雖說是每周一篇譯文,不過這事兒確實不能算是非常容易。從閱讀,到篩選,到試譯,到最終確定本周的文章并完成譯文,主要還是依靠每天抽些時間來做。還好,畢竟是自主行為,愛過,也仍在愛著,這就是UX從業者兼翻譯票友的節操有木有。默,我們進入今次的正文。
我(英文原文作者)參與過很多產品的線框原型設計,包括我自己獨立完成的,還有與其他設計師、產品經理甚至是業務分析人員一起合作的。這很棒,因為在這個過程中我見識到了很多優秀的項目。不過慢慢的我也發現了一些問題,一些大家時常會在原型制作過程當中忽略掉的要素;如果能注意并解決掉這些問題,我們的交互設計產出物就可以發揮更大的實戰價值。
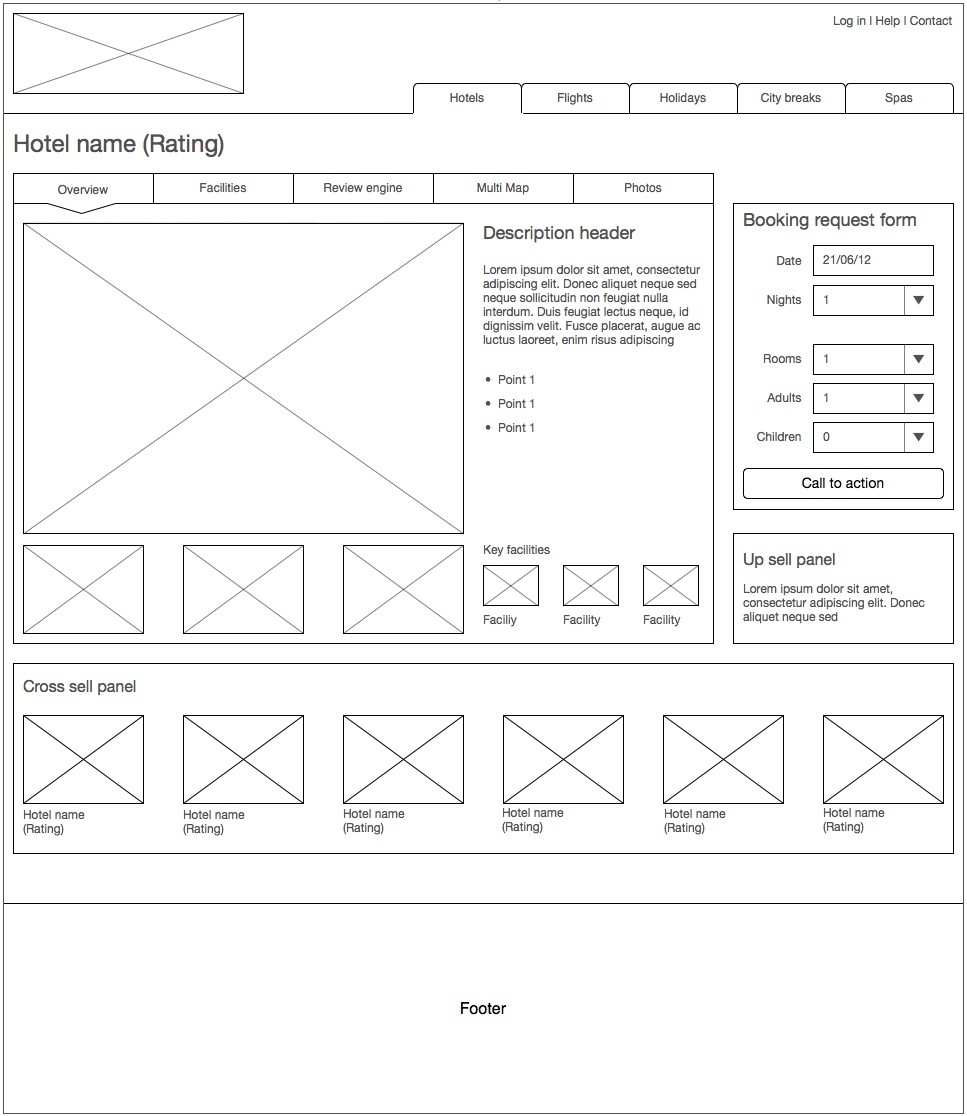
下圖所展示的是一個很典型的例子,我們通常會將這種風格的線框稿交付給相關同事來跟進視覺設計或原型測試的工作。

這種線框稿確實能比較清晰的描述出頁面元素的布局方式,但也僅此而已。它所缺少的是與其他設計師、開發人員以及被測用戶之間的溝通能力。接下來,我們將一起看一看有哪些方法可以幫助我們提升線框原型在這方面的表現。
1.通過明暗對比來描述模塊之間的視覺優先級
哪些內容是需要用戶在頁面上最先注意到的?他們的視線應該聚焦到什么位置?我們希望用戶執行什么操作?這些問題不能簡單的丟給視覺設計師來考慮,而上圖所示的線框原型顯然無法幫助交互設計師傳達這方面的信息。
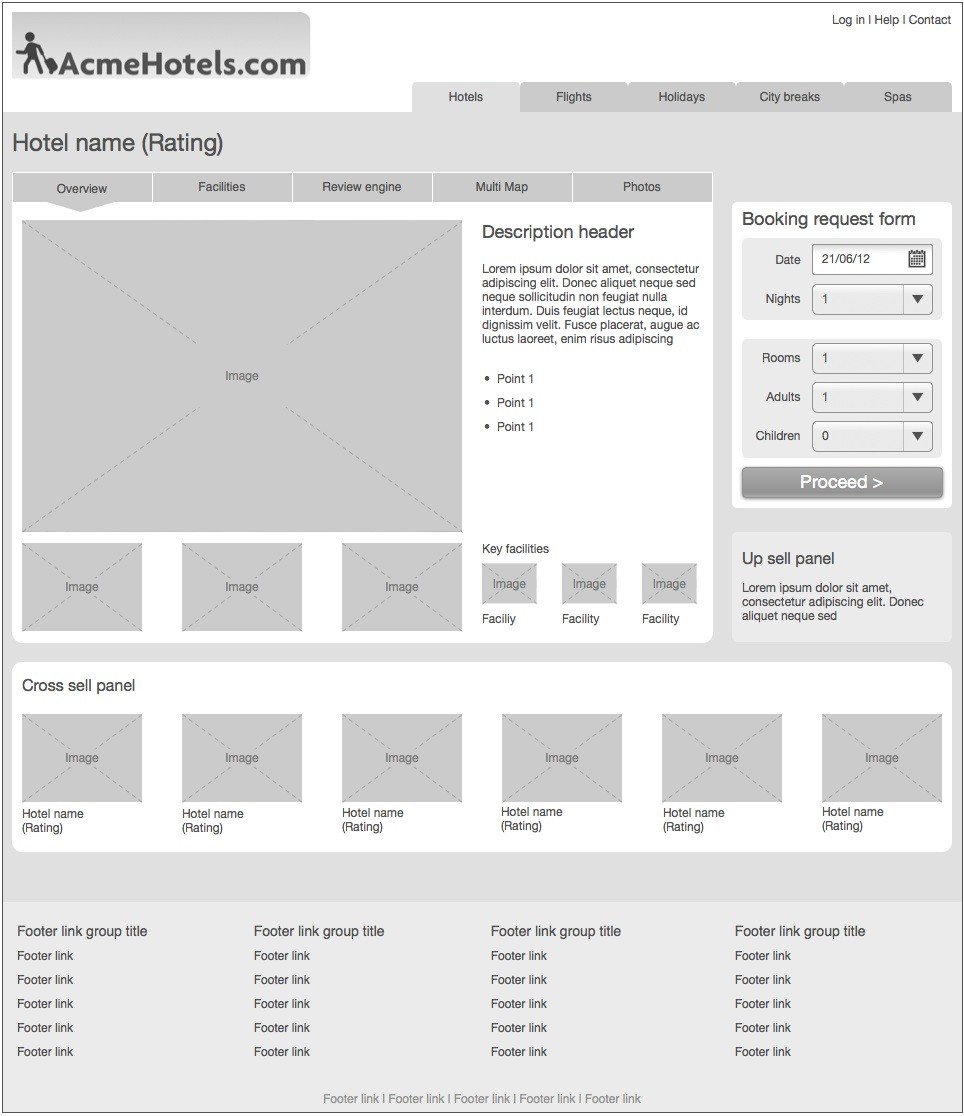
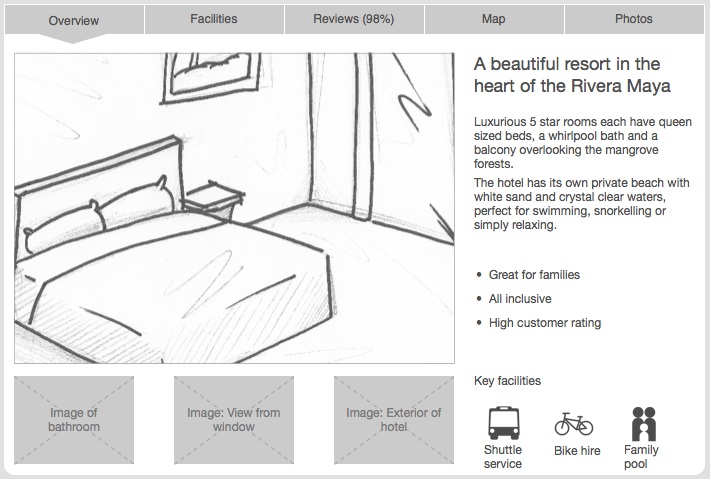
首先,根據產品需求及用研方面的實際情況,作為產品人員或交互設計師,我們自身應該對以上這些方面的信息了如指掌;在此基礎上,為最原始的線框稿添加視覺優先級。具體實施起來其實很簡單,將所有的深色“線框”移除掉,使用不同明度的灰色作為背景色來界定頁面和模塊的邊緣,并籍此表達不同元素之間的視覺優先級。相比于之前純粹線框風格的設計稿,我們可以在下圖中明顯的感受到元素與模塊之間的優先級關系,例如酒店信息推薦及右側預定表單當中的操作按鈕都可以在很短的時間內抓住我們的目光。

這種方式并不意味著交互設計師正在扮演著視覺設計師的角色,我們并不是在表達“這個元素的背景色要比另外一個元素的更深一些”,這些明暗關系所要體現的只是哪些元素需要突出,哪些元素要相對弱化;而最終的視覺表現形式仍然應該由視覺設計師來掌控。
2.使用真實的數據內容
對于線框原型當中的范例內容,包括導航元素的標題、表單標簽、介紹文案、圖標等等,我們都應該盡量使用最貼近生產環境的真實數據。這種方式可以更有效的幫助我們規劃界面元素的布局,并針對實際環境中有可能產生的極端數據情況制定預防性的方案,確保頁面結構的堅固性。
更重要的是,使用真實數據作為范例內容的線框原型可以在接下來的可用性測試當中更具表現力和說服力,被測用戶不需要依靠主持人的描述或自己的猜測就可以在原型當中獲取到比較準確的信息。另外,真實數據也可以創造出一種更貼近實際產品的使用氛圍,這可以使被測用戶更加投入。對于測試人員來說(主持人、觀察員),我們可以設計出更具有針對性的任務或問題,可以在測試過程中對被測用戶進行更加深入的觀察;相應的,最終收集到的反饋信息也會更加真實有效。
仍以酒店的范例原型為例,諸如“你能找到這個酒店的特色服務信息嗎?”這樣的問題是欠妥的,因為這就相當于告訴被測用戶,在頁面當中的某個地方存在著這樣的信息,他們接下來就只會根據這條線索去尋找。多數情況下必然能夠找到,但這樣的反饋對于我們是沒有意義的。
如果在測試當中使用由真實數據構建起來的原型,那么情況就會好很多,我們可以問被測用戶“你對這家酒店的感覺如何?”,這會使我們獲取有效反饋的機會大大的增加。用戶會根據這樣的問題進行更加自主的信息瀏覽行為,他們有可能會回答“這個酒店看上去不錯,不過他們提供家庭泳池,我真的不大喜歡小孩在酒店當中跑來跑去。”

通過這類反饋,我們可以了解到用戶不僅注意到了頁面當中的重要元素,而且他們對其中的具體內容也做出了真實的思考。可以說,通過一套無真實數據內容的線框原型,我們能夠測試產品的可用性,而使用了真實數據作為范例內容線框原型則可以更加全面的幫助我們測驗產品的用戶體驗。要了解更多原型測試方面的實戰方法,可以參考我們之前的文章“產品早期的原型設計與用戶測試”。
3.確保細節的準確無誤
將真實數據作為范例內容填充到原型當中后,我們要確保交互流程所涉及的信息的準確性。舉個簡單的例子,如果購物車的頁面原型當中展示了兩個單價為50元的商品,那么在結算環節中,總價應該是100元,而不是隨便其他什么數字。錯誤的信息會阻礙溝通的有效進行,開發人員有可能在這里產生質疑,被測用戶也會感到莫名其妙。
作為設計人員,長時間的將注意力放在原型的制作上面,很容易忽視掉這類問題的存在。如果有條件的話,可以在適當的時候請其他人來幫忙檢查一下你的原型當中是否存在這類細節當中的錯誤。
4.增加范例圖片的自我描述能力
圖片對于用戶體驗的提升起著重要的作用,當人們在網站中尋找商品或服務時,圖片是引導他們制定決策的關鍵要素(怎樣通過設計幫助用戶制定決策)。另外,圖片也能幫助用戶對網站自身的形象和定位產生認知。不過在線框原型中,我們通常只會使用一些灰色的容器和線條來表現圖片。
當然,我并不是要建議在線框原型中使用真正的圖片或照片;我們需要做的是讓代表圖片的線框元素能夠體現出在實際頁面當中,這個位置應該放置怎樣類型的圖片。在制作線框原型之前,最好與相關的產品或業務人員就這方面的問題進行溝通,根據產品自身的特質及最終面向的用戶群體,來判斷圖片一類的視覺元素應該具有怎樣的整體風格。
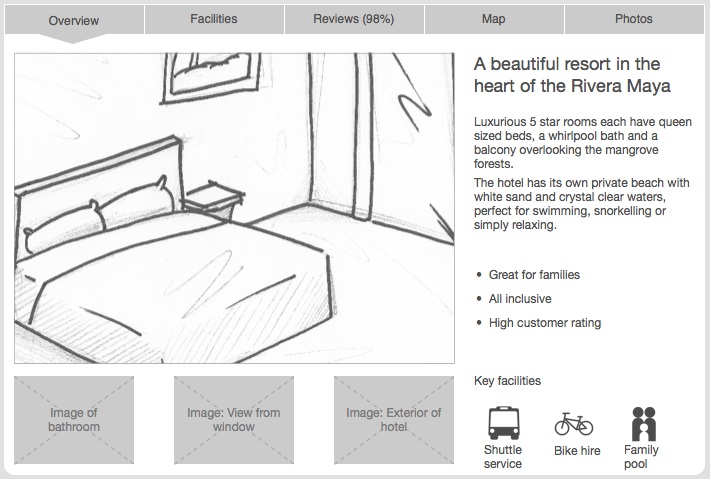
舉個例子,我曾經幫一家襯衣零售商做網站改版。在著手設計工作之前,我們首先使用舊版網站進行了一次用戶測試,結果發現商品詳情頁當中的演示照片總會使用戶產生迷惑。為了使襯衣更好看,他們在拍照的時候刻意搭配上了領帶與袖扣,這使得用戶認為每件襯衫都是包含領帶與袖扣的套裝。所以當我進行線框原型設計的時候,特意在商品照片的位置畫了一張不包含領帶與袖扣的襯衣草圖,以確保視覺設計師及后續環節的人員能夠理解,并避免在新版網站中重復錯誤。
我們不必通過非常精細的繪畫來為線框原型中的圖片元素增加描述性,通過簡單的草圖來陳述出用戶希望在這里看到的圖片類型即可。例如,在提供酒店預定服務的網站中,用戶通常希望在詳情頁里看到怎樣的圖片?房間?衛生間?景觀?這些問題都是值得花時間了解清楚并在線框原型中加以體現的。

5.使用色彩時保持謹慎
在線框原型中,彩色通常被用于注釋。在必要的時候,我們也可以用特殊的顏色對那些特別需要用戶注意的界面元素進行標注,或是用來表達出錯信息一類的狀態類內容。不過要記得,在進行原型測試的時候不要使用帶有色彩注釋的版本,原因是顯而易見的,我們不希望被測用戶被這些“突出”的元素引導或干擾。
6.確保交互元素明確易懂
交互元素的呈現方式應該符合它的用途,例如按鈕看上去應該可以被點擊。這些細節當中的視覺表現形式的正確與否,會直接影響視覺設計師及開發人員對原型的理解;不具備自解釋性的交互元素所帶來的潛在體驗問題也會暴露在可用性測試當中。

7.以實際像素為單位
如果你使用HTML配合樣式代碼來制作原型(使用前端開發框架快速創建頁面原型),那么這個問題基本不存在,因為你通常需要以像素為單位為容器設置寬度或高度屬性。不過在多數時候,我們創建的是純粹的線框圖。以實際像素為單位對頁面布局及元素尺寸進行一定程度的規劃和說明,這將幫助我們自己以及視覺設計師在接下來的工作當中省掉很多“猜測”與“估算”的過程。我曾經習慣于使用Powerpoint來制作線框原型,這種方式只能展示元素之間大致的尺寸和位置關系;當項目進入視覺設計流程,它無法有效的幫助我與設計師進行溝通,造成了不少的麻煩。
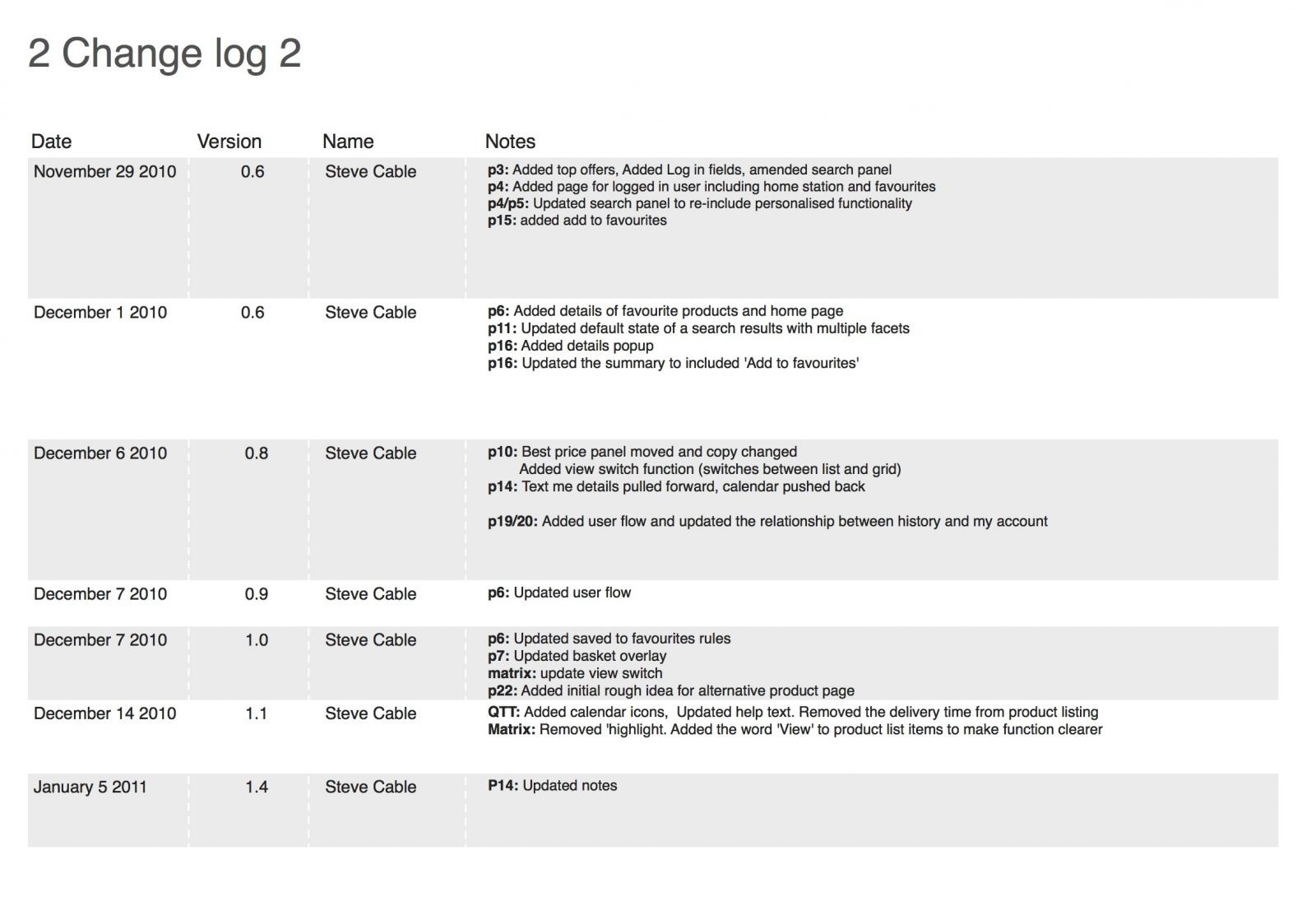
8.創建變更日志
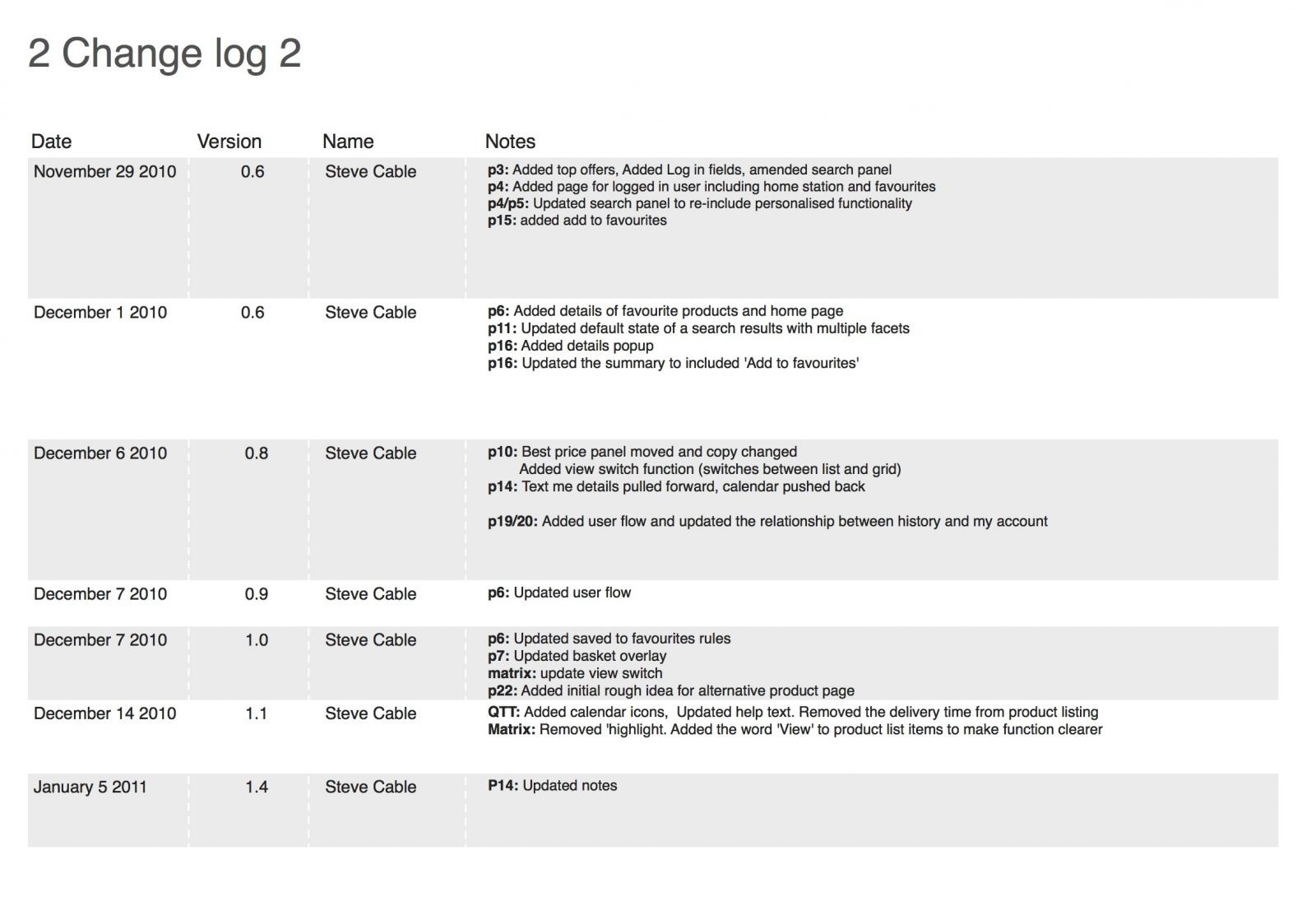
隨著迭代的不斷進行,每一版線框原型當中的變更通常會越來越細化,從頁面結構到模塊、控件,這會使跟進后續工作的設計師或開發人員越來越難以發現所有的變化。作為交互設計師,我們有責任創建一份變更日志,并隨著項目的發展對其進行持續的更新。日志中的每一條記錄都要包含日期、版本號、執行者以及變更說明。這種信息交流的方式不需要花費太多的時間,但結果卻是事半功倍的,無論產品人員還是設計師、開發者,大家都可以籍此來一目了然的跟蹤原型的版本變化。

9.避免深色線框
滿頁面的深色線框會使你的原型看上去缺乏層次、粗糙凌亂。正像我們在第一點當中所說的,試著使用不同明度的灰色作為背景色來界定頁面和模塊的邊緣。這樣不僅能表現出界面元素的視覺優先級,而且可以使整個原型看上去更加整潔。如果必須在某些地方使用線條,那么盡量使用纖細的灰色實線或點狀線。我們固然不需要讓線框原型看上去像視覺稿一樣完美,但對這些細節的把握確實可以讓它更加簡潔精美;在實際工作中,這往往可以提升原型被接納的程度。

10.保持跟進
這一點更加偏向于交付流程,而非設計技巧。完成線框原型后,我們不能只是簡單的把它扔給跟進后續工作的同事。花些時間去支援視覺設計師或開發人員的工作,只有他們才能將你的設計概念最終落實到實際當中。通常,交互原型當中所包含的想法、操作邏輯等方面的信息難以即全面又準確的被大家理解,而且其中隱含的問題有可能在后續階段才能體現出來。我們有必要在交付原型之后保持跟進,與大家協同作戰。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20