科學設計你的網站網頁:來自 Eye-Tracking研究的23節必修課 ――Christina Laun
在網絡設計領域關于Eye-Tracking的研究十分火爆,但是如何把這些研究結果轉變為具體可行的設計來運作依舊是個難點。以下就是一些來自于Eye-Tracking研究結果的竅門,可以為改進你的網站設計提供些意見:
1.對比圖像,文字更具吸引力
與你所認為的相反,在瀏覽一個網站的時候,能夠直接吸引用戶目光的并不是圖像。大多數通過偶然點擊進入你的網站的用戶,他們是來尋覓信息的而不是圖像。因此,保證你的網站設計凸現出最重要的信息板塊,這才是設計的首要原則。
2.眼球的第一運動聚焦于網頁的左上角
用戶瀏覽網頁的這一習慣應該在意料之中,畢竟左上部為主要操作中心這一點為大多數重要的計算機應用程序的設計所采用。在你構建網站考慮網站設計時,應該盡量保持這一格式。要知道,如果你希望保持個人特色,搭建一個成功的網站,你就必須尊重用戶們的習慣。
3.用戶瀏覽網頁時,首先觀察網頁的左上部和上層部分,之后再往下閱讀,瀏覽右邊的內容
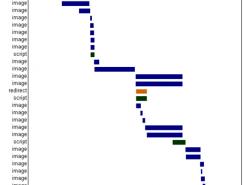
用戶普遍的瀏覽方式呈現出“F”的形狀 。保證網站內容的重要要素集中于這些關鍵區域,以此確保讀者的參與。在此放置頭條,副題,熱點以及重要文章,這樣可以吸引到讀者進行閱讀。
4.讀者會忽視橫幅廣告
研究表明,讀者常忽視大部分的橫幅廣告――盡管你以此維持網站生計――視線往往只停留幾分之一秒。如果你想通過廣告掙錢,那么必須創新你的廣告位以及合理配置網站廣告形式。
5.花哨的字體和格式被忽視
為什么呢?那是因為用戶會認為這些是廣告,并非他們所需要的信息。事實上,研究表明用戶很難在充滿大量顏色的花哨字體格式里尋找到所需的信息,因為視覺線索告訴他們把這些忽略吧。保持網站的清爽,不要因為華而不實的表面,讓重要的信息被忽略。
6.用數詞來代替數字
如果使用數詞取代數字的羅列,讀者會發現在你的網站可以很容易地發現真實的資料。要知道,你是寫給那些將第一次瀏覽你的網站的讀者,所以,讓他們容易發現他們所需的信息,讓他們感興趣。
7.字體大小影響瀏覽行為
想改變人們對你的網頁的看法嗎?改變網頁字體的大小。大的字體刺激瀏覽,而小一些的字體則提高焦點閱讀量。根據你的需要,合理配置兩者的比例。
8.遇到感興趣的內容,用戶僅會多看一眼副標題
不要過分堅持副標題固定的格式――保證他們的相關性和興趣。你也可以讓副標題包含關鍵詞,這樣可以有效利用搜索引擎,讓它帶來讀者。
9.人們大都只瀏覽網頁的小部分內容
如果在用戶瀏覽的時候提供信息使他們盡快鎖定目標,就可以把這一點發展成為你的優勢。突出某些部分或者創建項目列表使網頁信息容易找到和閱讀。
10.簡短的段落相對于長段落來說有更好的表現力
網頁信息是為大多數強調快速瀏覽的無聯網用戶提供的。除非上下文的銜接要求,保持信息由簡短的段落和句式組成,例如 這個電子商務網站 的產品介紹。
11.根據視覺鎖定,一欄格式比多欄格式擁有更好的表現力
別讓過多的信息把網站來訪者淹沒。大多數情況下,簡潔更具力量。多欄內容容易被用戶忽視,我們需要消除這些干擾。
12.網頁頂部和左邊的廣告更能吸引眼球
如需要在網站植入廣告,試圖使他們融入網頁的左上部,這樣他們才能吸引到最大的視覺注意力。當然,用戶僅僅會注意到這些廣告,這并不意味著他們會用鼠標點擊。所以不要為了提高廣告的注意力而犧牲原有的網站設計。
13.將廣告放置與最佳內容一旁也可以提升注意力
如果想要提升廣告的可視性和點擊率,可以將其設置于最能引起人興趣的內容一旁,整合進網頁的設計里。這樣,用戶既可以找到所需的內容,你也能提升廣告的效益。
14.在各種測試中,人們閱讀文字廣告最為專心。
正如上面提到的,一般的互聯網用戶不會花費太多時間用于查看那些一眼就能看出是廣告的內容。這就是文字廣告表現出眾的原因。他們并沒有分散注意力,而是與網頁的其它部分內容融為一體,這讓他們減少了對讀者的視覺刺激,也使這一廣告形式獲得成功的閱讀率。
15.越大的圖像吸引越多的注意力
如果要在網頁中使用圖片,那越大越好。人們更傾向于查看那些能夠清楚地看到細節和獲取信息的圖像。要保證你所用的圖片與文章內容相關,否則它更容易被忽視。大多數讀者都擁有高速的連接速度,所以請放心在你的網站上使用那些較大體積的圖片。
16.干凈、清晰的特寫圖片能吸引更多的視覺注意
可能那些抽象的藝術圖片會讓你的網站看起來很有味道,但是他們并不會吸引多少讀者的注意力。如果你需要使用到這些圖片,請確保所用圖片的清晰以及其表達內容的簡單可讀性。必須注意的是,那些與真實的“人”相關的圖片比所謂的模特圖片更為“優秀”。
17.標題能吸引眼球
瀏覽網頁時,讀者能發現的第一內容是標題。確保網頁的所有相關鏈接暢通和有效,以讓讀者順利的通過網站進一步搜索。
18.用戶花費大量時間察看按鈕和菜單
所以,你需要花費額外的時間維護你的精心設計。畢竟,他們不僅吸引了讀者的眼球,更是網站設計的重要組成要素。
19.表單格式可以延長讀者的注意時間
分解內容和段落,大量使用表單形式來表現你的文章,可以保證讀者的瀏覽率。使用數字和其它標記符號來突出文章的重要內容,會讓網站更容易瀏覽,用戶更快的找到所需的信息。
20.避免呈現大塊的文本
研究顯示,一般的網絡瀏覽者不會花費時間去閱讀大塊的文本,無論他們有多重要或寫得多好。因此,必須把這些大文本分解為若干小段落。突出重要的地方,放置點擊的按鈕也可以提高用戶的注意力。
21.格式可以吸引注意力
在文中使用粗體、大寫、彩體、下劃線可以幫助用戶獲取正文所表達的最主要的信息。使用時需要謹慎,因為過多的使用會使你的網頁難以閱讀,把讀者嚇跑。
22.利用好空白
盡管把網頁的每寸空間都填滿這個想法十分誘人,但事實上讓網站留出部分剩余更為不錯。網站的過量信息會把用戶淹沒,同時他們也會忘記所提供的大部分的內容。所以保持網頁的簡潔,給讀者預留出一些視覺空間來供讀者休息。
23.放置于網頁頂部,導航工具的作用將更好的發揮
理想情況下,你不會滿足于當讀者打開你的網站時僅瀏覽初始頁,而是希望他們瀏覽翻閱,察看其它感興趣的內容。將導航器置于網頁頂部,就可以讓用戶通過使用這個工具輕松的找到所需的目標內容。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20