互聯網誕生于上世紀60年代末,在90年代的時候進入中國并以飛快的速度普及開來。在互聯網普及和發展的同時,做為互聯網的視覺藝術的網頁設計也得到了一日千里的發展,設計表現手法日新月異,強設計感頁面不斷沖擊我們的眼球。為了吸引用戶,特別是一些內容不受框架限制的活動,在設計表現也更顯多樣化,融入了更多元素,頁面不再單一從一個標題,或美麗配圖作為吸引點,整體感強的設計思路使頁面更加獨特。
以下幾種網頁都使用了一種獨特的表現手法:

頁面設計成了一封信,抽出的信紙,椰樹彩帶元素使頁面更動感。

頁面是個可愛的碟子,沖擊力和整體感華麗麗,整體又不失簡潔。

工作中俯視看到正在寫作的區域!狀態和空間感令人置身其中,融入畫面,感染力強。

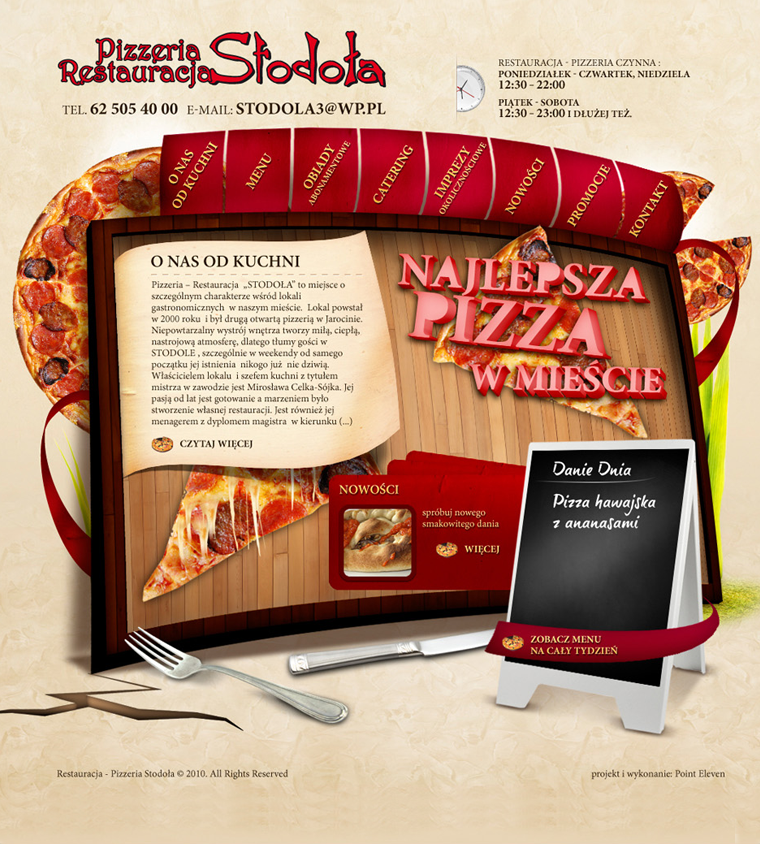
頁面是一些和食物有關的餐桌板子披薩,產品特質一目了然。
其實以上頁面都使用了擬物化的手法,把整個頁面比擬成一個物品。然后在這個物品上面加入相關的元素和修飾,構成一個整體感和視覺沖力都非常強的設計。
下面我們來看看如何把這種擬物化設計應用到我們日常工作中。
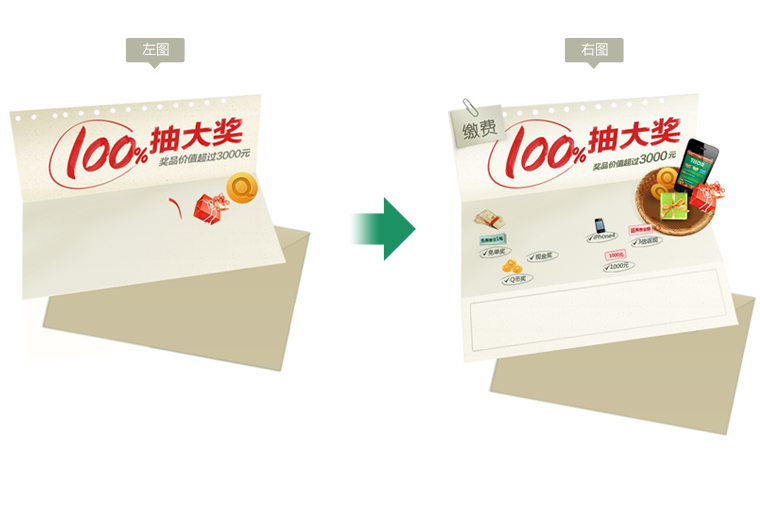
近期財付通正好有個活動是關于生活繳費的,一般人一聽到繳費二字,自然而然的會聯想到賬單,好,那我們就用賬單作為整個頁面的載體,來試試我們的擬物化設計。

經過實際操作和擺放,發現賬單作為載體是完全切實可行的,首先它的型比較正常,空間足夠大,容易把內容元素、文字信息等等,都塞到里面去!

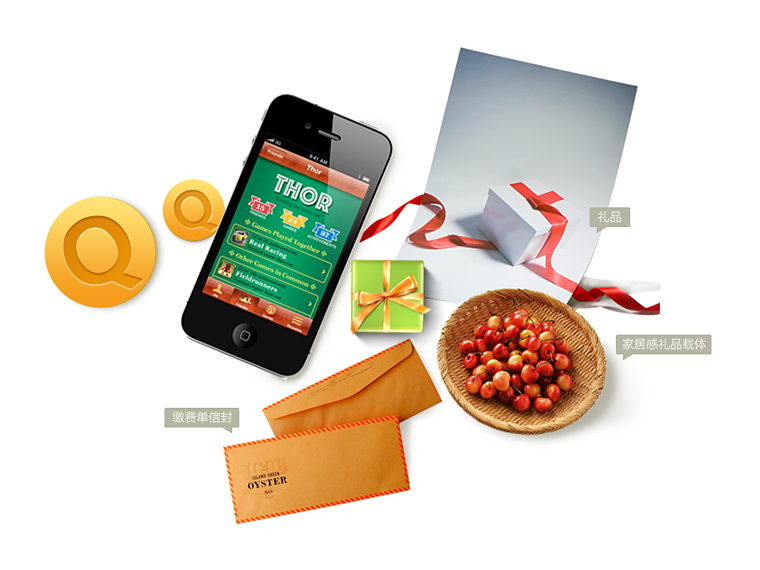
然后根據整個頁面的風格,將符合主題的其他圖形化元素,都加到畫面中!

再調整調整細節,加入更多的設計感,加彩帶帶動頁面活潑感,統一元素質感,采用貼合實物寫實風格。

調出適合此場景的背景以及紋理,加上臺燈下的燈光。

運用了適當的設計手法,能讓你我的工作都事半功倍。
擬物設計極易產生視覺沖擊力,還使人產生身臨其境的親切感,拉近內容與用戶的距離,以畫面傳遞更多產品的特性信息,加深對產品的認知。
歡迎大家的指導和交流!
本文轉自財付通設計中心
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








