
在交互設計中如何加以利用時間?它是可控的嗎?
元素的時間控製難以描述,但我們都能感覺得到,從令人厭煩的等待加載,到令人愉快的輕鬆穿梭於頁面間。時間控製的範圍很廣,大到可感受到的時間增量,小到區區毫秒。單獨看似乎沒有意義,但無論如何,它積累起來就能影響用戶的看法。
本文中我們討論的內容涵蓋一切隨時間變化的元素:視頻、音頻、動畫等等。我們會從時間為何重要講起,然後討論時間控製的要素,還有如何改善它們,之後我們會探索快速和簡潔如何發揮作用。
時間為何重要
時間是個難以掌控的概念,因為它的範圍如此廣闊。就像一個電子的大小,相對於我們銀河系幾乎無法察覺。一毫秒的跨度也一樣,相比一個千年,根本感受不到。
但是數字世界的時間與人類的時間不同。幾秒的差距,就決定了體驗是令人沮喪還是令人愉悅。我們可以把它歸為基本的人類心理學:
- 記憶與注意力是有限的——正如我們在交互設計最佳實踐中描述的,設計師應當評估界面的認知負荷。否則,用戶會苦於短暫記憶導致的信息丟失,使他們沮喪。
- 人們必須感到一切盡在掌控——沒有人願意受科技的支配。正如我們最新的博文中陳述的,有些人仍然把計算機作為黑盒子對待。讓人等待的電子產品,會給人一種不夠格的傲慢印象。
用戶的操作是有節奏的。在用戶體驗領域,時間的度是以10的量級來丈量的。用戶判斷是否值得在一個網站花費時間,隻需要0.05秒。如果它們決定留下,通常會在2-4分之內離開。
無論目標是更新你的Facebook信息流,或是在Amazon上對比購買產品,每項體驗都可以分解為一系列的交互,交互操作之間的耗時對用戶體驗會產生複合影響。
交互設計中的時間要素
那時間和交互設計具體有什麼關系?設計顧問David Malouf相信,時間把交互設計與其他用戶體驗學科區分開來。時間遠非線性的過程,因為隨時間流逝所有交互都會發生。Malouf建議,我們可以具體從3個不同角度來檢驗時間:步調、響應和環境。
1. 步調
在設計方面,步調與固定時間內完成的事情息息相關。你馬上就會想到,“那麼用戶完成的事情當然越多越好”,但這未必正確。

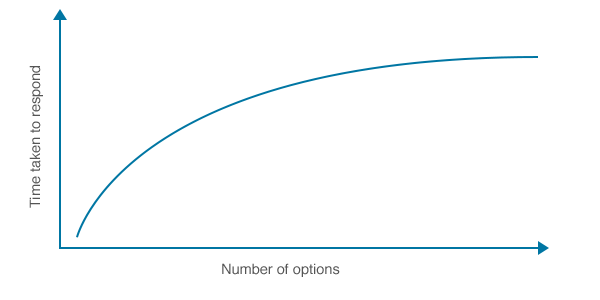
來源:席克定律
根據經驗,操作流程遠比可用的操作數量重要。席克定律說到,過多的界面元素實際上阻礙決策(因此也影響目標的完成)。
想一想,比如有一組龐大的注冊表單,和另一組分成多頁面的小表單,兩者信息相同,會有怎樣的區別。長表單會花費更少的時間,但一系列小表單似乎更容易掌控,對用戶也不那麼複雜。
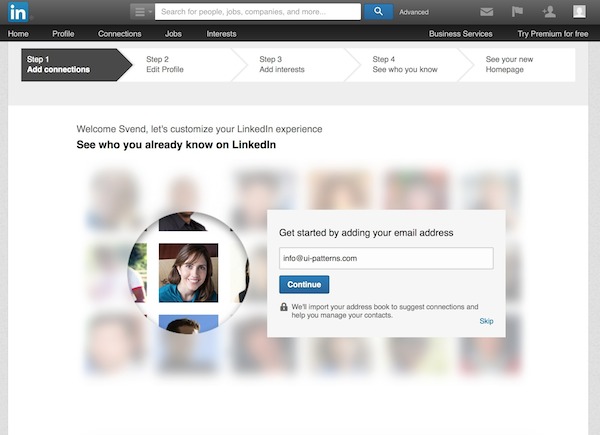
下面的例子來自LinkedIn,結合表單引導和進度條是個很不錯的策略,改善了體驗的步調。創建一套專業檔案所需的冗長過程被分為4個可掌控的步驟。用戶也能看到它們的進度到了什麼地步,這會激勵他們繼續進行。步調與效率關系不大,更多是用戶是否對體驗感到舒適——不會使他們負擔過重,也不會減慢它們的速度。

來源:LinkedIn表單引導
2. 響應
產品的反應時間與用戶的掌控程度直接相關。Jakob Nielsen說過,電子產品最重要的3個響應時間範圍是:
- 1秒——直接控製——用戶感覺他們在直接操縱這個系統,就像使用真實的工具一樣。除了結果的視覺呈現外,不需要任何反饋。
- 1秒——間接控製——用戶會注意到延遲,但在網站的體驗中仍然感覺盡在掌握。比如對於加載新頁面,這個延遲是可以接受的。
- 10秒——部分控製——用戶的注意力已經轉移,操作流程中斷。反饋對於減少半途而廢至關重要,這就是加載界面如此流行的原因。
響應時間中的延遲必須與任務的重要性相稱。例如,加載雲端面板,5秒是可以接受的。但是觸發一個下拉菜單就不可忍受了。延遲越長,用戶與界面之間的關系就越趨於分裂。

來源:UXPin
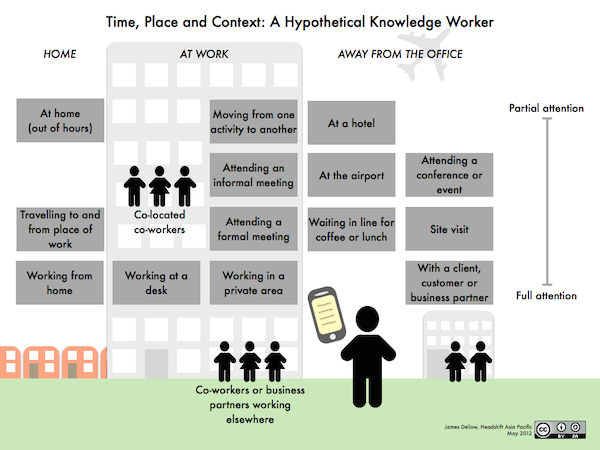
3. 環境
如何、何時、何地,甚至為何使用一個應用,都對時間感知有所影響。
比如,網站的平均停留為2-4分鍾,盡管電商銷售流程的平均要持續28分鍾(這甚至都沒有考慮銷售的品類——買一輛車可得花上幾個月)。同樣的,那些在商場購物會通過移動設備比價的人,比坐在家中沙發裏購物的人更重視速度。

如果你發現用戶過早離開你的網站,你就得修改鏈接文案了。你還可以檢查頁面的視覺層級(顏色、對比、字體),確保重要的信息得到了強調。
但是,這些吸引眼球的方法,在單獨一頁沉浸式內容中或許有違直覺,例如博客。這種情況下,你最好善加利用留白來強調內容(就像Medium那樣)。同一個獲取注意力的策略,依據網站類型的不同,會產生兩種不同的效果——這都取決於環境。
越快越好……在某種程度上
討論一個界面的步調時,我們提到過並非總是越快越好。
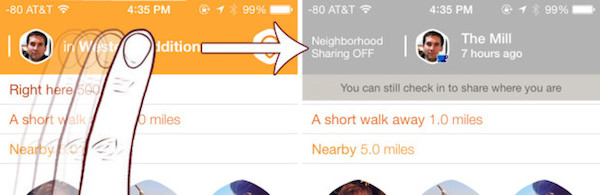
坦言之,絕大多數時間相關的可用性問題,都由於系統反應太慢。但是,也有些情況速度太快反而不好。通常,速度太快的界面會導致兩個問題:錯過信息,或是用戶跟不上。

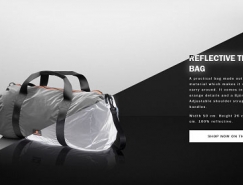
來源:FourSquare_
1. 用戶錯過信息
信息變化太快時,用戶隻要看一眼屏幕的其他地方,就會錯過它。這些通常適用於並非由用戶觸發的意外操作,而且通常這個變化離相關操作越遠,越容易被忽略。有簡單的補救方法可以將注意力引向這些變化,通過恰當處理的動畫效果(我們稍後會討論)。
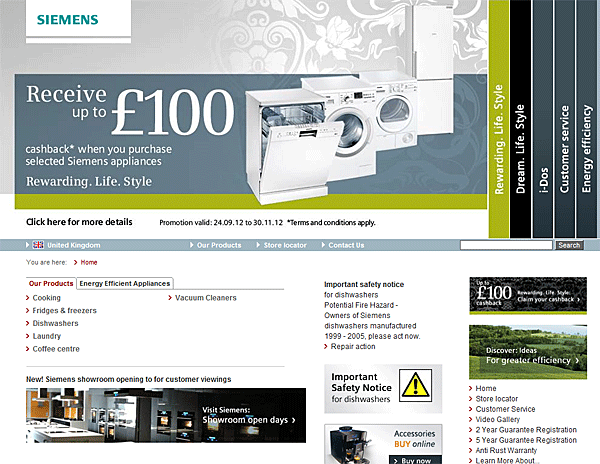
我們可以把西門子作為界面速度過快的例子。此例中,向用戶展示了如下頁面,然後詢問他們是否發現了西門子有洗衣機的特別促銷。

正如Jakob Nielsen,Nielsen-Norman Group的聯合創始人所描述的,即使頁面頂部以巨大文字展示了促銷信息,用戶還是沒看到。為什麼會發生這種事情?因為輪播圖(其實更像手風琴效果)每5秒自動切換一張。每次屏幕切換,唯一的指示器就是右側的邊欄——它通常都被忽略了,因為這兩個行動召喚看起來像是banner(從而引發了banner盲區)。
2. 用戶跟不上
即使用戶注意到屏幕上快速切換的動畫,也未必能理解。這通常發生在輪播圖、旋轉體和其他自動切換功能中——用戶被圖片激起了好奇心,當他們把鼠標移上去,它已經變成了另一張不怎麼有吸引力的圖。
可以發現,先前西門子的案例就是糟糕的用戶體驗決策的綜合體。無論如何,5秒的輪播圖是其中最糟糕的。因為它占屏幕主導地位,輪播圖立刻就能吸引用戶注意。但是這個輪播圖每5秒改變一次,使用戶迷失方向,並沒有清晰表達出促銷信息。用戶並沒有觸發這個操作,於是為了努力贏回用戶體驗的控製權,他們對用戶體驗的其他不足更加敏感(比如糟糕的文案)。

來源:應該使用輪播圖嗎?
實際上,最好是擯棄自動切換的輪播圖,因為它們最擅長分散注意力,最讓人沮喪。目標與輪播圖內容無關的用戶,會發現它令人分心。真正需要了解其內容的用戶,又無法及時反應。
對於非母語用戶,響應問題更嚴重。年紀越大,或越不熟悉科技產品,越難以使用。要確保你的界面反應不至於太快,這些建議很有幫助:
- 讓用戶手動控製——屏幕上的快速變化,必須限製為由用戶的操作觸發。否則,這就違反了最少意外原則,這是指用戶通常都不喜歡突發事件。
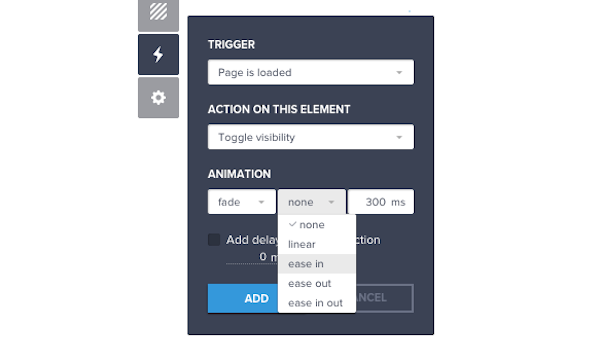
- 用動畫來減慢速度——用800毫秒到1秒之間的動畫來表現屏幕上的變化。
- 給每個輪播圖留出足夠的時間——如果你必須用自動切換的輪播圖,要大聲朗讀其中文案,然後所花時間再乘以2.5。這就是每張輪播圖應該停留的時間。還有當鼠標指在輪播圖上,要確保切換暫停。
記住,交互設計中,感知到的就是真實的。令人愉快的等待,遠比推著用戶列隊前進要好。
點擊要簡單,而非快速
既然提到速度,很有必要糾正另一個普遍的設計誤區,3次點擊原則——這個原則指出,用戶通過3次及以內的點擊,應該要能查看網站的任何內容。對於這個3次點擊原則的最佳描述,可以說“意圖是好的,但造成了誤導”。

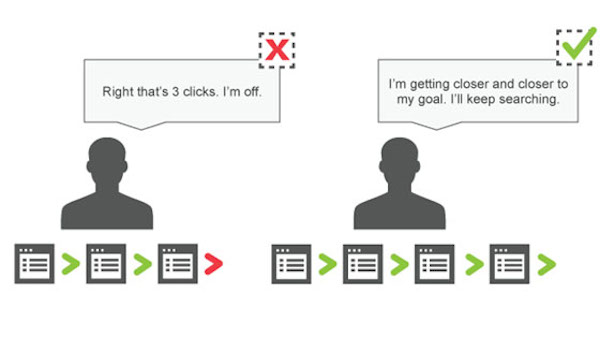
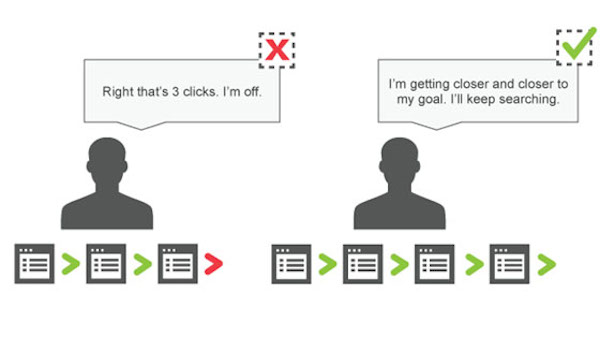
Hubspot的前用戶體驗總監,Joshua Porter創作的這張圖表表明,點擊次數與用戶的滿意程度並不存在確切的關聯。其中的教訓是,設計師應當少考慮讓用戶盡快完成任務,多考慮讓用戶盡可能容易地完成任務——目的不同,是界面設計存在差異的依據。
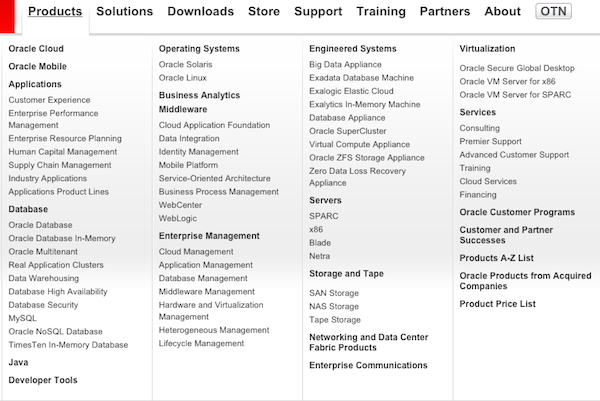
為了進一步印證我們的觀點,看看這張圖表。它遵循了3次點擊原則,因為任何頁面確實可以通過3次點擊到達,但這種模式真的提升了可用性嗎?它其實損害了可用性,因為用戶得從過多的導航中過濾出他們的選擇。而且,當他們到達新頁面,他們需要再次從眾多選項中過濾。

來源:Oracle
看看上面的Oracle網站。當然,你可以在3次點擊內進入任何產品類目(例如數據庫或Java),但你真的想這麼做嗎?
相反,我們建議遵循1次點擊原則:每一項交互都讓用戶離目標更接近一步。這種策略有助於縮減頂級導航的項目數量,而不會使用戶迷惑。它有助於讓人關注探索的體驗,而非探索路徑本身。

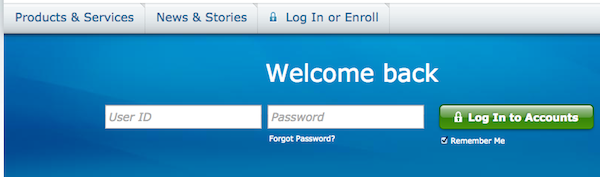
來源:Chase
- 打開了我的帳號頁面。我看見一個行動召喚,Ultimate Rewards,我點擊了。

來源:Chase
- 進入了獎勵頁面。我看見選項Use Points和Earn Points。我點了Use Points。

來源:Chase
- 當來到點數兌換頁面,我能看到有多少點數可用,有多數可以兌換。我選定了數量,兌換現金,然後達成了目標。

來源:Chase
這需要3次以上的點擊,但每次點擊都隻花很少的精力。而且每次點擊都讓用戶在通向目標的道路上更進一步。現在,如果你仍然堅持3次點擊原則,你可能會把頂級導航其中一項設為“使用獎勵”。點擊次數當然減少了,但這種扁平式的策略實際上會展現過多的項目,難以同時篩選過濾。因此為了更短的點擊路徑,犧牲了可用性。
我們想要強調3次點擊原則背後的精神:點擊應該盡可能簡單和直觀。並非確保用戶在網站上所花的時間最少,而是值得的。
總結
提到交互設計,一秒的延遲就能左右成功與失敗。如果用戶體驗太慢,人們會感到沮喪。如果太快,人們會錯過重要信息(或者不明白它的意思)。理解人類對於時間的認知、速度(和輪播圖)的限製,還有直接點擊的重要性。
如果有疑問,記住這條簡單的可用性原則:清晰就會順暢,順暢就會快。
作者信息:
Jerry Cao
Jerry Cao is a content strategist at UXPin — the wireframing and prototyping app — where he develops in-app and online content for the wireframing and prototyping platform.
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15