
使用下拉菜單的形式似乎已是司空見慣:它不占用太多空間的界面,它自動驗證輸入,所有瀏覽器和平台都支持它,實現下拉菜單非常的方便且容易,用戶對他們也習以為常了。
與此同時,根據Luke Wroblewski和被多人提及的原則:“下拉菜單應該是最後的選擇”的說法,那麼下拉菜單卻是最經常被誤用的。
讓我們看一看下拉菜單的局限性和令人擔憂的地方:
- 下拉菜單控件的可用是選項不可見的,直到你點擊或點擊打開它。同時, 在第一眼看到列表時,列表的長度是隱藏的,即用戶無法預測一個下拉菜單是包含2個還是50個元素。
- 從下拉列表中選擇一個選項,(尤其是在移動設備上)是一個多步驟的過程:你必須點擊下拉菜單打開選項列表,然後滾動和瀏覽項目並選擇一個,然後關閉下拉。
- 下拉菜單可以讓設計師懶惰:設計師很容易就把所有可能的選項不分任何優先級一起放到下拉列表裏(這很類似於漢堡菜單的做法)。
- 像國家地區選擇這種很長的下拉菜單,用眼睛掃描起來簡直是噩夢,尤其是在鍵盤搜索通常是不可用的移動端。
- 在可見、可滾動但面積很小的屏幕上滾動去選擇想要的選項是一件非常痛苦的事情。

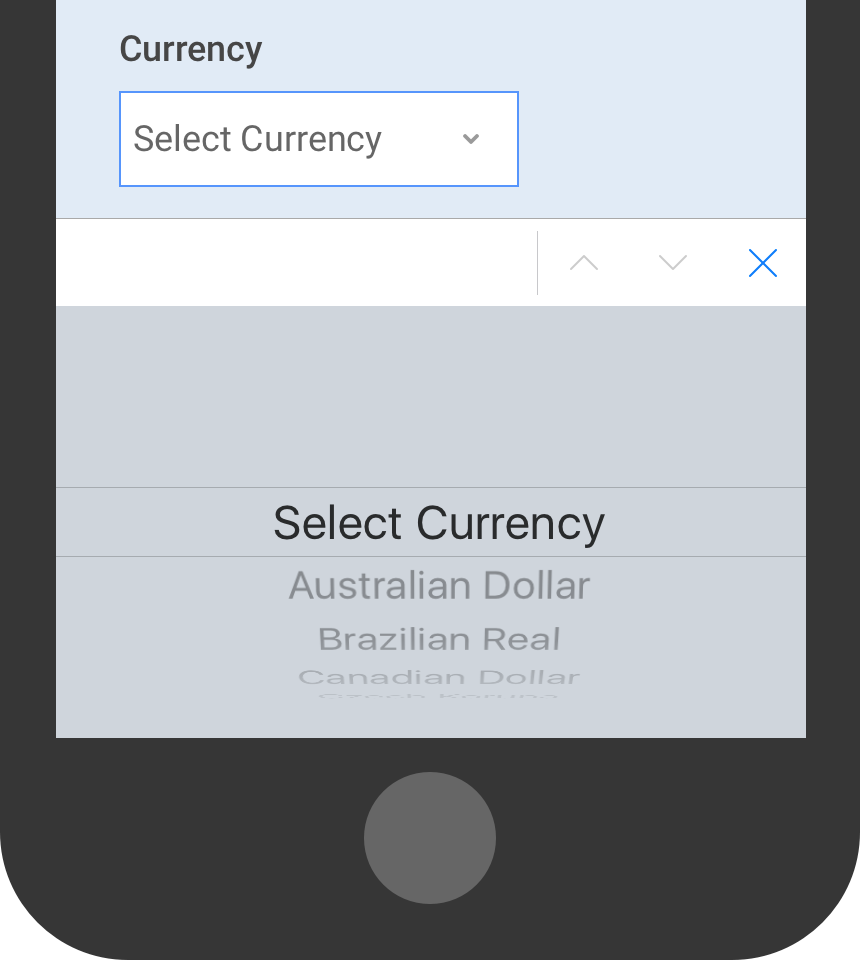
在IOS系統上,第一眼可見的選項少的驚人。
但是好消息是這裏有大量的很棒的可替代下拉菜單控件的選擇,能為你在不同的情況下所用到。
考慮選項的數量
若隻有兩個選項(例如開/關),那麼使用下拉菜單就是一個錯誤的選擇。這裏你需要用複選框(CheckBox)或者用切換開關(toggle switch)。

如果你的下拉菜單僅僅包含是/否、開/關這樣的選項,那麼就用開關控件來替代它
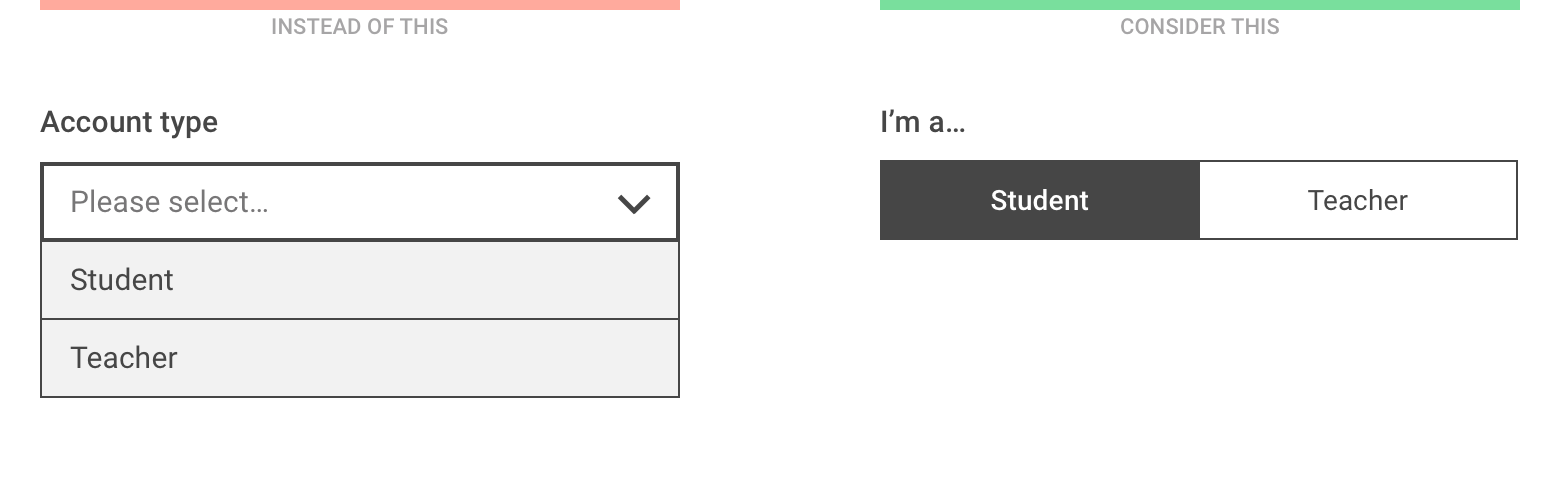
對於個數少且互斥的選項 ,建議使用單選按鈕(radio buttons)或分段控件(segmented),使所有可用的選項第一眼可見,且無需打開列表。

分段控件(SEGMENTED CONTROLS)可以一次性展示出所有的可選項

可見選項的數量取決於屏幕寬度和選項標簽的長度,但不要超過5項
當用戶確切地知道他們在尋找什麼時,對於大量確定的選項,考慮使用“請輸入…”這樣的解決方案,其中篩選選項列表在輸入第一個或兩個字母之後顯示。

用讓用戶來輸入文字來篩選選項的方式替代滑動下拉菜單
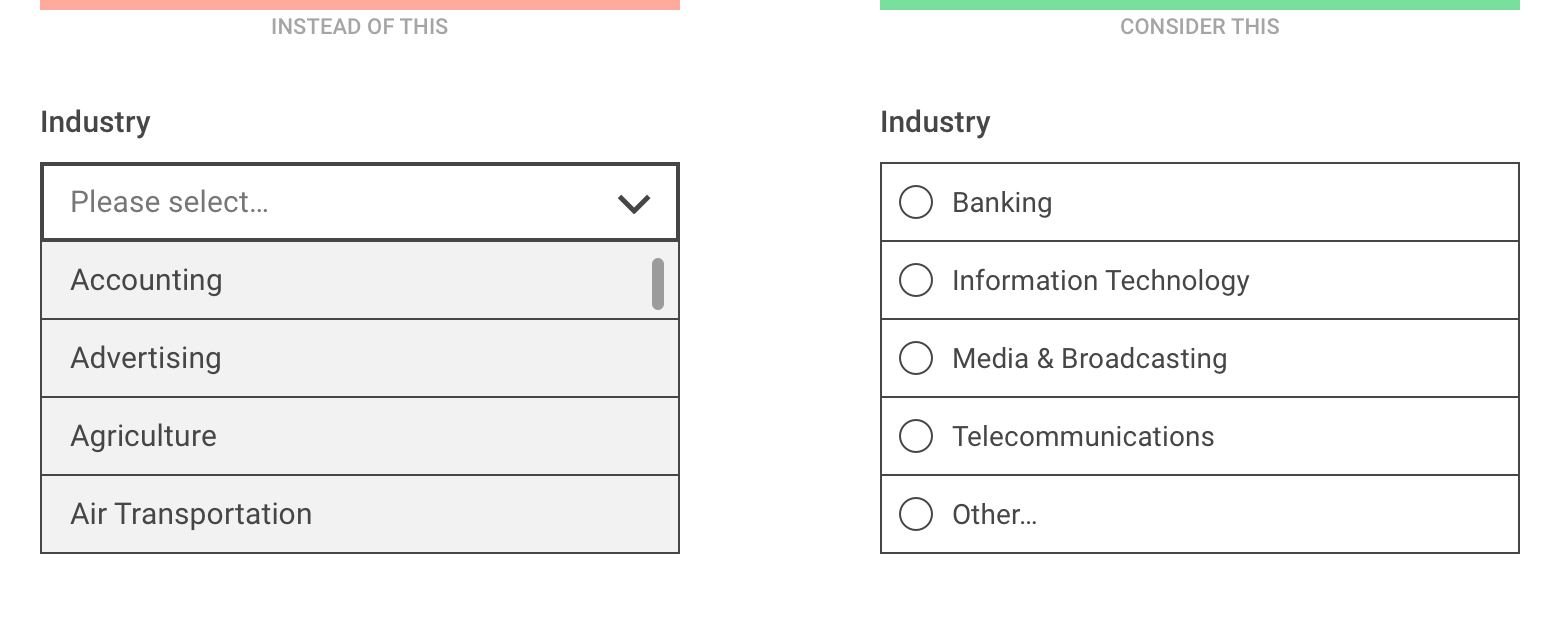
對於大型和多樣的列表,嚐試使用現有的用戶數據來排列優先級,隻列出幾個用戶常選的選項。這種方式有一個好處就是90%的用戶會立即發現自己偏好的選擇項,隻有10%的人選擇立即“其他”然後跳到指定的下一個問題。

雖然“其他”不適一個優雅的解決方案,但是優先級排序的方式能夠提高大多用戶的體驗
考慮預填寫
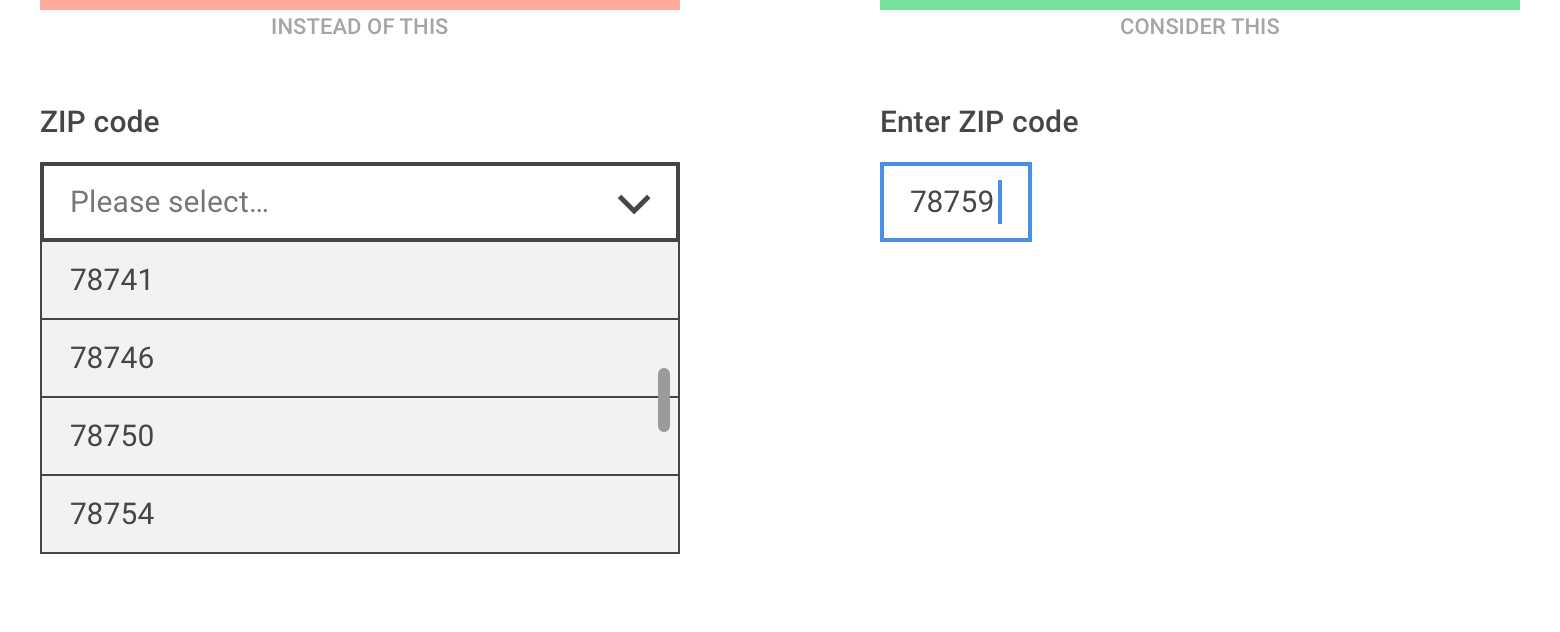
下拉列表的好處之一是用戶不必輸入很多內容。然而,如果預期的輸入不是太長並且經常被問到(例如個人信息),通常用輸入的方式是比較容易的,而不是從列表中選擇:

在移動設備上輸入生日的年份,使用數字鍵盤比滑動長列表要容易的多
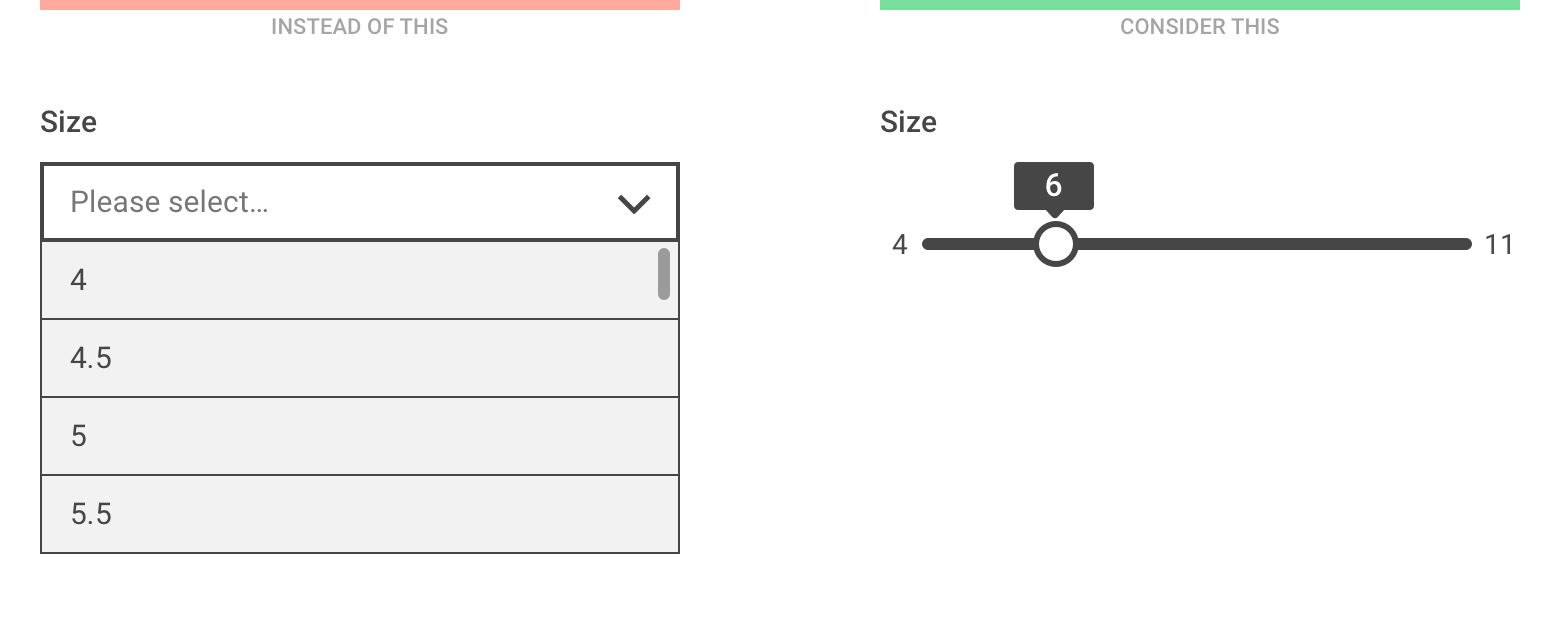
通常,在移動設備上輸入數值會比數字下拉列表效率高。

盡管數字下拉列表是清晰的,但是輸入數值依然比滑動選擇要方便。
如果驗證用戶輸入的內容很重要,輸入內容用於篩選可用選項時,“請輸入……”這個方法可能是有用的。

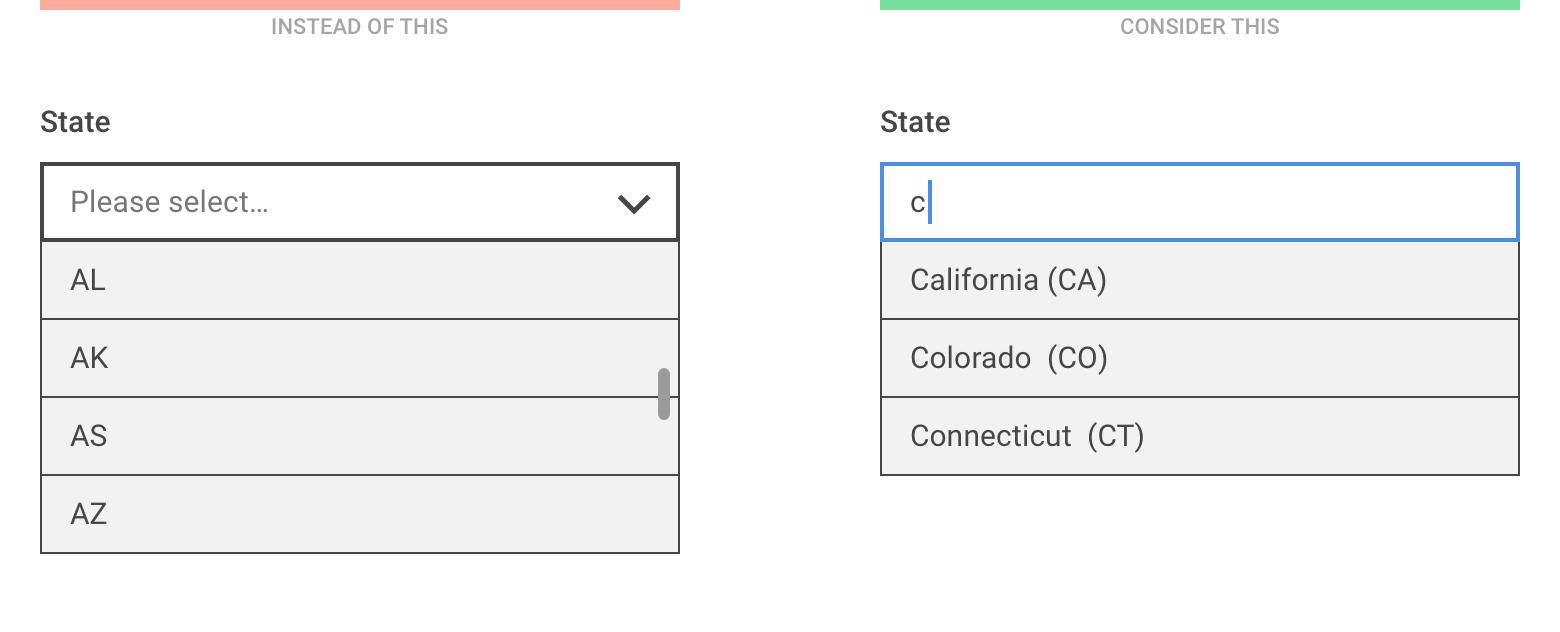
在羅列出美國各洲的時候,隻需輸入一個字母就能大大簡化原本很長的列表。
當列表元素的排序順序不清晰時,在選項列表中搜索的能力特別有用。

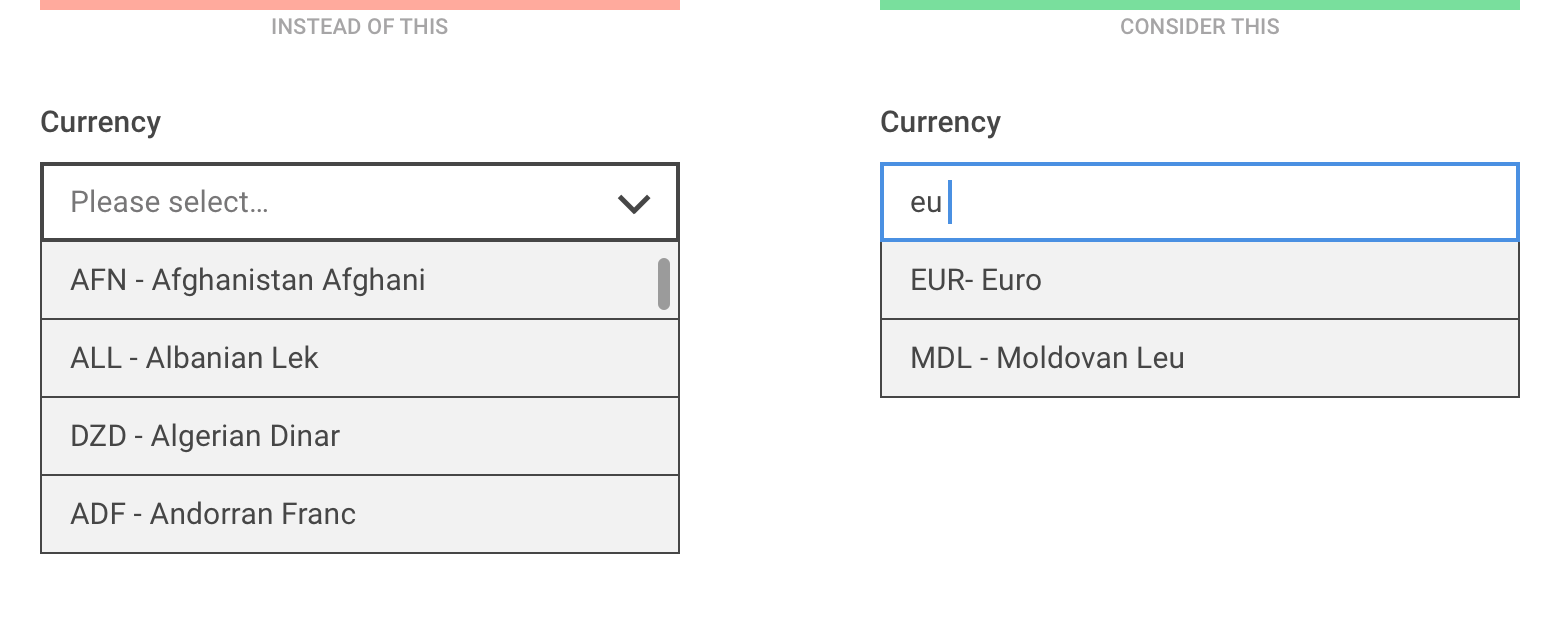
不清楚貨幣代碼排列順序的用戶,能確保他們能在名稱和貨幣代碼間進行搜索
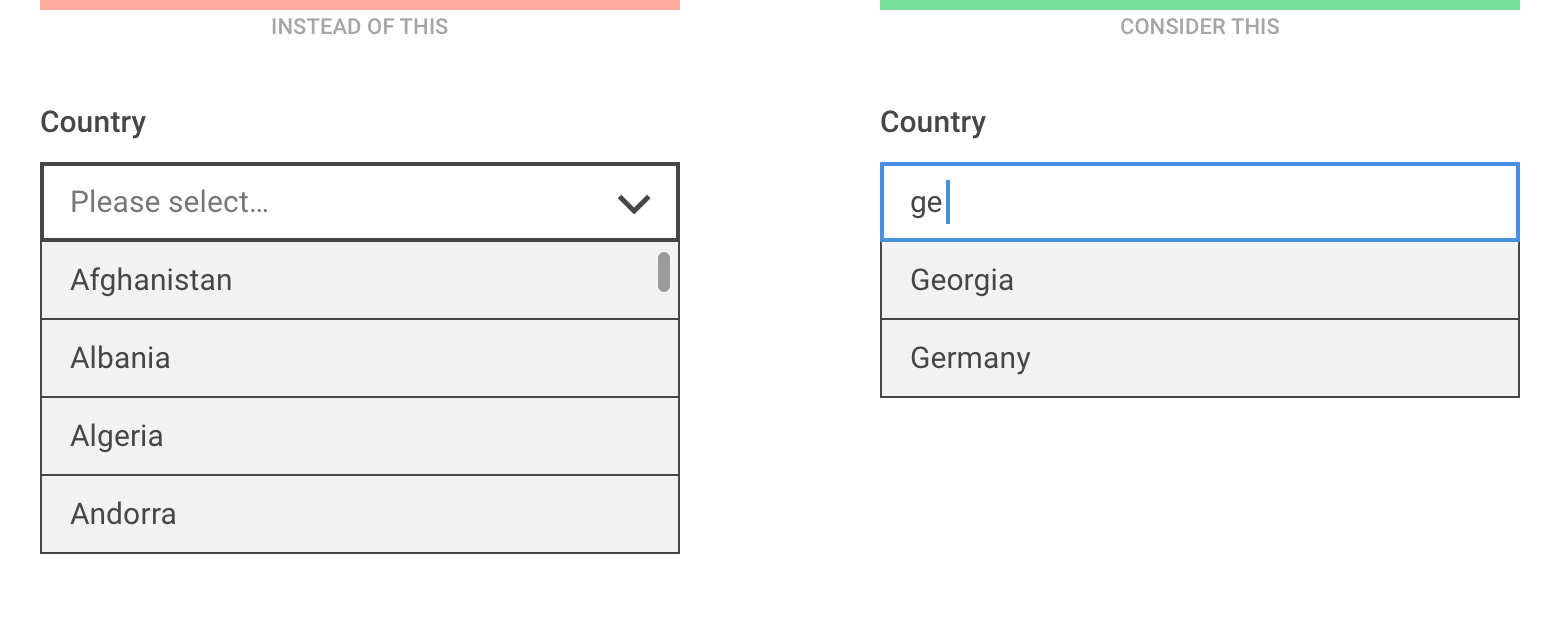
同樣的技術也應該應用於國家列表上面:使用讓用戶盡快開始鍵入並過濾結果來替代列出200多個條目的方案。

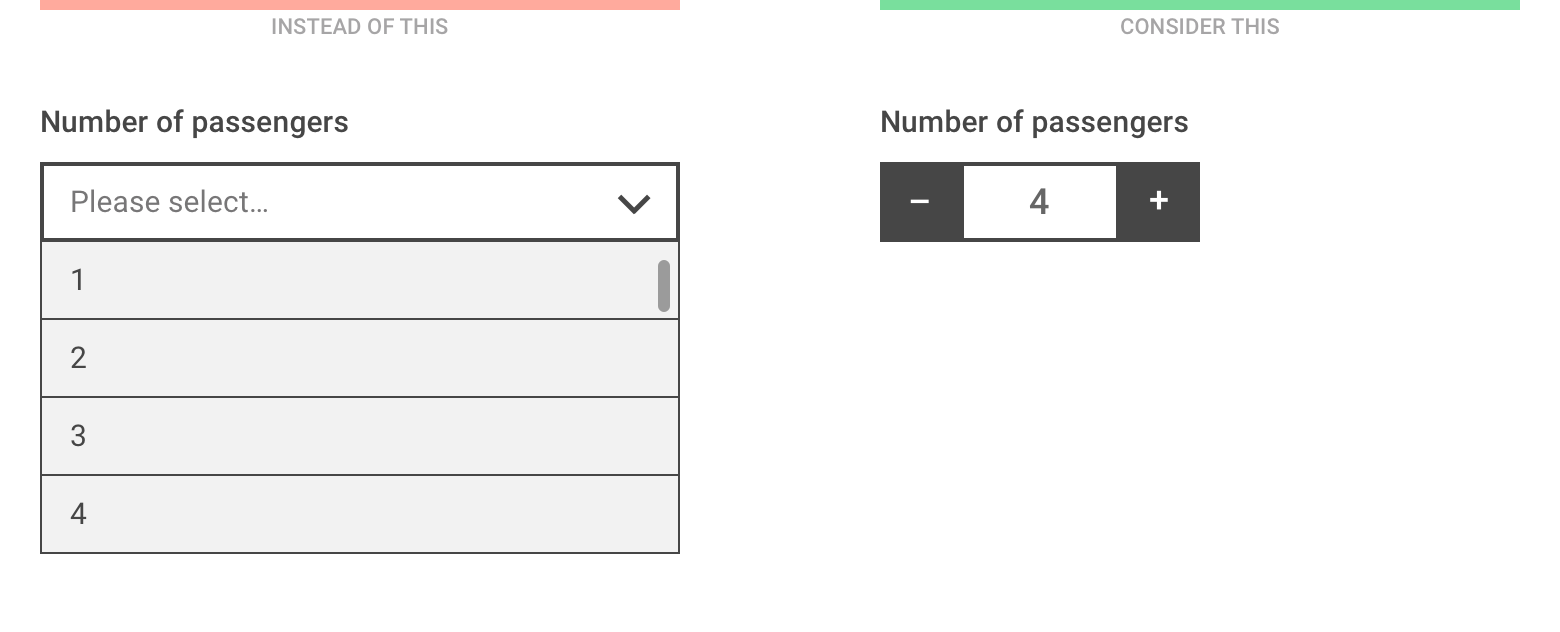
對於表示數量的非連續值(例如乘客數量或購物車中的商品數量),步進器(stepper)允許用戶點擊來快速增加或減少數值。

對於連續數值或在某個範圍內的數值,請考慮使用滑塊。

顯示最大值和最小值的範圍有助於用戶理解
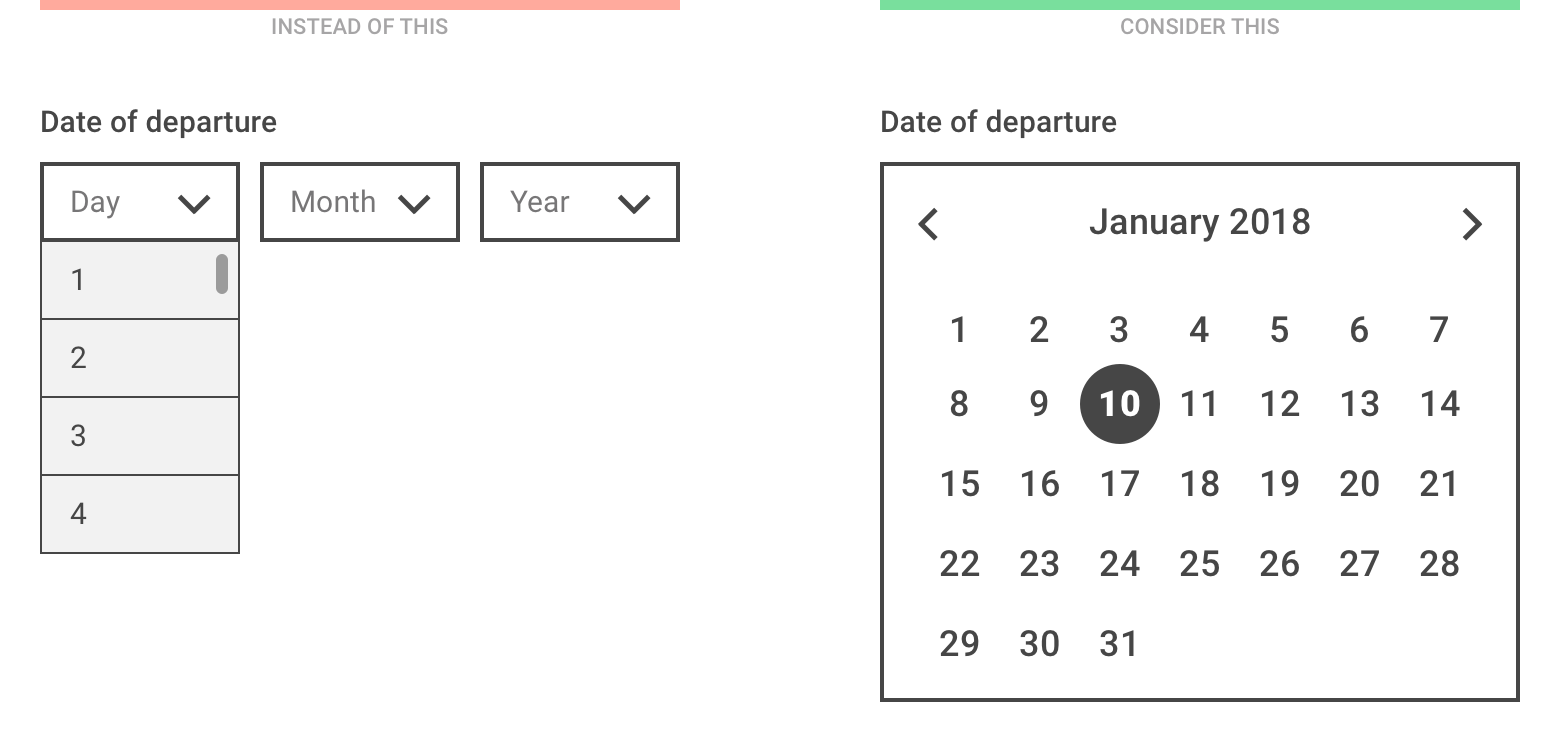
選擇當下最近日期,使用多個選擇菜單選擇可能是一次非常痛苦的體驗,因此我們選擇使用日期選擇器(date picker)。(但千萬別用它輸入出生日期)

設計更智能的下拉菜單
雖然本文一直在告誡你不要使用下拉菜單,但如果在某些場景下,你確實認為讓用戶在下拉菜單中選擇是一種最合適的輸入方式,也沒關系,不過你要進來讓下拉菜單更友好一些。
- 使用有意義的標簽:當下拉菜單打開時,菜單標題和描述也需要保留且清晰可見。在“選擇”菜單中使用一個描述性標簽,告訴用戶他們正在選擇什麼(即“選擇類型”而不是“請選擇”)。
- 按合理的方式排序條目:基於用戶數據嚐試將最流行的選項放在列表的頂部。甚至預先選擇用戶最常選的選項作為默認選項。
- 使用智能默認值:手機和瀏覽器知道用戶的位置、日期等大量的信息。利用已知的數據預先為每個用戶選擇最有可能的選項。
- 減少用戶需要填寫的內容,讓計算機分擔一些工作:如果用戶輸入郵政編碼,毫無疑問計算機已經能識別出這個郵政編碼所屬的國家和城市。如果用戶輸入信用卡號碼,計算機也可以自動識別出這是Master信用卡 。不需要讓用戶自己填寫。
- 考慮使用API:使用第三方的方式注冊比填寫注冊表要容易。PayPal支付比輸入你的信用卡信息更容易。
如果你想知道更多關於下拉菜單的設計,請看Golden Krishna 和 Eric Campbell 在 SXSW的分享.https://www.youtube.com/watch?v=hcYAHix-riY(請自備梯子)
原作者:ZOLTAN KOLLIN
原文地址:HTTPS://MEDIUM.COM/@KOLLINZ/DROPDOWN-ALTERNATIVES-FOR-BETTER-MOBILE-FORMS-53E40D641B53
譯文地址:https://ddc.dianrong.com/?p=3419
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15








