什么是F型瀏覽?
2006年4月,美國長期研究網站可用性的著名網站設計師 杰柯柏?尼爾森(Jakob Nielsen)發表了一項《眼球軌跡的研究》報告(原文:F-Shaped Pattern For Reading Web Content)。
報告中提出,大多數情況下瀏覽者都不由自主的以“F”形狀的模式閱讀網頁,這種基本恒定的閱讀習慣決定了網頁呈現F形的關注熱度。
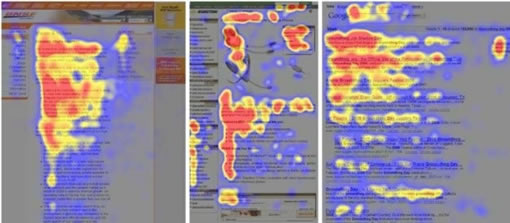
研究者用了幾種不同的頁面做眼動儀測試,得到了3張熱度圖,用顏色來表示瀏覽者眼光聚集的熱度,分為最熱(紅色)、較熱(黃色)、不熱(藍色)和基本不關注(灰色)4種。其中圖3搜索結果頁因SERP中網站標題、網頁摘要較寬,第二條線會隨之加長,但仍然是F形狀。

圖1:F型瀏覽
研究人員這樣詮釋F型瀏覽:
第一步:水平移動
瀏覽者首先在網頁最上部形成一個水平瀏覽軌跡。
第二步:目光下移,短范圍水平移動
瀏覽者會將目光向下移,掃描比上一步短的區域。
第三步:垂直瀏覽
瀏覽者完成上兩步后,會將目光沿網頁左側垂直掃描;這一步的瀏覽速度較慢,也較有系統性、條理性。
F型瀏覽背后的問題
F型瀏覽模式這個理論已經推出很久了,我在很多網站和BLOG上也看到過這樣的分享。我在思考幾個問題:
- 出現F型瀏覽模式的原因是什么?它的背后是什么樣的用戶需求?
- F型瀏覽會受到網站內容、用戶需求影響而發生改變嗎?會出現別的形狀嗎?
- F型瀏覽模式能夠給我們什么啟示?如何指導我們進行SERP的設計?
帶著這些問題,我進行了一些資料的發掘和嘗試,進而有了更多的疑問。
什么造成了F型瀏覽?
Jakob Nielsen花費的苦心用三種不同的網頁進行測試,目的是為了告訴我們,F型瀏覽在不同的網站上都是通用的,用戶的F型瀏覽行為并不會受到網站內容和設計出現太大的不同。
但是他并未進一步分析出現F型瀏覽的原因,結果讓很多人誤認為這真的是一種“不由自主”的行為。
也正因為如此,F型瀏覽也很容易被看出很多漏洞來。比如:
為什么不是E而是F?因為我們看到很多眼動儀測試的圖片F下面并未一只有一個水平瀏覽線,而是多個。
為什么下面的一個水平瀏覽線要短于上面的一條,而實際上我們看到的很多眼動儀圖片卻是下面的水平瀏覽線要長于上面的一個?
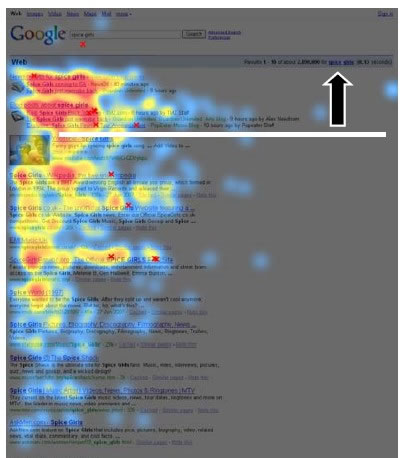
而進一步的研究也發現,當考慮到網頁豐富的內容元素,比如圖片時,F型瀏覽很容易就被打破。如圖,你能看到一個典型的F嗎?

圖2:圖片因素對F型瀏覽的影響
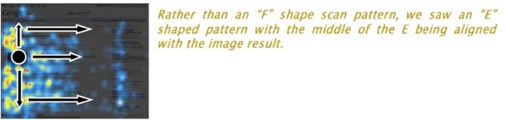
那么,研究人員又來補充F型瀏覽了,他們說,當有了圖片元素影響后,用戶的瀏覽行為發生了改變,不再呈現F型瀏覽,而是出現了一個E字:

我想,再這么推下去,還是避免不了漏洞百出,E出來了,F出來了,將來還會有L,I,C,Z……
還是早早透過現象去分析本質,讓我們早點接觸F型瀏覽背后的原因更好。
F型瀏覽背后的研究以及眼動儀確實能夠幫助我們發現一些問題,但是F型瀏覽的理論在很多場合下顯得不是很靠譜。不要被F型瀏覽忽悠,主要是要警惕那些片面理解F型瀏覽的拿來主義者、理論主義者(F型瀏覽的英文原文值得好好閱讀并思考)。
我認為,F型或者是E型瀏覽方式,絕對不是無意識的“不由自主”的行為,而是網站內容、設計,用戶需求和用戶習慣多重因素作用下的結果。
- 用戶的習慣:從左向右,從上到下,這也是傳統閱讀習慣在網絡上的延伸。
- 互聯網用戶的閱讀習慣:有些像我們閱讀黃頁或者產品目錄的方式:快速掃描的方式,捕捉關鍵點,讀短句子,忽視長篇大論――這些是可以有定論的。
- 用戶的需求:這種習慣是如何養成的?我想是因為互聯網用戶心中有個需求:尋找某個東西。這個東西可能是具體的,比如搜索某個產品。也可能是模糊的,比如瀏覽新聞網站,我們是想掃描一下看看有沒有“激發興趣”的關鍵詞。當發現這些“關鍵詞”后,我們會閱讀更多的輔助信息以幫助決斷:這究竟是不是我要找的東西,當發現是的時候,會產生到詳情頁面的點擊,當然發現不是的話,就會繼續向下閱讀,繼續又一次循環。
- 用戶的耐心是有限度的,所以隨著掃描的進行,頁面長度的拉伸,他們若找不到太多興趣點,興趣自然會逐漸消減,因此就可能形成了所謂的F型或者金三角熱區。
用戶在瀏覽的時候,大腦里出現了三個詞語:也許是,是,否。
當詞語是“也許是”的時候,用戶水平瀏覽以獲取更多信息,當答案是否時,用戶放棄水平瀏覽,下移閱讀下一段或者下一個搜索條目。當答案是是時,一般會產生一個點擊。如圖所示:

圖3:F型瀏覽是有意識的行為
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








