今天分享用Photoshop如何繪製一個實用的UI金屬元素,效果很逼真,光影控製得非常好,步驟也不多,很容易學會。童鞋們抽空學一下吧。

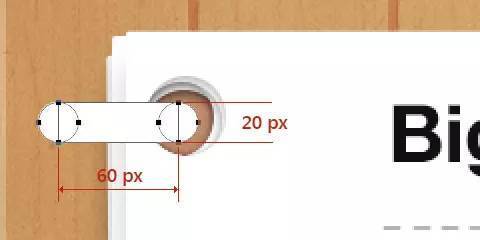
1.使用矩形工具與橢圓工具創建圓環的形體。

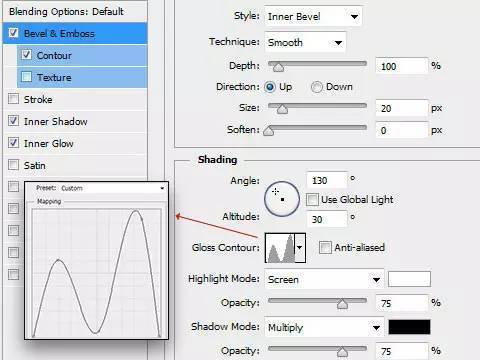
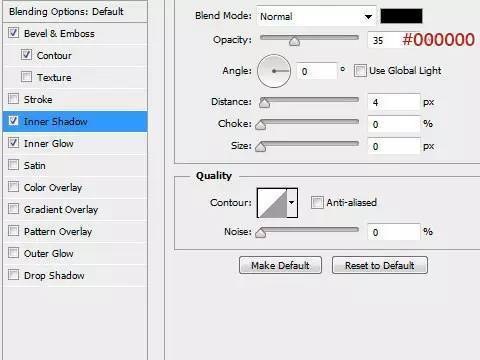
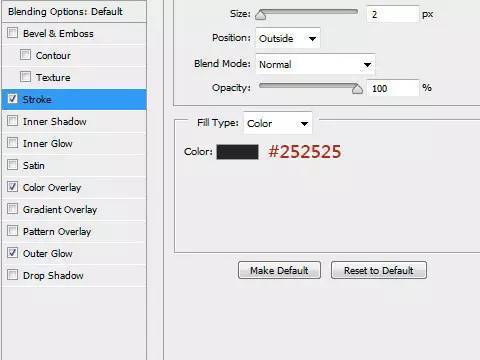
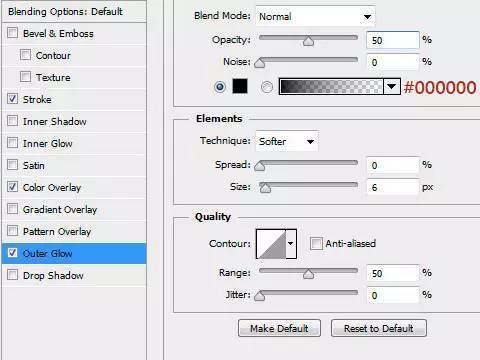
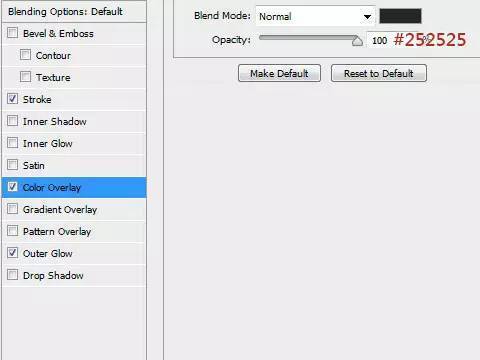
2.現在到了神奇的一步,應用圖層樣式,如下圖所示。




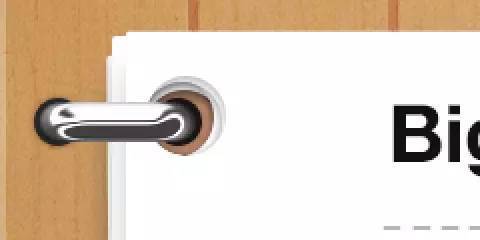
我們得到這樣的效果:

3.現在我們將創建好的金屬環圖層複製一層,並刪除如下圖所示的矩形路徑。

我們得到這個:

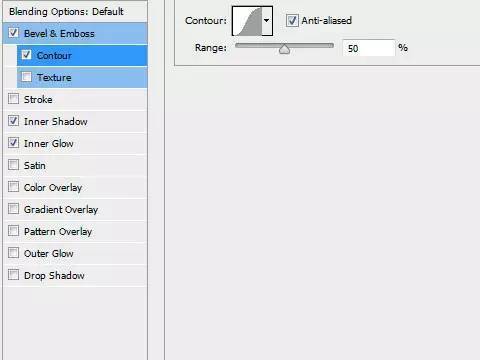
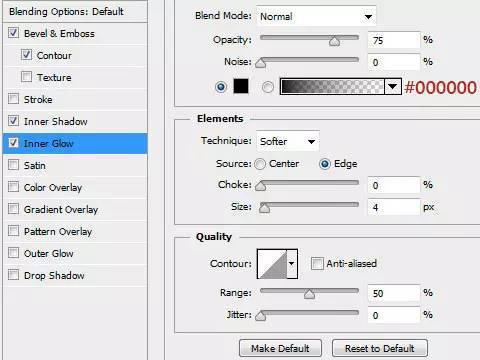
4.應用下面的圖層樣式:



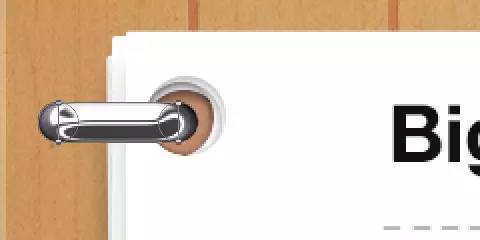
我們得到這個:

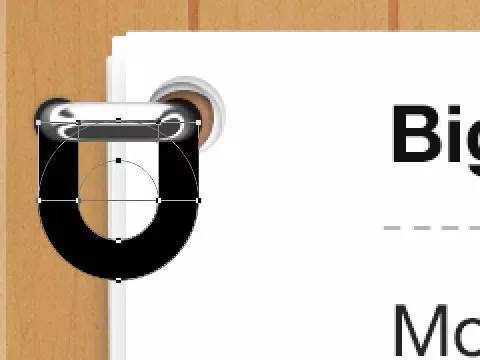
5.現在我們將創建環的陰影。使用矩形和橢圓形工具來創建如圖所示的形狀。

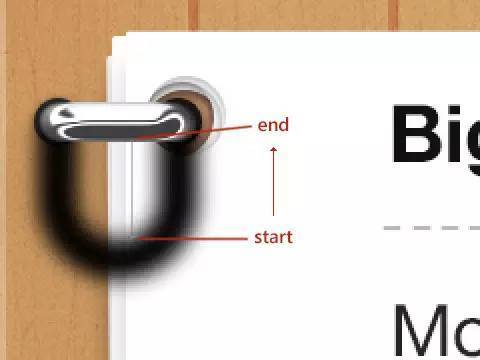
6.將圖層轉換為智能對象,應用高斯模糊,數值為5像素。現在,為了創建一個擴散的效果,創建一個蒙版,在如下圖所示的開始點與結束點拉出一條徑向漸變。降低該層的不透明度為60%

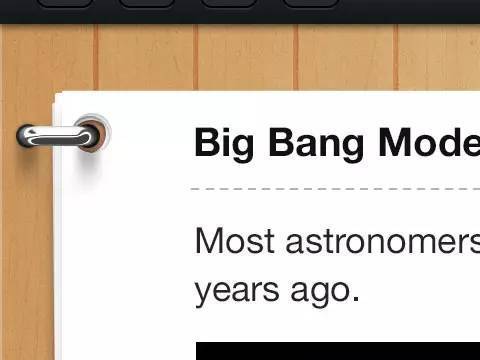
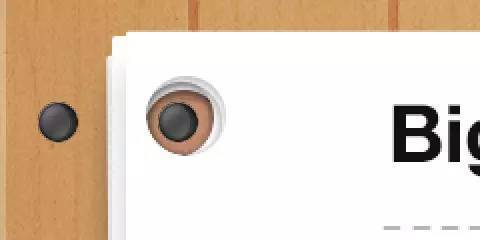
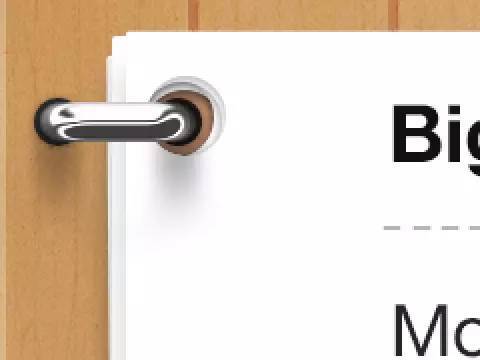
最終效果如下圖:

完成咯~
來源:radesign 譯文地址:psdreamworks
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















