Material Design提供了設計APP時所需的整套工具和指南,幫助你在用戶體驗設計過程中遇到困難時做出明智的決策。但當你的app不那麼符合特定的使用案例該怎麼辦?在穀歌,當設計師要做的產品不那麼適合這份指南的時候會如何?
Material Design指南應當因事製宜。透過此文,我們將細看Keep和Inbox這兩個穀歌app,來理解它們設計過程中是如何改變一些規則,領會Material Design指南的整體精神後進行實際應用。
Inbox:探索印刷網格
在穀歌設計一款全新的電子郵件Web應用可謂一個相當有野心的任務,尤其是在Gmail已經存在的情況下。借助新的Materail Design規則,Inbox團隊企圖創建更密集的UI、更特別的用戶體驗和品牌標識。就在Inbox設計團隊在整合最初的設計時,Material Design尚仍在開發中。這提供了他們一個絕佳的機會:建立Material Design 網頁標準,以解決密集UI的設計問題。
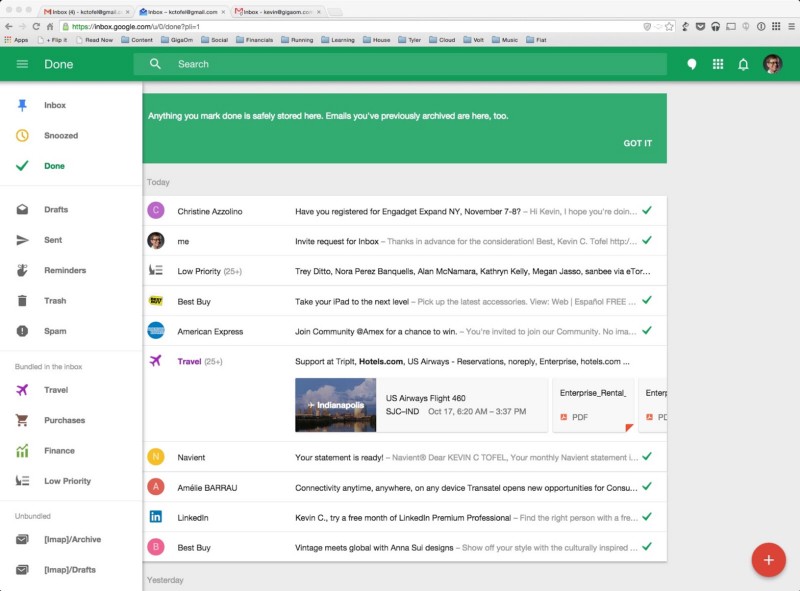
密集的UI設計
Inbox最初的設計不夠靈活,因為在13英寸屏幕上隻有7封郵件的空間。這相比較於Gmail能展示16-20封郵件而言實在太少。Inbox的視覺設計首席Tim Smith解釋道:
“如果你分別打開Gmail和Inbox,在視覺密度上有很大區別。在內容和留白之間找到理想的平衡就成了我們最大的挑戰之一。”
通過調整網格、行高、文字表達,Inbox成功建立了密集型網頁UI的設計標準,做到能展示12-17封郵件,每個郵件存在於一張Material Design卡片中。字體大小和外觀也被設計成因個人設備不同而有所調整改變。例如,電子郵件的主題行會根據屏幕尺寸的增長而變化字體尺寸。
INBOX為了在小尺寸屏幕上適應盡可能多的信息而設計,設定了密集網頁外觀的MATERIAL DESIGN標準。
利用顏色、圖像和Icon承前啟後
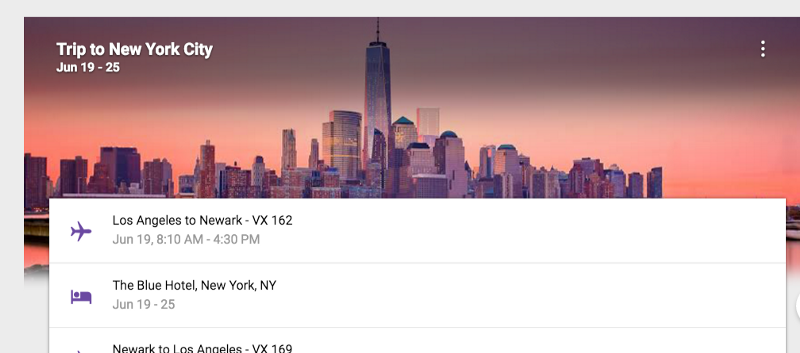
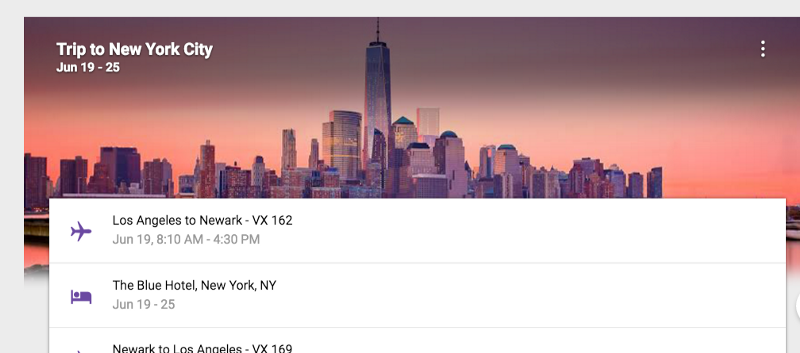
與Gmail比較,Inbox的視覺差異體現於頭圖的使用,頭圖會與捆綁的郵件內容相關。如果一個人使用Inbox來計劃去紐約的一次旅行,舉個例子,他們將會看到曼哈頓天際線的圖片。Inbox還在左側導航欄中使用了大量的icon,這些icon會根據它們在app中的功能被賦予不同的色彩。例如,當用戶點擊或輕觸綠色的“完成”按鈕,標題欄的背景色也會變成綠色,讓用戶持續的知曉變化和前後聯系。
這種承前啟後的圖像使用也是Inbox不同的品牌體驗的另一個鮮明特征。

INBOX會給綁定的郵件增加圖像從而賦予它們意義。例如,去紐約旅行的飛機票和酒店預訂郵件會配上城市的天際線照片。
為網頁設計標題欄
對Inbox團隊的另一個挑戰是app標題欄的設計。最初的提議是設計成一個可調的標題欄,不會拉伸填滿整個瀏覽器窗口,但取而代之的是會匹配內容的寬度。
“我們研究了這個方案的十幾個變體,知道最終確定為你今天看到的全寬度標題欄。我們還通過幾個原型的探索來決定最佳的搜索區域樣式。”——視覺設計首席Tim Smith
既然Inbox的卡片能夠縮放,這意味著每一次用戶和郵件交互的時候都必須進行頭部的調整。App的標題欄還包括了搜索區域和展示其他穀歌應用的菜單。這一處理方式讓Inbox無需複雜化它的外觀就能保持良好的響應。
Keep:改變導航模式
Keep是一款跨平台的筆記應用,擴展折疊屏幕上的Material卡片讓用戶在添加筆記時集中注意力。改進過的底部導航欄也讓人們能夠通過一個輕觸快速地新建筆記。
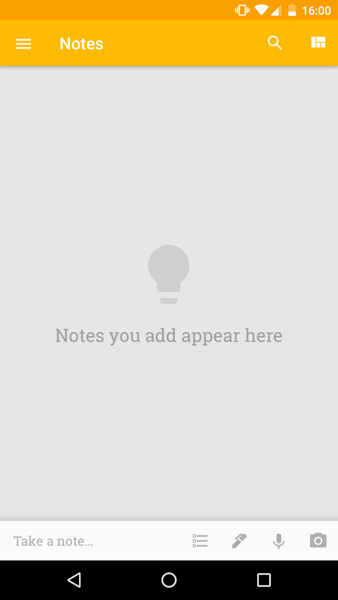
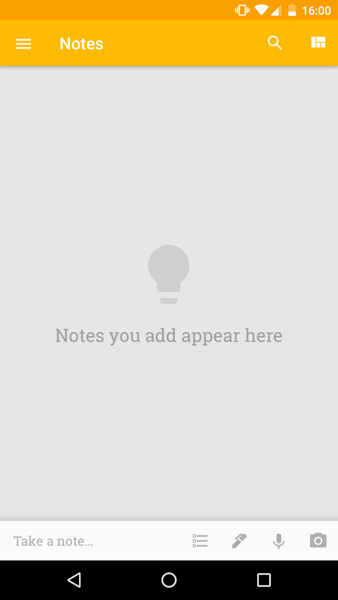
通過空狀態和動效來鼓勵用戶行為
空狀態主要出現在沒有任何內容展示給用戶的時候。Keep通過這種設計模式給用戶一個空畫布來起草他們的想法。貧乏的UI鼓勵用戶更多去探索app的搜索欄元素,擴展到顯示圖標篩選器;分類菜單讓用戶在列表顯示和網格顯示之間切換;左側導航抽屜用於調整app的主要設置。卡片通過放大和縮小來提示用戶其前後關系。

KEEP利用空狀態來鼓勵用戶創建新的筆記。
“動效方面我們耗費了諸多努力,從筆記流動展示的動態,到你打開和關閉它們的方式。”
——穀歌KEEP軟件工程師GENEVIEVE CUEVAS
為你的app使用正確的Material模式:底部導航欄 VS. 懸浮按鈕(Floating Action Button)
當你重新設計一款app時,Keep團隊的設計師和研發人員仔細研究了Material Design模式,並且最終應用了一些組件,比如讓筆記與筆記區分開的卡片、讓app設置更容易操作的左側抽屜式導航和根據筆記內容不同而變化的菜單,比如在列表內容上加上勾選框以便於檢查每條內容。總而言之,這些不同的設計模式最終創造了一個全新的功能體驗,它建立在用戶的使用場景和需求之上,是Keep這個應用的簡單易用的關鍵。
再設計的過程中,Keep團隊對Material核心導航做了一些實驗,測試讓一個可擴展的懸浮按鈕替代現有的底部導航欄。需要指出的是,底部導航提供了簡單的一鍵式動作來創建新的筆記。新型懸浮按鈕則需求兩步操作,第一步擴展選項,第二步才創建筆記。
“當我們發布了懸浮按鈕後,一些用戶抱怨沒有了能夠一鍵創建筆記的功能。”
——穀歌KEEP軟件工程師GENEVIEVE CUEVAS
這個改變看似對app的老用戶和已經習慣了單觸式導航的用戶而言是個退步。Keep在測試後最終放棄了諸如懸浮按鈕這樣的核心Material組件,這是一個很好的例子來告訴人們,在使用Material指南時應該堅決拒絕強行套用不適合產品的指南的行為。
指南不是法則
Inbox和Keep團隊都利用了Material Design指南來幫助設計和開發應用。但當他們遇到一個對產品無用的案例時,他們會相應地調整設計。Material Design給了非常多的指引,這是建立於穀歌多年的UX經驗之上的,但它不可能包羅萬象。希望以上這些例子能告訴你,在符合其整體精神的基礎上,設計時要按照實際需求來改變你的運用方式。
原文:HOW GOOGLE DESIGNERS ADAPT MATERIAL,MUSTAFA KURTULDU
來源:HTTPS://MEDIUM.COM/GOOGLE-DESIGN/HOW-GOOGLE-DESIGNERS-ADAPT-MATERIAL-E2818AD09D7D
譯文:https://ddc.dianrong.com/?p=3701
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15