
上網在線閱讀,是大多人獲取信息的重要途徑。用戶會在網上閱讀到大量的新聞及各類文章,特別是網絡小說,這些頁面展示的主體就是通篇大段的文字。對于這種看似簡單的文字堆砌的頁面,有沒有人抱怨過:“這樣的頁面還需要出效果圖啊?”作為網頁設計師的你是怎樣處理這樣的界面的?
- 是習慣性的使用宋體字或者微軟雅黑?
- 是直接設為12px或者14px的字號?
- 你有想過為什么要使用這種字體、字號嗎?你有考慮過文字排布與閱讀效率的關系嗎?
- 你的頁面背景會影響到用戶的瀏覽舒適度嗎?
讓我們從以下5個元素具體分析。

字體、字號
字體和字號這兩個元素必須捏在一起說。
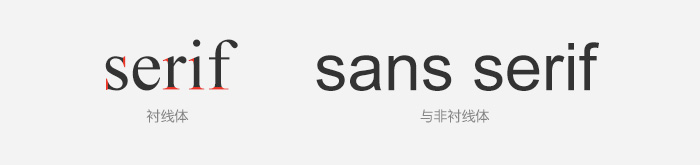
字體分為襯線體(serif)與非襯線體(sans serif)。簡單的說,襯線體(serif)就是帶有襯線的字體,筆畫粗細不同并帶有額外的裝飾,開始和結尾有明顯的筆觸(如下圖)。常用的英文襯線體有Times New Roman和Georgia,中文即是我們在windows下最常見的中易宋體。
與襯線體相反,無襯線裝飾,筆畫粗細無明顯查差異的字體就是非襯線體(sans serif)。Arial、Helvetica、Verdanad都是我們熟悉的英文非襯線體,中文有微軟雅黑和mac下默認的中文-華文細黑。

在過去,普遍認為有筆觸裝飾的襯線體,可提高辨識度和閱讀效率,更適合做為閱讀的字體。多用于報紙、書籍等印刷品的正文。非襯線體飽滿醒目,常用做標題或者用于較短的段落。
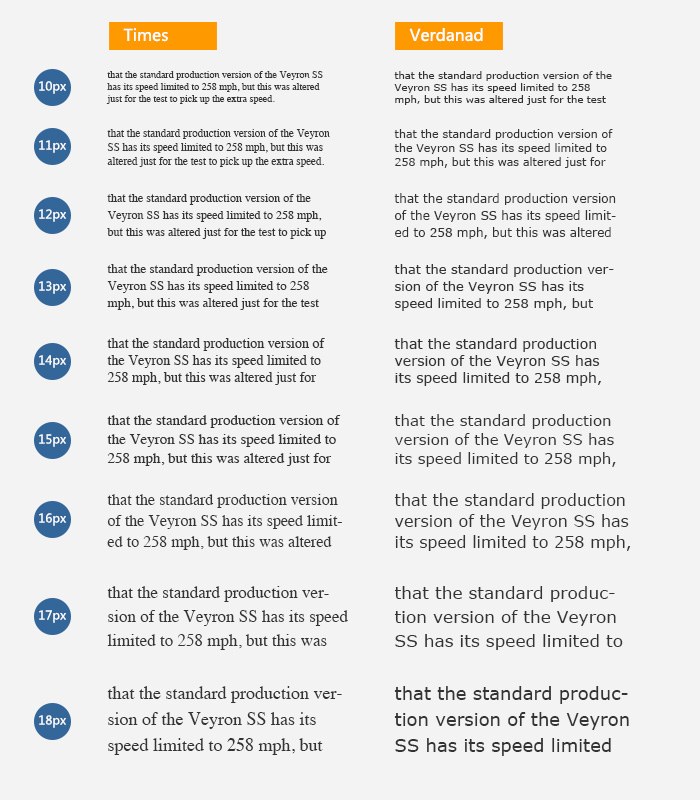
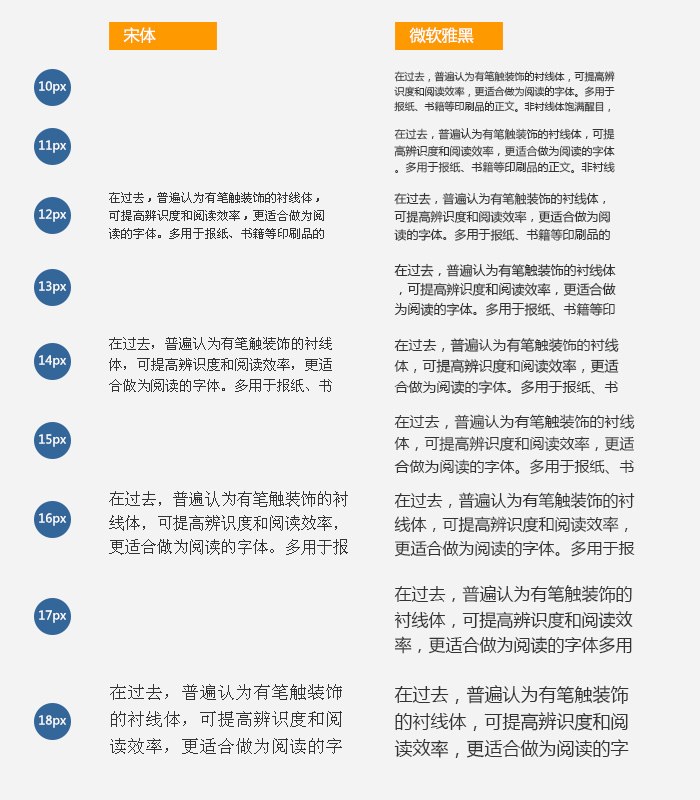
很長一段時間里,在互聯網上我們會注意這樣的一個現象,國外網站大部分以非襯線體為主,而中文網站基本就是宋體。其實不難理解,襯線字體筆畫有粗細之分,很小字的情況下細筆畫就被弱化,受限于電腦的分辨率,10-12px的襯線字體在顯示器上是相當難辨認的(見下圖);同字號的非襯線體筆畫簡潔而飽滿,更適于做網頁字體。windows下,中文宋體小字點陣的特性,12px、14px的字號顯示仍然相當清晰美觀,便于閱讀。這也就是為什么大多網頁設計制作人員容易機械性的選用特定字號或英文或中文的字體。
如今隨著顯示器越來越大,分辨率越來越高,經常會覺得看12px的文字有點吃力,做為設計師也會不自覺的開始大量使用14px的字體,而且越來越多的網站開始使用15、16px甚至18px以上的字號做正文文字。大字號的使用,對英文字體來講,襯線體的高辨識度和流暢閱讀的優勢就體現出來了。中文宋體在顯示14號以上字體時,單線條大字總是看上去有些單薄不那么協調,特別是這款點陣字在ClearType(http://baike.baidu.com/view/755822.htm) 強制平滑顯示狀態下尤其顯得模糊不清。微軟雅黑就是微軟在這個字體顯示問題上的解決方案。
讓我們分別對比下中英文的襯線體與非襯線體在不同字號時的顯示效果。
英文以Times和Verdanad為例,中文以宋體和微軟雅黑為例。


行長
我們隨手拿起一本書或者一份報紙,數一數每行的文字,一般情況下都不會超過40個漢字。這是因為如果每行文字過長,讀者會不停的轉動脖子,感到疲憊的同時也會降低閱讀效率;目光從行尾移至下一行首,也很容易串行,影響讀者瀏覽文章的節奏。這點同樣適用于網頁上的文章閱讀。由于顯示器是橫向的,我們更要注意劃分閱讀區域。
文本寬度控制在450-700px為宜,此范圍內參照字號大小;
英文每行80-100個字母(空格算一個字母)為宜;
中文每行30-40個漢字為宜。
間距
通過設置間距,我們就可以控制文字的密度。如果每行間距太小,與文字過長一樣,讀者瀏覽文章時也容易串行;如果行距過寬,閱讀時就會感覺文章不夠連貫。
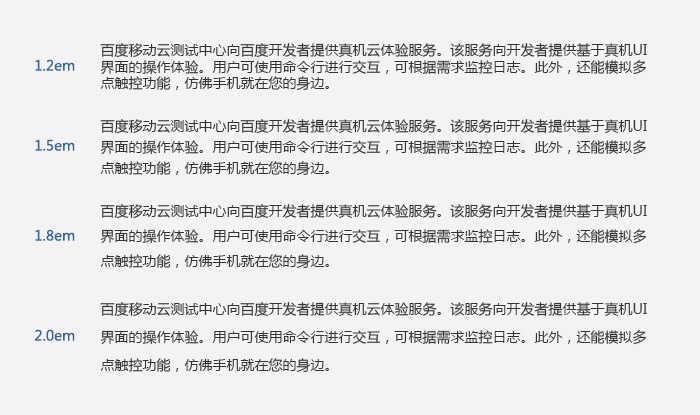
間距沒有固定的值,通常是根據字體大小來定義的。在word里我們常看到雙倍行距、單倍行距和1.5倍行距的選項。網頁上行距的單位常用em來表示,不管是中文網站還是英文網站,大家多喜歡用1.5em-1.8em的行距。以1.6em的行距為例,字號16px的字,行距就是25.6px。
如(圖)所示,1.5-1.8em的行距的確是非常適于閱讀的文字密度。
關于段距,我們要考慮一下具體實際情況。比如文章篇幅較短,就不需要很寬的段距;二文章篇幅很長,特別是那些偏學術的比較枯燥的文章,就要多利用段距把握文章的節奏,給閱讀者喘息和思考的機會,且使文章更有層次和可讀性。

背景
白色是全頻光,全放射光對人眼睛的最有刺激,所以很多印刷品讀物的紙張都選用乳白色或者淡黃色的紙張。由于顯示器本身就發光,所以同是純白色背景的文字,在電腦上比在紙上閱讀會使眼睛更容易疲乏,另有研究表明:在電腦上閱讀只有在紙上閱讀速度的78%,閱讀效率大大減低。因此,為了提高頁面瀏覽的舒適度和效率,越來越多的頁面采用淺灰色和淡黃色做為頁面背景。
另外,印刷品以文字為主的出版物往往會采用低光澤度的紙張,也是因為光澤度高的紙張反射度高,導致閱讀質量下降,容易使人視覺疲勞。頁面背景仿造低光澤度的紙張(紙張紋理)也能否提高閱讀的舒適度呢?
我曾做過這樣一個小調研,同樣一段文字放在不同顏色的背景上(僅考慮自然光源),其中有兩個背景加了紙張紋理的效果。結果75%的人認為帶有紙張紋理的背景長時間閱讀舒適度最高。

結語:實際工作中,我們需要思考的更多,僅僅這5個元素是不夠的。瀏覽環境、設備、網站特點、用戶人群、個人偏好等等都需要設計師根據具體情況來把握界面文字的展示效果。差別也許是細微的,就像蝴蝶效應,多一點點的思考,就能為用戶帶來更好的體驗感受。
原文地址:百度MUX
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20








