在設計中經常遇到這幾個問題:
1.想要網站兼容手機、平板電腦、pc,就得為不同的設備定制不同的版本。
2.想要網站的某些頁面在寬屏顯示器下一行顯示更多的內容,又得為寬屏定制一個版本。
3.很多人并不是在全屏的情況下瀏覽我們的頁面,如果讓頁面隨著瀏覽器寬度改變而相應的調整會不會比較好?
有沒有辦法能有效解決這些問題呢?
響應式Web設計(Responsive Web design)的理念是頁面的設計與開發應當根據設備環境(屏幕尺寸、屏幕定向、系統平臺等)以及用戶行為(改變窗口大小等)進行相應的響應和調整。具體的實踐方式由多方面組成,包括彈性網格和布局、圖片、CSS media query的使用等。無論用戶正在使用pc、平板電腦,或者手機,無論是全屏顯示還是非全屏的情況,無論屏幕是橫向還是豎向,頁面都應該能夠自動切換分辨率、圖片尺寸及相關腳本功能等,以適應不同設備。

響應式web設計對交互設計和前端實現提出了更高的要求,需要考慮清楚不同分辨率下頁面的布局變化、內容的縮放等。
響應式Web設計的優勢:
- 開發、維護、運營成本優勢:頁面只有一個,只是針對不同的分辨率、不同的設備環境進行了一些不同的設計,所以在開發、維護和運營上,相對多個版本,能節約成本。
- 兼容性優勢:移動設備新的尺寸層出不窮,定制的版本通常只適用于某些規格的設備,如果新的設備分辨率變化較大,則往往不能兼容,而開發新的版本需要時間,這段時間內的訪問就是個問題,但是響應式Web設計可以提前預防這個問題。
- 操作靈活:響應式設計是針對頁面的,可以只對必要的頁面進行改動,其他頁面不受影響。
實例展示

查看線上demo
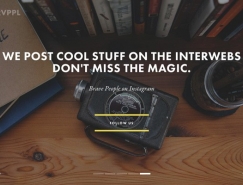
當瀏覽器寬度變小時,左右兩欄的寬度都有縮小,左邊的banner圖片和視頻也相應縮小,右邊的頭像列表由一排4個變為一排兩個。
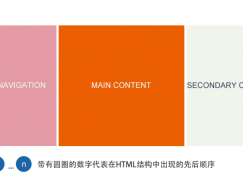
當瀏覽器寬度進一步變小后,頁面由兩欄結構變為一欄結構,部分內容的尺寸進一步縮小,搜索區域也從導航里挪到了導航外。
響應式頁面的設計流程
第一步:確定需要兼容的設備類型、屏幕尺寸
通過用戶研究,了解用戶使用的設備分布情況,確定需要兼容的設備類型、屏幕尺寸。
設備類型:包括移動設備(手機、平板)和pc。對于移動設備,設計和實現的時候注意增加手勢的功能。
屏幕尺寸:包括各種手機屏幕的尺寸(包括橫向和豎向)、各種平板的尺寸(包括橫向和豎向)、普通電腦屏幕和寬屏。
需要考慮的問題:
- 某個頁面進行響應式設計時其適用的尺寸范圍是哪些?比如,1688搜索結果頁面,跨度可以從手機到寬屏,而1688首頁,由于結構過于復雜,想直接遷移到手機上,不太現實,不如直接設計一個手機版的首頁。
- 結合用戶需求和實現成本,對適用的尺寸進行取舍。比如一些功能操作的頁面,用戶一般沒有在移動端進行操作的需求,沒有必要進行響應式設計。
第二步:制作線框原型
針對確定下來的幾個尺寸分別制作不同的線框原型,需要考慮清楚不同尺寸下,頁面的布局如何變化,內容尺寸如何縮放,功能、內容的刪減,甚至針對特殊的環境作特殊化的設計等。這個過程需要設計師和前端開發人員保持密切的溝通。
第三步:測試線框原型
將圖片導入到相應的設備進行一些簡單的測試,可幫助我們盡早發現可訪問性、可讀性等方面存在的問題。
第四步:視覺設計
注意,移動設備的屏幕像素密度與傳統電腦屏幕不一樣,在設計的時候需要保證內容文字的可讀性、控件可點擊區域的面積等。
第五步:前端實現
與傳統的web開發相比,響應式設計的頁面由于頁面布局、內容尺寸發生了變化,所以最終的產出更有可能與設計稿出入較大,需要前端開發人員和設計師多溝通。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20