 |

Web開發進程模型
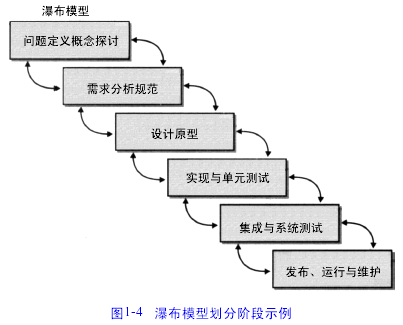
技術和外觀效果提供了Web金字塔的基礎,兩者密切相關,并與站點意圖的實現直接相關。與其倉促實現后再發現問題,不如首先討論站點的意圖,再確定實現的方式。這種演繹的或者說”自頂而下”的Web開發方法很好理解。首先,考慮好站點的意圖是非常重要的。在建設站點之前,應該認真理解站點設計中會遇到的問題以及要極力達到的目標。清晰的理解和定義目標能減少項目失敗的風險,并有助于確定站點設計的合理性。在確定好站點的目標后,應創建好規范說明書,這個規范說明書記錄了站點所有的需求,并認真考慮了用戶的需求。接著應該產生站點的設計書。這些設計包括技術和外觀的原型。一旦設計完成,就應該著手實現并測試。最后,站點的所有部分應該集成為一個整體并進一步測試。必須在以上過程完成后,才能發布。一旦用戶開始反饋意見,就應該著手進行校正和修改。很多學科如軟件工程已定義了與剛才所描述的進程極為相似的進程模型,其中最為著名的是瀑布模型,這個模型描述了從項目計劃到最終發行與維護的整個軟件生存周期。這個進程被分為幾個階段,從一般需求到具體實現等方面幫助指導設計。圖1 - 4是一個瀑布模型劃分階段的例子。
 |
值得指出的是,對于各種進程模型中步驟的名稱和數目來說,各個程序員采用的不盡相同。進一步說,基本瀑布模型并不是唯一的使用模型,還有其他一些模型,諸如修正瀑布( m o d i f i e d w a t e r f a l l )模型,螺旋( s p i r a l )模型,聯合應用開發(joint application design, JAD)模型也得到使用。
一定要記住的是,進程模型的最終目的是幫助指導站點的開發。理想的Web進程模型會幫助開發者處理站點的復雜性,減小站點的失敗風險,妥善處理項目中遇到的變化,提供管理中的反饋意見,以便迅速而容易地跟蹤反饋信息。實際上對理想的Web模型的要求相當苛刻,尤其是考慮到大多數Web開發人員對正規的軟件工程原理并不熟悉,而Web這個領域的出現甚至還不到1 0年。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








