在我收藏夾裏,收藏著大量優秀的設計,每次去看的時候,不停問自己為什麼當初這個設計吸引了我,後來終於找到一個點,就是色彩,在第一眼看到的時候,奪走我視覺焦點的就是色彩。

色彩是設計師的一個魔法棒,它能吸引你的注意力,喚起設計情感,在電商設計中,人們對產出做出的90%的快速決策來源於色彩,所以為什麼國內電商的“立即購買”會是橙色,紅色,因為這個顏色能刺激用戶,能產生購買衝動!
那麼怎麼去定義一套色彩呢?一起來了解下
色彩怎麼定義
1.了解產品性格
在定義色板的時候,首先需要去確定設計的目的是什麼,試著去問問自己,我們的這個色彩需要給用戶傳遞什麼樣的信息,是希望他有購買欲望,還是希望他感受到尊貴感受,還是希望喚起他某種情緒,色彩可設定品牌基調,情緒。


▲ 可口可樂旗下Fuze Tea紅茶品牌,采用自然的綠色作為品牌顏色,來傳遞這款茶,融合植物、茶淬取物和其他健康成分。

▲ Uber (優步)越南推出的網路“摩托車”接送服務,在UberMOTO全新品牌形象設計中,因為在越南天氣很炎熱,所以采用了藍色綠色配色,斜45度的色塊拚接,延伸出了會反光的安全外套,還有醒目的安全帽,在一大票的“摩托車”群中,立刻就可以一目了然司機的位置。
2.了解用戶人群

▲ 男生和女生最喜歡的顏色

▲ 男生和女生最討厭的顏色
男性通常更喜歡大膽的顏色,而女性喜歡更柔和的顏色。此外,男性更喜歡深色的顏色(加入黑色的顏色),而女性更容易接受明亮的顏色(添加了白色的色彩)。
人們對於顏色的看法不同,顏色根據個人喜好,文化宗教信仰不同,有不同的寓意,所以我們在設計時候一定要去考慮我們的用戶誰在使用!

▲ 在西方世界裏面,紅色代表恐怖和死亡,火災,暴力戰爭。

▲ 在我們這,紅色卻是和繁榮富強,性格,火熱激情等聯係在一起,不同文化差異是我們做設計時候需要去考慮。

▲ 在西方國家,黑白代表純潔,優雅,尊貴,高端感覺,包括很多大牌的服裝設計,店面裝修都是采用黑白。

▲ 在日本韓國,黑白代表死亡,喪禮等,文化的差異,和人群差異所以在設計的時候一定要重複考慮到。
3.了解色彩心理學

了解基礎的色彩心理學,有興趣的同學可以去搜索相關資料看看。

▲ 紅色:最容易引起人的注意、興奮、激動、緊張。

▲ 橙色:充滿生機和活力的顏色讓人聯想到大地以及秋色,變化和運動的感覺。

▲ 黃色:明亮、輝煌、燦爛、愉快、親切、柔和的印象。

▲ 綠色:是豐饒、充實、平靜與希望綠色繼承了藍色所有具備的平靜的屬性。

▲ 藍色:藍色是冷色,讓人感到崇高、深遠、純潔、透明、智慧。藍色也是公司最偏愛的顏色,代表著科技和理性。

▲ 紫色:紫色給人高貴、優越、奢華、優雅、流動、不安的感覺,灰暗的紫色則是傷痛、疾病,容易造成心理上的憂鬱、痛苦和不安的感覺。因此,紫色時而有脅迫性,時而有鼓舞性,在設計中一定要慎重使用。
4.尋找色彩靈感
早期時候很難去選定一個品牌色,,這個時候我們一定要去尋找靈感,下面推薦幾個工具


▲ https:/ /brandcolors.net/是一個特別好的網站,裏面有全世界500強的品牌色板,所有知名公司的品牌色板這裏都可以找到答案,可以從他們的品牌色板中去尋找我們想要的那種,和我們產品比較匹配的顏色。


▲ Dribbble和Behanc上搜索關鍵詞也能找到很多設計師的色板

▲ https:/ /www.materialui.co/colors穀歌色板庫上很多值得我們去學習


▲ http://www.home-designing.com/也可以從室內設計師經常用的室內網站配色中去獲得一些設計靈感。

▲ 當你找到喜歡的配色方案時,你可以用吸管根據來梳理喜歡的這個配色,做成色板,有必要吋候可以迸行凋整。
如何去定義一套UI配色

如何去定義一套APP的配色,如何用HSB去定義套配色。
什麼的HSB?
HSB是一種顔色模式,在HSB模式中,H代表色相,S代表飽和度,B代表亮度!

1.多嚐試不同配色

在製作色板的時候,需要我們盡可能的把所有顏色和顏色靈感都創造出來,不要怕嚐試不好,然後把所有顏色嚐試處理後,再去縮小色板範圍,怎麼縮小範圍,可以結合我前面說的那些原則,在UI設計中,可能額外需要注意幾個問題:
- 超鏈接顏色
- 品牌色
- 主要顏色,輔助顏色
- 成功顏色,錯誤顏色
- 文字顏色,背景顏色
2.利用HSB色彩模型
第一步確定品牌色,品牌色一般企業LOGO的顏色,如果沒有可以去定義一個

以品牌色為基準得出24色帶

我們拿Spotify這個軟件舉例,他品牌色是綠色,來定義它的一套色彩體係

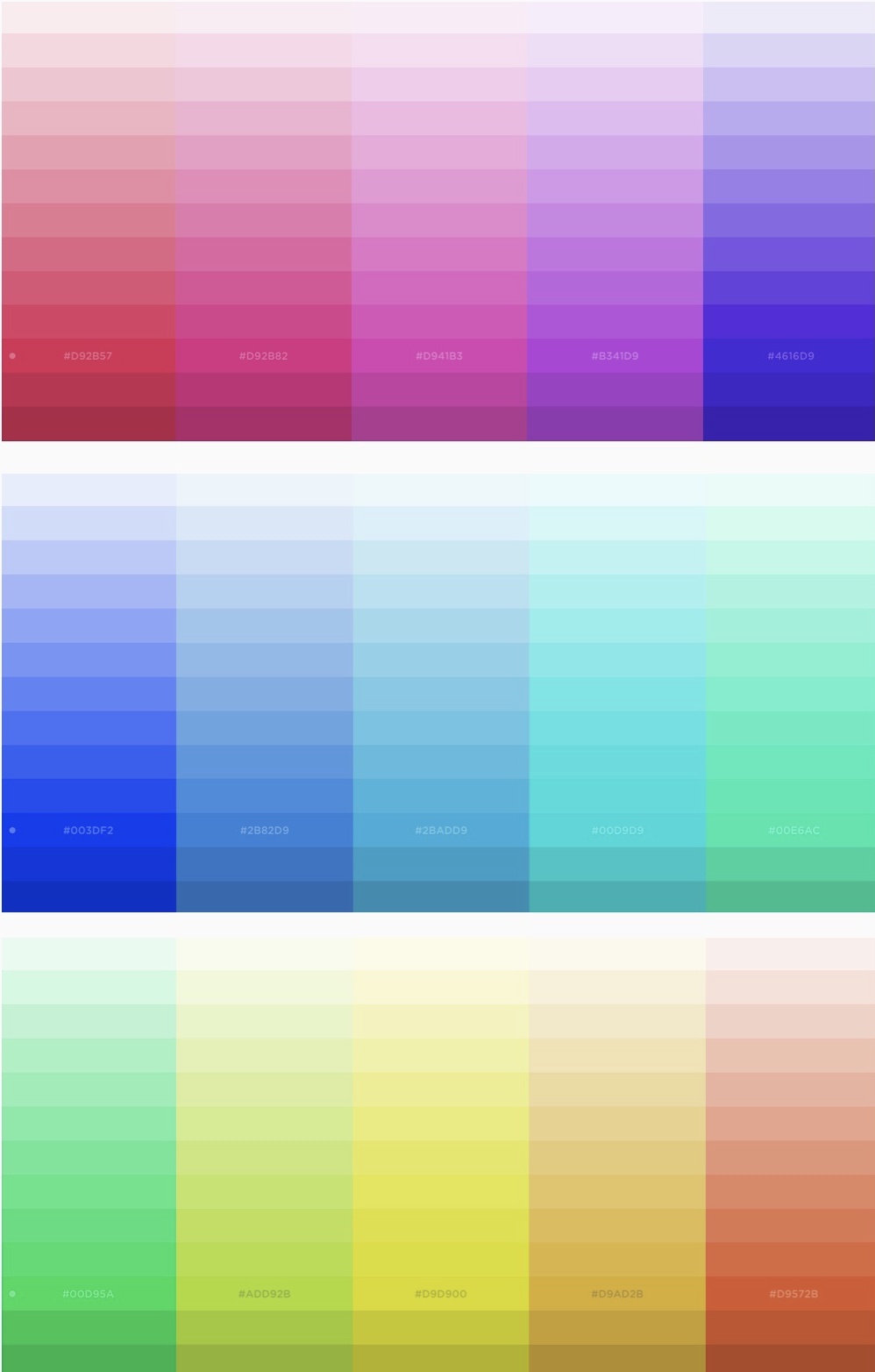
h值(色相)以15,S和B不変,遞增得到基於品牌色的24個色帶,為什麼是24個,24X15=360剛好圍繞色環盤一圏,因此得到一圈基於品牌色,明度和飽和度一致性的顔色。
基於色帶得出16色相環
細心的同學可能發現色帶上其實很多顔色都比較接近,比如綠色、藍色,我們需要再進一步篩選出合適的顏色作為16色相環,盡量選取一些和主品牌色比較舒服的顏色搭配。

最後根據篩選後得出的16色相環
調整B (亮度)和S (飽和度)
這一步我們需要去定義同頻的輔助色,也就是16色相環的輔助色,可以在亮度(B) 按-10,-20去加減,也可以在H上面以+-5去増加色相,原則就是需要有對比度,需要明顯。

調整飽和度值

調整明度,如果對比不明顯,可以-20, -30

最後得出一套同頻下的色盤,但是很相近,所以我們需要去排除一些
製定色板
和品牌色同頻的輔助色板

製定色板,這裏需要使用到一個網站https://coolors.co/這裏隻需要輸入對應的品牌色,就可以得出根據明度遞減遞增的色板,當然你也可以去調整明度來得出色板。

自此我們得出了整個產品的調色板,很多電商大促,包括Airbnb和穀歌都是通過類似的方法得出他們的色盤!最後根據我們前面定義的,警告色,超鏈接顏色,成功提示色,我們可以從輔助色盤中得出對應的顏色,警告用紅色,超鏈接用藍色,警告黃色,成功綠色等等。

漸變色板
取品牌輔助色相鄰近色顏色做漸變

最後
以上就是今天的分享,如何定義一個色彩體係和色盤。知識量比較大,特別是關於HSB的運用,色盤出來了其實隻是根據,關於如何色彩搭配其實是需要我們不斷的去嚐試!希望大家都能掌握這個方法。
原文地址:我們的設計日記(公眾號)
作者: sky

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14