一個成功的專題頁面,大部分會具有以下幾個出彩的要素:色彩、構圖、風格創意,細節等。一個頁面從無到有,設計師需要對整個頁面有全盤的設計和把控,良好的畫面分割能夠讓用戶第一眼看到這個頁面就能被視覺吸引,甚至不用瀏覽具體內容就能了解這個頁面的很多信息。同樣的素材,同樣的配色,不同的構圖能夠讓頁面出來的效果有天壤之別。如果你還抱著一個專題就是一個出色的頭圖,下面的內容按部就班的填進去,那你就OUT了。現在的專題設計越來越具有整體畫面感,看上去不像網站,更像是精美的雜志或者是精彩的平面設計作品。
好的頁面構圖能夠讓你頁面更出彩,也能讓你做設計更事半功倍。下面,我們就來看看一些好的專題都是怎么構圖的。
(以下例子均來自互聯網)
1. 幾何切割
在現實生活與自然界中,我們隨處可見幾何圖形的存在,簡單的三角形、正方形、長方形和圓形甚至幾根線條就可以組成很多有趣的圖形,也很符合現代審美需求,適當的畫面切割能夠給頁面帶來動感與節奏感。加入幾根線條,幾個塊面就能令頁面起到意想不到的效果。
實現的時候需要注意的是素材不適合太過復雜和花哨,一般會是純色大塊搭配漸變,主要突出形狀和區塊。
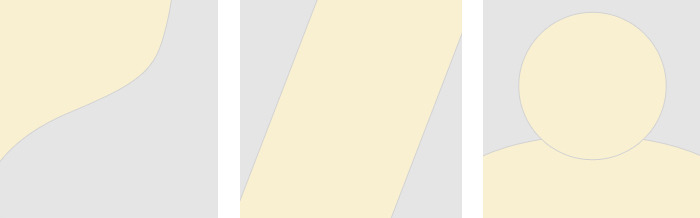
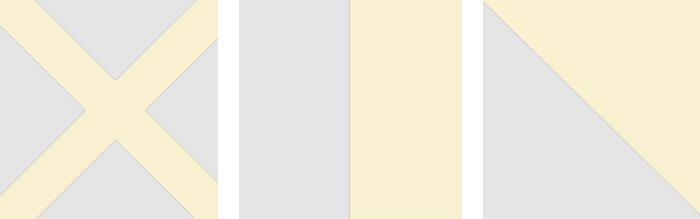
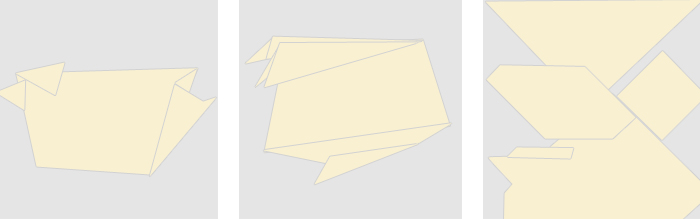
A. 簡單切割



用一個形狀或者素材切分整個頁面,畫面瞬時變得有趣生動起來,內容區域也能得到有效劃分。
這類構圖方式對內容沒有過多要求,可隨意安排。具體排版可根據內容來處理,也是現在專題頁面用得最多,最普遍的一種構圖方式。
B. 對稱切割



這種構圖方式的前提一般是內容分主要兩部分,并且這兩部分是對立關系的情況下,比如說:對戰,男女,冷熱等等。頁面一分為二,內容劃分明確也更加具有視覺沖擊力。
C. 組合切割


集中而規律的排列,從整體上抓住人們的視覺。這種構圖方式適合那種每個區塊中的內容屬于平級關系的專題,例如示例中的幾個功能點和分類,都是屬于同一級的內容,所占的比例也相同,用這種組合的排列能夠保持各內容的關系,也能讓布局更有創意。
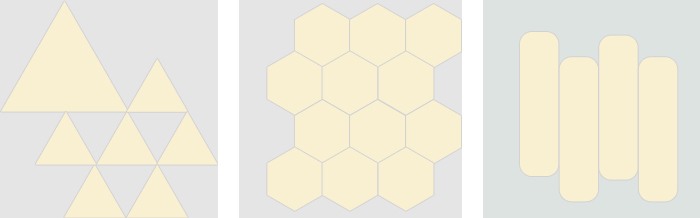
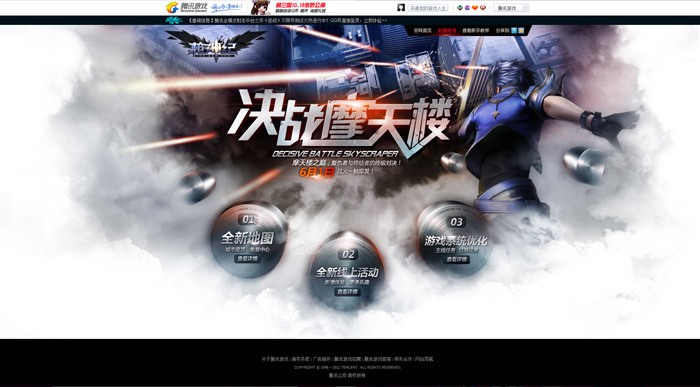
D. 多重切割


不規則的構圖,穩定而銳利,干凈的排版,易于識別,不規則的構圖方式,避免了畫面生硬,不易產生審美疲勞。不同的形狀和排列,呈現出來的視覺效果也不一樣。這種構圖方式使用最多的一般是為了體現時尚感,科技感,與鋒利感覺的專題,例如時裝,家電,以及游戲戰斗類的專題等等。
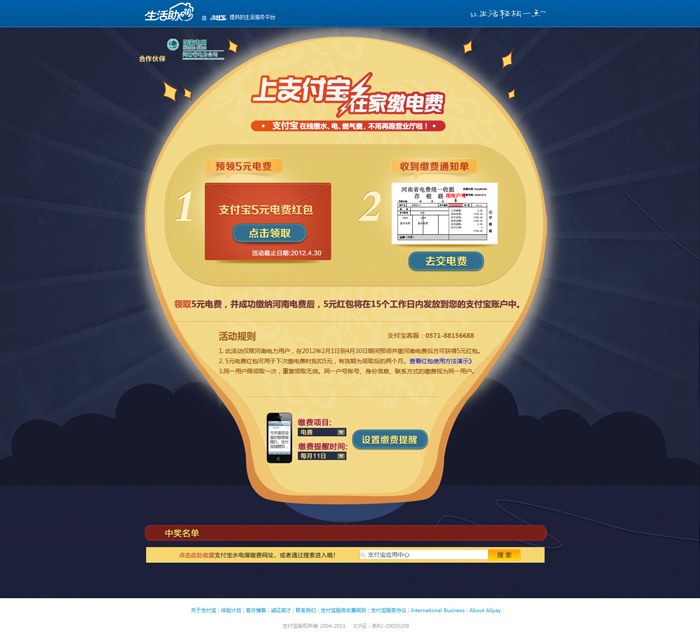
2. 主體輪廓
活動的專題年年做,沒有新意,想更與眾不同?那就這樣處理吧,根據專題的主要內容,從整體上構建一個邊界或外形線,形成一個大的輪廓,將專題內容巧妙的填充進去。這種處理方式能夠讓用戶一眼就能了解到一些信息,符合專題主題,并且能夠讓頁面更有設計感,生動且活潑。需要提醒的是設計的時候將形狀盡量輪廓化,加以強調突出,主體不需要太具象,舍棄一些繁瑣的、次要的元素,以免影響用戶閱讀內容。從個人經驗來說,小編一般會在拿到需求的時候先進行腦暴發散聯想,提取出一些有用的信息,再從中挑選出適合元素去尋找一些圖片,通過圖片素材來激發創意。








這類構圖方式一般針對那種主體內容很明確以及具象,能夠用物品或輪廓直接代表,比如:端午可以用龍舟、粽子;中秋可以用月餅、玉兔;會員可以用皇冠,鉆石等等等等,可根據具體的內容來進行嘗試。
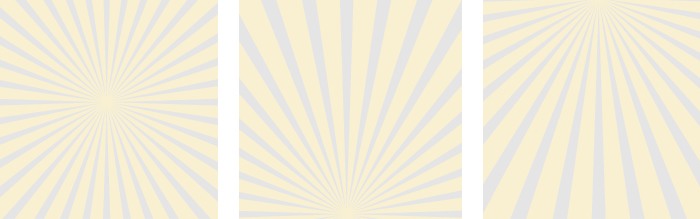
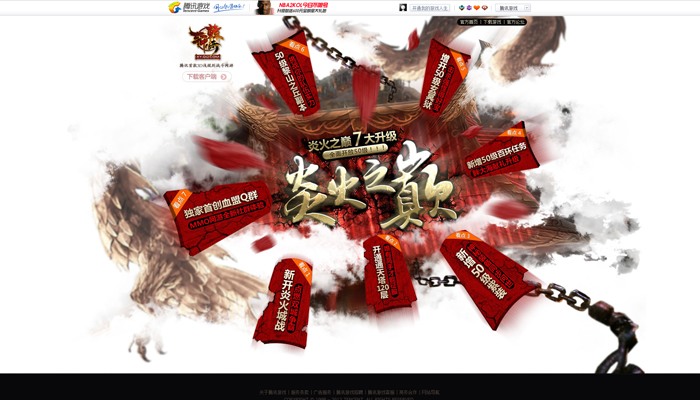
3. 放射及透視
通過整體放射狀加透視構圖,使畫面呈現立體與空間感,視覺焦點明確,畫面沖擊力強,富有動感。需要注意的是放射狀的排版不太適合文字閱讀,要注意文字排版。建議在文字數量較少的情況下選擇此種構圖。一般游戲激戰類的專題會較多的使用這種構圖,突出動感。



4. 整體場景
專題內容不多,要突出趣味性,又怕用戶無聊,那就設計成一副美妙的插畫吧!讓用戶迅速置身在搭建的場景中,帶動情緒,參與互動,直觀獲取有用信息。這種處理方式會使頁面信息表現的更加準確順暢,快速有效的把目標用戶帶入到頁面氛圍當中。不過需要注意的是場景搭建對素材的要求比較高,明暗,陰影,透視以及層次感,體積都需要用心處理。這類專題大多都會搭配動畫一起實現,在帶入感上更進一層。在設計的時候,對專題內容頭腦里要有畫面感,先搭建大的畫面關系,再往里頭添細節和內容,切記場景不要搶了內容的視覺焦點,在適當的時候做些減法。



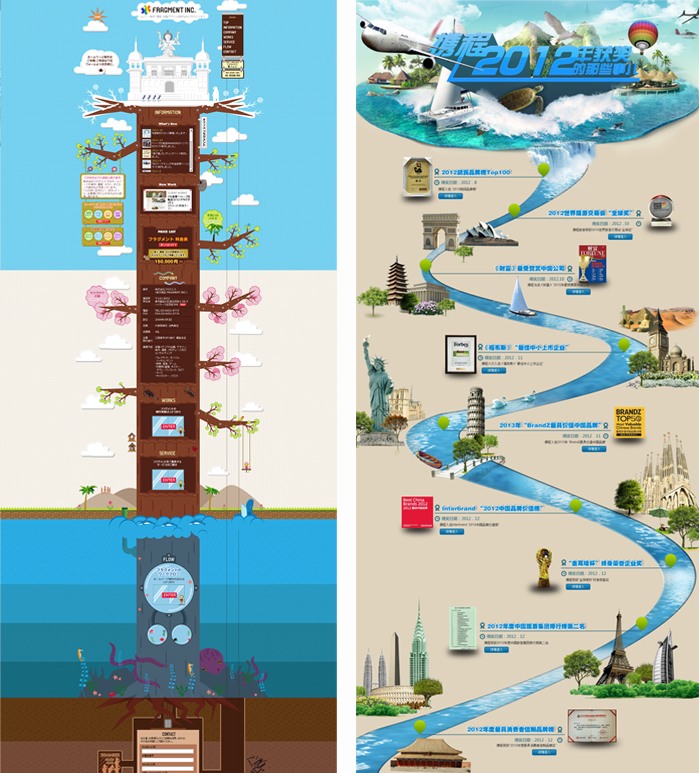
5. 流程圖
如果你拿到的專題是漸進以及流向又或者是展示各節點的內容,用別的形式總感覺不夠具象,那何不干脆做成一個個性化的流程圖?俗話說,千言萬語不如一張圖,專題運用這種構圖方式能夠將步驟,關系,各個節點以及整體流向展示清楚,配合圖片展示,一個枯燥的流程瞬間變得個性十足,用戶瀏覽簡單又明了,并且充滿了趣味性。



在網頁設計越來越注重個性、趣味性以及視覺沖擊力的今天,專題頁面的構圖也已經千變萬化,以上只是列舉出了其中較常見的一部分,不同的主題,不同的內容,構圖排版的出發點也不盡相同,上面列舉出來的方法也可以搭配使用,在拿到需求的時候,先不著急下手,構思的時候可以大膽嘗試,考慮內容和風格,先確定構圖,再往里面添加內容,充分考慮到內容的排版,盡量做到讓一個專題有大創意的同時又具有小細節,實現整體形式感的完美和諧的統一。
另外最后提醒一下:所謂構圖就是將表現主題的各個構成要素按照主次關系放置在畫面相應的區域,形成視覺感受,達到設計意圖。所有的構圖方式追根究底都是為內容服務,構圖必須要服從主題表現的要求,設計師在設計的時候要注意在追求創意構圖的同時也別影響到用戶閱讀內容。
VIA:百度MUX
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

25款純CSS的星級評定效果實網頁理論2019-07-04

網頁柵格係統應該怎麼用網頁理論2019-06-24

UI界面圖標設計終極指南網頁理論2019-06-02

創建用戶友好型表單網頁理論2018-07-20