
我們日常生活中最重要的信息處理器,是看不見摸不著的。它無法買賣或從別人那裏索取,但是它可以通過許多方式來提升和加強。這種東西難以描述,卻是人類最寶貴的特征之一,它可能決定了我們的每一步行動和每一次決策。它是一種奇跡,我們很少深入思考它。這就是人類的記憶。
記憶體現了數據存儲與處理天然且驚人的複雜性。它在人的一生中能保存海量的信息,並且可以用對它主人有利的方式組織信息。它甚至負責設定信息的輕重緩急,讓我們時刻記得一些重要細節,同時抹掉其他似乎不必要和很久沒用的信息。人類記憶是一種機製,決定了人與外部世界的互動方式。
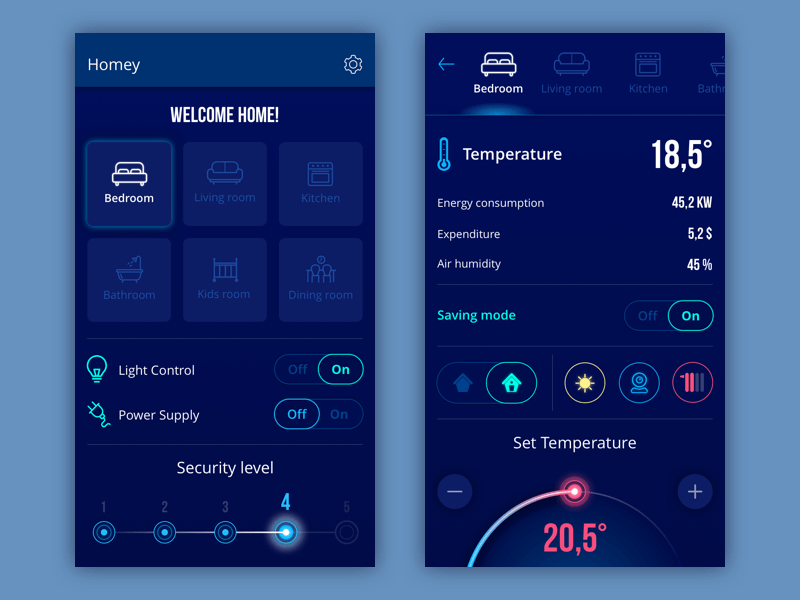
顯然,在用戶體驗設計領域,所有的界面設計都需要對這方面加以研究和考慮。了解記憶的工作原理,設計師可以創造出以人為本的界面,迎合用戶這種與生俱來的能力,節約他們的精力,提升可用性。

記憶的基本要點
總的來說,人類的記憶是大腦中天生的數據存儲能力。它會響應外界的刺激,收集數據,加以處理,並以不同方式組織。而且,它還讓人根據需要調取它收集的數據。但是,它並非一種完美的機製,因為它會受大量物理和情緒因素的影響。
基本上,心理學家談論的是3種類型的記憶:
- 感官記憶。當我們接收到聽覺、視覺或觸覺這些物理感官信息時,它能短時間存儲數據。
- 短期記憶(工作記憶)。它可以讓人在不重複某個行為的情況下,短時間記住一些數據。
- 長期記憶。它能長時間存儲大量多種多樣的數據,可能一生都會保持記憶。
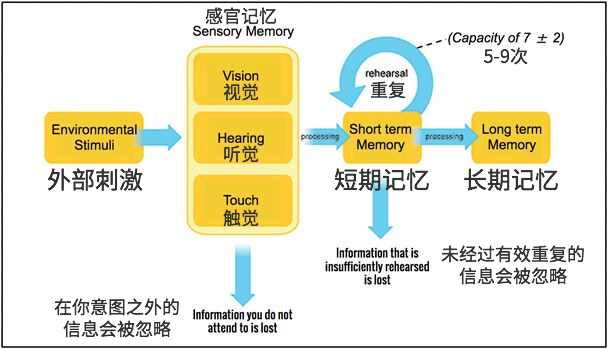
重複和建立關聯,是獲取長期記憶的有效方法。請看下圖,它來自Learning Solutions Magazine的這篇文章,我們可以看到這個基本流程,數據如何從外部刺激轉化為長期記憶。

用戶體驗設計師在創建網站或移動應用的交互流程時,應該考慮這個因素。當然,他們的目標是讓用戶形成應用的長期記憶,使得用戶能夠輕鬆地反複使用應用界面。了解數據的存儲過程,設計師可以製定出有效的策略,改善用戶認知,進行必要的重複。而且,它有助於合理組織屏幕上的信息,優化產品的信息結構。
記憶的基本定律
心理學專家提出的記憶的3個核心方面,其實非常簡單:
1. 專注。人需要保持專注,才能記住某件事情或者大量信息。否則,很有可能信息會被忽略,僅僅停留在短期記憶層面。
2. 關聯。記憶是一種龐大的數據網絡連接。如果一個人把新信息與廣為人知的信息或自己的長期記憶關聯起來,就更容易把它記住。
3. 重複。在數據處於工作記憶階段時,反複多次激活它,是一種能夠將它轉移到長期記憶的有效方法。
依據這3點來組織界面上的內容,表現出視覺層次和認知,可以突出需要記憶的重要元素,使界面更易懂。

深入探索記憶
還有其他的研究、實驗和實用測試總結了一些定律和準則。我們從中選擇米勒定律和席克定律來介紹一下。
米勒定律
人在工作記憶中平均最多能記住的事物數量是7個。
這項探索是基於喬治米勒在1956年的心理學報告《神奇數字7±2:我們處理信息能力的極限》。一般概括就是,它說明了人類的短期記憶平均能保持和處理最多7個事物或信息,這個數字會上下浮動2。顯然,這條準則是一般化的規律,真實情況取決於許多因素,包括信息本身。
後來的研究,比如Richard Shiffrin和Robert Nosofsky的報告《7±2:關於能力上限的論述》,關於工作記憶的原理提供了更深刻的洞見。作者特別提出,人一次可以記住的事物數量,取決於事物本身。人平均可以記住7個數字、**6個字母、5個詞。它賦予了大腦快速處理信息、識別字符、與長期記憶形成關聯、以及最終形成記憶的能力。
在設計方面,信息在構造清晰可用的界面時扮演了重要角色。需要用戶一次記住太多內容的界面,會製造不安,讓用戶惱怒,甚至他們自己都不知道這些負面情緒從哪來。

席克定律
選擇越多,越難做出選擇。
乍一看,這條定律似乎和記憶沒有關系,但其實仍然存在一定聯系。記憶是一種保護人類免受糟糕體驗的機製。選項越多,他們就會想起越多相關連的事物,越容易分心——在這樣的情景下不可能預知結果好壞。而且,一次給出太多選項,其數量超出了工作記憶能處理的範疇,超出了用戶承受範圍。在電商平台中,這個因素尤其需要慎重考慮,應該找到一種平衡,給予用戶所有必要信息,同時避免給Ta過多選擇。找到這種協調是體驗設計師的主要挑戰。

創造利於記憶的用戶體驗的訣竅
基於上面提到的因素和探索研究,我們來討論一些運用以上知識提升用戶體驗的訣竅。
1. 不要讓用戶一次記憶太多事情
這當然不是說所有的界面都隻能保留5-9個元素。不過代表核心操作的元素數量,應該要符合這條規律。設計師把界面中少數元素設計得突出且吸引人,就能遵循專注原則,讓人注意到關鍵區域,例如菜單、行動指令、產品圖片等。視覺層次是最關鍵的策略之一,界面設計可以包含許多劃分成組的元素,易於人類記憶消化。
這對於界面中的文案內容同樣有效。在這篇談論此問題的文章中,我們提到了一些調研:根據最受歡迎的社交媒體分享平台Buffer的研究,標題的理想長度是6個詞。Jacob Nielsen提供了一項研究顯示,5-6個詞的標題最有效,不亞於一個能表述所有信息的長句。其原因之一,顯然和工作記憶的能力極限有關,它能更快更有效地處理這個數量的信息。

2. 不要一次提供太多選擇
一定要留意專注度。如果你一次提供許多選擇、按鈕和項目,你就得有心理準備,它會耗費更多時間精力,用戶的短期記憶需要更努力來克服困難,這會使得他們從最終決策和操作中分心。這就是為何有些歡迎頁和銷售漏鬥效果很差,即使它們有美豔的設計,過度分心的用戶還是會在轉化發生前離開。慎重地依據優先級來應用滾動和過渡效果,把屏幕或頁面上的元素分組,首要、次要、再次——這對用戶有幫助,能使界面的導航更自然。

3. 使用易辨識的模式和圖形來減輕記憶負荷
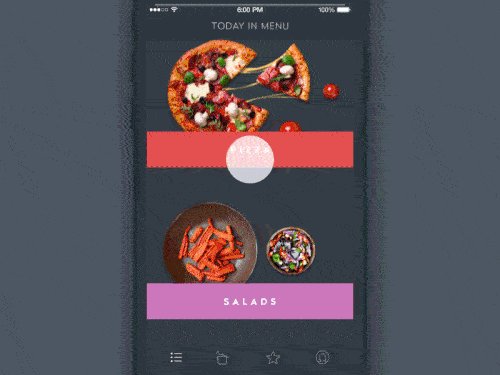
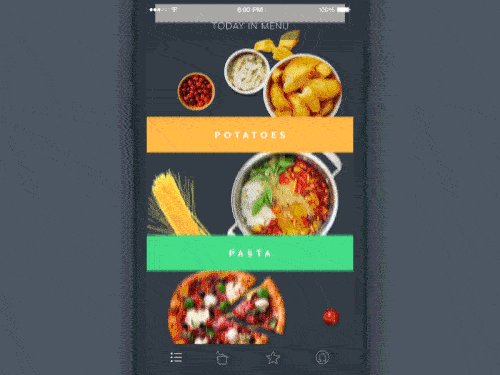
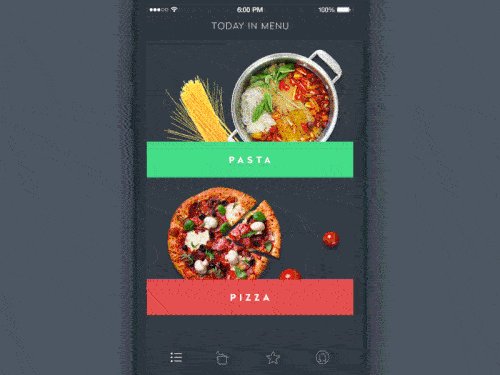
毫無疑問,人類是視覺動物,所以設計師通常掌握著運用圖片的藝術,不僅僅是吸引注意力,也能傳遞信息、組織內容。我們有一篇文章詳細介紹過用戶如何辨識圖標與文案。它表明,圖標和插畫之類的圖形元素的感知速度更快,但文字信息量更大。這在界面設計中很有用,各種圖形和標記的使用不止要在這個特定界面裏被辨識出來,而且要在各種各樣的界面裏都能被辨識。放大鏡代表搜索,購物車代表收集商品訂單的頁面,加號代表創建新項目,旗幟代表切換語言——所有這些,都代表長久存在人類記憶中的事物,不需要存儲和處理新信息,就能引發正確的聯想。
而且從更寬泛的角度來看,多數用戶希望在頁頭看到品牌標誌和前往網站主要區塊的鏈接,在頁尾看到聯系方式、隱私政策、使用條款和信用聲明。了解這類模式,設計師可以把基本操作設計得簡單直觀,節省用戶的精力。這樣用戶就能將注意力集中在新數據上,快速感知信息。

4. 在導航中運用統一的標記
導航是用戶體驗的重要方面。讓人在各界面中穿梭,它也傳遞了應當進入用戶記憶中的信息。因此,設計師運用各種技巧,讓過渡和交互保持清晰一致。比如,顏色和形狀標記劃分了特定區塊,圖標定義了特定的項目編組,特定名稱或同類文案會使用統一的字體,插畫和吉祥物使不同界面聯系起來——這些和其他類似技巧能大幅增加對界面的記憶力,幫助用戶處理新的信息。
5. 不要隱藏導航的關鍵信息
關於各種導航形式,顯示或隱藏內容區塊,依然爭論不休。千萬要記住,界面的關鍵任務是讓用戶清晰了解發生了什麼。所以,關於使用漢堡菜單、滑動菜單、隱藏導航或內容層級的決定,應當建立在對目標用戶的細致分析上。多數情況下,尤其是對於多種不同用戶使用的複雜界面,隱藏核心導航內容,表現會很糟糕:用戶必須找到並記住它們的模式。有些人會讚賞這種節省空間的技巧,其他人則會煩惱於必須記住所需功能的位置。優先級排序再一次扮演了重要的角色:隱藏次要元素,保持主要元素永遠可見,用戶就能集中注意力關注核心內容。用戶測試有助於評估導航流程的有效性,以及它對轉化率的影響。

6. 刺激各種不同的記憶
記得之前講的組合嗎?可以發現首先並且最迅速的信息接收方式是感官記憶。基本上,它可以分為幾種不同傳感器產生的記憶:它可以是視覺、聲音、運動、語言、力學等等。通過激活它們,設計師不僅能創造令人印象深刻的交互流程,也能幫助更廣泛的用戶群體。研究和實驗顯示,不同人最有效的記憶方式是不同的。這就是為什麼菜單裏的主要類別要同時有圖標和文案,可以大幅提升用戶體驗,同時滿足視覺記憶和語言記憶的用戶。聲音作為交互的補充,也可以創造出令人難忘的流程和操作。

7. 情緒的記憶
毫無疑問,給交互賦予情緒反饋,是導致用戶停留或離開的重要因素。糟糕的體驗會促使人們更快忘記細節,但是會留下負面的總體感受,因為大腦在試圖通過這種方式來保護我們。相反,正面的情緒,歡樂、美感享受、對問題快速解決或有效溝通的滿足,會讓人再回來反複感受。

所以,基本原則很簡單:設計師為人們創造界面,就要知道人們如何與世界互動,什麼在影響他們的行為。人類記憶是一種關鍵特征,在意識和潛意識層面決定了成功且正面的用戶體驗,所以為了以人為本的用戶體驗設計,需要研究、思考和檢驗它。
推薦閱讀
這些有用的鏈接,可以助你深入挖掘關於此話題的興趣:
Short-Term Memory and Web Usability
UX and Memory: Present Information at Relevant Points
The Magical Number Seven, Plus or Minus Two: Some Limits on our Capacity for Processing Information
User Memory Design: How To Design For Experiences That Last
Visual Perception. Icons vs Copy in UI.
The Properties of Human Memory and Their Importance for Information Visualization
作者信息:Tubik Studio
原文鏈接:https://uxplanet.org/how-human-memory-works-tips-for-ux-designers-12b14071bdf9
譯文鏈接:可樂橙
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15