“操作入口明確”,就是指產品的任何一個功能都要有明確、合理的入口。“操作入口”,指的是產品內部不同模塊之間的轉接元素,例如在Web產品中,按鈕控件、輸入框、文字鏈等都屬于操作入口;“明確”指的是入口的視覺感是清晰的、可識別的;“合理”是指入口的出現是符合用戶操作邏輯的,適時的。
之所以要提出“操作入口明確”,是因為用戶在使用產品的過程中,往往遵循的是可分析的行為邏輯。對于產品本身而言,必須有相對應的操作提示來引導用戶最有效地獲取信息,還原為實現層面就是明確、合理的操作入口。如果說首頁是整個網站的門戶,那么操作入口就是連接各個子頁面的樞紐。設計師的終極目的, 就是通過對這些樞紐的優化讓用戶利用最有效的方式在最短時間內完成自己的預期任務。
對于基于WEB的電子商務而言,核心價值是信息資源,而能否將這些海量數據合理地推送給用戶,則是產品生存的關鍵。操作入口的設計,甚至可以看做 “通過對引導方式的優化間接達到對信息資源的歸類”――這很像圖書館中的書類標簽管理,用戶可以根據不同的類目標簽找到自己想看的書。失敗的操作入口所帶來的后果往往是災難性的,功能失效、位置隱蔽、信息干擾……都會給用戶帶來嚴重的挫敗感,使其絕望地湮沒在茫茫的信息海洋中。所以,明確合理的操作入口設計,是對產品“有效性”的保障,更是對用戶體驗的尊重。
那么,在具體的設計中如何做到“操作入口明確”呢?
1、強化重點,弱化周邊
星爺《唐伯虎點秋香》中的精彩片段,一聲“美女”換來諸多牛鬼蛇神的壯觀回眸和秋香MM的驚鴻一瞥――“美女這東西是要需要比較地”。WEB產品也 一樣,尤其是海量信息的電子商務網站,由信息架構衍生出的各類功能入口相當復雜,部署在頁面的各個角落,一不留心就被疏漏。通常有兩種方法來解決這類問題:一是增加入口數量,即“廣撒網”,同樣的功能入口有多個,以此增加功能模塊的使用率,不過這種方法存在較大隱患,后面會詳細分析;二是“強化重點,弱化周邊”,即在視覺上將入口模塊凸顯出來,采用精妙的布局,并適當弱化周邊的信息展示,加大二者的權重對比,客觀上增加用戶識別的準確性。
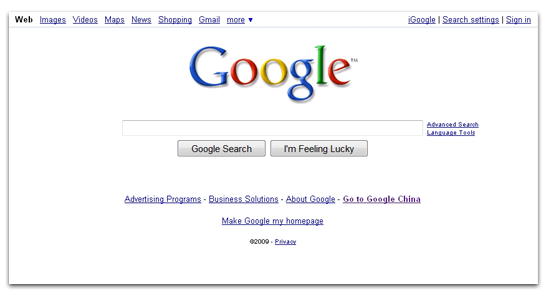
例如地球人最熟悉的Google首頁:

濃郁藝術氣息的LOGO作為唯一的色彩元素有效地抓住了瀏覽者的視覺中心,輸入欄和Button作為功能核心占據了頁面的心臟位置,這種組合讓用戶 通過第一視覺便能夠準確理解頁面所表達的信息邏輯――“輸入關鍵詞”+“點擊按鈕”=“Everything you want”。
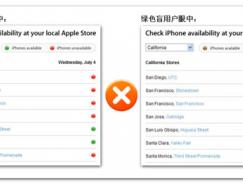
再看一個反例,如圖:

面對這樣一個下載頁面,面對這樣一個搶眼的大Button(標記②),相信即使是電信用戶,也會很大方地支持下網通……但是,點擊之后彈出的卻是下載遨游瀏覽器的窗口,崩潰之余再仔細查看,終于發現在華麗的廣告位旁邊蜷縮著一個毫無特色的“立刻下載”(標記 ①)――剎那間,無數用戶被這種飽含“讓賢”哲理的設計深深震撼了!
2、入口信息明確易識別
上面提到,增加入口數量雖然在一定程度上有助于提高功能模塊的使用率,但也存在致命的缺陷――入口信息不明確。因為“入口”等同于用戶的“選擇”, 入口越多,選擇越多,“過多的選擇等于沒有選擇”,這勢必會造成用戶使用產品時的疑惑:這幾個鏈接和按鈕好像都一樣啊,該選哪個呢?所以,要根據頁面本身 的信息量嚴格控制同功能入口的數量,保證有效的識別性,讓用戶迅速找到正確的入口。
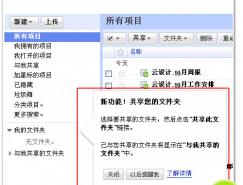
這次用我們可愛的兄弟產品“支付寶”為例,看看改版前后的細節變化:

改版前

改版后
通過對比,我們可以發現,管理頁面中部分相同功能的入口出現了多個,對于新手用戶來說,很可能造成不必要的困惑;而在新版本中,每個功能模塊只有一個入口,明晰簡潔。
另外,對于入口元素本身而言,需要通過適合的展現形式來提示用戶此入口的功能屬性。例如,一個標準的按鈕控件,用戶會知 道“可以點擊”,但點擊后會發生什么交互行為,需要通過其他視覺元素進行信息提示(如按鈕上的文字或者具有標識性的ICON),告訴用戶當前的情況和可行的操作方案,這點有些類似生活中的“指示設計”。
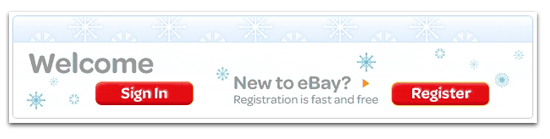
下圖是eBay首頁的注冊區,通過按鈕文字和輔助文本信息,新手用戶也能夠很清楚地了解眼前這兩個Button代表的意義。

3、根據用戶定制合適的入口
交互設計離開用戶研究便是閉門造車,在設計產品操作入口的同時,要充分考慮到不同用戶的需求。用戶劃分維度很多, 《About Face3.0》中根據與產品的相關度將其分為“新手”、“中間用戶”和“專家”。這三類用戶對產品的了解程度并不一致,操作行為習慣也大相徑庭,若再通 過其他維度將其細分(如“有無目的”、“性別年齡”等),會相當復雜,在對產品進行進一步優化時,應當考慮到操作入口對不同用戶的適用性。
“在交互和界面設計中,如何用同一個界面滿足新手用戶和專家用戶的需求是長久以來存在的難題之一。雖然大多數中間用戶傾 向于保留在這一類型中,但新手不會永遠是新手。要維持高水平的技術程度很困難,因此專家門也在快速變化。新手的變化更快,新手和專家隨著時間推移都會傾向 于成為中間用戶。”(《About Face 3.0》第三章),所以針對用戶的定性研究和定量分析會顯得尤為重要。不過,無論如何劃分用戶人群,有一點共性是至始至終的――產品操作入口設計的終極目 的是讓用戶迅速有效地完成核心需求。
小 結
綜上所述,對于信息龐雜的電子商務網站而言,出色的操作入口設計好似科幻片中的“星際之門”,能讓用戶隨心所欲地抵達任意空間,享受完美的交互體驗;同樣,失敗的設計也能讓用戶猶如墜入希臘神話中恐怖的克里特島迷宮,郁悶不可自拔。“操作入口明確”,是所有優秀交互產品的 共性之一,也是每一個設計師“想用戶之所想”的職責所在。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20