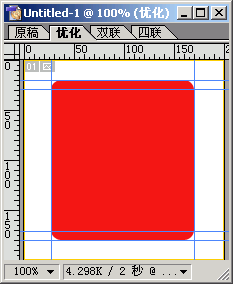
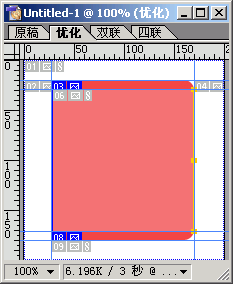
1.將ImageReady中的圖片拖出參考線。這時可以把文檔放大,以便參考線更準確。

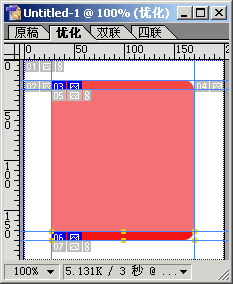
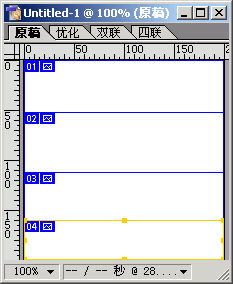
2.使用切片工具切片。首先為上面的圓邊和下面的圓邊做切片。

在網頁中,左邊和右邊的切片,最終會變成單元格,如果最中間單元格里的內容不是固定的,就需要使用設置單元格背景顏色的方法,也可以使用設置單元格背景圖片的方法,適應表格中間內容的填充。

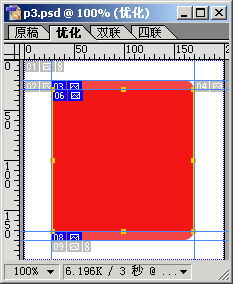
4,再為中間一片添加切片,這時也可以放大文檔準確切片。

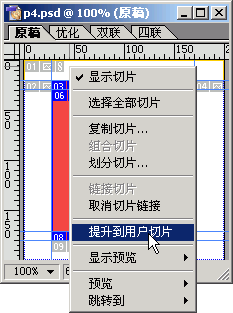
5.還有一些沒有切片的區域,只有把它們變成用戶切片,它們才會固定。

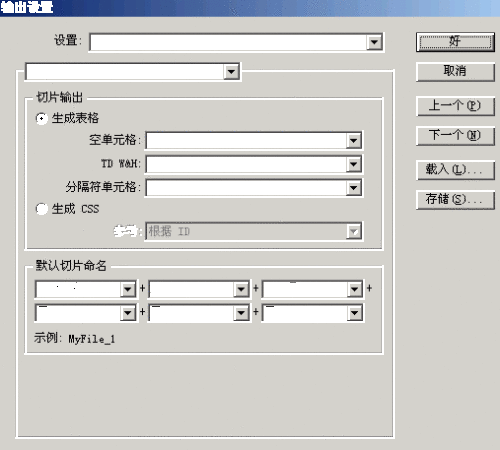
6.為了防止切出的表格變形,需要在“文件>輸出設置>切片”中,作如下設置。

Imageready不能輸出嵌套表格(Fireworks可以),這時最好的方法是把一個文檔分成幾個部分切片。
流程:先把一個文檔,從上向下,根據內容切成幾部分,輸出為“僅限圖象”。然后,分別打開這些圖片,做必要的切片,輸出為“html和圖像”。

示例是把一個頁面根據內容先切成幾部分,幾部分都輸出為圖片, 然后再把這幾個圖片分別切片。這么做的原因也是為了防止網頁變形。
這樣在dreamweaver中,會生成從上到下的幾個表格:
<table><tr><td>內容</td></tr></table>
<table><tr><td>內容</td></tr></table>
<table><tr><td>內容</td></tr></table>
<table><tr><td>內容</td></tr></table>
以上只是做一個例子,并不表示生成的代碼一樣。
在Dreamwever中,把幾個切出的表格,分別復制在網頁中就可以了。這樣表格之間不會相互影響。注意最好事先把切出的文件,放在站點里,圖像放在image文件夾中。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

C4D玻璃教程:透明荷花其他教程2022-12-18

優雅的毛玻璃圖標設計教其他教程2021-11-27

如何用iPad畫一幅好看的畫其他教程2020-03-11

像素圖標繪制技巧其他教程2013-12-24