原文:http://developer.yahoo.com/performance/rules.html
2007.3.20 Steve Souders
Translated by mask
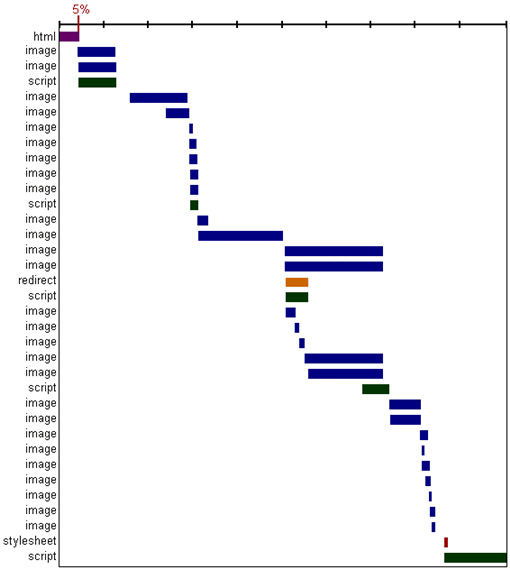
從2004年開始,我開始進入雅虎的異常表現小組。我們是一個很小的隊伍,專門針對雅虎的產品進行質量檢測和改進,我作為一個后端工程師,現在卻開始搗鼓前端代碼優化方面的工程,所以我認為這是一個極好的進步的機會。我的目標是改進用戶端體驗,我度量了在各個帶寬下瀏覽器的響應時間,得出如下的一個圖表,它展示了來自http://yahoo.com的http的流量。

以上圖標的第一個標簽就是html,是一個html文檔最開始加載的東東,在這個例子中,讀取html代碼只占了整個響應時間中的5%,這個結果適用于絕大多數網站,在采樣美國的前十位網站中,只有一家超過5%但少于20%,其余80%的時間是用來讀取網頁其他內容的,也就是說,前端(原文是front-end,意思就是不包括html代碼的其余內容,可以是圖片,腳本,flash,視頻,各種東西)。這就是為什么我們要把目光集中在這些東西來提高顯示速度的關鍵原因。
為什么要從前端開始著手有三個主要原因:
- 這里有提升和改進的潛力。如果能減少一半的體積,就能減少40%的響應時間
- 改進前端比改進后端需要的時間和資源更少。(改進后端要重新設計應用程序規劃,代碼,尋找優化代碼的方法,添加或改變硬件配置,分布式數據庫,等等)
- 前端的改進在我們的工作中已經被證實,我們在yahoo有五十個小組,在我們的最佳表現規則下,提高了他們的用戶端響應時間達到25%或更高。
我們的黃金規則是:首先優化前端表現,這些東西耗費了用戶端響應時間中的80%。
1.減少http請求數
圖片,css,script,flash,等等這些都會增加http請求數,減少這些元素的數量能減少響應時間。
CSS Sprites技術能減少圖片的請求數,把零散的小圖片放到一起,運用background-position來改變背景圖片的位置,前提是html元素事先定義好寬高,其實就像一個遮罩,移動背景就會看到不同的景象。
內嵌圖像 用data:URL scheme的方式把圖片內容代碼直接嵌入html代碼中,這樣會增大html代碼的體積,改進的方式是把內嵌圖片嵌入到css中(css被緩存),這樣就會更好的減少http請求數而且不增大html的體積。
很多用戶都是在空緩存的情況下進入你的網站的,這樣第一次的速度就會顯得很重要。
第一條規則是最重要的一條規則。
2.運用cdn技術
見: http://hi.baidu.com/axne/blog/item/258e23ade2d76f0a4b36d6d1.html
3.加一個長時間過期的頭部
Expires: Thu, 15 Apr 2010 20:00:00 GMT
瀏覽器會用緩存來減少http請求數來加快頁面加載的時間,如果頁面頭部加一個很長的過期時間,瀏覽器就會一直緩存頁面里的元素。
不過這樣會帶來一個問題,就是如果頁面里的東西變動的話就要改名字了,否則用戶端不會主動刷新,在yahoo工作組用的是版本號,例如yahoo_2.0.6.js
4.Gzip壓縮
Gzip是現在最流行和最有效的壓縮方式,她是GNU開發的,RFC1952標準化。
(Gzip是在服務器端壓縮圖片,css,腳本等,傳送到用戶端的瀏覽器再解壓,這樣可以提高傳輸速度,不過對服務器的壓力會增大,一般選擇部分元素壓縮比較合適。)
5.把樣式表放到頂部
我們發現把css放到文檔頭部會讓網頁加載得更快。因為這樣可以讓頁面逐漸加載。
把樣式表放到接近底部的問題是它阻止了頁面元素的逐漸顯示。這樣還會導致“flash of unstyled content” 即在樣式表加載之前頁面內容是以沒有樣式的形式顯示出來的,待加載完樣式后,頁面重繪,內容一閃即改變了樣式表現。
6.把腳本放到底部
把腳本放到盡可能底部的地方,一個原因是讓頁面逐漸渲染,另一個是實現更好的并行下載。
對于腳本,腳本以下的內容被阻止逐漸加載了,因為只有當下載完腳本以后才會下載下面的內容,第二個腳本引起的問題是阻止平行下載。 "http/1.1 specification"建議瀏覽器對一個域名, 同一時間下載數不超過2個(按:實際監測發現一般有超過2個),我曾經讓ie并行下載100個圖片。 當腳本正在下載的時候,瀏覽器不會開始下載任何東西。
7.避免css expressions
css expressions 是一個有力(和危險)的方式動態的改變css的屬性。他們自ie5就開始被支持,舉個例子,用css expression可以讓背景色每個小時輪換一次。但是被非ie瀏覽器忽略的。
background-color: expression( (new Date()).getHours()%2 ? "#B8D4FF" : "#F08A00" );
expressions的問題就在與它的計算頻率絕對超出我們的想象,甚至當我們移動鼠標,都會引起頁面的重繪!
下面是舉例頁面
減少css expressions計算次數的一個方法就是使用一次性的expressions。 當第一次expression計算出一個明確的值,就讓樣式等于這個值,不再變動。如果樣式的屬性一定要動態的改變,就用時間句柄吧!
8.讓腳本和樣式外延
Javascript和CSS應該是外部調用還是內嵌呢?
用外部調用文件的方式更快,因為他們是可以被緩存的,如果是內嵌在頁面中他們就無法被緩存了!想想如果用戶要在你的網站看很多很多的頁面,如果都是使用同一個外部腳本和樣式,那么他們一旦被緩存,就再也不需要下載了,這樣會給你帶來很大的潛在好處。
9.減少DNS查詢
10.減小腳本體積
有兩個比較流行的工具是用來減小腳本的體積的--JSMin和YUI Compressor
(按:這個壓縮和Gzip壓縮是不一樣的,Gzip是傳輸壓縮,這個是代碼壓縮)
11.避免重定向
重定向會減慢用戶體驗,它會延遲所有的東西直至到達新頁面。一個最浪費的重定向經常會發生而我們的開發者又會經常忽略的就是比如http://astrology.yahoo.com/astrology的結果是重定向到http://astrology.yahoo.com/astrology/ 在Apache里用Alias 或者mod_rewrite或者DirectorySlash解決。
從一個舊網站跳轉到新網站也是經常要用到重定向,還有就是連接一個網站中的不同部分和在某些情況下(比如不同瀏覽器,不同的用戶帳號類型,等等)的用戶導向。用重定向很簡單,而且只需要一點額外的代碼,雖然在這些情況下用重定向減少了開發者的復雜度,但它降低了用戶的體驗,變通的做法是用Alias和mod_rewrite如果兩個部分是在同一主機上的話,如果是由域名變更引起的重定向,變通的做法是通過Alias或mod_rewrite創建一個CNAME(一個DNS記錄,創建一個別名,從一個域名指向另一個域名)
12.去掉重復的腳本
(按:簡單的說,同一個腳本如果被調用多次,瀏覽器并不會忽略后續的腳本,而總是覆蓋加載,覆蓋運行,這樣會增加開銷)
13.配置ETags
ETags(Entity tags)是服務器和瀏覽器的一個功能,它用來判斷瀏覽器緩存里的元素是否和原來服務器上的一致。ETags比last-modified date更具有彈性,它用一個獨一無二的字符串來標識一個元素的版本。
源服務器用響應頭里的ETag來特定一個元素的ETag:
HTTP/1.1 200 OK
Last-Modified: Tue, 12 Dec 2006 03:03:59 GMT
ETag: "10c24bc-4ab-457e1c1f"
Content-Length: 12195
之后,如果瀏覽器要驗證這個元素,它就會用If-None-Match頭來回傳ETag到源服務器。如果符合的話,一個304狀態的代碼就會從源服務器返回到瀏覽器,這樣源服務器就節省了傳輸具體數據的開銷。
GET /i/yahoo.gif HTTP/1.1
Host: us.yimg.com
If-Modified-Since: Tue, 12 Dec 2006 03:03:59 GMT
If-None-Match: "10c24bc-4ab-457e1c1f"
HTTP/1.1 304 Not Modified
用Etags的問題就在于它會標識那個特定的服務器,如果換了服務器,Etags也就失去了原有的功能,但是這種現在在網絡上太常見了,因為我們經常用服務器集群。默認情況下,Apache和IIS會在Etag中內嵌數據,這樣會動態減少驗證成功的機會。
Apache1.3和2.x的ETag格式是inode-size-timestamp。雖然一個文件可能在不同服務器的同一個目錄,同樣的大小,安全級,時間戳等等,它的inode會隨著服務器的不同而不同。
IIS5.0和6.0有同樣類似Etags的東西,叫時間戳:ChangeNumber(更改號),更改號是一個用來追蹤IIS配置變化的計數器,ChangeNumber在不同IIS服務器之間是不一樣的。
它最終的問題就是,IIS和Apache產生的Etags會在不同服務器之間無法匹配,這樣我們的瀏覽器就無法得到我們期待的304響應,而給我們的是一個普通的200響應,和正常的數據流。如果你的網站只有一個服務器還無所謂,如果是集群,而你用的是默認的ETag配置,你的用戶就會獲得更慢的頁面,你的服務器也會有更高的負載,消耗更大的帶寬資源,代理也無法高效緩存你的內容,甚至即使你有一個長時間過期的頭部(按:見第三條規則),也不會阻止它重新載入內容。
如果你不想發揮Etags提供的這個彈性驗證模型的優勢,你最好關掉它。Apache中關掉它的方法是在Apache的配置文件中寫這么一句:
FileETag none
14.讓Ajax緩存
人們會問這些規則同樣適用于web2.0嗎?當然!這個規則是我在雅虎工作做web2.0后得出的第一條規則。
Ajax的一個好處是它會給你實時的回饋,因為它和后臺的服務器是異步傳輸的,然而,用Ajax并不能保證你的用戶不用無聊的撥弄手指頭來等待這個回饋,在很多應用中,用戶是否需要等待取決于Ajax是怎么用的,舉例說,在一個基于網頁的郵件客戶端,用戶會持續等待Ajax的回饋來搜索符合他的標準的郵件信息。記住“異步”并不意味著“實時”。讓它緩存的方式同樣是加一個過期頭部。
按:
粗略的譯了一下,并非逐字的翻譯,就是讓大家有所了解了,翻譯不好的地方請見諒!
上面那個圖大家可以在firebug(firefox下運行)的net選項卡中獲得服務器的響應數據!
基于以上規則,yahoo出了一個延伸firebug插件的插件。在這里下載:
http://developer.yahoo.com/yslow/
welcome to my blog
http://www.156544634.cn
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20









