APP裏面的間距和邊距的設計,很有學問的,最近設計公司的產品,大部分都是列表,這些頁面視覺效果不強,但是難點在於要做的看起來舒服,而其中一個難點就是間距的設計。不要小看間距這個問題,新手做出來的界面大部分翻車的問題就是在於間距。 今天我們就來好好研究一下關於間距的問題,主要有APP外邊距,字間距、行間距和元素邊距等四個方面,希望對大家有所幫助。
間距的重要性
當我們想了解間距乃至更加標準的使用間距,首先我們要明白為什麼要使用間距。間距的使用有很多作用,可以吸引用戶注意力、提升界面內容的可讀性,闡述元素之間的關係。其實簡單來說,間距的作用可以歸納成一句話:建立視覺層級來簡化界面內容,讓用戶更容易接受。那麼我下面就先來看第一種今天要討論的間距:外邊距。
外邊距
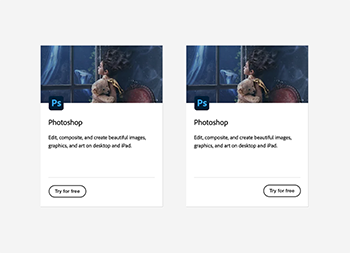
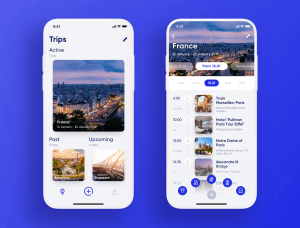
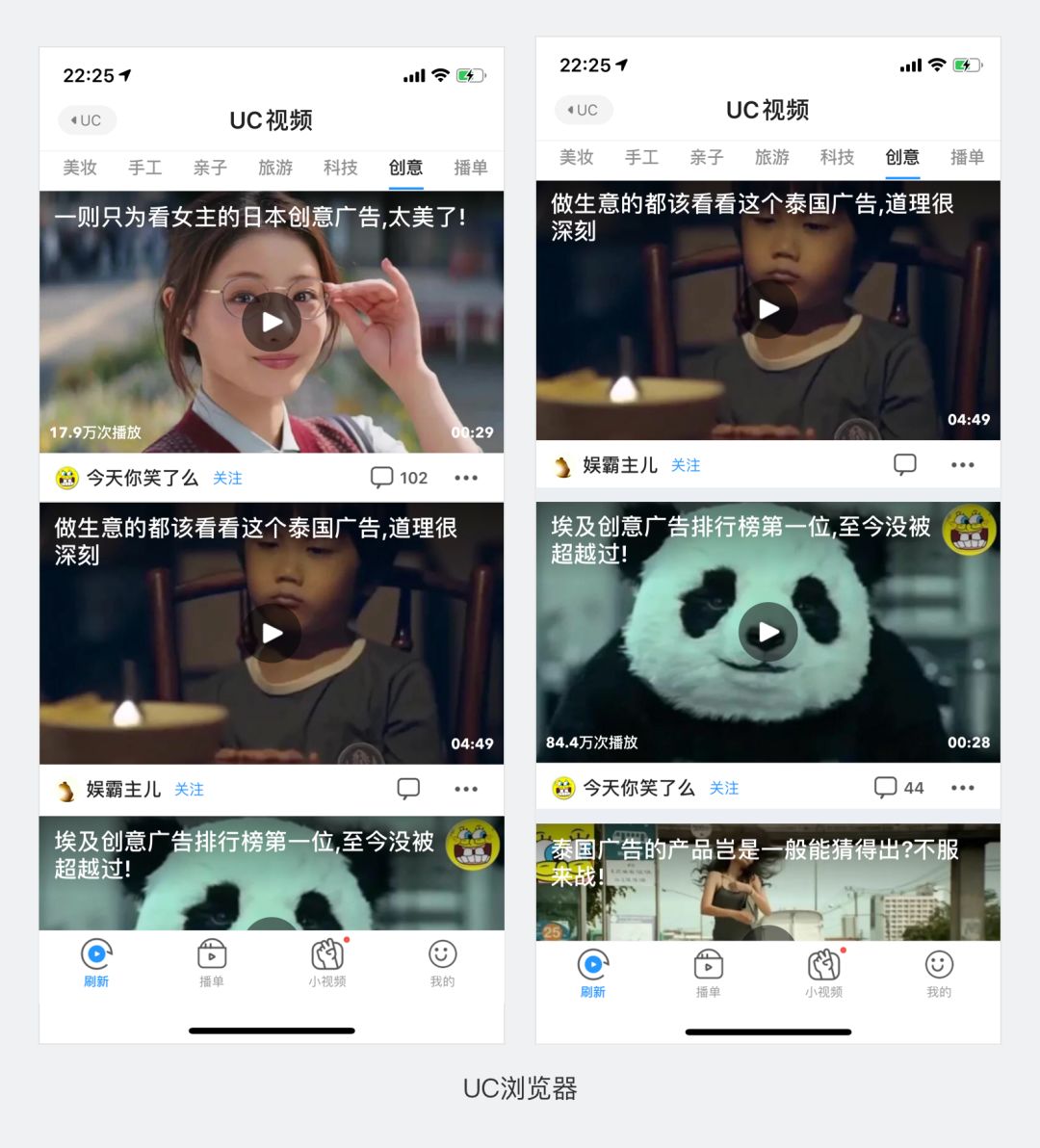
我們今天說的邊距不是關於設計APP時需要留一定的屏幕間距,這個是最基礎的知識了,相信大家都懂,這裏我們要研究的是圖文與屏幕邊距怎樣更好的表現。通常來說,在圖片和屏幕邊距之間保留一定像素邊距能夠更好的引導用戶豎向往下讀,如下圖所示:

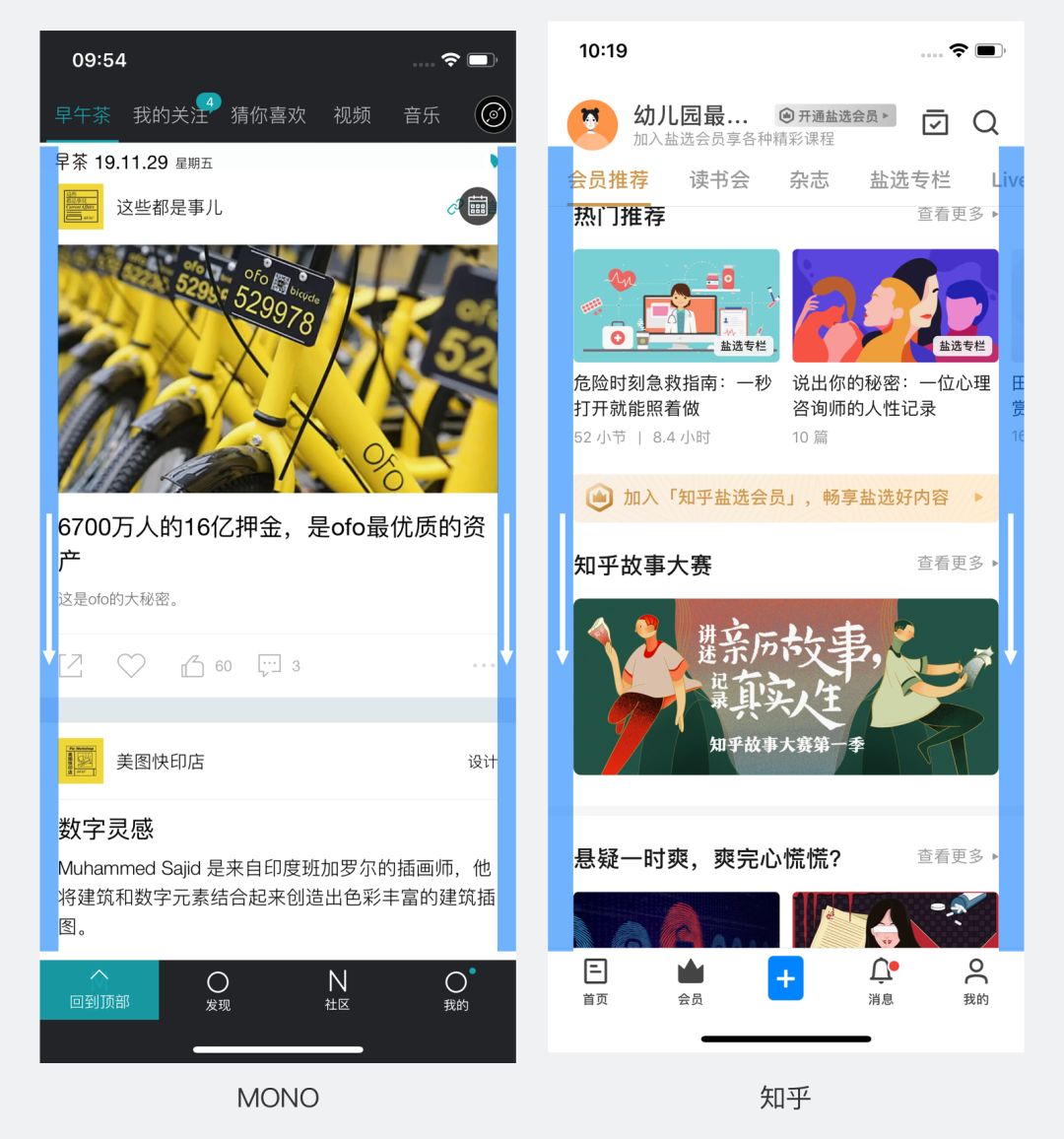
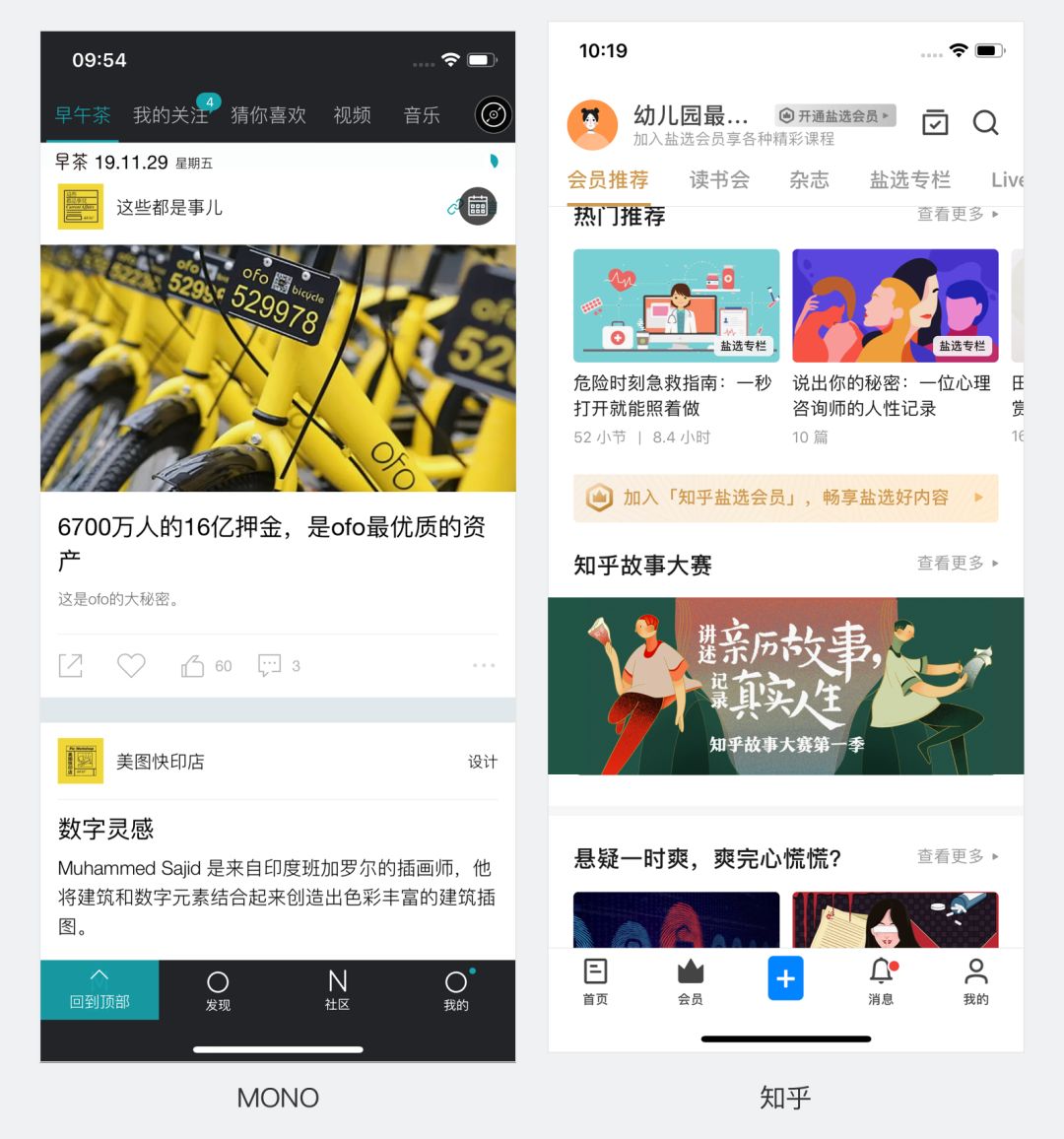
但是當圖片與屏幕邊距為0的時候,用戶的注意力更多的集中在圖片上,如下面對比圖所示:

由於沒有留白做視覺引導,視線在往下瀏覽時,會被圖片直接割裂,造成在圖片上停留的時間更長,因此通欄的設計大多更適合出現在頁面中間的運營banner上,如下圖所示:


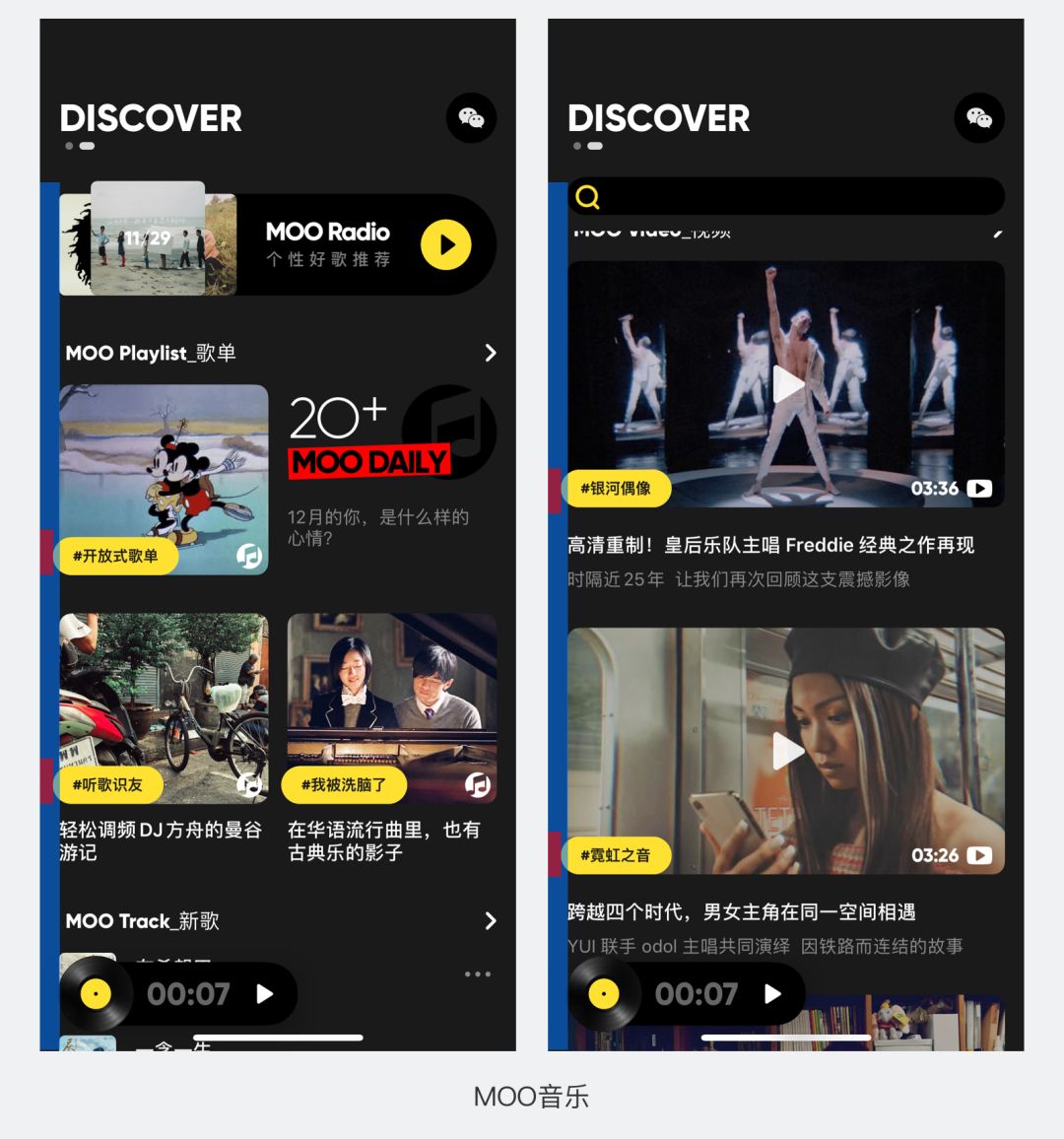
MOO音樂的外邊距是30px,但是它左邊卡片的標簽外邊距是20px,也就是說MOO對標簽的處理是讓標簽衝出卡片左邊10px,這樣的設計也讓用戶的注意力更集中在了標簽上,值得借鑒。
字間距
1、圖文單行結合
首先要說的這種情況在我們平時使用的產品中是經常見的,大字號搭配小字號,如下圖所示:

這種彼此對比明顯,能夠更好的進行信息的主次傳遞,那麼在大字號與小字號之間的間距使用多大比較合適呢?如下圖所示:

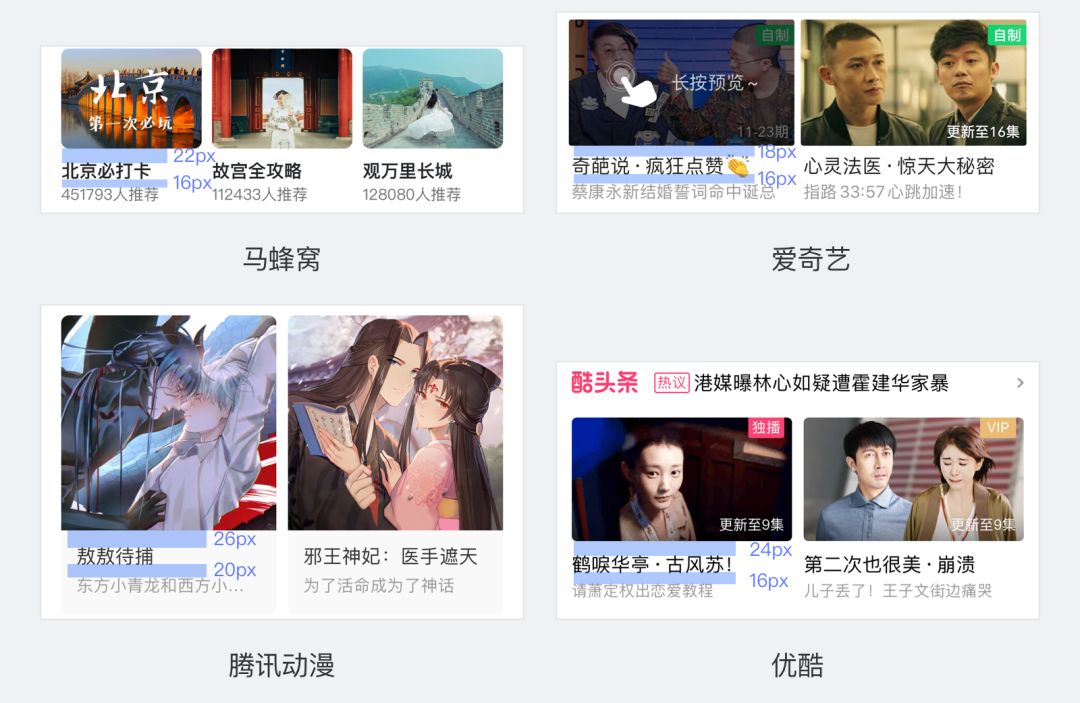
這裏是以京東金融、淘寶、微信讀書和QQ讀書四個主流產品裏的單行文字間距為例的,上圖中我們可以看出文字與文字之間的間隔大多在16-20px之間,至於選擇16px還是20px,個人認為是通過左邊圖片的高度決定的,同時不論右邊的文字是兩行或者是三行,也都以左邊圖片的高度居中。除了文字和圖是左右搭配的,還有一種常見的情況是上下結構的,如下圖所示:

這類卡片式的設計,在我們的設計中經常用到,但行間距依然是一個難以讓界面看起來精致的點,從上圖中我們能夠看出來,標題文字的大小是不一樣的,但行間距卻都是大概率的重合,因此個人認為我們可以參考這種類型的行間距數值:16-20px ,而文字的部分有各自產品的設計規範。
2、圖文多行結合
圖文多行在設計裏面算是比較複雜的情況,如下圖所示:

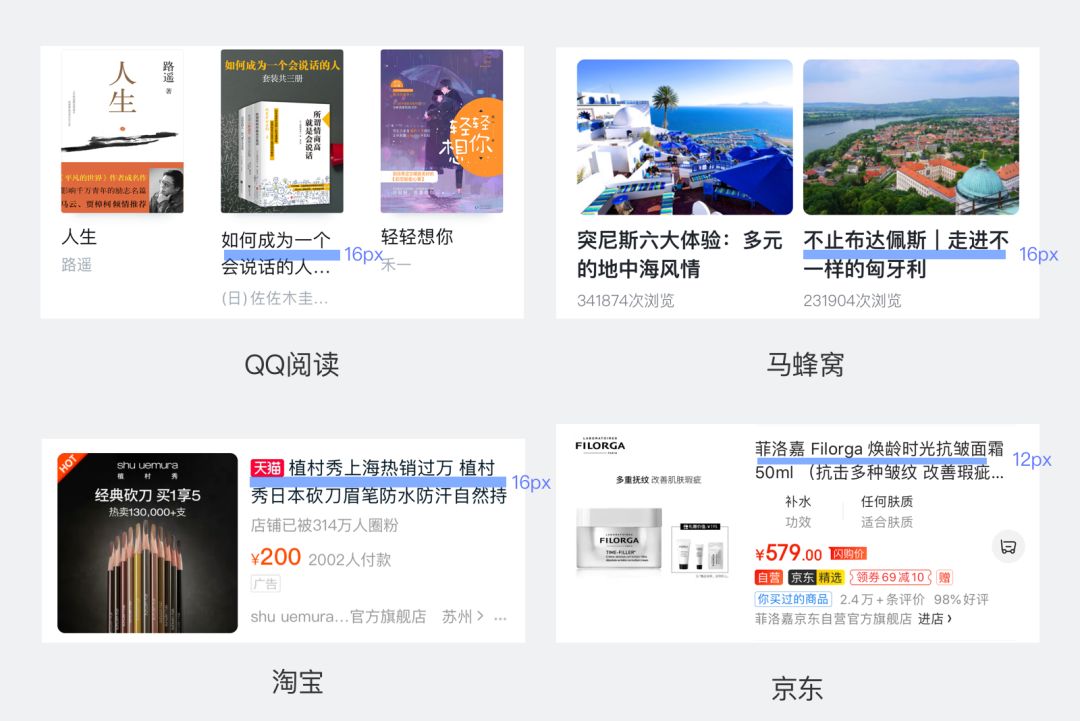
這種類型要考慮到的因素很多,標題是否換行、多行的間距、字體大小這些都是我們在設計的時候需要處理的細節,首先我們先來看標題隻有單行的情況,如下圖所示:

從上圖中我們能夠看出來,雖然不存在折行的情況,但是因為展示的信息很多,所以頁面設計的時候也會比較複雜,這種結構大多出現在電商產品中,因為外露的信息比較多,想要盡量在列表頁展示更多的信息來吸引用戶點擊。而這裏需要遵循的方法有兩個,第一個是親密性原則,將你認為是同組的信息做親密處理,上圖中藍色高亮的部分就是表示同組信息之間的行間距,而巧合的是,其中有三個產品的行間距都是16px,餓了麼的行間距是20px。因此16px是在圖文設計時展示親密信息比較好的選擇。第二個原則是4的倍數定律,上圖中的所有間距都是4的倍數,這跟我們在設計頁面定間距是的道理是一樣的。
行間距
行間距也是我們平時要特別注意的小細節,因為不知道大家發現一個問題沒有,行間距沒有處理好,一旦界面的信息有點多,整體視覺上就會顯得很擁擠,不如我們先來看看線上的作品是如何解決這些問題的。這個問問題一般會有2種,我們現在就都來看看吧!
1、標題行間距
這種情況一般出現在標題會有折行的情況下,但是下面的內容卻都是單行,如下圖所示:

上面四個產品中,除了京東的行間距是12px,其餘的都是16px,個人認為是因為京東的商品組建部分信息很多,因此整體的字體也偏小,所以12px的行間距不會顯得太過擁擠。
2、正文行間距
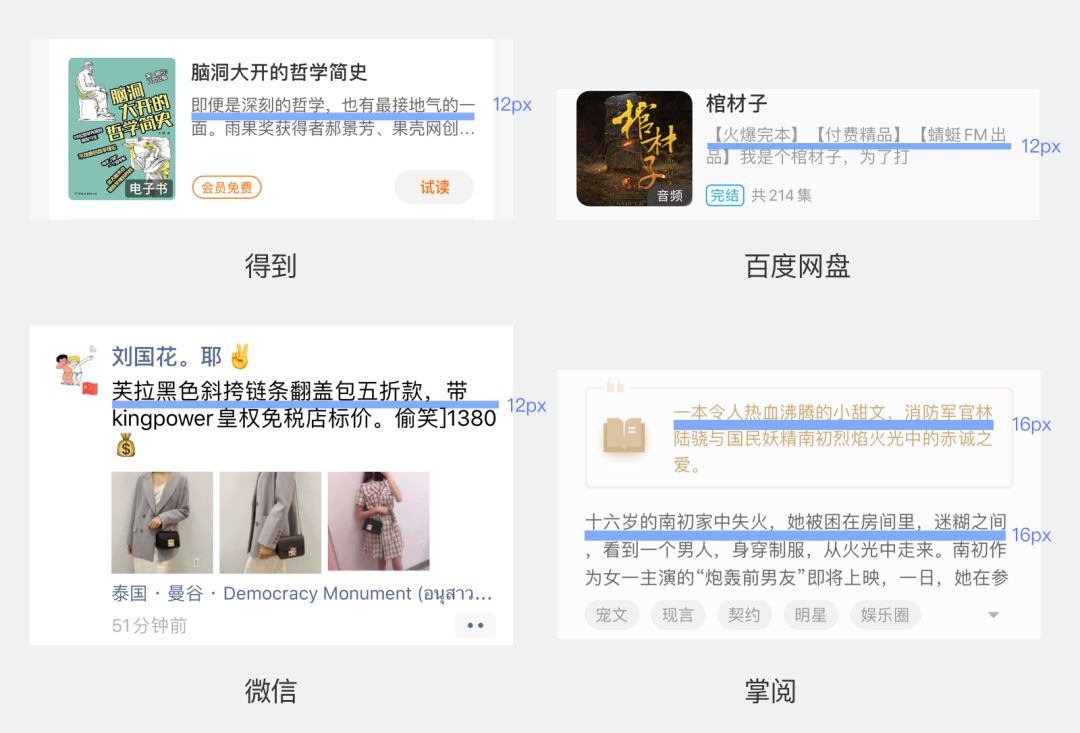
這種情況是出現在標題最多隻有一行,但是正文都是折行的情況,如下圖所示:

在圖文列表的文字行間距都是12px,但是掌閱書籍詳情頁的文字行間距確是16px,關於行間距目前大部分的做法都是字體的大小乘以1.2~1.5倍,得出來的結果就是文字的行間距,但這種算法僅限於行間距,不適用於其他的間距。
元素間距
在元素之間的間距我們經常犯的問題在於,設計的時候會讓別人無法看出哪個信息是同一組的,如下圖所示:

左圖中的問題在我們的作品中經常見到,大組件之間的間距會與統一模塊的間距設置成一樣的高度,這樣就會造成模塊之間的關係不夠清晰,從圖中我們就可以看出來,元素間的間距也是親密原則,一起的就靠近,不同組的就分開,從視覺上就做出區分,這一點不僅僅用在界面中,圖標中也同樣適用,如下圖所示:

裏面的內容是一組的,因此間距會靠近,同時也會與外面的邊框間距近,雖然隻是圖標,也是從視覺上來簡化信息,便於用戶理解。
劃重點
從信息層級的角度上來說,級別越高的內容間距越大,因為越重要的內容就要越吸引用戶越多的注意力,運用親密原則,能夠從視覺上減少用戶對文字信息處理的成本。面對多行和單行的信息處理,除了查找數值規律之外也要結合實際的項目情況,比如說文章中有提到的幾個特例,都是選擇了最適合產品的信息展示方式。
參考引文
《間距與邊距的設計要點》http://1t.click/buuV
原文地址:海鹽社(公眾號)
作者:潘團子

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14