
得益於Material Design日益增長的人氣,卡片式界面已經隨處可見了。這種時尚且注重功能的美學,運用塊狀的設計元素承載多種多樣的信息。如果想要利用這種多才多藝的手法,你的卡片設計必須別具一格。
色彩就是方法之一。優美的色彩選用、令人振奮的色彩搭配、和有趣的結合,能創造重點、提升易用性,並且吸引用戶深入你的設計項目。
卡片式設計基礎
要運用卡片來設計,有許多要注意,這些卡片會突出不同類型的數據(例如圖片、文字、按鈕、鏈接、評論、或視頻),這些數據都關聯到同一則信息。
這些可點擊的區塊,被設計成複古校園遊戲卡牌的樣式,其中一塊區域包含了某種視覺信息,還有一小塊文字或按鈕。卡片風格界面的優點是,用戶能很輕易領悟它們的用法,使得它成為大量內容或電商的理想方案。而且,它們易於瀏覽、適於分享、用途廣泛。

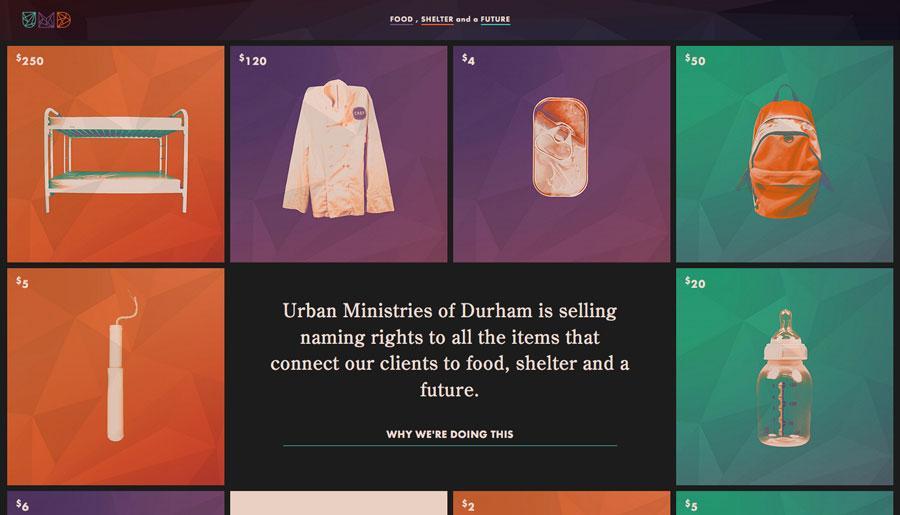
圖片來源:Urban Ministries of Durham

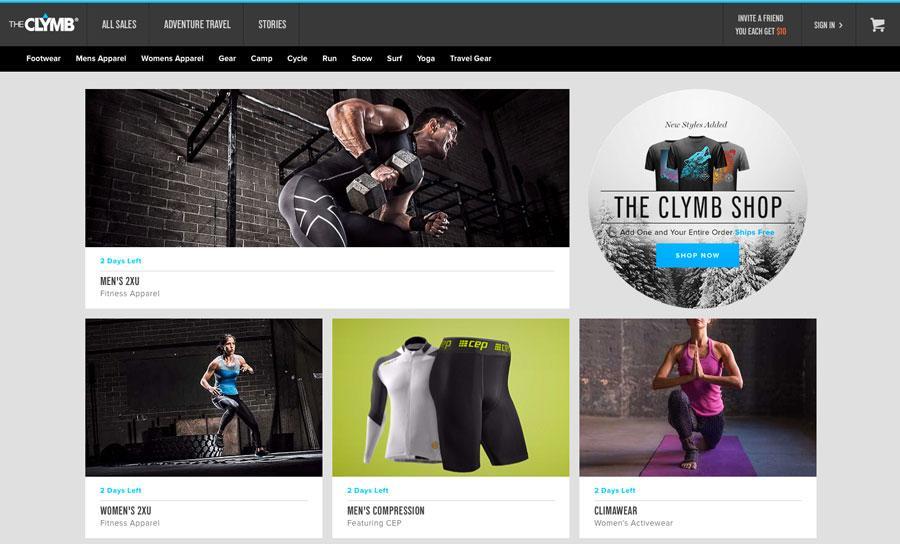
圖片來源:The Clymb
要開始運用卡片設計,可以從學習卡片設計的基礎開始,請看UX Pin的《2015-2016的網頁設計趨勢手冊》。
你還得遵循《有效的卡片式設計完全指南》中的這7條最佳用法:
- 留白。運用足夠的邊界和邊距來避免雜亂。
- 一張卡片一件事。卡片能簡化你的網站結構。不要讓每張卡片過於複雜,破壞了這層基礎。
- 合適的圖片。卡片中的圖總是比較小,要確保圖片清晰、裁剪得當,適合相應的場景。
- 簡潔的字體。由於文字也很小,簡潔的字體最易辨識。選用簡潔優美的字體,避免使用裝飾性字體。
- 發揮創意。付出額外的努力讓它別具一格,使用諸如動畫效果、視頻、圓角、或新穎的配色。
- 使用開放的柵格。標準的柵格有助於保持間距一致,同時包容各種尺寸和斷點。
- 貫徹菲茲定律。正如我們在《交互設計最佳實踐》中所描述的,菲茲定律(同樣適用於卡片)建議整個卡片都可以點擊——而不僅僅是上面的文字或圖片。這使得用戶操作更輕鬆。
淺色與深色卡片
首先要面臨的抉擇,是使用淺色還是深色的配色。兩種各有利弊;白色或淺色的配色最普遍,但深色在移動應用上正在變得流行。

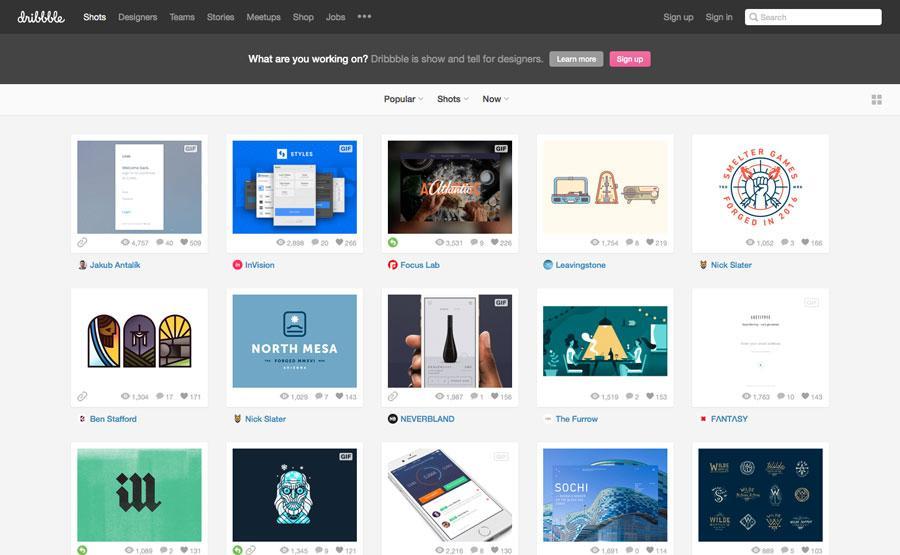
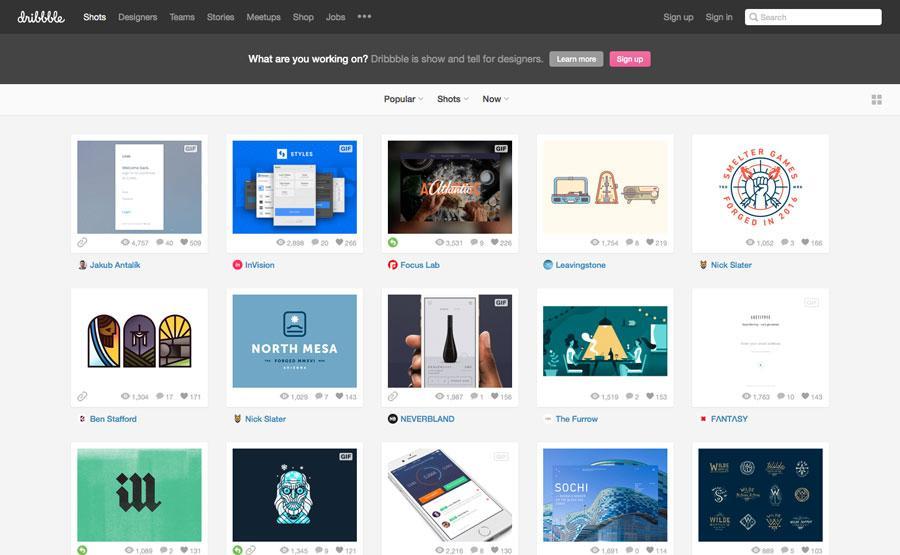
圖片來源:Dribbble
Dribbble的卡片很容易分辨、排列、和點擊,讓人了解某個項目的詳細信息。它的設計在淺色背景上使用了白色的卡片,每張圖片下方有個內容區域顯示作品。淺色在桌面端表現尤其優秀,對於眼睛很友好。

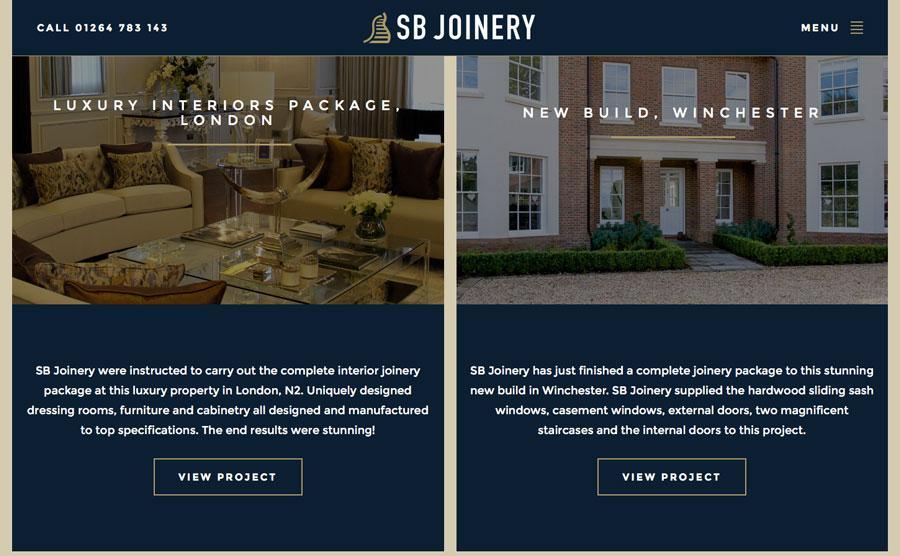
圖片來源:SB Joinery
SB Joinery則選用了深色的配色——在深色背景上使用反白文字——並在圖片上疊加了顏色,讓視覺重心停留在文字和幽靈按鈕上。彈出菜單同樣使用了深色主題。得益於粗字體和高對比度的色彩,深色風格的卡片易讀性強,極其實用。
鮮豔的配色
卡片式設計的運用主要受Material Design的影響——好的影響。設計風格強調移動端的可用性,借扁平化設計和極簡風格之所長,遵循一套用戶日益習慣的美學風格和技巧。
這種風格吸收了鮮豔、高飽和的配色,從藍色到綠色、紅色。雖然不是一定要遵循這些色彩建議,但這是個好主意。加入大膽、明亮的配色,能夠創造重點和順暢的體驗。

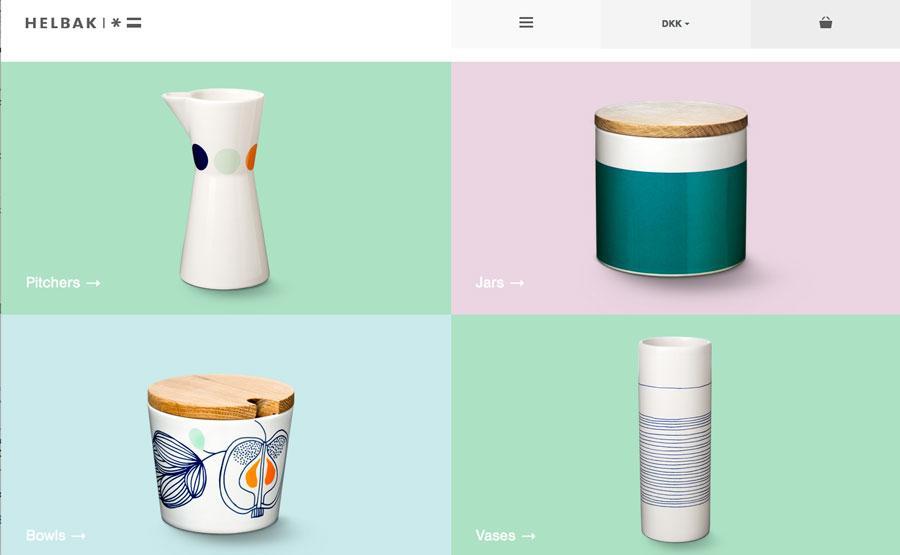
圖片來源:Helbak
如何充分利用飽和色?
- 用在頁頭、按鈕和行動指令元素上。
- 作為一種有含義的背景元素使用——例如不同類型的卡片使用不同顏色。(就像Helbak.的案例)請注意,即使是柔和色和淺色也能美妙地套用這種方式。
- 將色彩用於主要的文字元素,提升可讀性。
- 用鮮豔的色彩疊加在圖片上,或使用雙色漸變的技巧來引導用戶瀏覽卡片。
用於強調的顏色
最後,大膽的顏色選擇,是一種強調特定元素的手段。例如,彩色元素能打破視覺單一,促進交互行為。

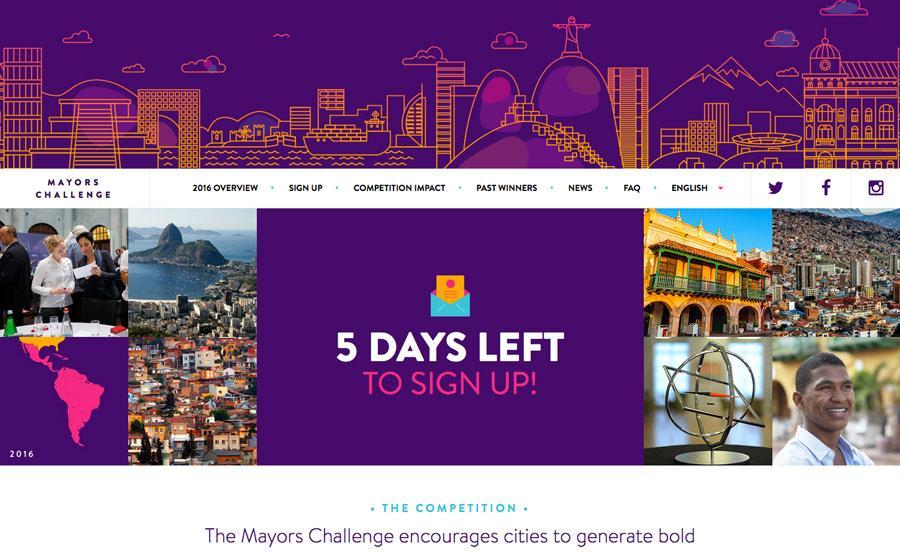
The Mayors Challenge的設計充分運用了material design的概念,卻沒有做出Google產品的感覺。顏色鮮豔而明亮,同時卡片在某種程度上卻非常簡單和“不明確”。圖標、文字和鏈接中都有鮮豔色彩,所有這些暗示,都在引導用戶在網站上進行操作。
關於卡片式界面設計有一種批判的聲音,它使各種元素看起來過於相似了——所以需要揮灑創意、打破陳規。
總結
色彩正是讓卡片式設計獨具一格的因素。選擇所用技巧時,要考慮色彩如何最好地與品牌相結合,並為用戶服務。
要產生最佳效果,就要帶著特定目的運用色彩,通過設計吸引用戶,促使他們采取行動。無論是使用淺色還是深色,或者是鮮豔色彩和流行混搭,色彩都能影響用戶對於設計的感知和操作方式。
譯文鏈接:http://colachan.com/post/3491
原文鏈接:https://studio.uxpin.com/blog/use-color-to-up-the-ante-on-your-ui-cards/
作者信息:
Carrie Cousins
Carrie Cousins has more than 10 years experience in the media industry, including design, editing, and writing for print and online publications. Carrie is also a sports fanatic and spends way too much time planning football and basketball trips and obsessing over stats.
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15








