交互設計從來都不容易。它包括了用戶行為的深度分析,和一絲不苟的規劃。隨著新技術和交互設計模式的出現,事情並不會變容易。
豔麗的圖片、順暢的鼠標懸停效果和意外的動畫,不再那麼容易引起用戶注意了。但難題卻沒有解決——如何創造令人愉快的用戶體驗,讓用戶面帶笑容完成轉化?如果你對常見的設計陷阱有所警覺,就能更少犯錯。
為了方便——可能也為了讓你知道你不是獨自一人——以下總結了最常見的交互設計誤區。
1. 鋪天蓋地的創新
網頁設計師都非常有創造力。我們希望通過作品來表達自我。我們總是在尋求創新的設計方法來脫穎而出。但是,當涉及到交互設計時,創新並不總是好事。甚至會給你的網站帶來壞的影響。用戶渴望熟悉的事物,他們總是會遵循一些特定的操作方式。
Randy J. Hunt,Etsy的創意總監和Product Design for the Web作者,清晰地陳述過:“嘿,設計師:別再TM自作聰明了。”在文章中,他詳細解釋了為什麼別在網頁設計上過分熱衷創新。
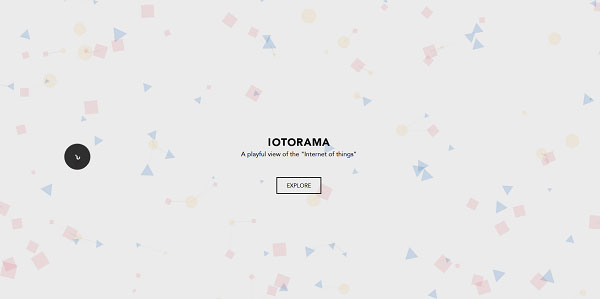
以Iotorama網站為例。它挺漂亮,音樂深情,但是看著滿屏幕移動的球,用戶不知所措。不要誤解我的意思,這個項目非常出色,超級有創造力!我喜歡這個大膽的創意,但它一點也不直觀。
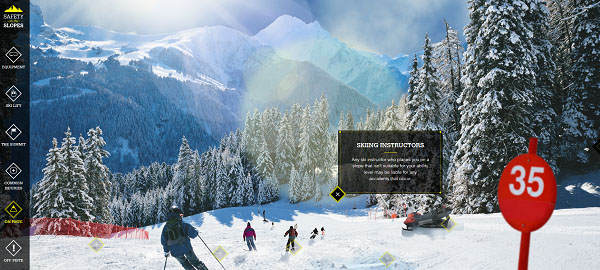
還有一個例子。Safety on the Slopes項目背後的創作者想到一個巧妙的交互式圖形,用來警告用戶冬季運動的危險。非常創新,同時也很直觀、有趣、令人印象深刻。
2. 令人困惑的導航
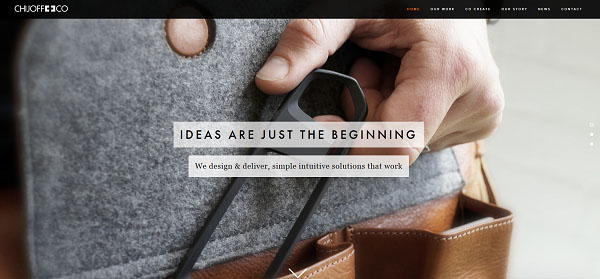
“不要自作聰明”的準則也可以沿用到導航上。有些設計師試圖使用折衷的名稱來尋求新穎。比如Chijoff網站就讓用戶不知道他們究竟提供什麼,如何聘請他們。需要看上好一陣子,才能理解“共同創造”頁面實際上就等同於“服務”。甚至還有,通讀整頁後用戶仍然不知道該怎麼做……頁面末尾隻有個小注冊表單用來獲取最新的行業新聞和提示!在“聯系”頁面也沒有表單,隻有郵編和郵箱地址。使人們聯絡或聘用他們非常困難。
你能猜出“Universe”在Maison Margiela網站中是什麼意思嗎?實際上它鏈接到他們的Facebook主頁。誰能想到?
相反,看看legworkstudio的網站。它的創意與超凡令人震撼。導航非常清晰不含糊。用戶絕對不會迷路。
3. 雜亂無章
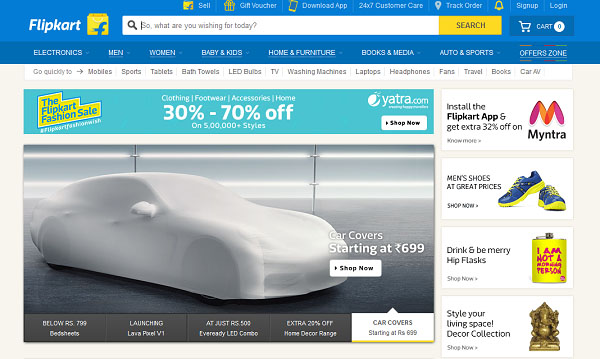
有一段時期,網站都試圖把一切可能的東西擺上台面。那些日子已經一去不複返,但是很多網站仍然在犯這個錯誤。看看這個在線商城:
設計師試圖堅持一種單色配色,但是大量顏色不同的色塊、logo和字體,在這個頁面上就足夠讓用戶步履蹣跚。搜索框有著醒目的文案:“那麼,今天你想要什麼?”,但整個布局的外觀和感覺非常過時。
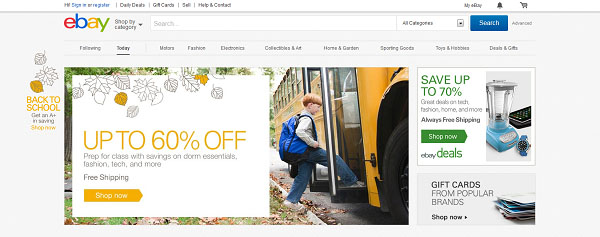
EBay是主要在在線零售商之一,在這點上做得不錯。沒有用產品圖片、促銷和各種行動召喚塞滿整個頁面,而是保持它幹淨簡潔,強調他們確實希望用戶首先關注的東西,並附上清晰的提示,接下來該怎麼做。
4. 注意對比,大哥!
對比是創造視覺層級、吸引用戶注意特定元素的最重要的方式之一。在網頁設計中,對比不僅僅意味著顏色使用,也包括尺寸、形狀和位置。
這個網站是最簡單生動的例子。他們做到了統一一致,但整體背景和按鈕並不夠吸引人,尤其是在訂購按鈕上。

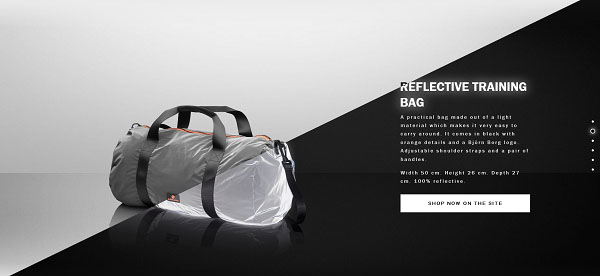
相比來看這個。顏色選用很接近,但結果卻完全不同。而且,創新的滾動效果,流暢地介紹了產品的新功能——反光材料。很酷,對吧?
5. 忽視表單樣式
表單設計是用戶體驗最基本的部分。每個網站都有一個目標——無論是樹立榜樣、直接售賣產品或是提供信息。不幸的是,許多網站有著光鮮的首頁,卻寧可用長表單和複雜的驗證碼來使用戶厭煩致死。除非用戶有強烈的先導動機,否則他們就會離開。
有了JCF這樣的有效的跨瀏覽器的解決方案,是時候忘記那些醜陋的默認表單元素了,轉向一種更加沉浸的用戶體驗吧。
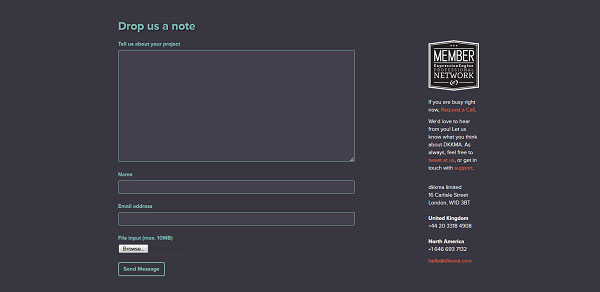
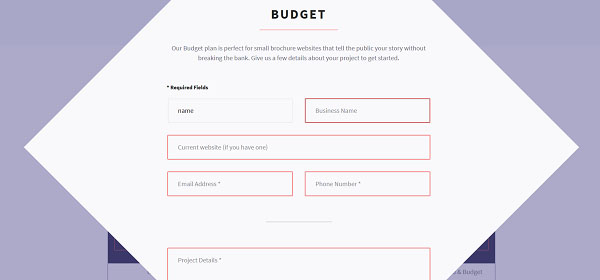
另一件氣人的事,是表單要求太多信息,或者沒通過完善測試。例如sketchybusiness.io的表單高亮顯示了所有的空白框,甚至包括非必填項。

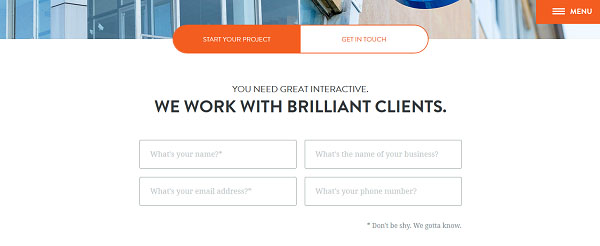
如果你看了mostlyserious.io的表單,你絕對會喜歡它的鼠標懸停和按鈕按下狀態。而且,“別害羞”的提示文案增加了一絲親切幽默的感覺。
最後……
不要懶於測試!對你重要的對於顧客未必重要。他們在哪裏遇到問題卡住?是導航、奇特的視覺差滾動效果、還是長時間加載的視頻?用戶測試的最大好處之一,是你可以通過用戶的視角來觀察,關注他們的需求、做出改進。不要抑製你的創造力。要牢記網站訪客可能會感到困惑和沮喪。
你見過最糟的交互設計錯誤是什麼?可以在評論中分享你的想法和故事。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15