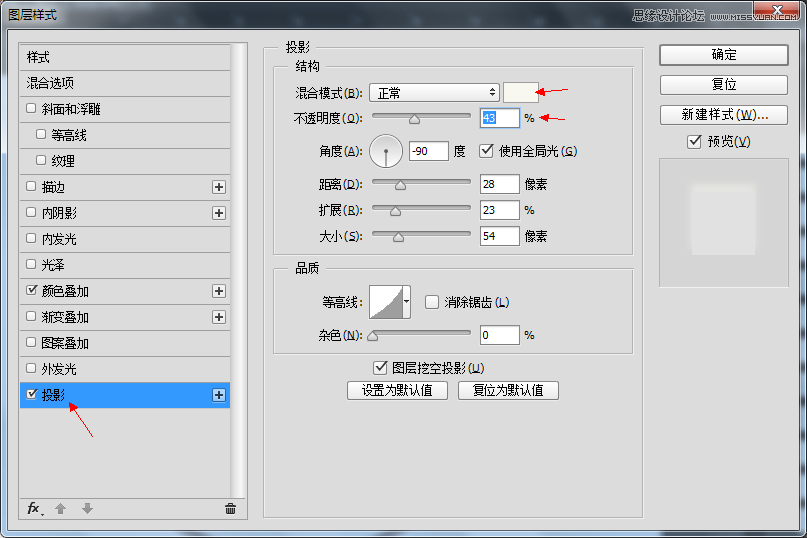
6.1雙擊橢圓3圖層調節圖層樣式:顏色疊加、投影。


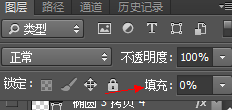
6.2、橢圓3圖層填充調為0.

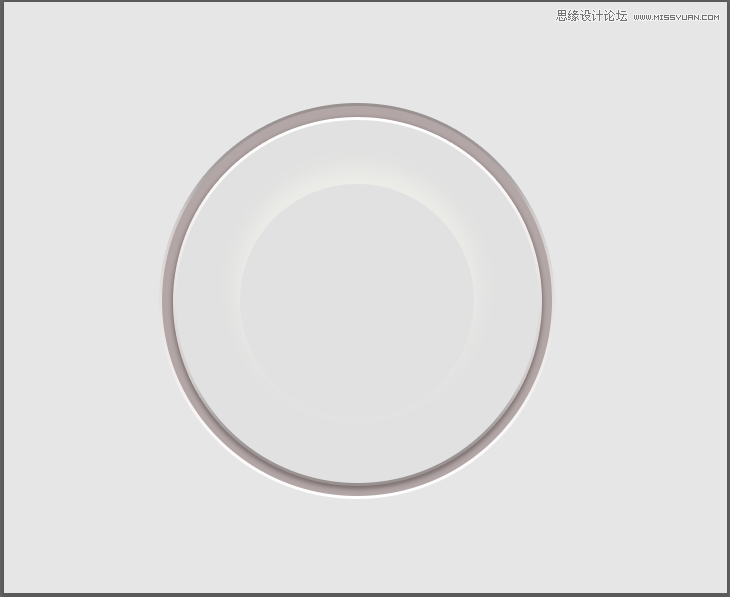
6.3、橢圓3效果。

7、新建橢圓4圖層大小如圖。

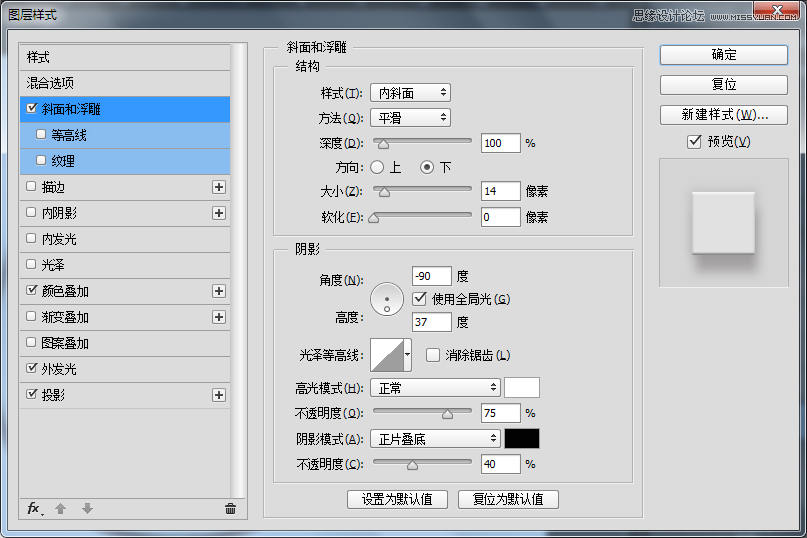
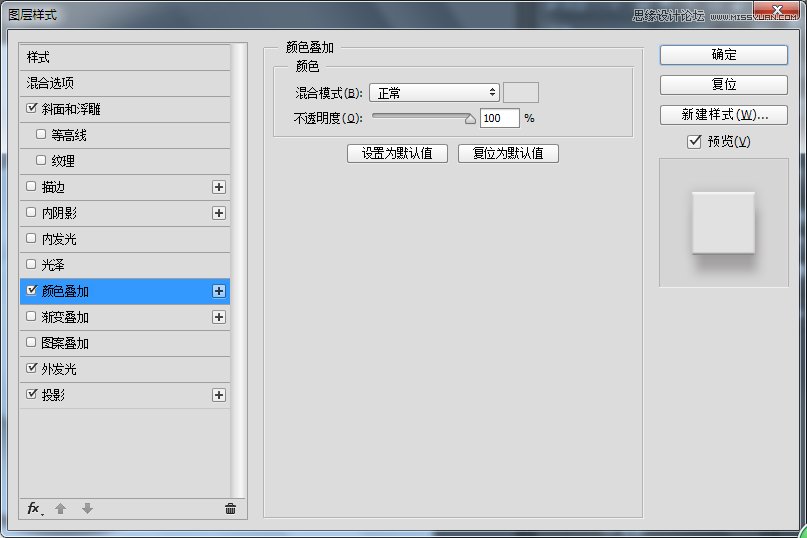
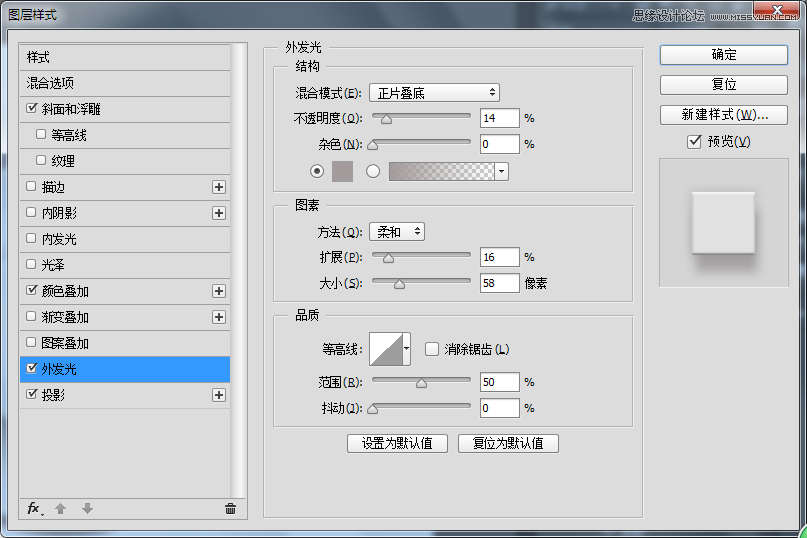
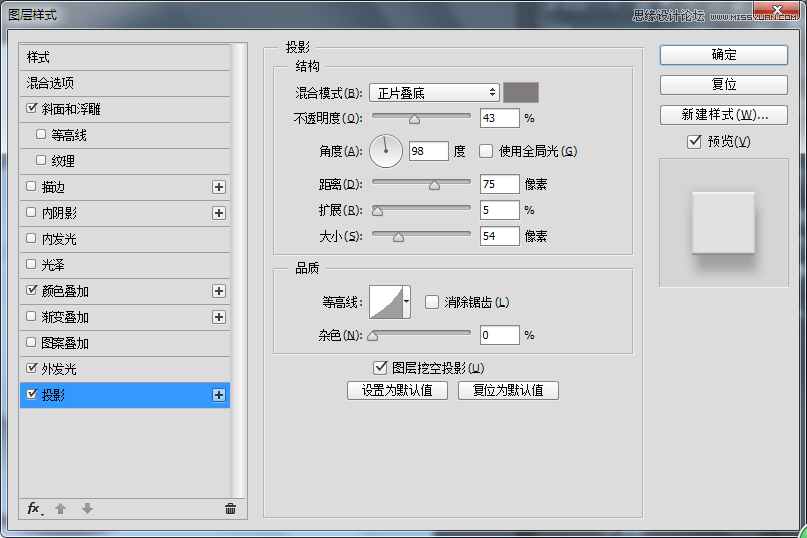
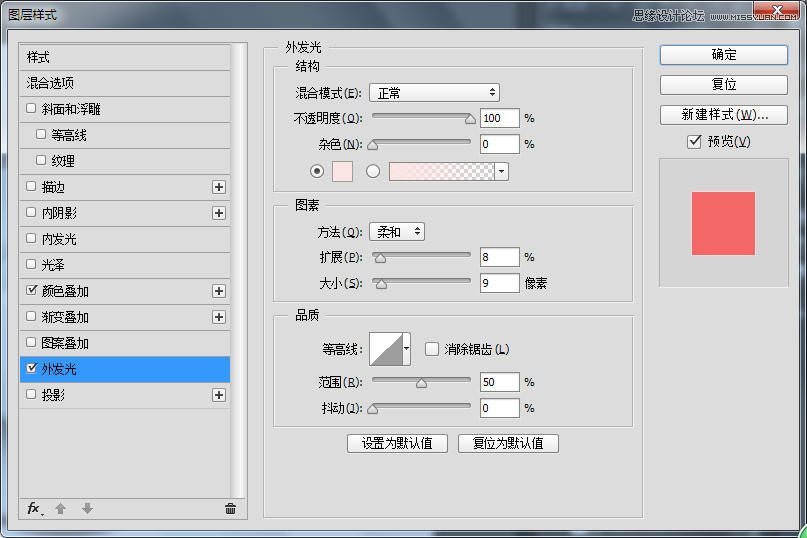
7.1、雙擊圖層調節圖層樣式:斜面和浮雕、顏色疊加、外發光、投影。




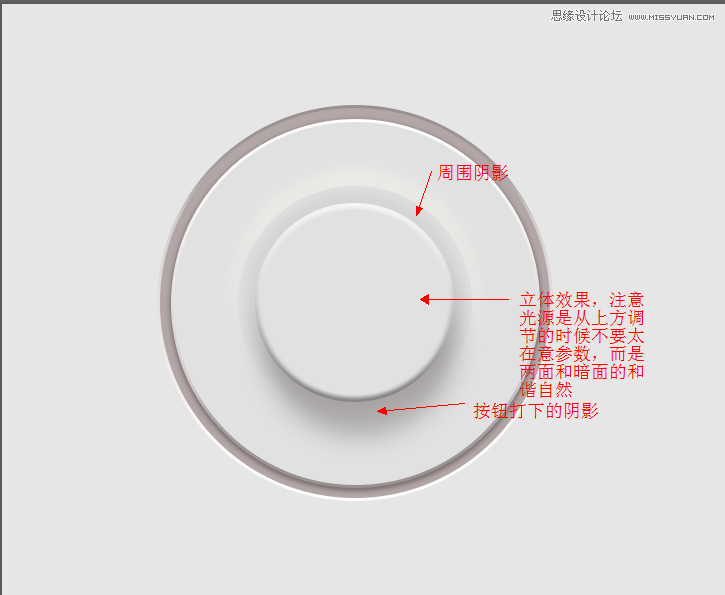
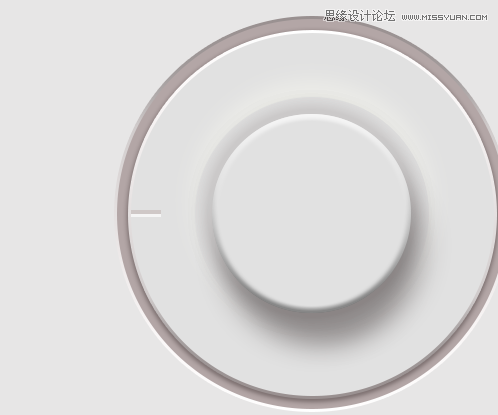
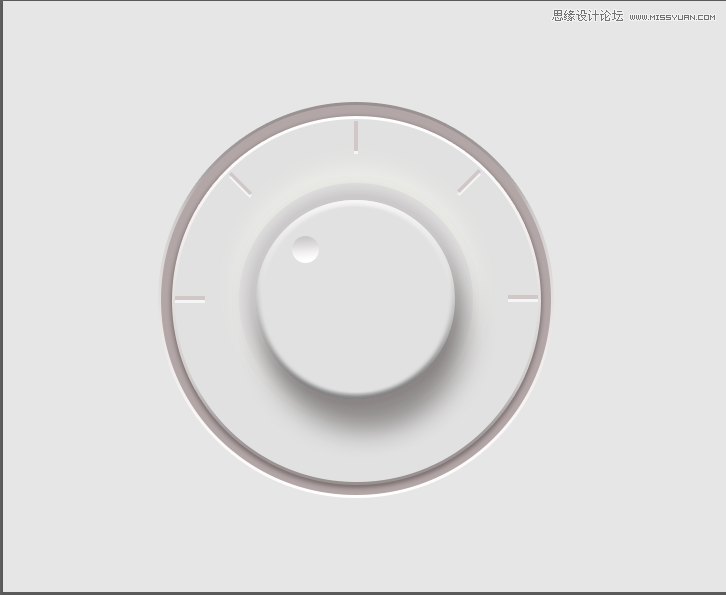
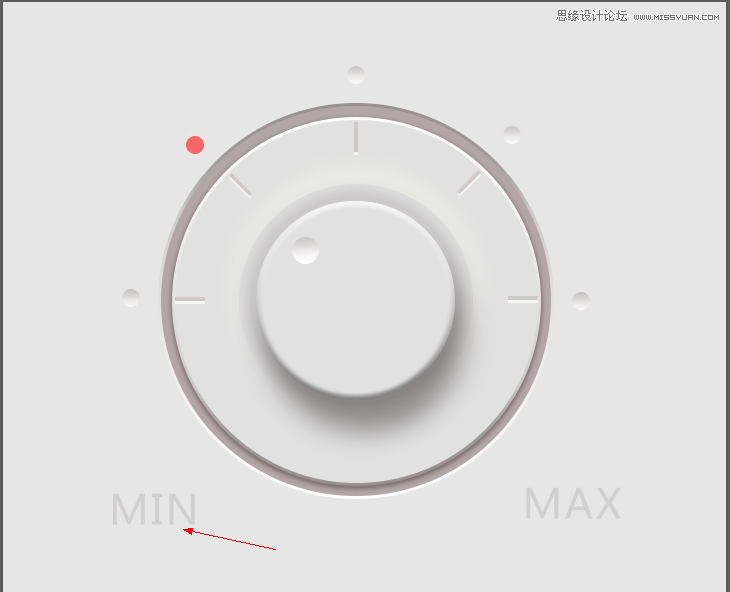
7.2、效果。

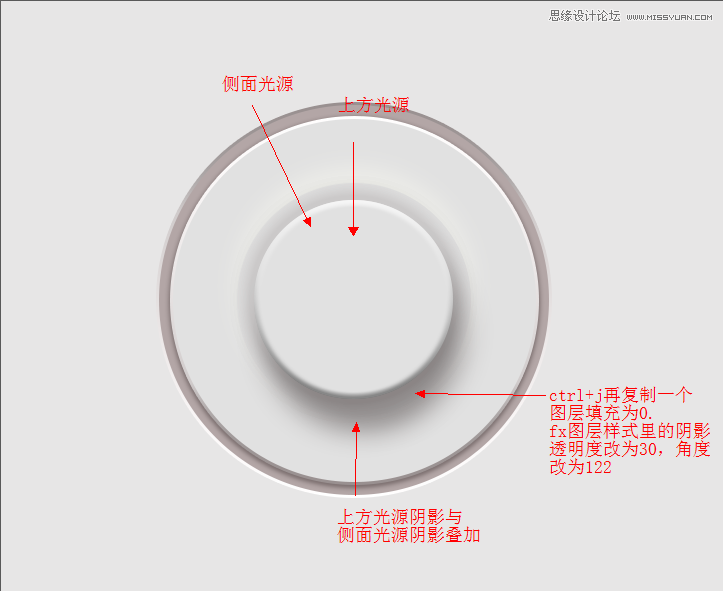
7.3、ctrl+J複製橢圓3圖層得到橢圓4,調節如圖

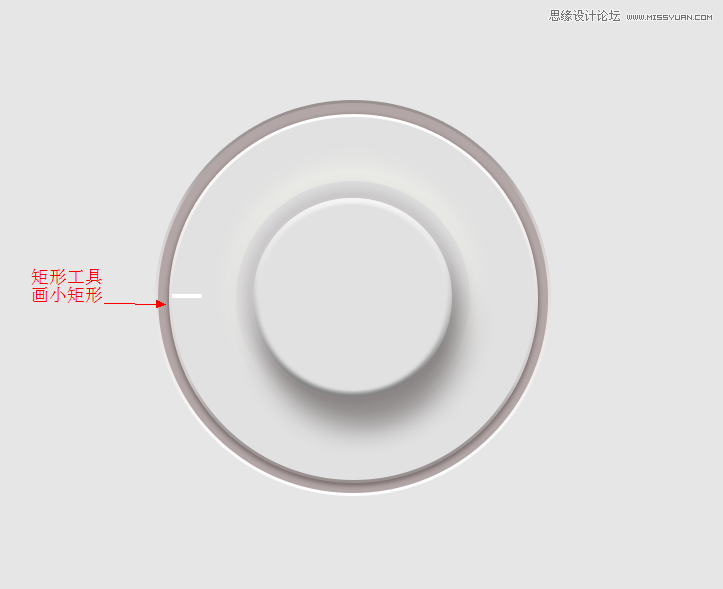
8、用矩形工具新建矩形。

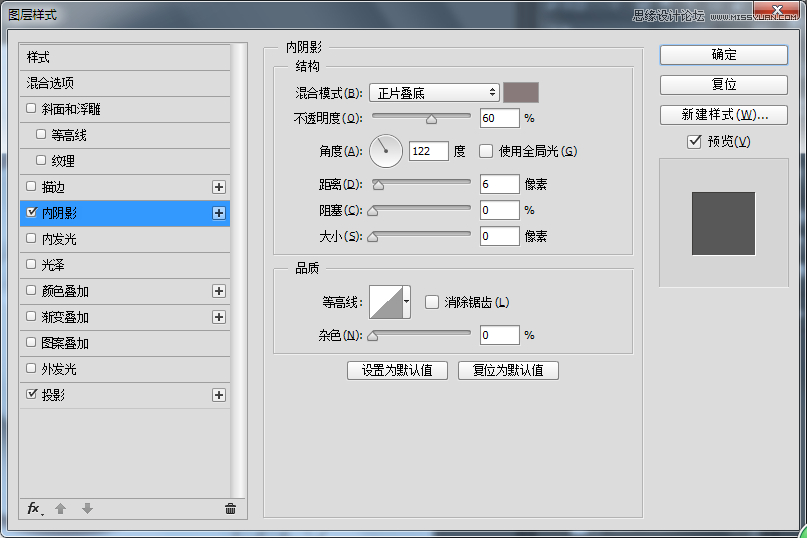
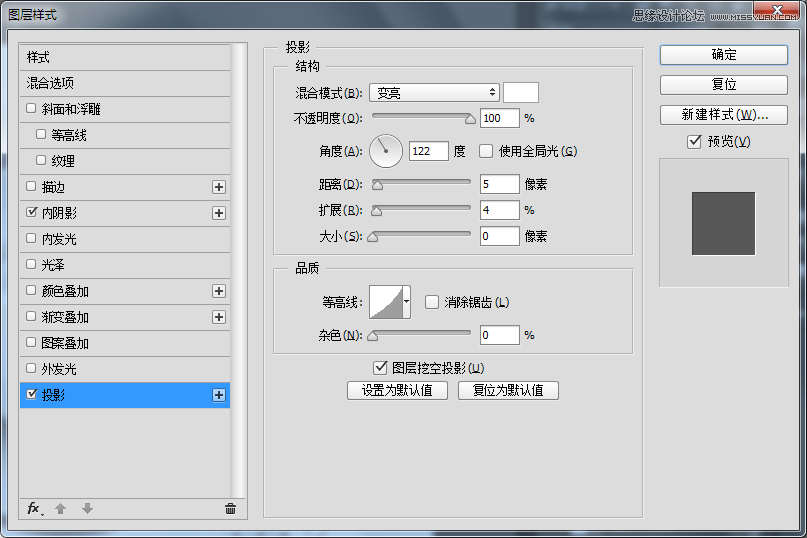
8.1、雙擊矩形圖層調節圖層樣式:顏色疊加、投影。


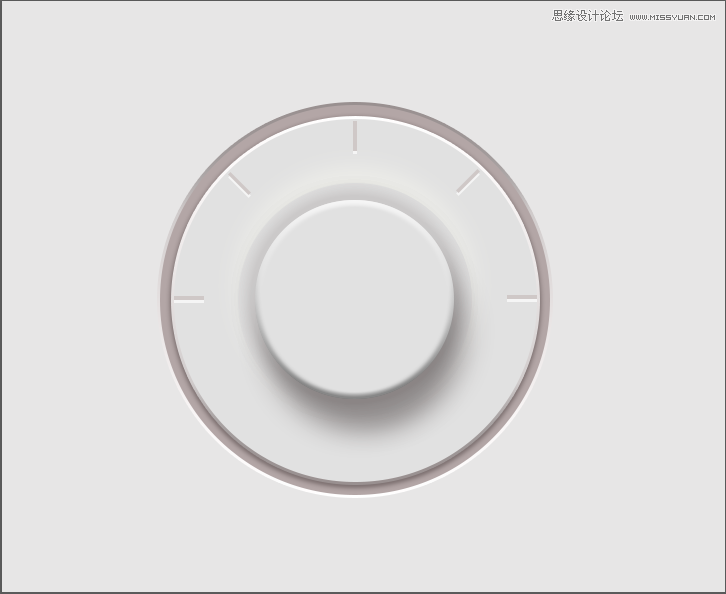
8.2、效果如圖

8.3、ctrl+T複製出4個矩形圖層,分別調整好位置如圖

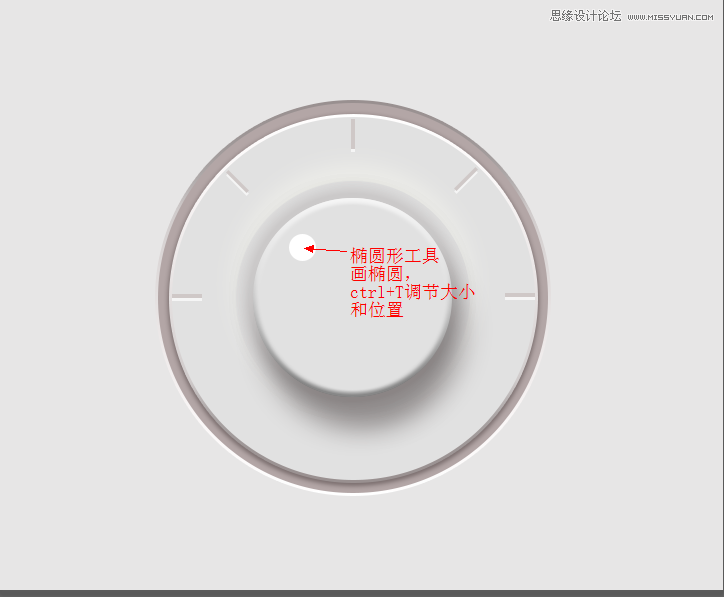
9、新建小橢圓位置如圖。

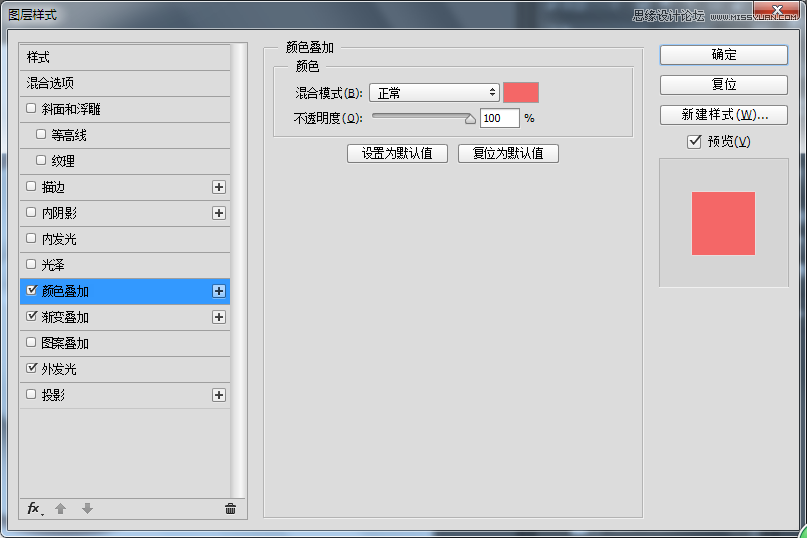
9.1、雙擊圖層調節圖層樣式:顏色疊加

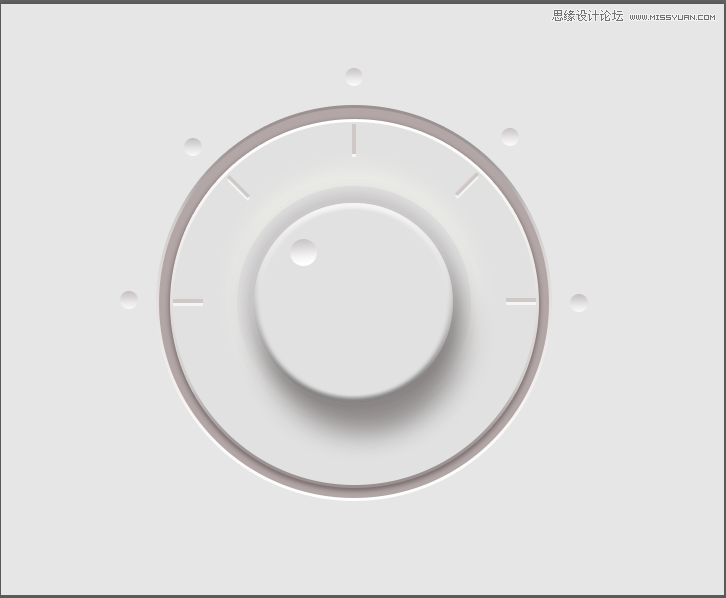
9.2、效果如圖

9.3、新建幾個小橢圓位置如圖。

10、選擇大橢圓所對應的小圓圖層調整圖層樣式。


10.1、效果圖

11、打上文字然後調節圖層樣式。


最終效果

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13