譯者:這篇選自設計師Golden Krishna新書《The Best Interface is No Interface》中的一部分節選以及相關演講,其中提及到“屏幕之外的用戶體驗”的理念。起初或許你會認為這個想法不切實際,這裏先給大家舉個案例:
三星的Smart Pause技術,設想你在手機上觀看視頻,Smart Pause可以通過攝像頭捕捉到你的視線,當你的視線離開屏幕時,視頻則自動暫停。這時你可能會為這樣人性化的設計為之驚歎,它真的是在為我服務。
於是考慮到真實的用戶場景,原有的那套規則或許已經讓你麻木,出於自然的規律和更加人性化的體驗,Krishna給出了一些新的詮釋。通過結合硬件設備,界面設計,人機交互等因素之間的差異,利用技術創新跳出屏幕內的思維局限,為用戶打造更好的自然的體驗。
設計師Golden Krishna認為我們現在無法脫離對手機的依賴,而市場上的應用程序會讓我們更加為之著迷。同時,他兩年前在SXSW上也表示:“最好的界面是沒有界面”。這也是一個概念,他幾個月以來一直為此鑽研和探索。“許多人並不想在屏幕上花更多的時間,”他通過給克裏希納的電子郵件提到。“那麼為什麼要去追捧手機的可替代性?”

Krishna的新書《The Best Interface is No Interface》,奠定了我們是如何走到一個對App如此癡迷的狀態,以及如何扭轉乾坤。這或許是針對於智能手機的應用程序,當然Krishna並不希望脫離智能化而回歸到翻蓋手機時代;他認為很多公司和設計師過於依賴屏幕的“範圍”,而往往選擇了錯誤的設計方向。這個想法摘自Krishna書中的相關章節,“在人們花更多的學習成本去適應Apple Watch或其他的智能腕表時,從它複雜的說明書就可以看出它們需要大量的成本的學習。”通過給克裏希納的電子郵件提到,“ 相比智能手表,所有的屏幕都可以用Uber叫一輛出租車。同樣可以看facebook通知。曬吃的。他們很無聊,重複著智能手機已經提供著的功能。”
無論怎麼說,我們現在正處於“屏峰”(對於智能手機高頻的需求)。可以這麼說,Krishna希望屏幕能逐漸淡出我們的生活,同時他看到年輕一代可能成為這一切背後的催化劑。“年輕人不再向前輩那樣為一個滑動效果而驚喜。”他說。“屏幕上沒有什麼新奇的東西。“這類似於青少年逐漸放棄Facebook,是因為被他們父母管製得越來越多。(國外的父母通常會注冊一個小號暗中觀察自己孩子Facebook的狀態)所以,一方面是環境因素影響著下一代適應社會的方式;另一方面,在面對種類繁多的應用程序選擇上,年輕人趨向更關注“單一”內容:就像即時通訊和圖像拍照,這類應用既簡單、扁平,而且響應迅速。
“沒有交互的界面是最好的界面”中所寫到的“屏幕內的思維“,在這裏, Krishna列出了app最壞的情況(設計方案)。以及結合實際場景,思考app的存在是否真的在提高我們的生活。為此他的一個願景,交互設計師如何考慮設計,使我們的生活更輕鬆—無需app。
基於屏幕思維-無所不在的App
“在某個地點,某一刻,我們相愛了。”
我不知道從什麼時候開始。好像所有的人際關系,他們似乎隻發生在眨眼之間—我們做的任何事情開始變的模糊。無論是充滿激情的,對當今充滿博愛的,英俊的,漂亮的界面都來自你:Apps。就像09年的時候,我們悄悄地告訴對方:“蘋果公司的確很偉大,如果你想知道滑雪的山地是否會下雪,你可以用到這樣一款天氣應用。”據報道說,在美國隻有2.6%的滑雪者可能會用到這個應用,而一年的滑雪次數也不過八次。很多時候我們的注意力被很多因素所幹擾,忽視了周圍的人和環境,你真正應該做的是和夥伴一起享受滑雪的樂趣。不是嗎?
如果你想檢查你到底把車停在了哪裏……(難道我正在退化?)”別取笑我了,我們都知道如何結束這句話。商業化設計讓我們適應快餐式的消費,生活節奏也變得更快了。動人的界面設計,可能會在無意中給技術創新帶來更多的局限性。
屏幕之外的世界
不要忘記了,7.8億人在這個世界上,無法獲得幹淨的飲用水,或者說超過一百萬人在富裕的美國無家可歸。我們在推進技術創新中忽視“世俗”的社會問題,就像我們為了使生活更加智能化引領技術革新,創造真正需要的:更多的移動應用程序。這並不理想,那些機械化的操作給人們增加了更多學習成本,對於日常生活中一個簡易的操作就會多款應用,這裏有個理念;是產品適應人,而不是人去適應產品。
近來熱門的文章都沉浸在新app的發布。這可能是因為記者想要展示他們的消息靈通,我們知道這個應用程序——但這可能是因為他們想在熱門行業中獲利。
一個應用程序它並不是偉大的,比如一個恒溫計,它通過環境來調整自身所顯示出來的值,你根本不會用到一個界面去操作。就像所有被”隱藏“的內容,我們其實不需要關心。我們受益於技術所帶來的創新,就像蘋果或穀歌的那些極致的應用。
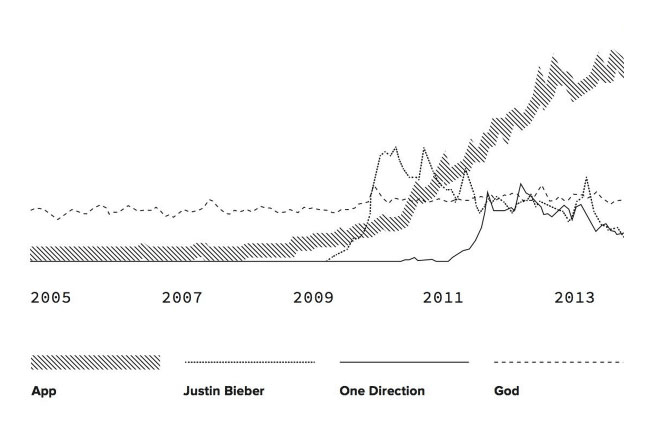
下圖是穀歌對幾個熱搜詞一段時間內的關注度報告,裏面包括熱門明星“賈斯汀·比伯”,人們所信仰的“上帝”,一個選秀節目的組合“ One Direction”,還有“App”;無疑可以看出,App有著高頻的熱度以及驚人爆發力。

一個關於寶馬應用的案例
“毫不奇怪的是,幾乎所有的汽車公司一直致力於智能手機的應用程序,所有行業一樣也都熱衷於此。無論新聞還是博客也同樣對汽車解鎖技術的高度關注。”
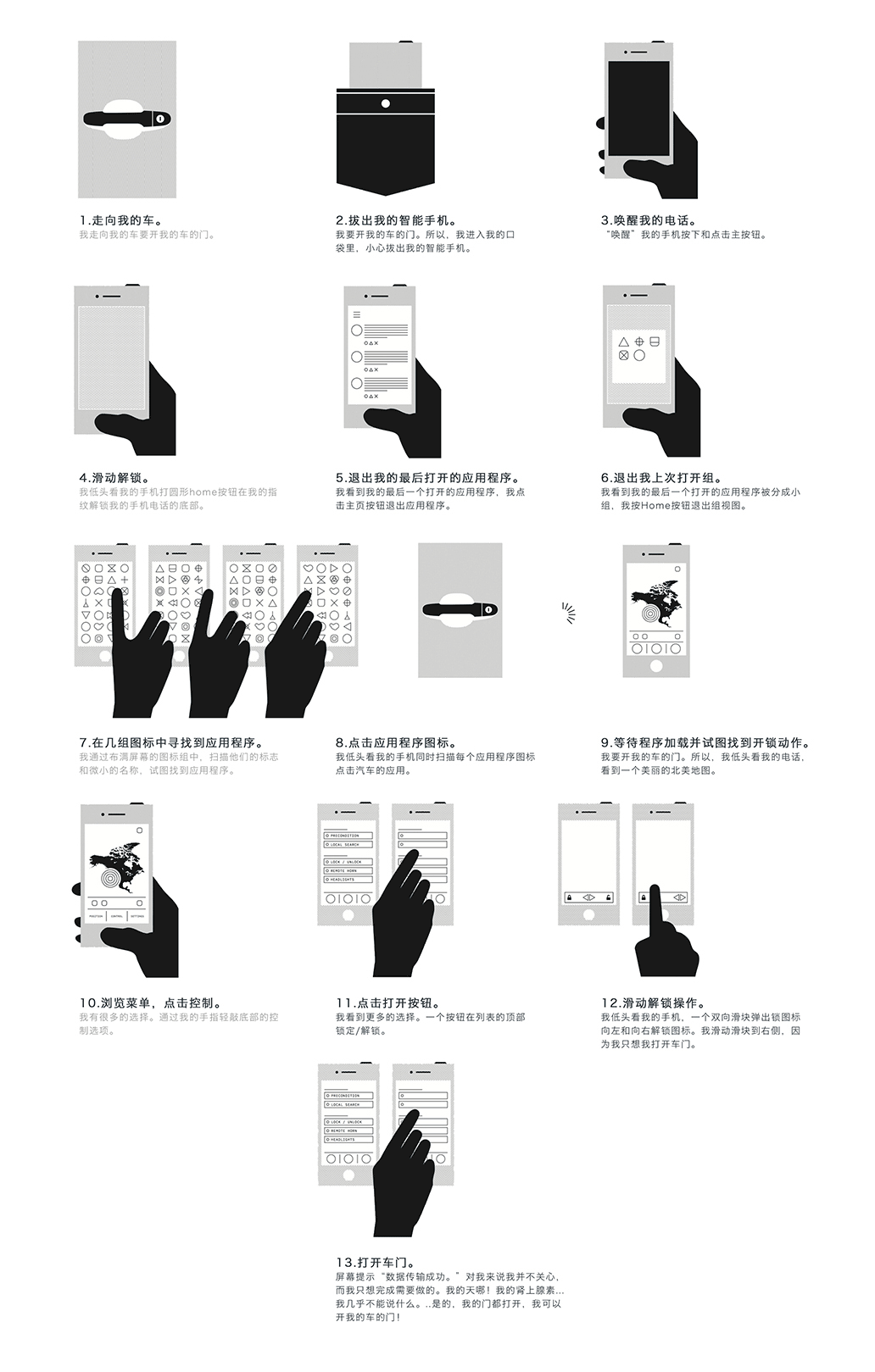
這引出了一個問題:你如何做一個更好的車鑰匙?大多數這些控製汽車門打開的應用程序都很類似,所以示範起見。iPhone當時就給寶馬出了一個款新的移動操作系統,讓我們看看它在實際使用中是多麼的驚人。這是“世界上最先進的移動操作系統!”
(點擊圖片查看大圖)
等一等,13個步驟?
這裏發生了什麼事?還有我的目標:從我走到我的車,打開我的車門。(這並不複雜。)
1. 走向我的車
2. 拔出我的智能手機
3. 喚醒我的電話
4. 解鎖我的手機
5. 退出我最後打開的應用程序
6. 退出我上次打開組
7. 在幾組圖標中尋找到應用程序
8. 點擊應用程序圖標
9. 等待程序加載並試圖找到開鎖動作
10. 瀏覽菜單,點擊“控製”
11. 點擊打開按鈕
12. 滑動解鎖操作
13. 打開車門(我的目標)
所有的步驟都需要應用程序的界面上操作。我有一個目標,然後完成它,我不得不用一個屏幕。由於應用程序,它花了我十幾個步驟解鎖我的車的門。
我們的感情被欺騙了?這是一個改進車鑰匙的應用程序嗎?坐下來問自己。我們期待技術上的解決方案,還有好看的界面,可是否真正給我們提供更好的服務?
相反,我們對於應用的原則是:最好的界面是沒有界面,完全避免使用屏幕,擁抱我們的最自然過程。
如果我們消除了操作界面,我們就隻剩下兩個步驟:
1. 一個司機把車停好
2. 她打開車門
除了這兩個步驟之外都是多餘的內容。
看上去很瘋狂?相比這個十年前的13步程序,西門子和梅賽德斯奔馳首先給出了良好的解決方案。他們工作原理的方案是:當你抓住車門把手(打開車門的一個邏輯部分),汽車發出的低頻無線電信號,信號訪問你的鑰匙是否在附近,在你的口袋或錢包裏-如果他們是,車門將在瞬間打開,沒有任何額外的工作。
這的確是對車鑰匙技術上的改進。有些人對我說,“哦,如果什麼時候我們把鑰匙鎖在車裏了怎麼辦?這時可能我們需要的應用程序。”為了確保這種失誤的發生:汽車可以感覺到你的鑰匙距離,因此你的鑰匙如果在車裏面,車門就不會鎖。通過重新設計的方案讓我們能自然脫離數字屏更便捷的行動,西門子創造了一個令人難以置信的優雅的汽車解鎖方案。回歸到一個用戶典型的路徑意味著你可以更好的完成任務。避免多餘的界面操作意味著你不要浪費時間學習,也許你並不需要使用屏幕。好的解決方案和設計思維其實可以很好運用技術手段,包括在那些日常生活中的細節裏。
“避免多餘的交互,它隻是在浪費你的時間”
“最好的界面是沒有界面”這就是本書的主題。
我們對界面的愛已經無法控製。我們已然接受它屬於我們生活的一部分。甚至很多時候代替了我們的生活。大多數人一天中花上八小時在屏幕上,“技術創新”永遠能吸引你的眼球,甚至更多的時間。智能手機用戶平均每天查看手機150次,在生活中任何場的景裏。在這本書中,創新者Krishna試圖挑戰原有的觀念,基於屏幕的束縛,展示了如何思考在沒有界面的基礎上構建一個技術先進的世界。
Krishna的洞察力,有時滑稽的批判,以獨特的思考方式超出界面、交互的原則,構思更多有意義的屏幕之外的創新。無論你是在技術上的突破,還是在細節中的考慮,你會恍然大悟,發現最好的界面是沒有界面。
這本書不是發表控訴,而是充滿了來自企業家、創業公司、設計師、工程師、發明愛好者和對技術不感興趣的人的創意。它展示一種新的方式去思考未來的科技以及怎樣去愛上比天氣應用更加吸引人的事物。它會讓人花幾秒鍾的時間來審視下當前這個癡迷於屏幕的世界,我們是如何進入這個世界、為什麼我們還處於這個世界、這種趨勢為什麼如此可怕,以及人們怎樣才能脫離應用程序,轉向屏幕之外的世界。
“沒錯,我的信息可能讓人興奮,但它不是教科書,它就像在咖啡館裏和朋友交談簡單路經這種亮眼的技術。”
車鑰匙的應用程序是一個很好的例子。筆者不主張在一個應用中通過屏幕更好的方式打開你的車門,我們需要思考的,是在某個特定的場景中如何更好地基於典型流程,而非屏幕的局限。如何更好的”隱藏“交互,這不僅僅對用戶體驗設計是有效的。當然,它應該涉及到的是關於設計思考的過程。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15