有很多朋友都會問,應該用什么工具制作像素圖呢?其實就跟其他CG一樣,制作像素圖并沒有特定的工具,主要是看各人自己的習慣。從photoshop到windows自帶的圖畫(paint)都是能夠畫像素圖的。在這里,Hana使用的是photoshop和fireworks,哈哈,因為我比較喜歡用這兩個軟件。
下面我們來分析如何制作一個簡單的像素圖.讓我們已下圖為例,一步一步的解析像素圖的制作過程.
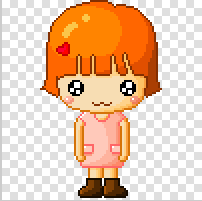
過程圖:

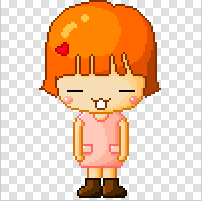
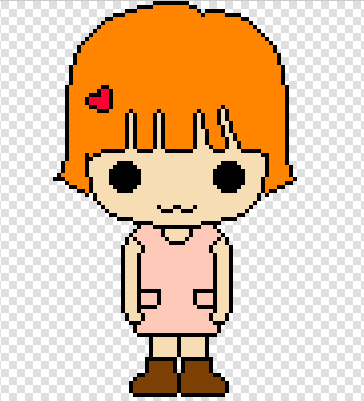
完成圖:

制作過程:
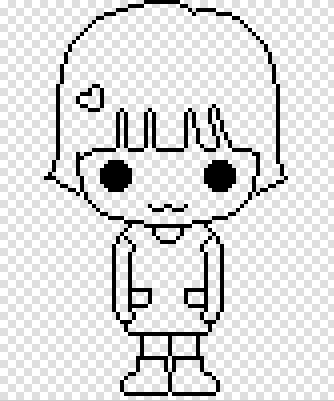
1.線稿的制作
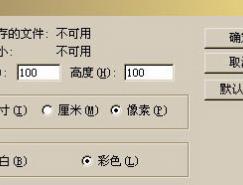
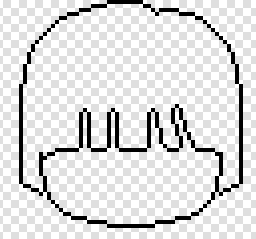
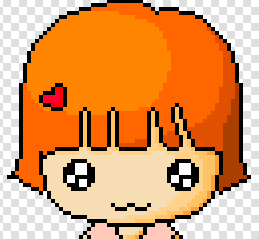
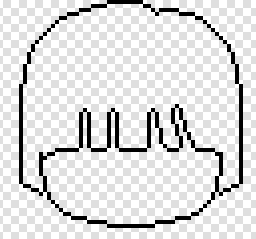
打開photoshop,建立一個新的文件,大小為100*100,底色為透明.選擇工具欄中的鉛筆工具,筆頭大小為1像素,開始慢慢繪制線條..(注意:當底色為透明時,會如圖所示呈現灰白方塊狀,此圖為x400的放大截圖).

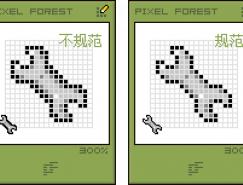
畫像素圖的時候一定要有非常大的耐心,否則就不能成功.線條一定要左右對稱,圖像設計一般來說都會比較可愛.關于具體的線條繪畫技巧,我們將會在下一個教程中詳細說明.

2.上色過程
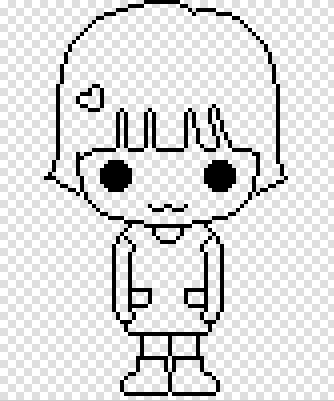
線搞終于完成了,為了盡量畫的可愛一些,所以在這里采用了一頭身的比例。(Hana大概用了半個小時畫線搞,算是很快的了)下面,讓我們選擇填充工具來上色。

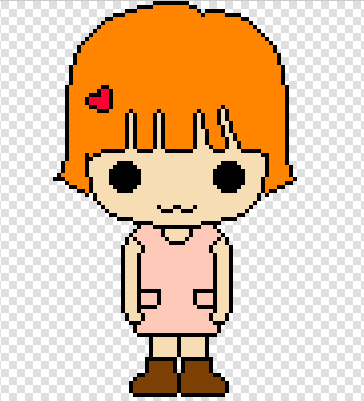
首先是基本的顏色填充,接下來是顏色漸進的立體感。

記住每個部分過渡的顏色都屬于同一色系:頭發的過渡顏色屬于橙黃色系,臉部的過渡顏色屬于淺棕色系,衣服的過渡色屬于粉紅色系。 另外,確定好光源的方向,此圖中,光源在左上角方向,所以顏色的過渡是從左上到右下角由淺至深。

全部顏色填充好后,畫上高光部分 (頭發上的亮點),和其他小細節(紅臉蛋)。最后,為了使圖片更加自然,將黑色的線條填充為相同色系,頭發:深棕色,皮膚:土黃色,衣服:粉紅色。這樣,底圖便完成了!!!也!!~~~ (下圖為x200防大效果圖)

3.動畫效果制作
當我們畫好一副像素圖時,總是希望能讓它動起來,使畫中的人物或動物更加生動活潑,賦有生命力。



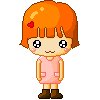
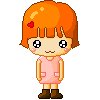
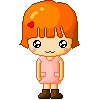
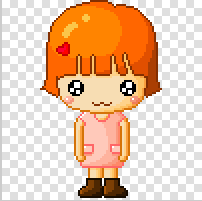
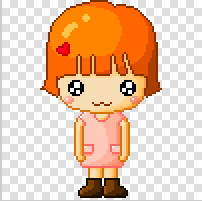
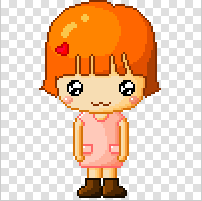
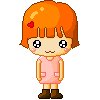
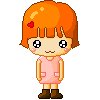
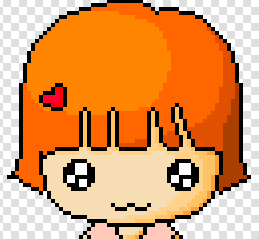
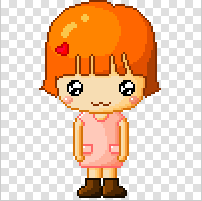
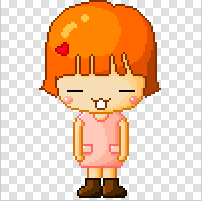
為了使產生動態的效果,我們將原圖1做了小小的改動,產生了圖片2和3,其中2只是改變了眼睛的光芒,3將眼睛閉起,嘴巴笑起來。
分別保存3副圖,然后打開fireworks制作動畫。(photoshop是不能只做gif動畫的,當然你也可以用photoshop自帶的image ready,操作方法也是差不多的)
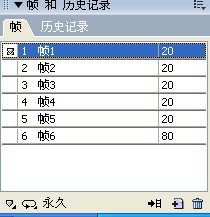
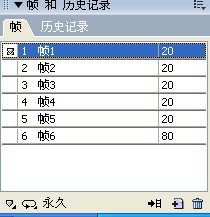
將3幅圖以動畫形式打開,此時文件會有3楨,復制楨1和2,使眼睛光芒轉動的圖像重復幾次,調整每一陣的時間為20 (即20/100秒),最后一楨為小女孩笑的表情,時間為80。

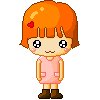
導出為gif動畫,即可。最后再看一次完成圖吧:

下面我們來分析如何制作一個簡單的像素圖.讓我們已下圖為例,一步一步的解析像素圖的制作過程.
過程圖:

完成圖:

制作過程:
1.線稿的制作
打開photoshop,建立一個新的文件,大小為100*100,底色為透明.選擇工具欄中的鉛筆工具,筆頭大小為1像素,開始慢慢繪制線條..(注意:當底色為透明時,會如圖所示呈現灰白方塊狀,此圖為x400的放大截圖).

畫像素圖的時候一定要有非常大的耐心,否則就不能成功.線條一定要左右對稱,圖像設計一般來說都會比較可愛.關于具體的線條繪畫技巧,我們將會在下一個教程中詳細說明.

2.上色過程
線搞終于完成了,為了盡量畫的可愛一些,所以在這里采用了一頭身的比例。(Hana大概用了半個小時畫線搞,算是很快的了)下面,讓我們選擇填充工具來上色。

首先是基本的顏色填充,接下來是顏色漸進的立體感。

記住每個部分過渡的顏色都屬于同一色系:頭發的過渡顏色屬于橙黃色系,臉部的過渡顏色屬于淺棕色系,衣服的過渡色屬于粉紅色系。 另外,確定好光源的方向,此圖中,光源在左上角方向,所以顏色的過渡是從左上到右下角由淺至深。

全部顏色填充好后,畫上高光部分 (頭發上的亮點),和其他小細節(紅臉蛋)。最后,為了使圖片更加自然,將黑色的線條填充為相同色系,頭發:深棕色,皮膚:土黃色,衣服:粉紅色。這樣,底圖便完成了!!!也!!~~~ (下圖為x200防大效果圖)

3.動畫效果制作
當我們畫好一副像素圖時,總是希望能讓它動起來,使畫中的人物或動物更加生動活潑,賦有生命力。



為了使產生動態的效果,我們將原圖1做了小小的改動,產生了圖片2和3,其中2只是改變了眼睛的光芒,3將眼睛閉起,嘴巴笑起來。
分別保存3副圖,然后打開fireworks制作動畫。(photoshop是不能只做gif動畫的,當然你也可以用photoshop自帶的image ready,操作方法也是差不多的)
將3幅圖以動畫形式打開,此時文件會有3楨,復制楨1和2,使眼睛光芒轉動的圖像重復幾次,調整每一陣的時間為20 (即20/100秒),最后一楨為小女孩笑的表情,時間為80。

導出為gif動畫,即可。最后再看一次完成圖吧:

标签:像素
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

C4D玻璃教程:透明荷花其他教程2022-12-18

優雅的毛玻璃圖標設計教其他教程2021-11-27

如何用iPad畫一幅好看的畫其他教程2020-03-11

像素圖標繪制技巧其他教程2013-12-24