你有沒有被客戶強迫照搬英文網站的經歷?
你有沒有被領導指責為比較“土”的作品?
你有沒有感到疑惑,因為你搬過來的“英文”網站總是那么別扭?
如果你碰到過以上問題,下面這篇文章也許能幫你提供一些幫助,至少讓我們明白為什么不能完全照搬英文網站的設計規則。
首先我們找一個非常有名非常牛氣的網站,對比一下它的英文和中文網站的區別。恕我無知,我第一個想到的就是MicroSoft了。
英文站:http://www.microsoft.com/
中文站:http://www.microsoft.com/china/
你覺得怎么樣?兩個站點采用了完全一樣的界面和布局,但你是不是仍然覺得中文站要亂那么一點點?
好,我們抱著學術研究的嚴謹心態來看看,究竟是哪里不一樣。
首先我們對比一下菜單。

點擊放大
放大以后看,仍然是中文菜單比英文菜單要亂那么一點點。同時我們發現,在行數相同的情況下,中文菜單比英文菜單要長。
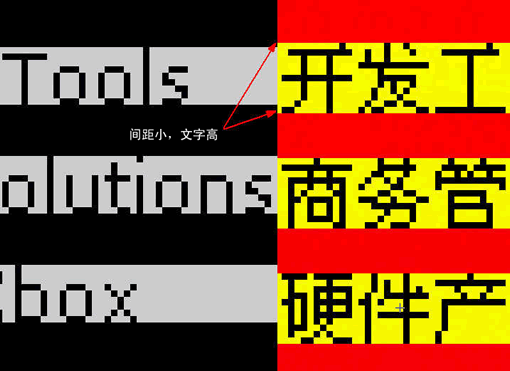
再放大一點,加上輔助色塊對比。

看到嗎?中文比英文要高(黃色VS灰色),但是行間距反而更小(紅色VS黑色)。
這說明什么呢?完美的最高境界是“增一分嫌多,減一分嫌少”,適當的留白是保證整體視覺效果的重要因素。不要小看這“一點點”,正是這一點一點的空白,足以決定整個外觀的成敗。
接下來我要推出的觀點,完全是本人在多年實踐中總結出來的。關于中文字符和英文字符差異而導致的設計效果差異(希望能有機會對此進行深入研究。)
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20