這是我心中的F型瀏覽模型:
- 縱向掃描用以對比:信息為第一維度要關注的信息,用戶尋找的是最重要而且有差異化的信息,用戶掃描的速度非常快。用戶對比中會產生“定位”,從而產生水平閱讀。
- 橫向閱讀用以判斷:信息為第二維度信息,信息可以沒有差異化,用戶會降低掃描的速度以獲取更多有用的信息,幫助自己做判斷,要不要點擊到詳情頁。
- 用戶的對比需要有差異化的信息,因此當用戶做了一次過濾后,原本差異化的信息變為雷同時,F的縱向條開始轉移到另外一組信息處,比如在淘寶上搜索mp3,當我經過過濾,篩選出一組均是米奇的MP3時,圖片的差異化就沒有了,我的F縱向直接過渡到標題或者其他信息。
在以下的圖片無差異化的list上,我甚至有可能直接將F的縱向瀏覽轉移到價格或者地區上。

因此,我們可以把F型理解得更加寬泛一些,這樣就不用去糾結上面一橫長還是下面一橫長或者是兩橫中間的距離,當然也不會糾結為何F會有多條水平橫線。
非典型性F型瀏覽――用戶需求、網站設計等因素的影響
上面出現一張摻雜了一張圖片的搜索結果頁(圖2),那么我想,當出現多張圖片時,效果又是如何呢?
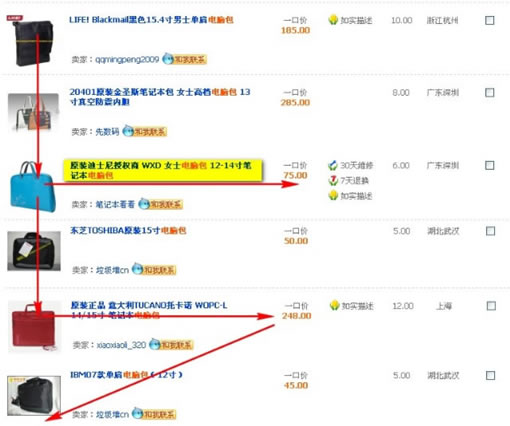
剛好,這幾天我想買個電腦包,去淘寶上搜索電腦包,然后不做任何篩選,直接看搜索到的結果。我有意識觀測自己的行為(當然,做研究不用采用我的方式),然后發現:
- 我首先只看圖片――圖片能夠幫助我快速決斷,這個包的顏色、款式、風格是否是我所要尋找的(因此快速出現了一條長長的垂直瀏覽線)。
- 當圖片滿足需求后,我會橫向閱讀該包的說明(標題)。――如果標題中包含了諸如“二手”,“18寸”等字眼,我就會放棄橫向瀏覽,直接用一個斜線過渡到下一個產品圖片。
- 當快速掃描標題未出現讓我say no的字眼時,我將視線落到了價格上。請看倒數第二個紅色的包包,圖片通過,標題通過,然而價格超出預算,于是我放棄用斜線過渡到下面的產品。

我們假設有一個同樣和我在買電腦包的人,假設他不關心顏色,不關心款式,只關心價格(很多做批發的也許是這樣的)――那么他一來這個搜索結果頁,會不會首先從價格所在的列開始縱向瀏覽,排除,選擇,橫向研究并下決策――放棄還是點擊?這是完全有可能的。
在電子商務網站上,因為圖片大多數是第一選擇要素,它有天然的優勢能夠幫助做選擇,因此我們的瀏覽視線從左上方開始,先縱向再橫向,縱向和橫向的意圖是有著微妙的差異的。這個稍后再說。
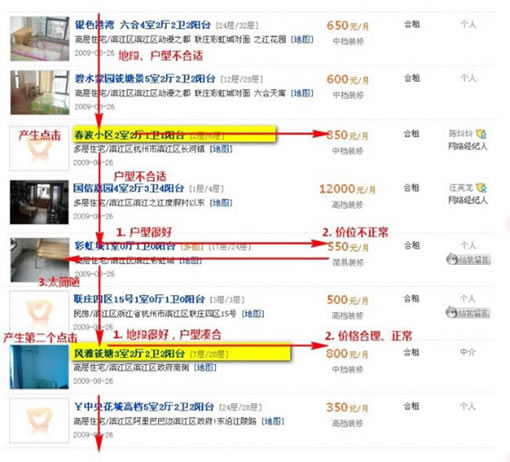
我們再看看口碑網,同樣設計的搜索結果頁的瀏覽視線:
我,代表著一個普通的來找租房的用戶。普通的找租房的用戶關心什么?
他第一關心的是戶型和地段。其次是價格。
因此,他的瀏覽視線即有可能是這樣的――
- 越過了圖片先看標題,因為標題一般會包含小區名稱,戶型等重要因素。
- 當標題里有讓他say no的字眼時,其他的信息(圖片、價格、更多介紹等)統統都會視而不見。快速縱向瀏覽到下面的列表。
- 當標題里有字眼滿足需求后,用戶會橫向掃到價格字眼,做第二次判斷。
- 當價格超出心理預期時(或過低時),用戶放棄此列表,視線出現Z型的下移,下移到下一條列表的標題。
- 當價格同時滿足期望時,一般會產生一個到詳情頁面的點擊(兩個黃色區域)。
在下面的例子中,同樣是圖片,卻僅僅起到一個輔助的作用,當用戶通過標題或者價格掌握的信息不足以判斷時,才會做為參考因素。

再看看網站設計,是如何影響用戶瀏覽行為的。
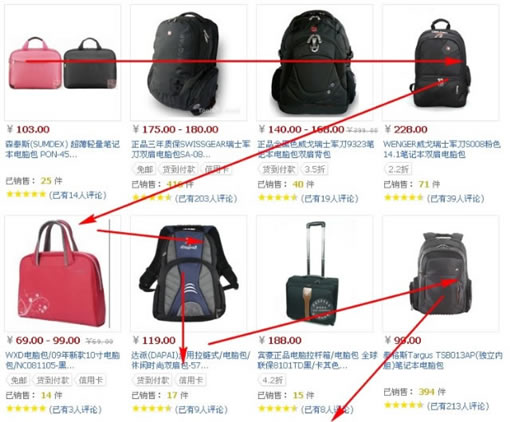
而,在以相冊方式展示的SERP頁面,用戶的行為又是怎么樣的呢?
比如,在淘寶商城,切換成gallery形式。我的需求是尋找一個雙肩的電腦包,圖片仍然是第一維度要關注的,因此我的視線很有可能呈現Z狀,當我發現了有合適的款式和顏色的包包后,我才會掃描第二維度的信息:價格或者標題等。
但是,我又發現,除非我有意識,才能夠保證是一個Z型瀏覽,大多數情況,我在Gallery形式展示的list上,視線呈現放射狀的,散亂的,沒有規律的,我也許會被其中的某張圖片先吸引到――這張圖片也許是居中的而不是左上角的圖片,然后再由這張圖片開始,向上或者向下瀏覽。
這種galley的設計,雖然能夠突出圖片的影響,但是實際上倒并不方便用戶做“對比和篩選”,會漏掉一些信息,因此可能會出現上上下下的重復瀏覽――這也許也是國外主流的電子商務網站沒有把這種形式作為主要的list設計的原因,當然,這是我個人的猜測。――如果有機會,我們會利用gallery做一下眼動儀的測試,來驗證這個結論。
一個tips是,當以gallery方式呈現產品時,同一行的產品不宜過多。

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








