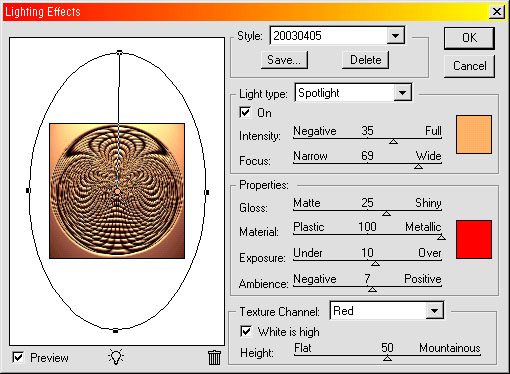
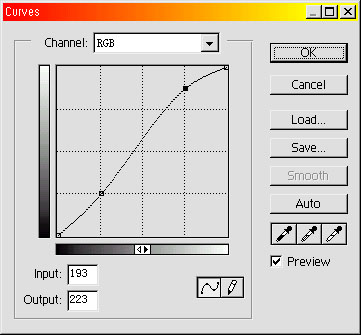
使用光照濾鏡,曲線


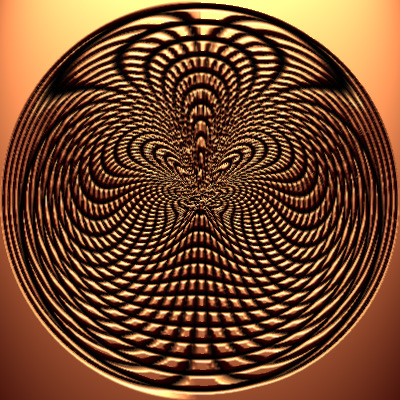
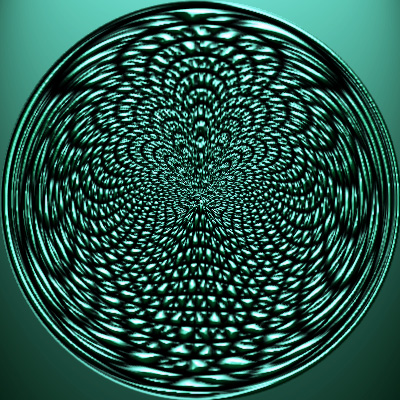
完成效果如下。

組7和組9的制作方法與組8類似,只是中間夾雜了一些其他的步驟。


其他應用

2.7 制作光盤
制作光盤的方法很多,這個當然是用極坐標畫的,但感覺做得并不好。

2.8 放射文字
組11,關于這個網上有很多教程,不再贅述。

2.9 形狀的極坐標變化
我最喜歡這個,是無意中試出來的。組12。

具體應用就講到這里,最后講講一點點理論,說一下極坐標轉換濾鏡的工作過程。
三、 極坐標濾鏡的工作過程(直角坐標到極坐標)
一般而言,位圖圖像中的任意一點(象素)可以用直角坐標(x,y)來表示。同樣這個象素也可以由極坐標(r,a)來表示。極坐標濾鏡的工作過程就是將基于直角坐標系的象素(x,y)經過極坐標映射(r,a)之后再由直角坐標(x’,y’)表示出來的過程。
直角坐標和極坐標的互化公式如下:
r = sqrt ( x * x + y * y )
a = arctg ( y / x )
x = r * cos ( a )
y = r * sin ( a )
下面是一段是模擬極坐標濾鏡工作的偽代碼。這個代碼并不是我編寫的,我也只是看懂而已,更詳細的解釋可以參考下面的鏈接:
http://www.jasonwaltman.com/thesis/filter-polar.html
(這是個國外的網站,站主利用C++模擬出了一些PS的濾鏡的效果,而且提供源代碼和源程序。)
for every pixel in the original image do
{
// x和y是當前象素在直角坐標內的坐標。
// 圖像中心點的坐標為 x = 0, y = 0。
// r 和 a 是象素的極坐標。其中角度a為弧度單位。
r = sqrt ( x * x + y * y );
a = atan2 ( y / x );
// R取圖像長和寬的最小值的一半。
R= min[ image_width , image_height ] / 2
// 新的x和y是經過極坐標濾鏡變換之后,象素在直角坐標系中的新坐標。這個轉換的目的,特別是R和6.2832(2pi)的選擇,我認為是將轉換后的圖像限定到原畫布大小之內的作用。同時這個步驟最終導致了圖像的變形。
x = r * image_height / R;
y = a * image_width / 6.2832;
filterpixel.x = x;
filterpixel.y = y;
}
這僅僅是一段偽代碼而已,真正的執行過程要復雜一些,如果繼續深入下去就嚴重跑題了,所以深入的討論還是請參見那個鏈接,自己去看吧。
最后引用那個網站的一句話作為結束語。
“If used creatively, the effect is worth more than just its novelty.”
希望各位在看過本文之后能有所啟發。口動不如心動,心動不如行動,期待各位的作品。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

5個保姆級PS摳圖教程,解photoshop教程2023-02-24

合同和試卷模糊,PS如何讓photoshop教程2023-02-14

PS極坐標的妙用photoshop教程2022-06-21

PS給數碼照片提取線稿photoshop教程2022-02-13









