在ImageReady里如果兩個幀是不同圖層的圖片,在生成過渡幀的時候就會將前面的圖片慢慢消失(即圖層不透明度慢慢降低),后面的圖片慢慢出現,我們成為“漸隱”。用這個功能可以做一些圖片與圖片之間的切換動畫..
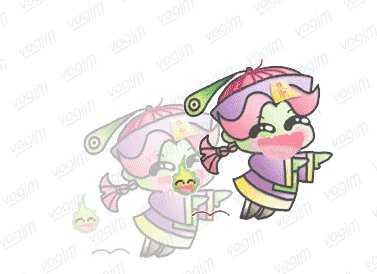
用這個功能,還可以制造人物從一個位置慢慢消失,然后在另一個位置慢慢出現,
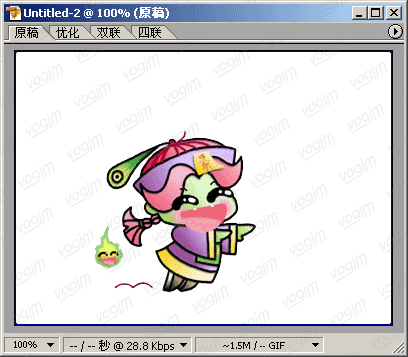
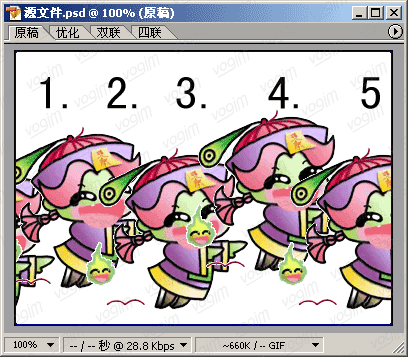
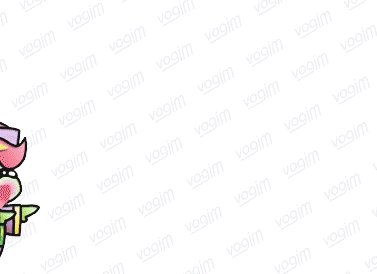
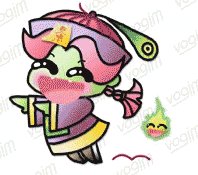
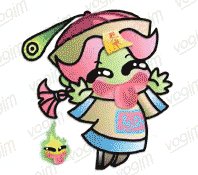
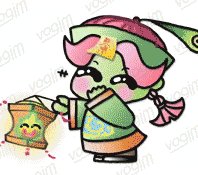
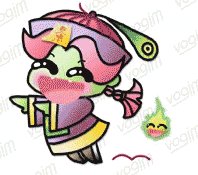
1.這次的主角是一個Q版的小僵尸,我們讓她從畫布的左邊跳到右邊。

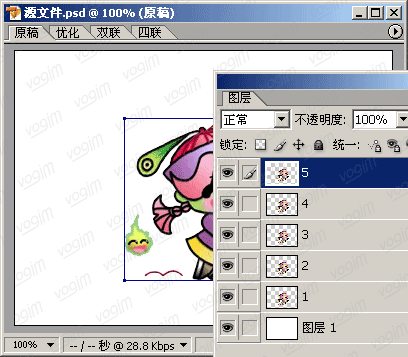
2.連按四次Ctrl+J,復制出四個圖層。為了方便區分,可以把圖層的名字都改一下。

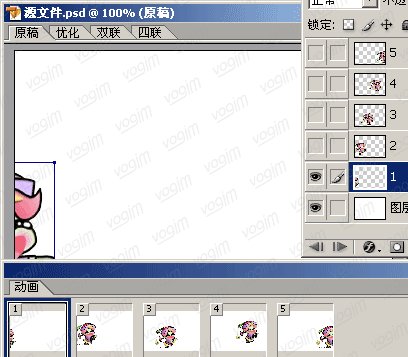
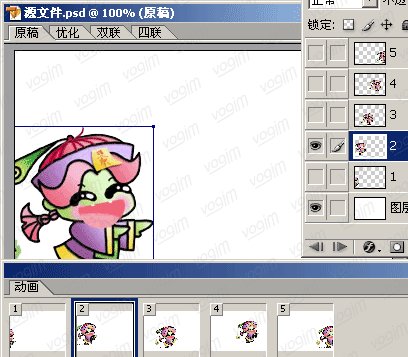
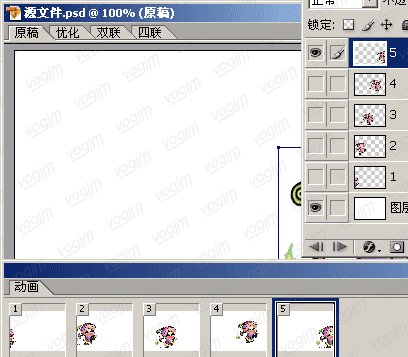
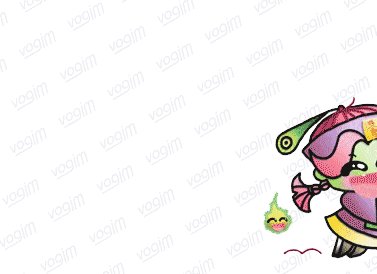
3.把圖層"1"拖到畫布左端,露一小臉就夠了,然后2在她的右上方,還有3,4,5,按下圖位置放好。

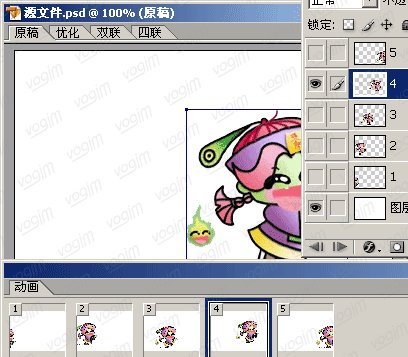
4.新建四個幀,第一幀只顯示層"1"和背景層,第二幀只顯示層"2"和背景層,第三幀顯示層3……以此類推。

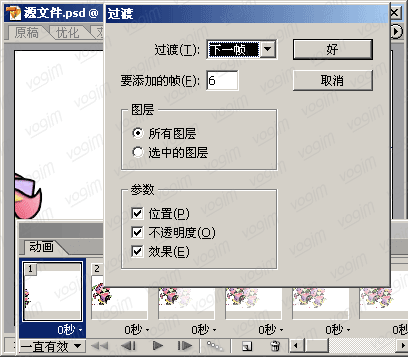
5.選擇第4幀,插入過渡幀,過渡到下一幀,幀數為6,然后選擇第三幀,也添加6個過渡幀,第2,第1幀也添加過渡幀。

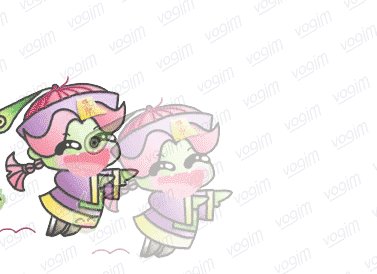
6.從第一個圖片消失,然后到第二個圖片出現,因為視覺上的誤差,我們會以為是從第一個地方跳到第二個地方……看起來就像有拖影一樣了。

用這個功能也可以做圖片和圖片間幻燈片式的切換。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

C4D玻璃教程:透明荷花其他教程2022-12-18

優雅的毛玻璃圖標設計教其他教程2021-11-27

如何用iPad畫一幅好看的畫其他教程2020-03-11

像素圖標繪制技巧其他教程2013-12-24