在網上看到不少用Photoshop制作水晶字的教程,效果都很棒,只是制作過程繁瑣,而且文字內容不易修改。于是自己嘗試做了一個效果,步驟非常簡單,只用了兩個效果,一個是[斜面和浮雕],一個是[描邊],這樣做出的效果也許不如那些教程的好,但是過程非常簡單,而且不破壞文字屬性,也不需要額外的層,所以修改文字內容非常方便。
首先,在Photoshop中新建一個空白文件,尺寸隨意。

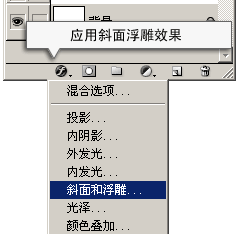
選擇文字層,應用浮雕效果

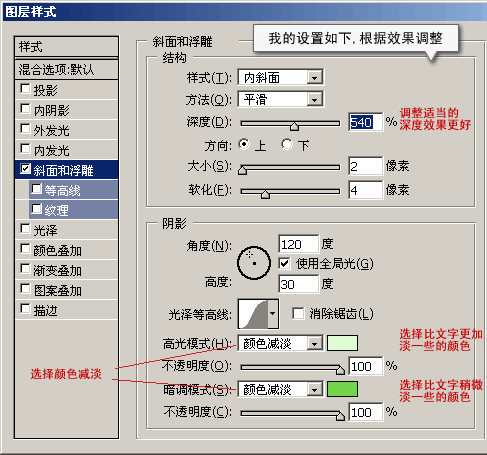
下面是我的設置

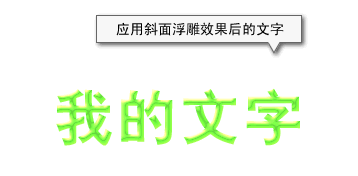
效果如下

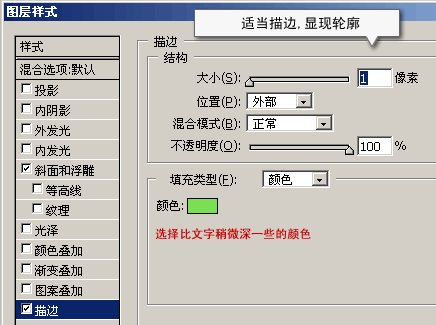
最后給文字描一個邊

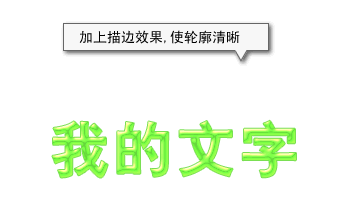
得到這樣的效果

到這里,一個水晶文字完成,過程非常簡單,最主要的是你可以任意修改文字的內容。(提示:參數調整得當會得到更好的效果,大家可以跟著自己的感覺走。)
标签:水晶字
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13
















