宏觀看整體,微觀看細節,如果你說訪問者不會像我們這樣后退N步,來研究文字韻律的話,我們現在再來看一下細節。
現在對比的是MicroSoft的另一個列表菜單。

我的研究方法很簡單――用色塊,這樣比較有效地排除掉一些干擾因素。
我按照英文的閱讀習慣(按詞閱讀),以及中文的閱讀習慣(按字閱讀),來放置我的寶貝色塊。

如何?英文的韻律仍然存在,如同音樂的節拍一樣,“嘀~嘀~~噠,嘀嘀~~噠”,前面說了,這是一種天然的、服從語言本能的節奏,因此你永遠不會覺得別扭。
而中文排列呢?“噠!噠!噠!噠!噠!……”,它的韻律,就是刻板的、嚴謹的、永遠不變的。
如果你沒有意識到方塊字的這種屬性對于通過HTML來實現的設計來講有多么重要,我們可以再看一個例子。
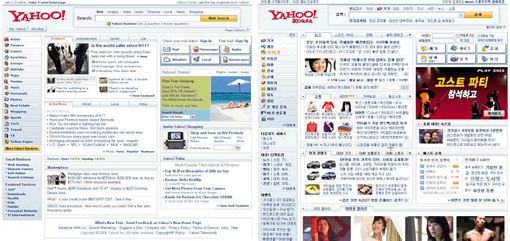
這次我選擇新版的Yahoo EN和Yahoo韓國(為什么不選Yahoo中國?嗯……因為我寫這個的時候它還沒有改成新版),韓文、日文和中文都很相似,雖然不是嚴格的橫平豎直的方塊,但每個字仍然是具有固定比例的。(從這個程度上來講,中文的情況會比韓、日文更加突出)

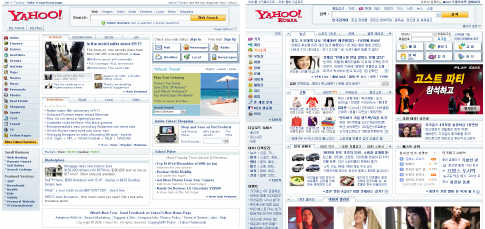
通過這種對比,我們還發現一個新的規律――“自動回行”。可以看到,英文的自動回行是以單詞為最小單位的,前面我們說過,每個單詞的長度不盡相同,所以,自然的空白出現了,整個頁面清透了;方塊字的自動回行以字為最小單位,所以總會在同一個地方回行,空白幾乎不可能出現(除非文字不足一行),整個頁面被擠得滿滿當當,透不過氣來。
我把這個圖再縮小一點,這個現象就更加明顯。

我認為這就是大多數中文網站給人“擠”的感覺的原因。
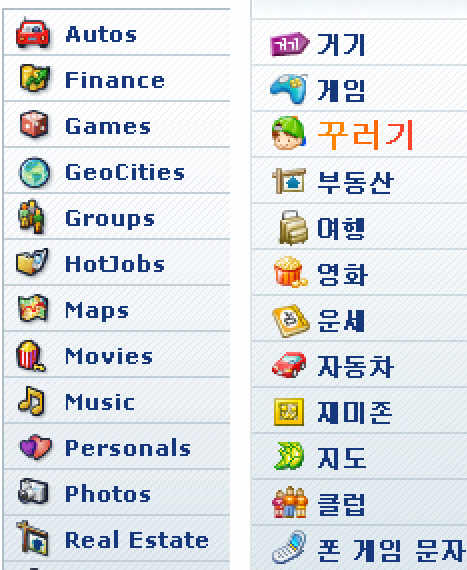
可以看出韓國設計師為了適應“一統天下”的界面,作了很多努力,對比下圖。

韓版網站的用色更加鮮亮,陰影去掉了,沉重的黑邊也去掉了。這些微小的改動,使圖標在沉重的方塊堆里更突出些。想想把英文站上的圖標搬過來會怎么樣?
好了,我們回過頭來總結一下:
1、中文的行間距太小;
2、中文缺乏一種起伏的節奏;
3、中文的自動回行有重大缺陷。
結論:中文排版一不小心就變成鐵板一塊。
如何解決這個問題,設計師有的是辦法,我就不一一贅述了,我這里想說的是:中文和英文由于語言屬性根本上的差異,因此完全照搬英文站的設計是一種愚蠢的、教條的思路,尤其當這種設計方案需要用同一種計算機語言(XHTML+CSS)來實現的時候,細節的修改就顯得更加重要。建議還是多參考亞洲同行的作品,前兩年韓國和日本網站模板盛行,有它的道理,至少我很少看到他們用純黑色。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20