作者:佚名 來源:http://tgideas.qq.com/ 時間:2013-07-26 類別:網頁理論

俗話說,一圖勝千言。無論這是真是假,圖片都是網頁中重要的組成部分。自從嵌入圖片步驟變得簡單,我們可以看到很多網站都內嵌了許多圖片,其中一些網站從不同角度展示了正確利用圖片的好處,然而,大部分網站則不是如此。盡管這對於一款設計來說,並不是多大的影響,但是這些圖片可能會減少你銷售產品的機會,除非你有一個很好的誘導用戶的頁麵或者創造了很好的閱讀流條件。圖片是細節勝於原則的問題,處理圖片應該是設計師們更加需要理解和掌握的能力。
網頁可用性專家Jakob Niesen和他的公司NN/g做了一項眼動研究,總結出了一篇名為《Photos as Web Content》的文章。他們的結論震驚了設計行業,也解答了許多之前研究都無法解答的問題。
實際上,用戶更想看到與他們想找的信息相關的圖片,因此他們更青睞一個沒有圖片的頁麵而不喜歡那種充斥著無關圖片,顯得臃腫的頁麵。根據研究,在網頁中使用圖片的關鍵,是基於以下幾則基本的思路:
單純的裝飾性圖片會潛意識地被我們大腦忽略。就像雷達一樣,如果圖片就像雷達上的濾波,那麼大腦就會忽略他們。研究表明,使用了真人或者真實產品的圖片會自動被大腦標誌為重要並能被進一步地關注。如果你有一個個人博客,大家更希望看到的是你真人頭像而不是一張繪畫像。人們想看到正在與他們交流的人的樣貌,因為這對信任的建立尤其重要。
如果你擁有一家公司,使用圖片去描述公司員工是一個非常棒的想法。它給外界提供了一個很親切的途徑去了解這家公司的員工及生活。如果你能支付得起,花點錢請一個好的攝影師,這會為你公司的網站增色不少。(切記不要走藝術照風格,尤其是那種和你的想表達內容無關的藝術照)
此外,一些眼動研究還表明,如果產品圖片中含有更多的細節,它能帶來的效果就越好。是的,比如說平板電視的廣告圖,雖然它能起到一定作用,但是這真的夠好嗎?用戶希望看到更多的細節,所以,請展示給他們。
下麵我會給你展示幾個不同研究的結果。你會看到一些網站標誌了熱區,紅色的區域表示受到用戶關注的,而藍色的區域表示被用戶忽略的。

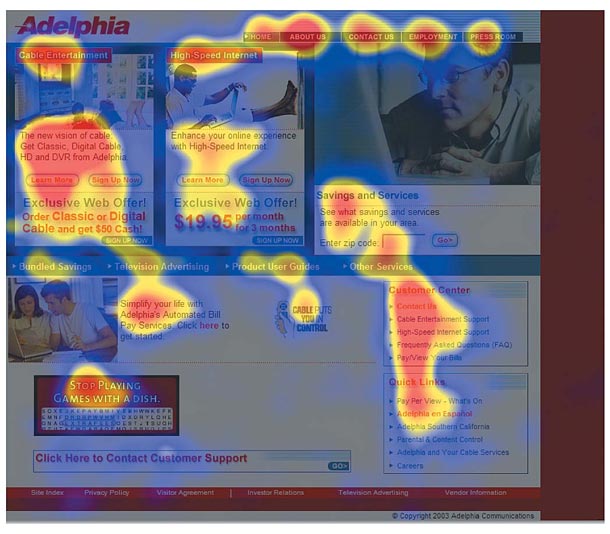
在ADELPHIAS網站做的眼動儀研究
除了看到這是一個難以置信的過時設計以外,你可以清晰看到所有圖片都沒有熱區分布。這是因為這些圖片純粹是作為填充作用。假如這些圖片是和頁麵信息相關的,那麼熱區可能會有一定的變化。這個例子足以展示了他們是多麼地浪費圖片空間。
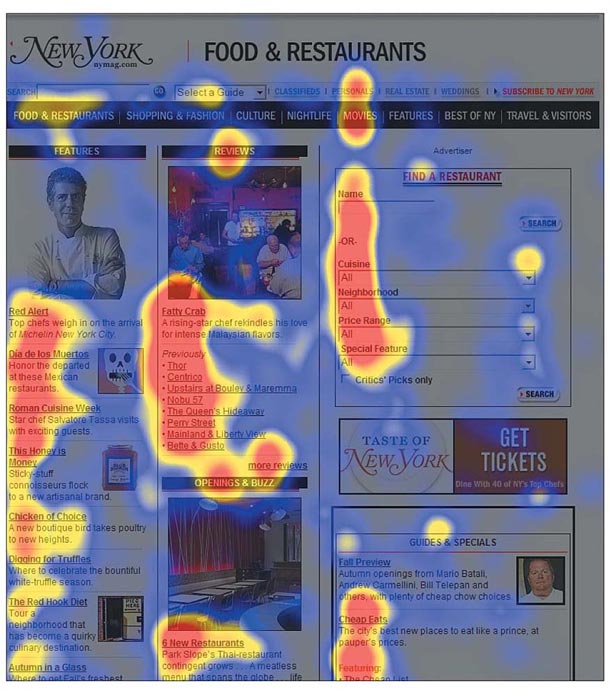
另外一個例子來自紐約雜誌網站的餐廳頁麵的眼動研究。我們可以看到,盡管圖片人物是世界出名的廚師,圖片的質量也很重要。盡管圖片和網頁中的內容是一定程度上的相關,但是低對比度和小尺寸的圖片卻容易被忽視。所以這裏需要一個平衡,圖片質量和相關性是兩個重要的指引原則。

紐約雜誌網站上做的眼動研究
上圖摘自Jakob Nielsen 和 Kara Pernice在幾年前寫過一篇名為《Images as Obstacles》的文章,感謝你們偉大的工作。
並不是所有設計師都有心理學碩士學位,所以很少人能知道人類的大腦是如何運作的。同樣的眼動研究表明我們的焦點也能很容易地被圖片影響和改變。當然,我們指的是高質量,以及相關的圖片。在一個名為“YOU LOOK WHERE THEY LOOK”的研究中,James Breeze展示了圖片如何能成為閱讀流的一部分。
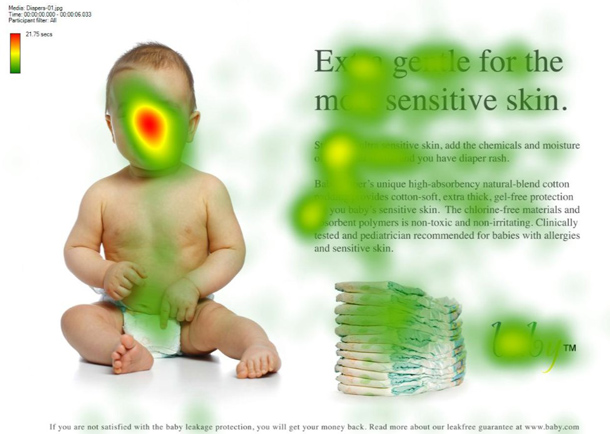
他們以嬰兒尿布零售商網站作為例子在106位研究對象上做了一項眼動研究。接下來你可以看到2張圖片。當圖中嬰兒的臉是麵對訪客時,大部分的人會把焦點放在他的臉上,留下諸如可愛,甜美等印象。

嬰兒尿布零售商網站圖票效果研究
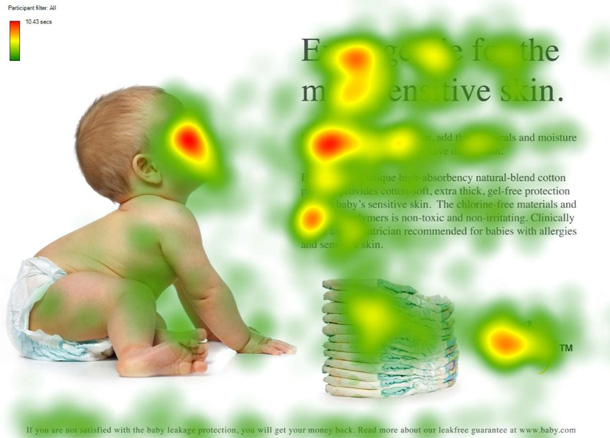
然而,同樣的一則廣告,相同的文案,同一個嬰兒,但是在不同的方位,結果卻產生了明顯改善效果。大家不僅更關注文案,而且我們還能看到,品牌以及一些更小的字(一些退款的協議。退款協議在一項買賣中相當重要,可能是其中一個賣點)都能被更多地關注。

這張圖展示了圖片能造成多大的效果影響
JCDecaux和THiNK研究數年,在一項研究中得出結論,更加證實了上麵的結果:在一則廣告中,用戶的眼球實際上可以被引導到廣告的關鍵信息處。
因為很多廣告都擁有美麗的模特,所以一般模特比廣告產品更能贏得用戶的焦點,用戶並沒有把焦點放在廣告產品上,而都聚焦在模特身上,下麵的研究顯示這個問題可以被解決。

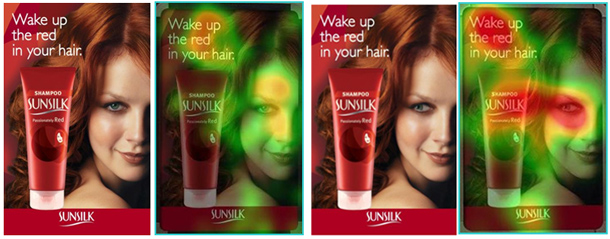
Sunsilk產品廣告眼動研究
這個研究的結果非常清晰,最初的廣告(左邊),隻有很少的焦點集中到產品的品牌和產品上,實際上少得隻有6%。然後在廣告被修改和重新測試後(右圖),盡管商品LOGO放在底部,但是還有84%以上的人更關注產品以及產品的品牌。這是一個14倍提升,在我看在,是非常大的區別。
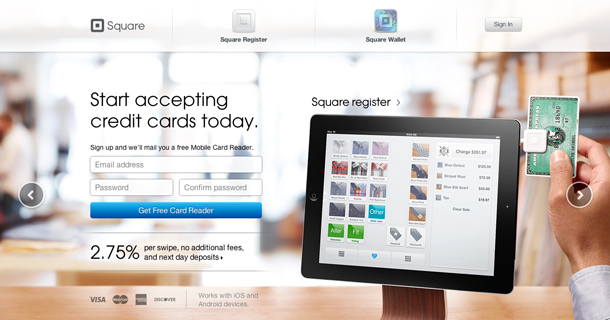
圖片不僅僅可以引導用戶的關注點,還能超越文字在僅僅幾秒內描述產品的很多信息。一個極其著名的例子就是Square,一個支持手機或平板刷卡的智能手機小外設。

通過上圖,用戶能在幾秒內了解到這款產品的許多特性。他們已經知道設備之間的連接方法、產品的大小、產品和哪些設備兼容、刷卡後會有怎樣的交互界麵等。原本長而無聊的產品介紹讓一張圖片解釋清楚了。這是一個經典的,好極的例子。
還有,蘋果公司關於MACBOOK AIR的廣告是另外一個很好的例子。眾所周知MAC AIR很小,很輕而且做工精美。但是假如你不知道這些特性,你也可以瞬間在下圖中獲悉這些信息。

Macbook Air簡短高效的廣告圖
如果你開了一家網上商城,時刻記住,信任是非常重要的。沒有人會在他們不信任的商家那裏購物,這也是所以amazon和ebay這麼受歡迎的原因,因為他們是全球知名的品牌並且提供了不同的退款保證,此外,他們還擁有與眾不同的安全特性。買家信任他們,因為他們很清楚如果賣家不遵守規矩,就會受到懲罰。如果你有一家網上商城,確保能贏得買家的信任。
這和圖片有什麼關係?根據Paras Chopra關於落地頁轉化率的研究,信任是可以通過圖片建立的。

一個網上商城銷售巴西和加勒比繪畫作品,是一件難以置信的事情。在這個網站中,一個細小的變化讓轉化率從原來的8.8%提高到17.2%,95%的提升。這是如何在做到的?原來商家並沒有使用畫作的縮略圖而使用了作品對應的畫家作為商品圖片。他們相信商店的原因是因為他們認為這些畫家的作品質量無需質疑。通過簡單的展示畫家的頭像,顧客們認識到他們正在從像他們自己一樣的真人手上購買(畫作)
Chopra還提及了另外一個有在線案例集網站的用戶。通過將他網站中的聯係圖標替換成他本人圖像,轉化率從3.7提升到5.5,產生了45%的提升。他總結道,訪客可以在第一時間察覺到哪些圖片是普通圖片,而降低對網站的可信度,可見互聯網中真實的人像給人們建立了一個情感的樞紐。
在結束這篇文章之前,我還想簡單提及一下網站圖片中一些技術問題。首先我想強調的是,優化,真的非常重要。
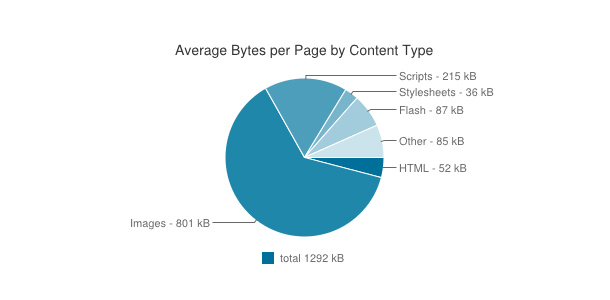
根據今年2月的數據顯示,圖片比例占了一個網頁中的61.9%,平均一個頁麵的尺寸是1.29兆。圖片大就需要花費很長的時間去下載,對頁麵的加載造成了影響。根據JAKOB NIELSEN的研究,一秒的響應時間是用戶認為希望接受的時間極限。

2013年2月15數據:網頁平均大小
在我們上傳圖片到1stwebdesigner前,我們總會通過PHOTOSHOP保存成網頁格式,這樣可以減少圖片的文件大小也能保持圖片的一定質量。同樣的功能,你也可是使用SMUSH.IT。它是一個 免費的在線工具,他也提供了一個WORDPESS插件。在你上傳圖片之前執行前麵任一操作,你網站的總尺寸就會減少,這意味著網頁能更快地被加載,從而減少用戶加載網頁帶來的鬱悶感。
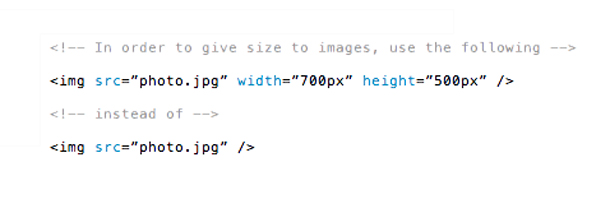
我想說的最後一個技術方麵就是在圖片標簽中指定寬高,原因很簡單。一個頁麵永遠先加載文字,然後加載圖片。因此,沒有指定寬高的圖片在被完全加載之前,會被一張小縮略圖標誌。當圖片加載時,這張縮略圖就會伸展到他原有的尺寸從而打斷用戶可能正在閱讀的文字。同時,圖片在伸展過程中也會導致用戶可能正在聚焦的位置移位,這會讓非常多的訪客感覺無耐。
通過指定圖片標簽中的寬高,你就能確保這張縮略圖在圖片加載完成之前就能伸展到他的完全尺寸,和出現在他該有的位置。這是一個很小的細節,但是確實一個很好的體驗。

然而,有人認為這是舊的技術並在在如今移動瀏覽器高速發展時代,這並不高效。我讚成這一點,因此你可以隻在響應式頁麵中不指定寬高,但是不要忘記在不同的分辨率下改變圖片的尺寸,你也不想一張700像素寬的圖片出現在640像素寬的設備上。
如果你想有一個成功的網站,尤其是你的網站能給你帶來利益轉化的,正確使用圖片是非常重要的。在上麵的例子中你已經看到,差的圖片會被用戶無視,但是如果你能找到合適的圖片並把他們放在了合適的位置,那麼他們就能給你帶來驚人的效果。

優秀包裝設計精選集(44)包裝設計2013-11-24

20個國外創意信封設計欣賞VI設計2013-11-14

6個創意品牌形象設計佳作VI設計2013-11-14

30款薯片包裝設計欣賞包裝設計2013-10-26

現代時尚的臥室設計欣賞裝修設計2013-10-25

優秀包裝設計精選集(43)包裝設計2013-10-25

設計師如何通過顏色來影網頁理論2013-12-03

做好扁平化設計:視覺篇網頁理論2013-11-28

如何讓響應式網頁設計保網頁理論2013-11-06

淺析專題中的構圖之美網頁理論2013-11-06

扁平設計之爭網頁理論2013-09-18

網頁設計可用性指導-如何網頁理論2013-07-26